The UX design process has lots of margin to approach it the way that best suits us - but what are the constants? Read on to see the major milestones!
The UX design process can be approached in different ways. Some teams simply go for established frameworks, like the design thinking process. Others try to create their own tailor-made process that better suits their team, creating several steps that break the process into much smaller bits. Both of these approaches have their merit, with design teams all over the world creating incredible experiences that captivate users.
Design wireframes and hi-fi prototypes with Justinmind for Free. Unlimited projects!

Either way, there’s certain aspects of the design process that remain true for everybody. No matter what you’re designing or what your team looks like, certain things simply cannot be avoided and a certain order of steps is maintained throughout. And so, let’s take a look at the general UX design process that most designers use in their work, as well as some of the most crucial milestones.
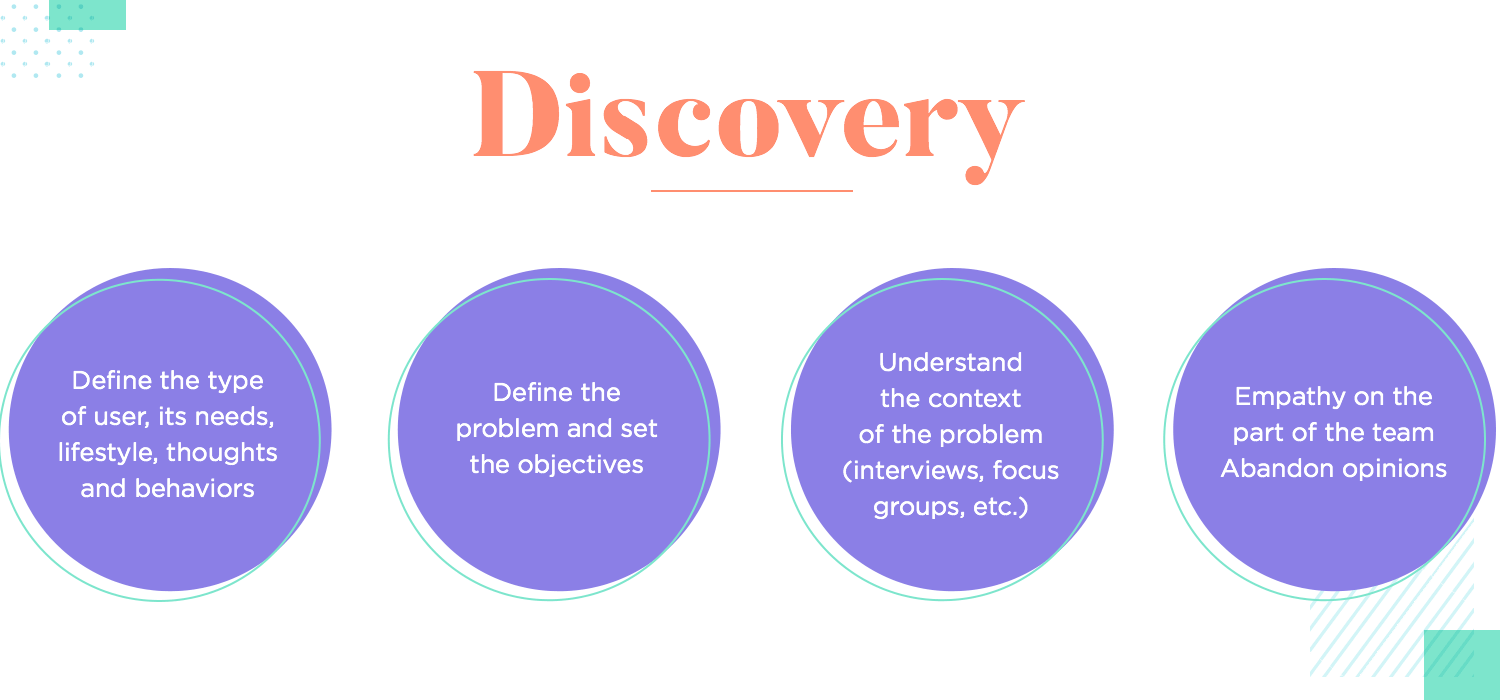
Some teams refer to this as Understanding or Exploring, but truthfully this initial stage of the UX design process is all about user research. It’s about getting to know the project, the people and the context that surrounds them both.
