Discover why space is a building block of great UI layout design, plus get tips on starting your design process with Justinmind
Space is everywhere – it’s all over this blog post! While often overlooked as a layout component in UI design, you don’t have to be a rocket scientist to understand that space has a direct impact on site and app usability. It can be observed from early stages, such as the wireframe phase.
Start wireframing now products today. Unlimited projects.

Using space effectively in your UI layout helps increase readability, provide feedback and draw the reader to the most important parts of the screen. We don’t think anyone could have summed up the importance of space and layout in UI design better than web design speaker and author Brandon Jones:
“Good visual hierarchy isn’t about wild and crazy graphics or the newest Photoshop filters, it’s about organizing information in a way that’s usable, accessible, and logical to the everyday site visitor.”
Brandon Jones - Former Editor of Tuts+
In today’s post, we’re looking at how space can contribute to great UI design. We’ll show you how to get started and let you in on some trade secrets. It’s easy to design space right – you just need the right tools!
Related to UI layout and composition, space is an essential aspect of a UI design‘s visual language, alongside color, type and iconography. Space is what helps designers create visual breathing room for the eye, and makes users want to stay on the page. It can also help to suggest function and create emphasis of important content.
When we talk about space in UI design, we are referring to the two concepts: proximity and negative space, or whitespace.
Proximity is a principle of Gestalt Theory in UI/UX design. The principle of proximity is based on the idea that objects that appear close to each other on a screen are related to each other (especially in comparison with those placed further away from each other).
Often, designers will implement proximity to distinguish groups of elements and create sub-hierarchies for groups of UI elements and icons. It’s simple really. It just involves placing related elements close together.
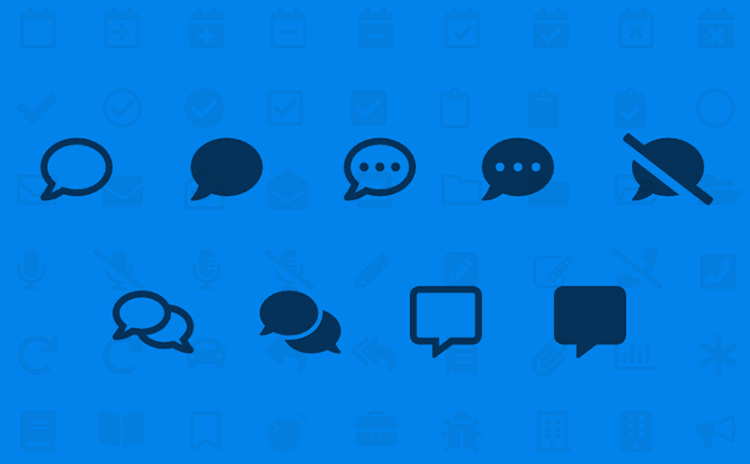
For instance, take a look at the UI layout of our Justinmind’s awesome UI library. The chat and messaging icons have been placed close together because they are closely related to each other:

Proximity is a powerful tool for designers. Having familiarity on-screen helps users to create meaningful connections with brands. You can find more libraries on our UI kits page.
Whitespace is that space between UI elements on a screen. Good use of whitespace helps to de-clutter your site or app, so that users can focus on important elements and read content more easily.

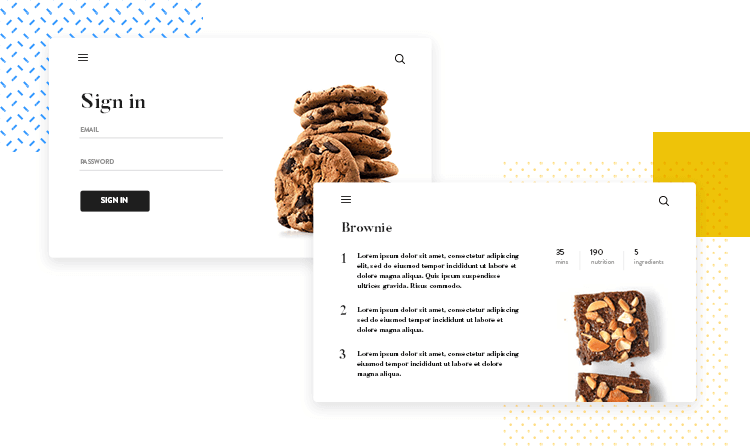
Remember, it’s not about the quantity of UI elements in your interface, it’s about the quality. Nobody enjoys reading a wall of text. Just checkout these examples of white space design and see what we mean.
How you incorporate space into your UI layout design differs from screen to screen. For instance, you might use lots of whitespace on a Homepage to emphasize a call-to-action button, but less on a site listing multiple items, such as an eCommerce product page.
Alternatively, you can also use a calculated approach to whitespace in order to ensure your form design is intuitive and easy to understand. Here are a few good articles if you want to perfect your form design skills:

