Low fidelity prototype or high fidelity prototypes? Which one should you choose and when? All the answers plus awesome examples!
Fidelity. The devil is in the detail, and this couldn’t be truer with web and mobile app prototypes. The closer they are to the finished product, the higher the fidelity. But the amount of detail or fidelity your prototype has will depend on what stage of the design process you’re in.
Start prototyping new products today. Unlimited projects.

Nonetheless, there are some design teams that only design low fidelity prototypes, and some that jump straight into high fidelity prototypes when they get started on a product’s design. However, at Justinmind, we don’t believe in skipping any of the steps in the design process if you want a product to be successful.
In this post, we’ll run through all of the major differences between low and high fidelity prototypes, when exactly you should use each one in your prototyping tool and we’ll also look at some awesome examples of each type.
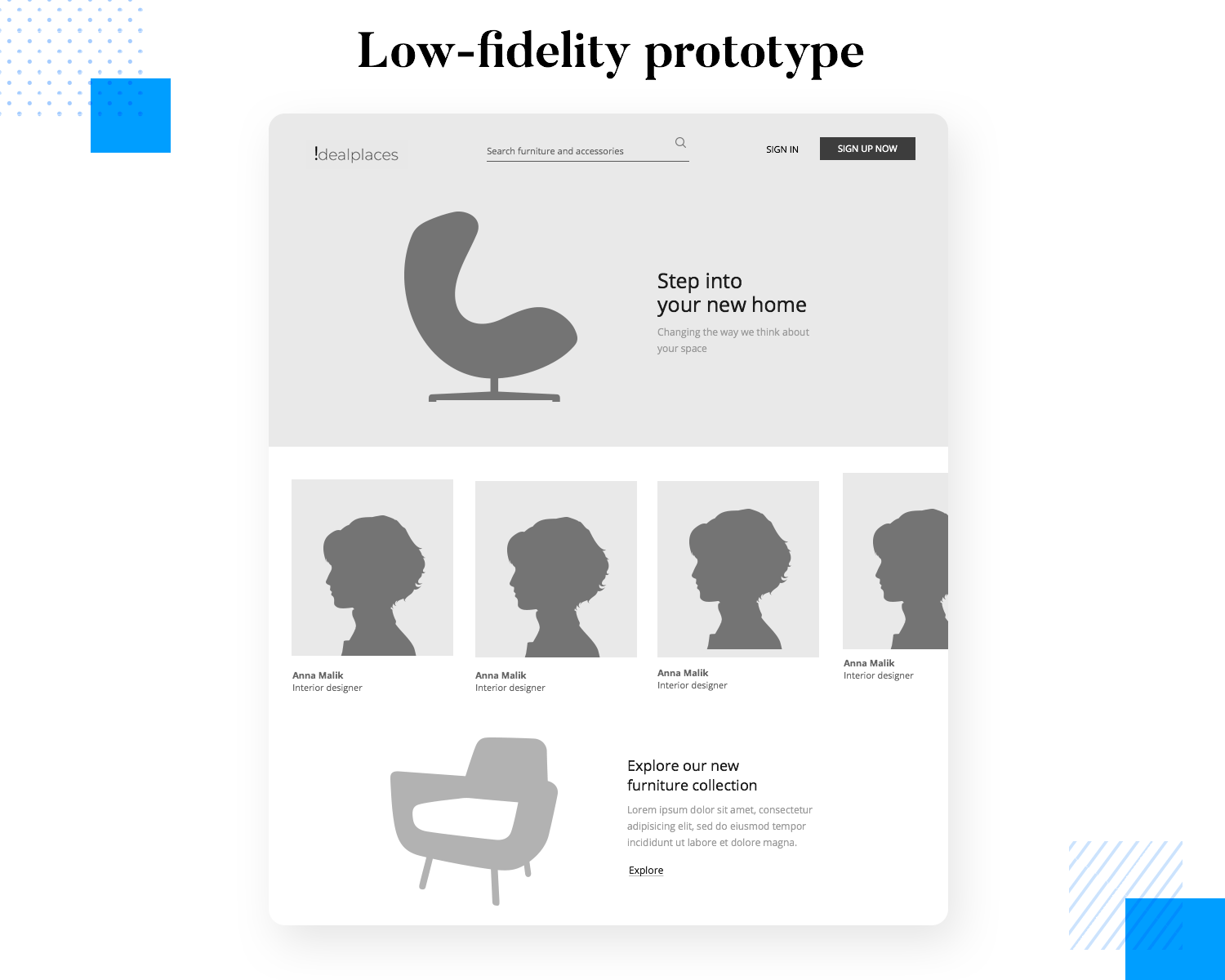
Low fidelity prototypes can range from paper sketches, otherwise known as paper prototypes, to digital outlines of the finished product. Low fidelity prototypes aim to pin down the fundamental screens involved the most important user flows the product will have.