Some teams like to separate this into two parts: first discovering the project pitch and then discovering the users that will enjoy the solution. While there’s no problem with breaking up the process into smaller steps, many teams will prefer to treat this phase of the UX design process as a general research into the lives of the users and the solution – seeing them both as two equal parts of the same equation.

Ultimately, all design teams need to take the time to dig deep and understand the context of the problem and the solution very well. This is the time to conduct several interviews with both users and other stakeholders, to observe users in their day-to-day, to notice any pain points and understand the underlying wants and needs of the people you’re designing for. Methods of research here can include everything from interviews, focus groups to even testing the usability of a competing product.
When engaging in true user-centered design, there’s a huge emphasis on understanding the user and the problem they experience. All design teams will invest lots of time and money into narrowing down exactly who the user is and what their life is like.
This requires a huge amount of empathy, because we can all bring our own issues and desires into the project – which muddies the waters and results in design that doesn’t reflect the user. It takes effort to remove yourself from the equation and see things from the user’s point-of-view.
As the research is carried out, the team will start to have a more clear picture of who the user is and what pain points need to be addressed. All this information needs to be put concisely into materials that the design team can refer back to over and over throughout the entire project.
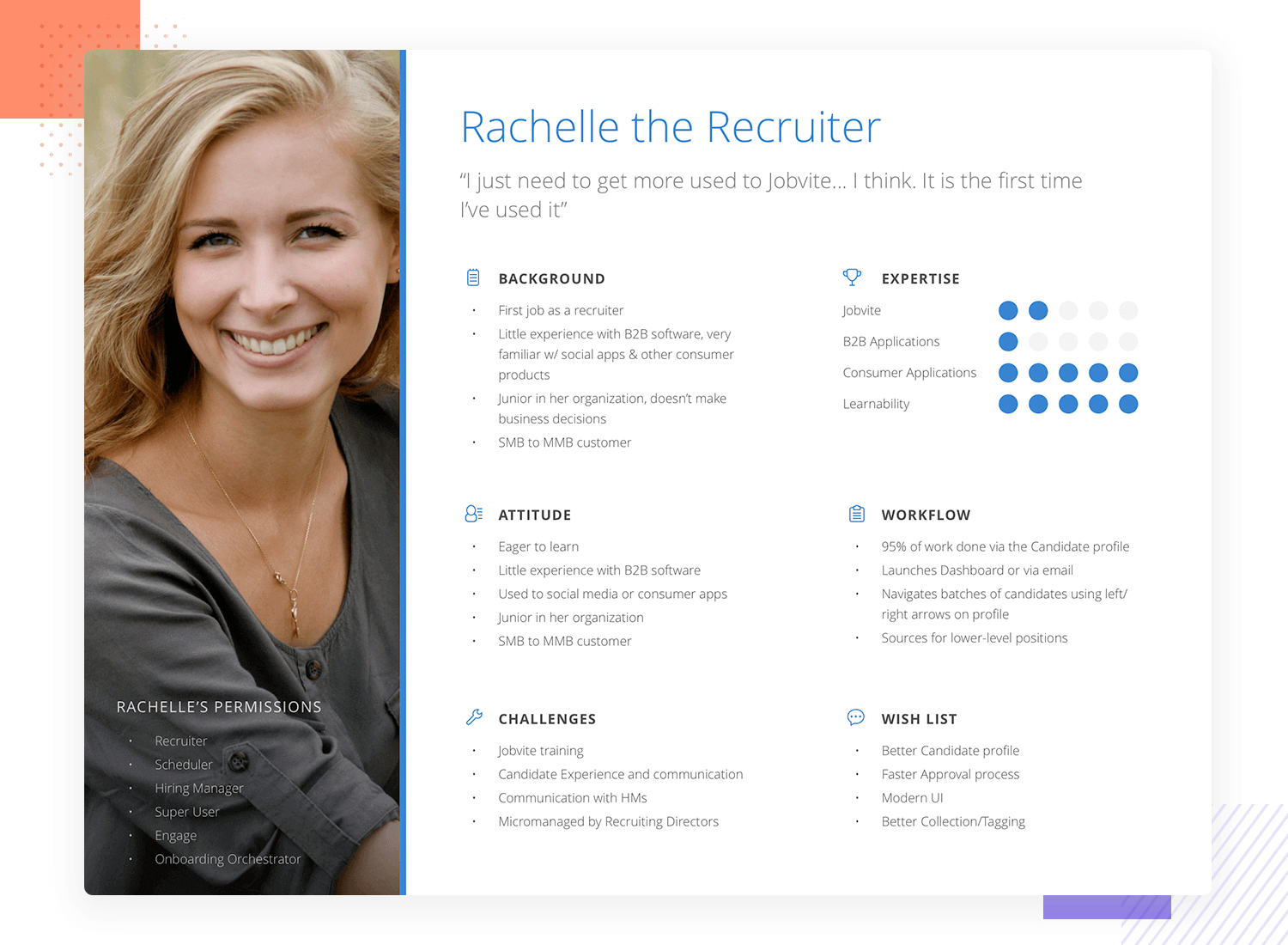
These deliverable materials include UX design classics, like user personas. The user persona is basically a manifestation of the ideal user for the solution, usually including a picture and some key details about their life.