In order to apply space appropriately a UI layout, you need the right tools. By designing your interface with a UI design tool like Justinmind, you always have a 360° view of your design – space, UI elements and links. Let’s take a look at how you can get space right in Justinmind.
Start wireframing now products today. Unlimited projects.

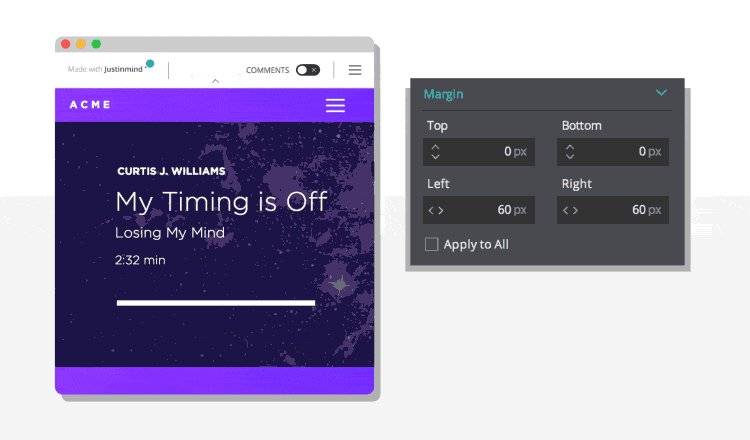
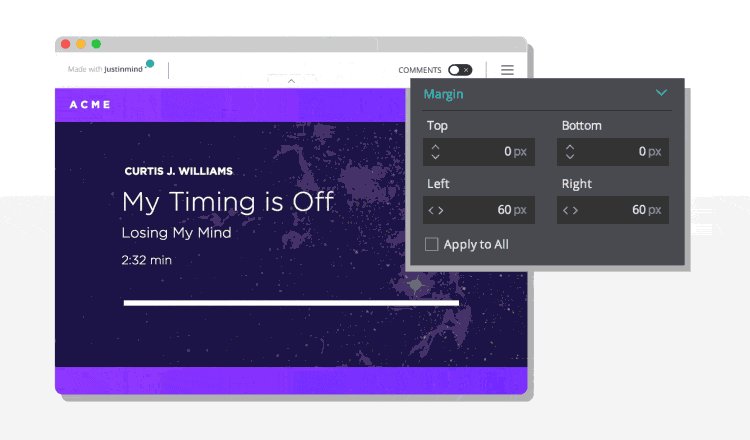
In Justinmind’s tool, we added a new margin feature in the Properties palette. Before, you could change the size and position of any UI element on the canvas. Now, you have even more control over your screen’s UI layout and the position of your UI widgets.
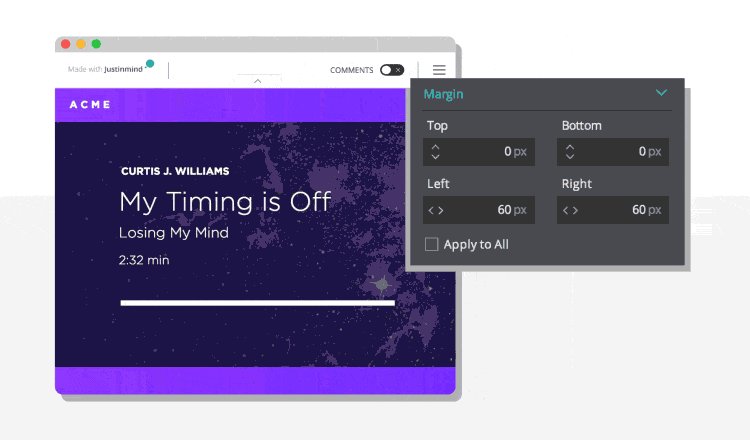
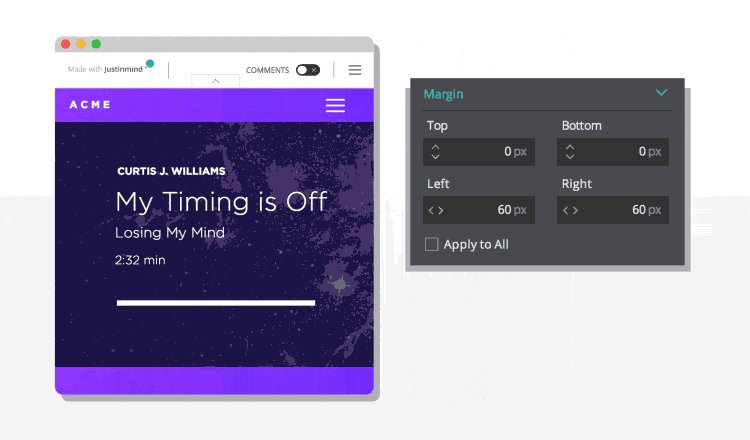
Add a margin with any number of pixels to create space and breathing room between UI widgets. Your desired margin will be maintained no matter what size the device or dimension, so your information architecture is always pixel-perfect.