Before starting with the low fidelity prototype, you will have gathered a list of product requirements along with your user research and now it will be time to start thinking about the functionality of that product.
At this early stage of the design process, you don’t want to start getting bogged down in details such as typography, images and gradients. What you need to demonstrate is core functionality, information architecture (IA) and the user flow between screens. You’ll need to outline some basic screen designs that allow the user to complete their primary goals and help satisfy the basic requirement for each feature.
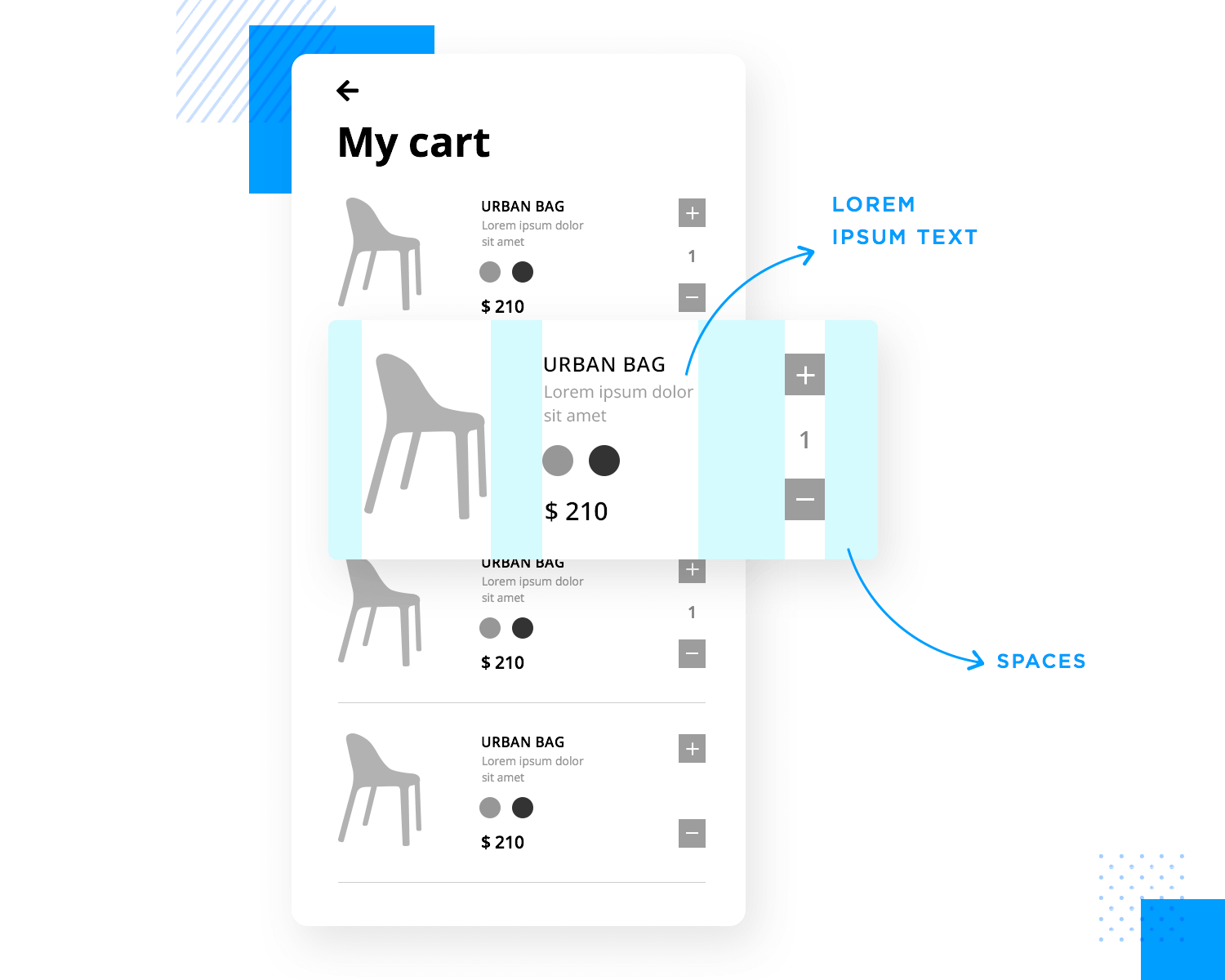
In addition to flows and IA, a low-fidelity prototype will help you roughly define the basic layout of the product’s UI. That means determining the sizing, spacing and positioning of the screen’s elements and widgets. There’ll be other factors to consider at this stage such as how much white space you’re going to use and where.