In the end, all these deliverables translate the work of UX researchers into tangible and digestible bits of information. Armed with these materials, UX designers can ideate and put together a solution that reflects the true needs of the user. For example, the user persona helps designers to put a face to users and encourages them to walk in the user’s shoes, working as a guiding light that brings designers back to safe shores.
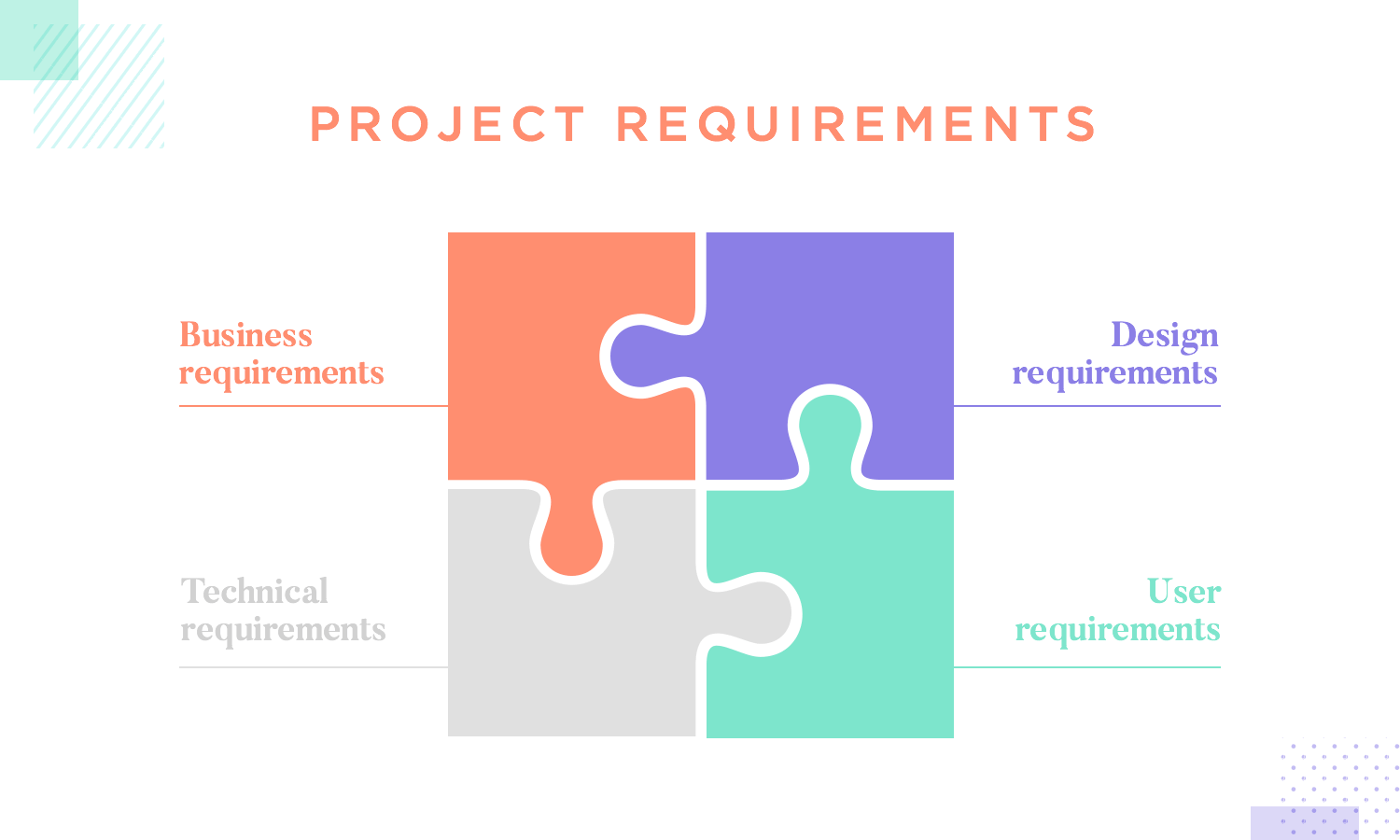
It’s only logical that as the design team starts to understand what the main problem is, the factors at play and how it all affects users, they start to grasp the requirements of the solution. Gathering requirements is another way in which we translate the UX research into concrete aspects the solution will need.