Adding margins to maintain the real layout and composition on your design in the prototyping phase is good design practice. After all, there’s nothing worse than slaving away over your designs, and then having to communicate to development how much space you intended between icons and screen sections, in accordance to UI design principles.
When UI designers create interfaces, they don’t just push UI elements around the screen, they also pay attention to the space in between and around those elements. Carefully arranging UI elements around the space on the canvas helps designers give their design purpose, create emphasis and define a navigation path for their interface.
Justinmind has a set of alignment tools specially designed to help you arrange your UI widgets around the space on the canvas. You can read all about the Justinmind workspace on our online learning center: The User Interface Module.
Our rulers, smart guides, grids and snap-to geometry make it easy to manipulate space on the canvas.
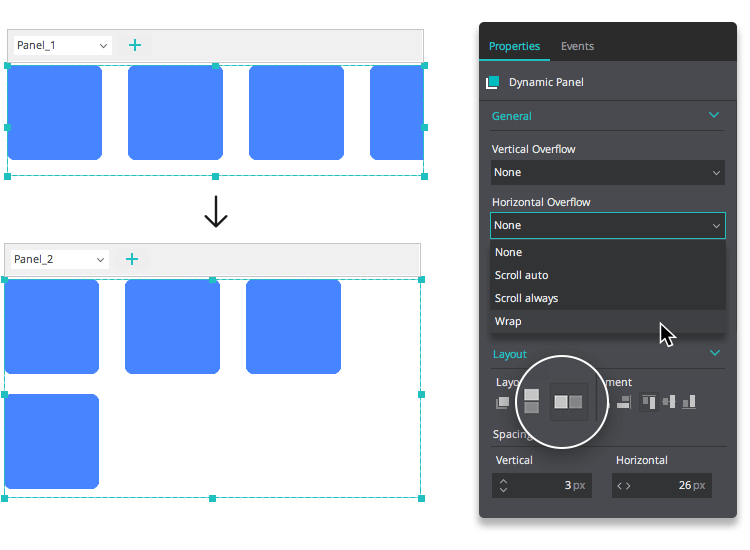
When you want to manipulate space on the canvas, our wrap feature also comes in handy. You can wrap UI elements horizontally or vertically within a container.