At such an early stage in a product’s design, it’s quite common for design teams to use Lorem Ipsum text for paragraphs that don’t necessarily affect the navigation of the product between the basic screens of the core features. It’s also common to use placeholders for images.
Start prototyping new products today. Unlimited projects.

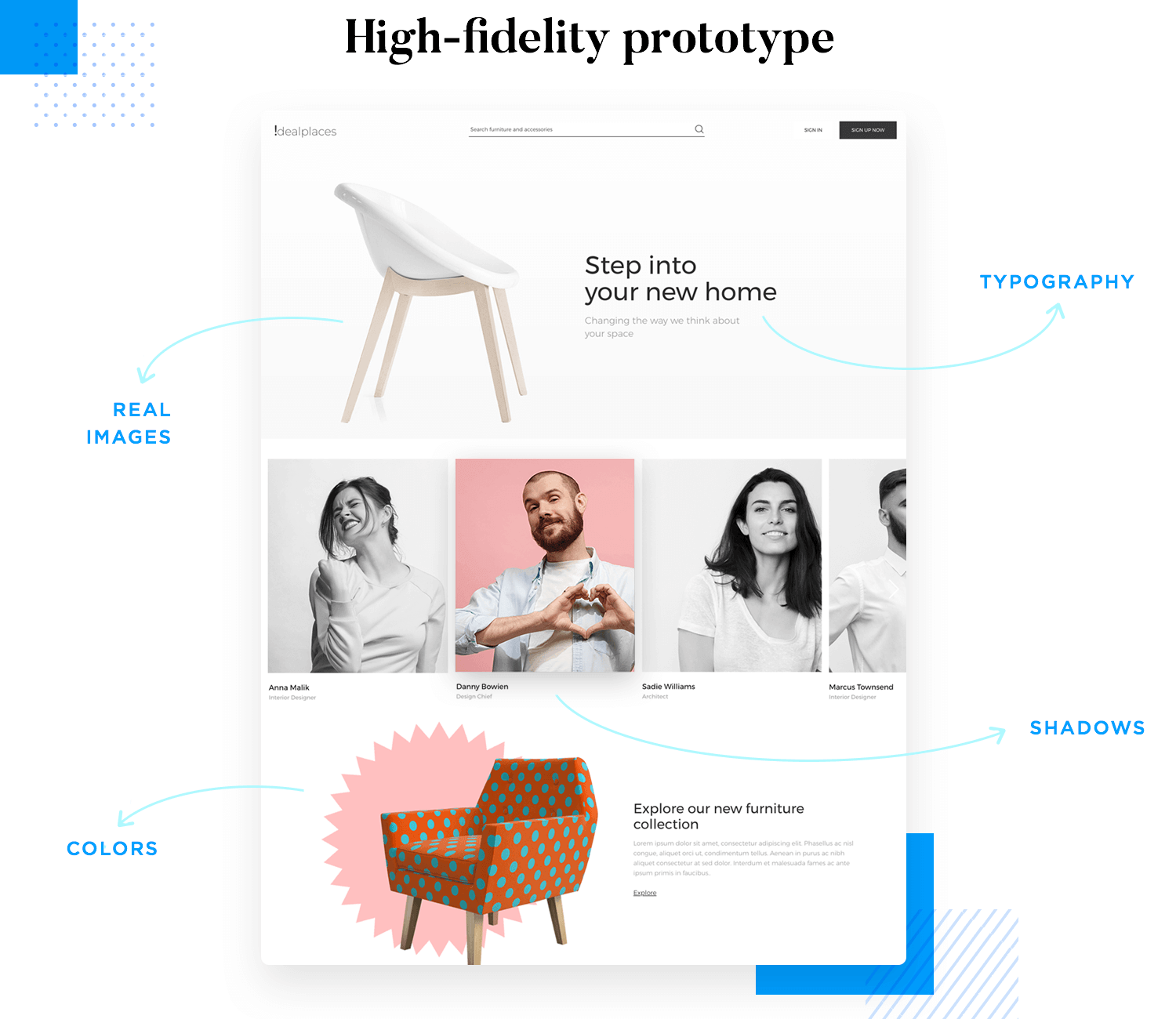
High fidelity prototypes, as the name suggests, go into a much greater level of detail than do their low-fidelity cousins. In fact, high fidelity prototypes are as close as you can get to the final product.