This phase of the UX design process also includes an additional step, which is the alignment of requirements. This may seem unnecessary upon first glance, but trust us – it’s very important. Mainly, because your requirements won’t include just design or functional features. They’ll include everything from primary features to how the product will be financially sustainable. The requirements document will include design needs, business needs and user needs.
And so, it’s often necessary to take some time to make sure that none of these needs go against each other. It’s a fact that sometimes, business needs may contradict some design needs for any given reason.
This is something the design team needs to address, so that there are no surprises later on when much of the product is already designed and massive changes are needed. Aligning all the requirements contributes to a smooth project as a whole, adding stability to the product’s core.

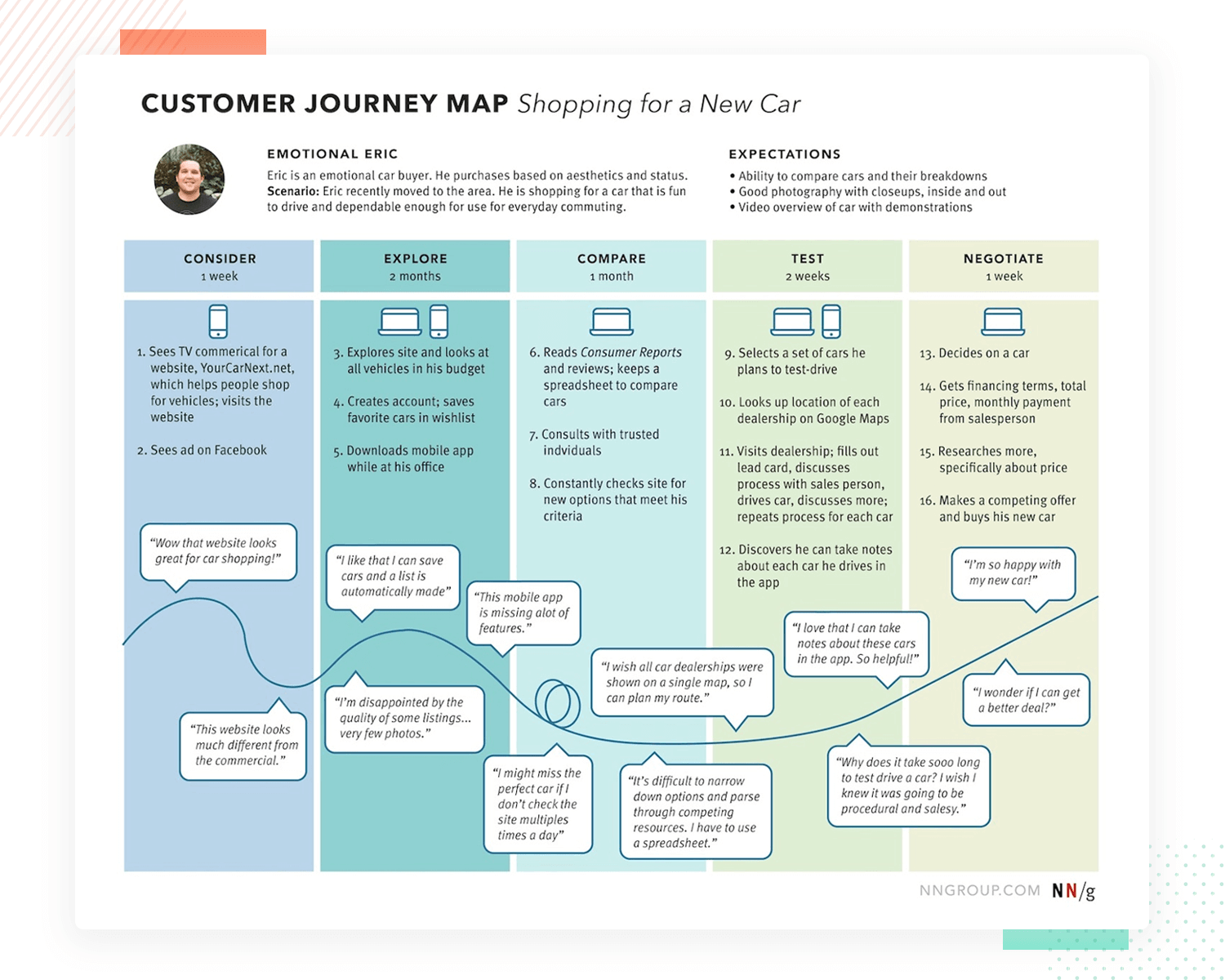
User journey map by the Norman Nielsen Group.