This is similar to the way you wrap text in Adobe’s Creative Suite.
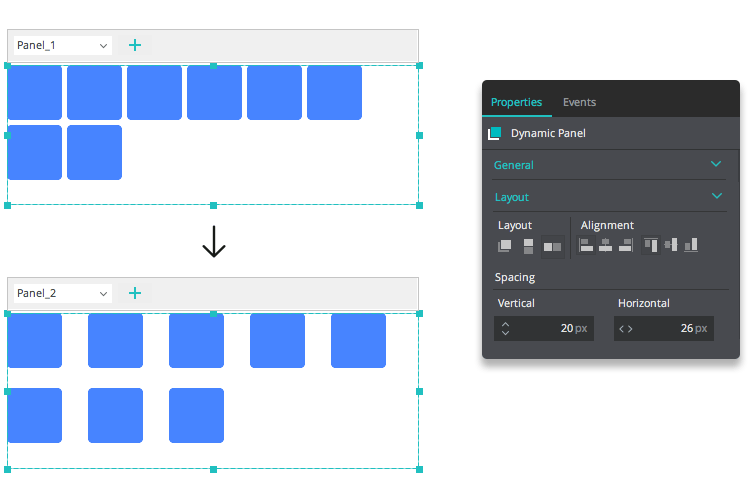
And don’t forget about Justinmind’s Layout feature, which allows you to change the layout properties of each UI element. Choose from the horizontal, vertical and free layout depending on how you want your elements to be aligned on the canvas. Then, add space between elements, like so:

Start wireframing now products today. Unlimited projects.

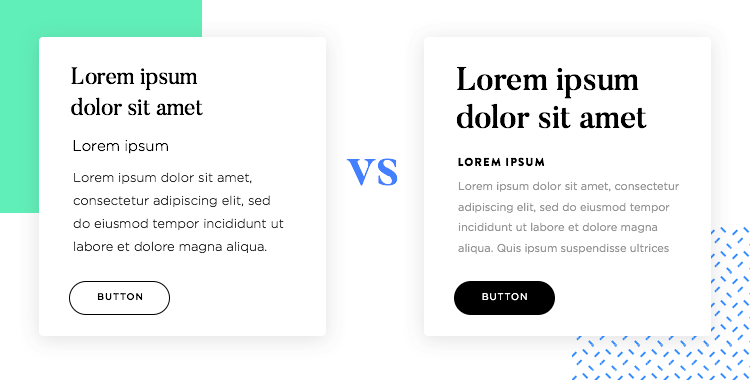
Visual hierarchy is an interesting concept in design. This is the order in which a user processes information on a screen.
Designers need to pay attention to visual hierarchy to ensure that users can find and understand information easily. When a screen lacks strong visual hierarchy, you run the risk of losing the user’s attention. This is a part of why so many designers turn to UI Patterns repeatedly – that’s a hierarchy and structure that is tested and proven to work.

The following are visual characteristics (according to the Interaction Design Foundation) that designers should take into consideration in order to make their screens as readable and usable as possible.
- Proximity – placing related elements (e.g. call-to-action copy with call-to-action button) helps give them meaning and context
- Whitespace – the right amount of whitespace can help highlight important content, which is particularly prominent in minimalist websites.
- Size – larger UI elements will draw the user’s attention
- Color – bright colors catch eyes before so than muted ones.
- Contrast – users are drawn to brighter compositions
- Alignment – creates sharper, more visually-appealing design
- Repetition – repetition creates consistency and helps to tie elements together
All these factors tend to be reflected in the most commonly used patterns in UI design and layouts, such as cards UI design.
Concentrating on your UI’s visual hierarchy is a great way to think about space in your design. Luckily, there are a few techniques to help you organize your content and strengthen your UI’s visual hierarchy.
For instance, think about different ways you can design your UI’s layout. Whether you’re designing for web or mobile, whether your UI is content-heavy, and who your target users are will influence the type of layout you use.
By mapping out the visual characteristics of your site, including space, you can communicate order and importance of content in your interface, and help make it more reader-friendly.
By-the-way, feel free to check out out post on the best fonts for mobile apps and incorporate them into your layout early on for the best results.