They typically feature the same screen flows and IA that the low fidelity version had, but with extra detail and perhaps even more screens. However, among the most notable differences are much more advanced UI design, along with a high degree of functionality and interaction.
High fidelity prototypes aim more towards being pixel-perfect imitations of the final product without code. We’re talking colors, gradients, shadows, real images and graphics along with typography – basically everything you’ll see in the final product.

What do we mean by advanced interaction? Actions like scrolling, parallax scrolling, accordion menus, dropdown lists, drag and drop, basically anything that’s more advanced than a mere click-through prototype.
A high fidelity prototype might also contain moving graphics and animations on the page, or elements that the user can manipulate. It will also contain details like error messages and inline validation for form design, as well as tables, grids or list UIs that can be filtered and sorted by users. It may also have the ability to store and reproduce data across various other screens.
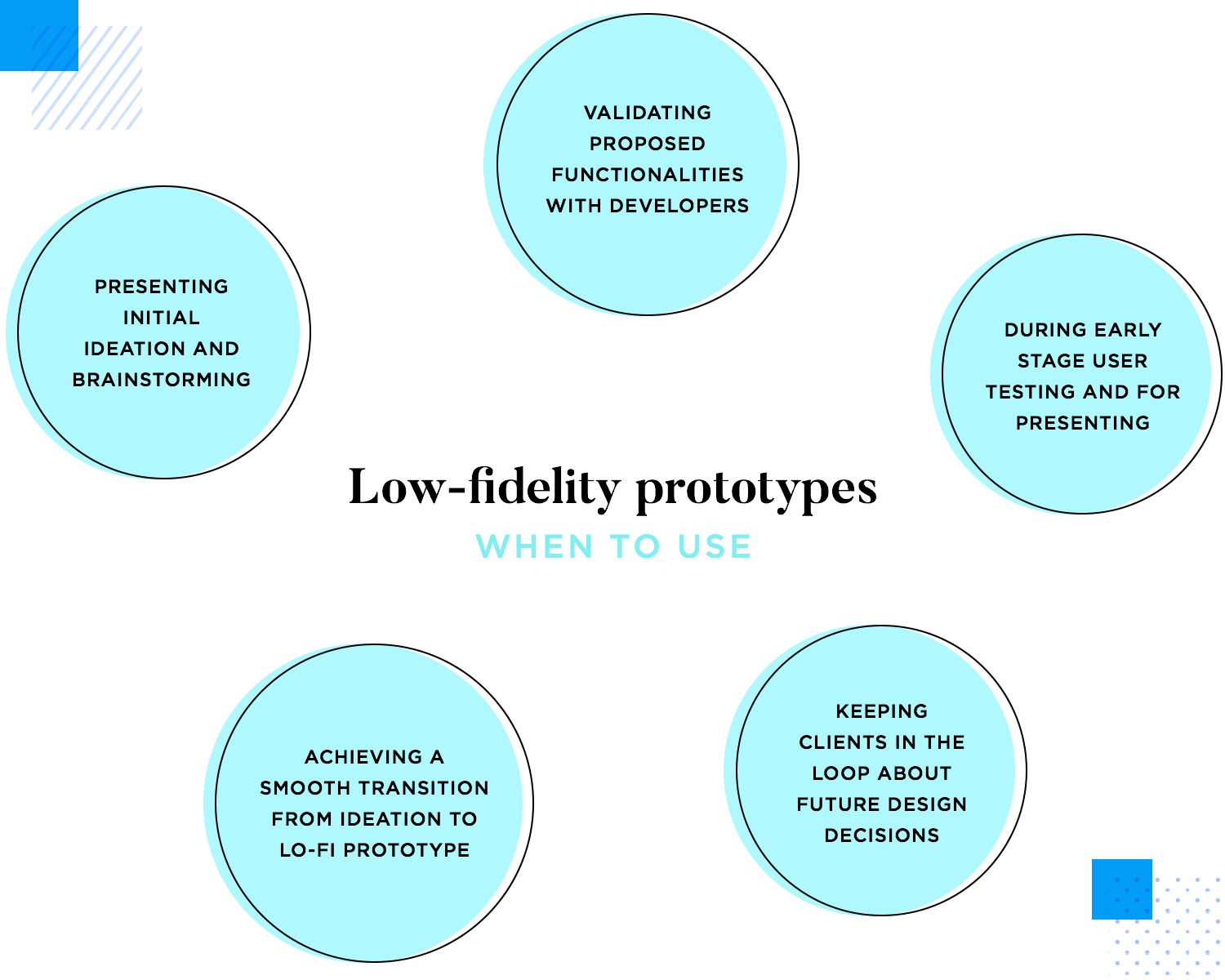
Low fidelity prototypes are excellent for quick brainstorming and demonstrating design ideas to the client, to developers and to project stakeholders. However, that’s not the only thing you can use low fidelity prototypes for.

They’re also great for integrating some early user testing into your product’s design. Here’s how each collaborator can benefit from seeing a prototype in its early stages:
Developers will be able to tell you from the start whether or not something is technically feasible before you start wasting time designing a feature in elaborate detail only to be told when it comes to design handoff that it’s not going to be possible.
When we draw pictures as children, often we don’t want people to see them until we’re finished. Likewise, when a team designs a low fidelity prototype, they might be worried about showing it to users, though they shouldn’t be.