With the requirements management, also comes the analysis of the materials we got from the Discovery phase in the UX design process. New materials come into play, like user journeys, use cases and stories, as well as things like a competitor analysis and relevant mental models. These materials are things that derive from the initial research and take the project another step further.
For example, user journey maps are a theoretical breakdown of every little step the user would need to take to accomplish their goal or perform a task. It may sound silly at first, but this is a tool that works to help us understand what the user does, wants and feels at every turn when using the solution. This is massively important, because truly good UX accepts people’s emotions that acts to minimize any negative feelings.
Design wireframes and hi-fi prototypes with Justinmind for Free. Unlimited projects!

At this point in the UX design process, the design team knows who they’re designing for, what the problem is and what the solution needs to do. Now that the context in which the solution will act is also clear, the team can start to imagine what it will look like and do. This is the time when having the right UX design tool plays a huge part.
It’s no secret that there’s a lot of margin in UX design for design teams to approach the phase in their own way. Some of them separate the ideation process from the wireframing and prototyping process, others simply accept the entire process as the time to bring their ideas to life. Regardless, the ideation phase tends to have modest beginnings in any UX design process.
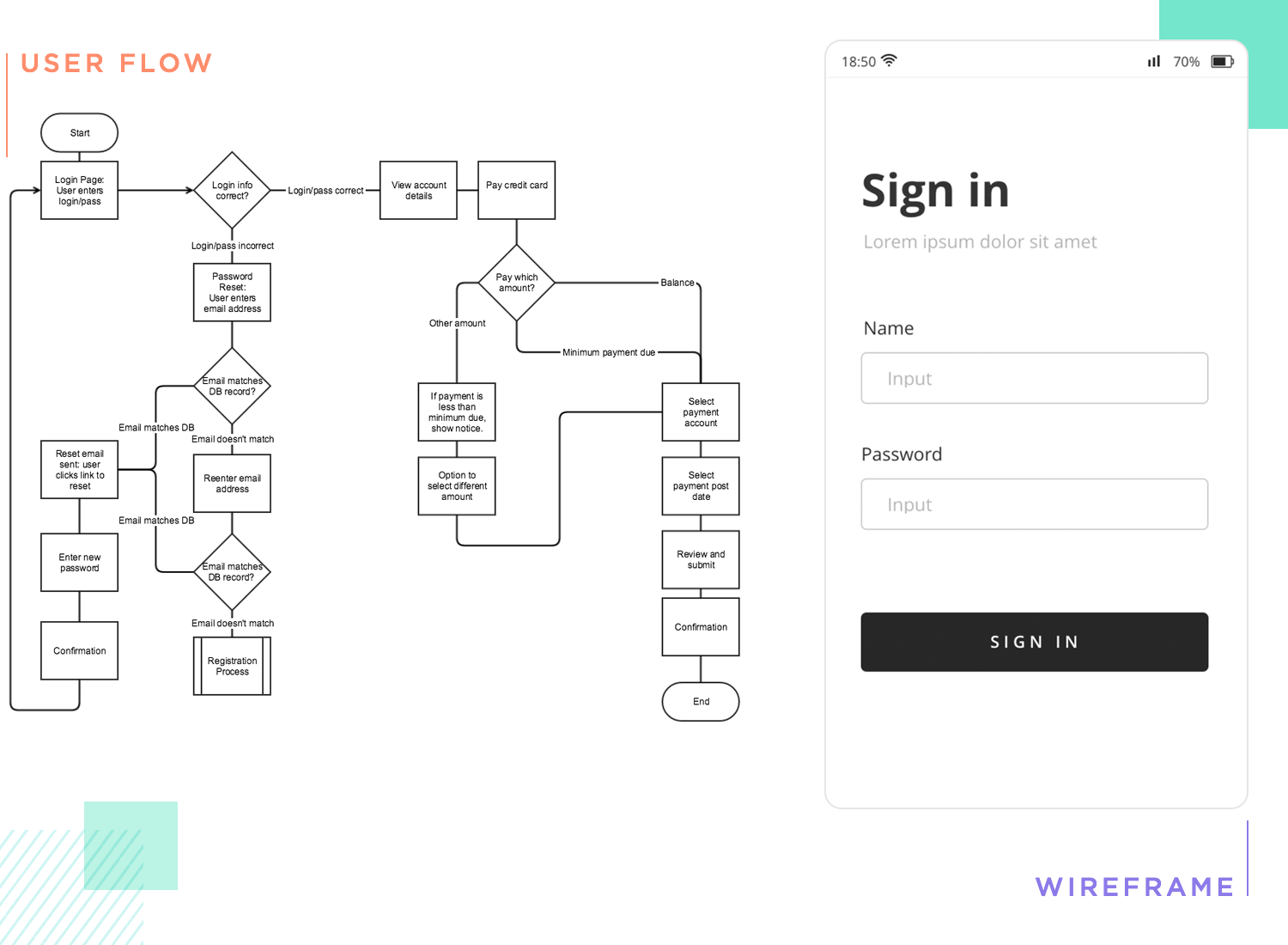