Your product is for your users, so it makes sense to test it on them in these early stages of the design process. Here’s why: as you move towards the higher fidelity range of the spectrum, you’re going to be adding in a lot of extra detail and secondary features. This means getting a lot of dense Sketch and Photoshop files from your UI designer.
But what if, by then, it turns out there’s a major usability flaw in one of your core features that you overlooked in the early stages? Or that simply the users would have preferred a slightly different flow? It’s much easier to undo changes and pivot designs at the low fidelity prototyping stage.
Showing a low fidelity prototype to your users can help you crack the crucial minimum functionality needed before any advanced design work starts. You’ll have a chance to better define user flows information architecture, as well as ascertain the intuitiveness of your UI layouts.
Then you also have the clients. Keeping them in an information vacuum while you hurtle straight into fleshing out a high fidelity prototype is to brew up a pot of trouble for later. Imagine they decide they didn’t want that dropdown menu, or they expected the app to be able to make lunch instead of order food (crude example, but you get it). That’s a lot of hard work undone in an instant.
The best way to get their buy-in is through demonstration, rather than simply talking about it or saying what you’ll do. Presenting clients with a low fidelity prototype helps avoid frustrating reworks down the line.

Low fidelity prototypes don’t just help you brainstorm design ideas, they help keep your clients in the loop and, if tested on users, can also help direct the flow of more detailed design work.
Start prototyping new products today. Unlimited projects.

You might ask the question, why is a high fidelity prototype necessary? Why not just whack out a low fidelity rendition, get that validated, then skip to the code?
With the saturation of digital products on the market today, the answer is obvious: your product needs to provide the best user experience possible. Making a high fidelity prototype helps you ensure that everyone, from the UX designers to the product manager, to the client, has full control over the product’s direction.