Before busting out the fancy prototyping tool, most teams will focus on the functionality of the theoretical product, using diagrams and paper drawings for the first few ideas. Crucial steps include things like defining the information architecture or the general navigation, which helps the team direct their efforts when the time comes to wireframe the bare bones of the product. It also results in a better workflow for the entire UX design process.

User task flow from the Norman Nielsen Group.
Once the time comes to put it all into a digital wireframe, the team can focus on creating a tangible and concrete representation of their paper drawn ideas. The wireframe focuses on the more visual functionalities, like the layout and the visual hierarchy of elements. Slowly, the design team will build on this wireframe and add details both visual and behavioral. Ultimately, a prototype emerges from the wireframe, paving the way for a high-fidelity representation of the finished design.
Once the design team has a tangible and concrete wireframe or prototype, they can start testing it with real users. This is another aspect in which there are vast differences from team to team as to when is the right time to start testing within the UX design process.
To some, testing a low-fidelity wireframe can do more harm than good, with users not behaving realistically when all they see is a bunch of boxes and lorem ipsum. To others, there’s true value in seeing how users react to the wireframe, especially when it comes to crucial pillars like the information architecture and primary navigation system. While there’s merit to both sides, most teams go somewhere in the middle, with testing being done on wireframes but with the results being taken with a grain of salt.
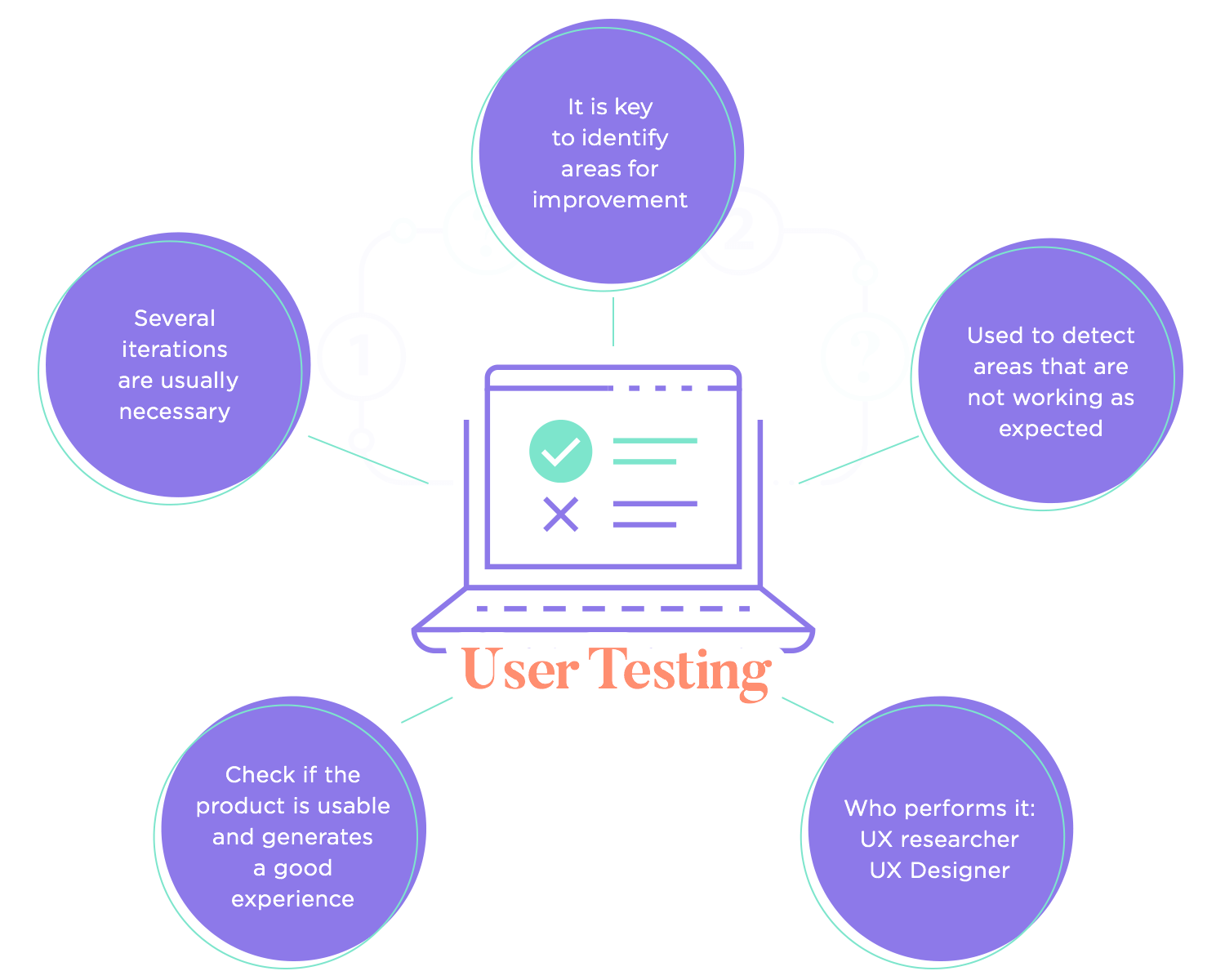
One thing is true though: user testing the design is non-negotiable. Even with all the work the team invested into the initial discovery and the requirements phase, it’s near impossible to design a perfect product on the first try. People are complex beings and creating something that fits users like a glove is about to take a few tries. The user testing is key in identifying areas that can be improved as well as areas that just don’t work like the team expected them to.

Again, who does the testing and interpreting of the test can change depending on the design team. Larger teams tend to allocate the responsibility of testing to the UX researcher, while small teams rely on UX designers to spearhead the entire UX design process. No matter who is in charge, the testing of the design represents a crucial milestone. It’s the moment of truth, the judgement day when it comes to product design. After all, what good is any product if users don’t like it or can’t use it?
There are so many methods and usability testing tools out there, design teams can absolutely find the right way to approach the testing and validating of their work. It’s all about taking a look at what kind of product it is, what resources can be invested in testing and how much time there is to allocate to it. Be it a moderated or unmoderated test, be it with 10 people or thousands – usability tests are often eye-opening and can change the way we look at the design.
Design wireframes and hi-fi prototypes with Justinmind for Free. Unlimited projects!

Once you get your product in front of real users and the test results are in, it’s time to interpret those results and translate them into concrete actions that can be taken to improve the user experience. There are many things that can go wrong with a design, from error-prone forms to failures in business conversion, designers will often be surprised at how people react to the design.
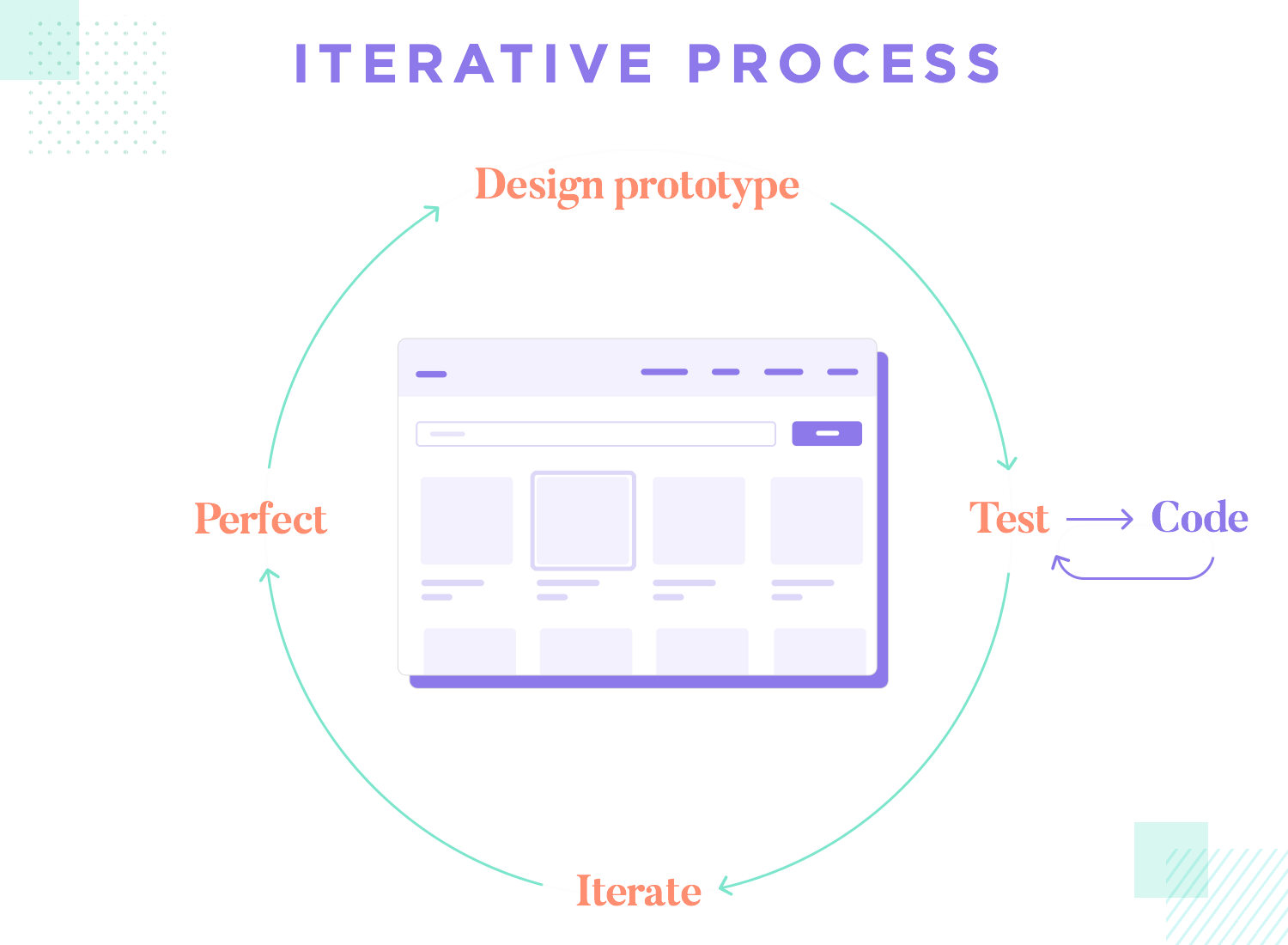
The last stage of the UX design process can be slightly confusing to newbies in the UX game – mainly, because it tends to not be the end of a linear process. It is, in fact, one step in a cycle. As most experienced designers will tell you, there’s many waves of testing and designing in a product before the actual end of the project. Designers ideate and prototype. The design is put to the test, and the outcome is that implementing change in the design requires further testing to validate it all.

This repetition and iteration process can seem senseless and feel like a bit of a waste of time, but nothing could be further from the truth. Iteration is key in the UX design process. With each new version of the design, improvements are made and elevating of the entire product is achieved. This is why experienced designers will tell newbies to look at each iteration as a step forwards, not backwards.
With that said, once everyone is happy with the performance of the design we can safely say that the end of the design process has arrived. At this point, there’s a handoff from the design team to the development team, who takes the prototype as well as other deliverables and uses it to code the product into life. It’s true that many design teams continue the cycle of testing and improving the product long after the handoff, even after the launching of the product into the market.
If you want to take a look at how that works in real life, check out our UX talk with folks over at UserZoom. The talk, UX research at UserZoom, is all about using testing and data to keep improving the product with new updates that users can love. It’s great stuff.
Creating a captivating experience doesn’t happen without effort. Fortunately, UX designers all over the world have grown to adopt a certain design process that allows them to prioritize their work and direct their efforts in an efficient way.
The UX design process can be changed and adapted to suit most design teams and projects out there, because it gives direction while remaining flexible. Yes, all projects must start with getting to know the user and the problem at hand – but design teams can be very creative in how they approach this stage. And in part, that’s the beauty of the UX design process. It’s for everyone.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read