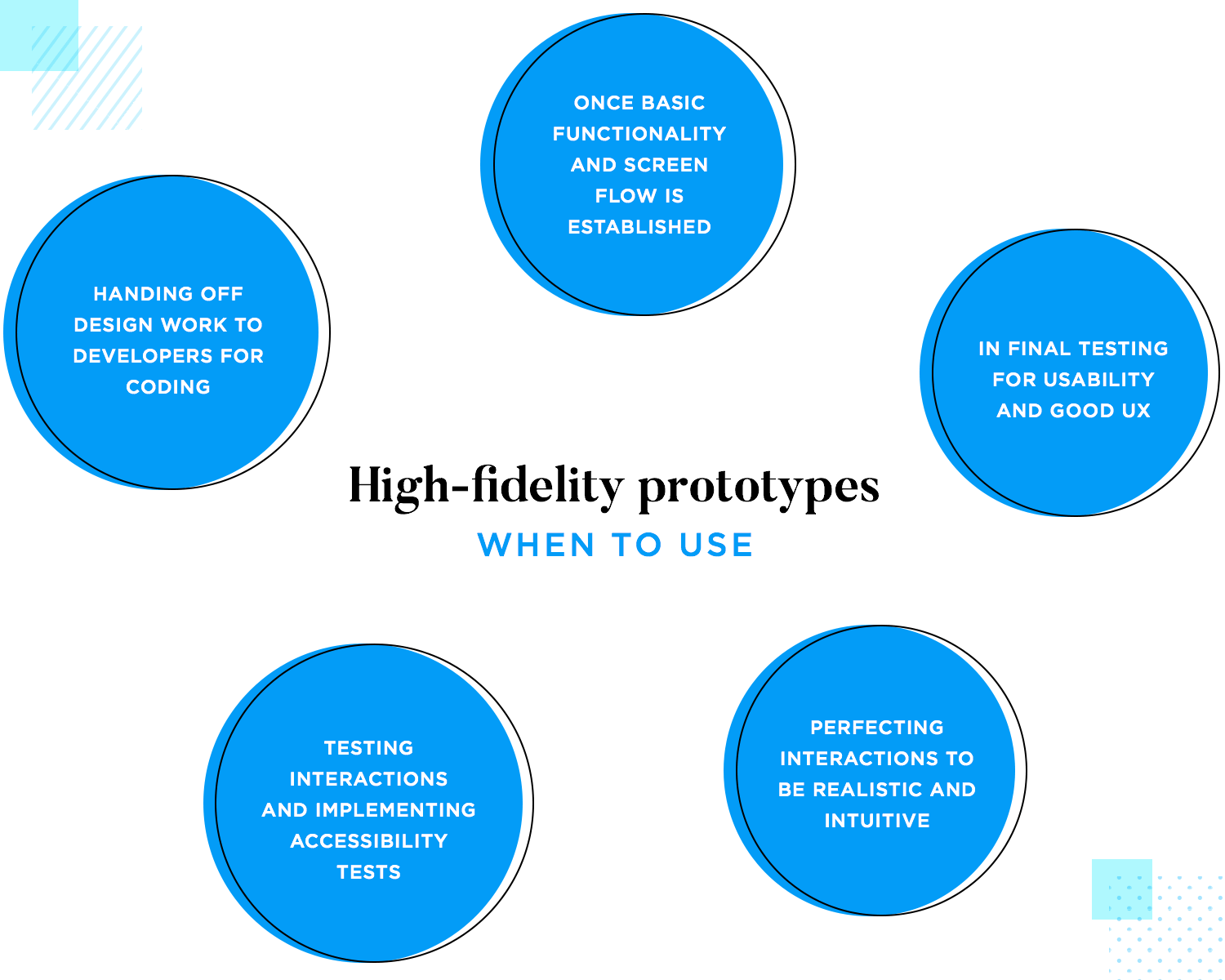
If you want to design a good product that’s successful on the market, then there are no shortcuts. Sure, you could jump from low fidelity prototype straight into coding but you’d be making a mistake. You’ll be missing out on testing each and every interaction, implementing accessibility testing , and enhancing user delight.
Once you have established the user flow and screens needed to satisfy the basic goals of your users, at least in respect to the core feature requirements, then you can say that basic functionality has been achieved.

Now that you know which screens from your low fidelity prototype will be needed and you have an outline of the UI layout of each screen, you can start to begin more advanced design work.
You should use a high fidelity prototype when you want to start designing and testing more complex interactions and functionality such as data visualization. You’ll need to ensure that most of the interactions in your prototype are intuitive, add value and even delight for the user. If not, they shouldn’t make their way into the final product and high fidelity prototypes are a great way of refining interactions.
Lastly, having high fidelity prototypes with advanced UI design will make it much easier for your developers to code into a real product and will leave little to the imagination.
Your developers will know what the functional requirements are in terms of backend features and interaction. They’ll also have access to the crucial UI design assets that your graphic/UI designers will have worked so hard to create.
This all reduces time spent on coding, in addition to reducing errors and reworks, thus reducing the time taken to get your product to the market.
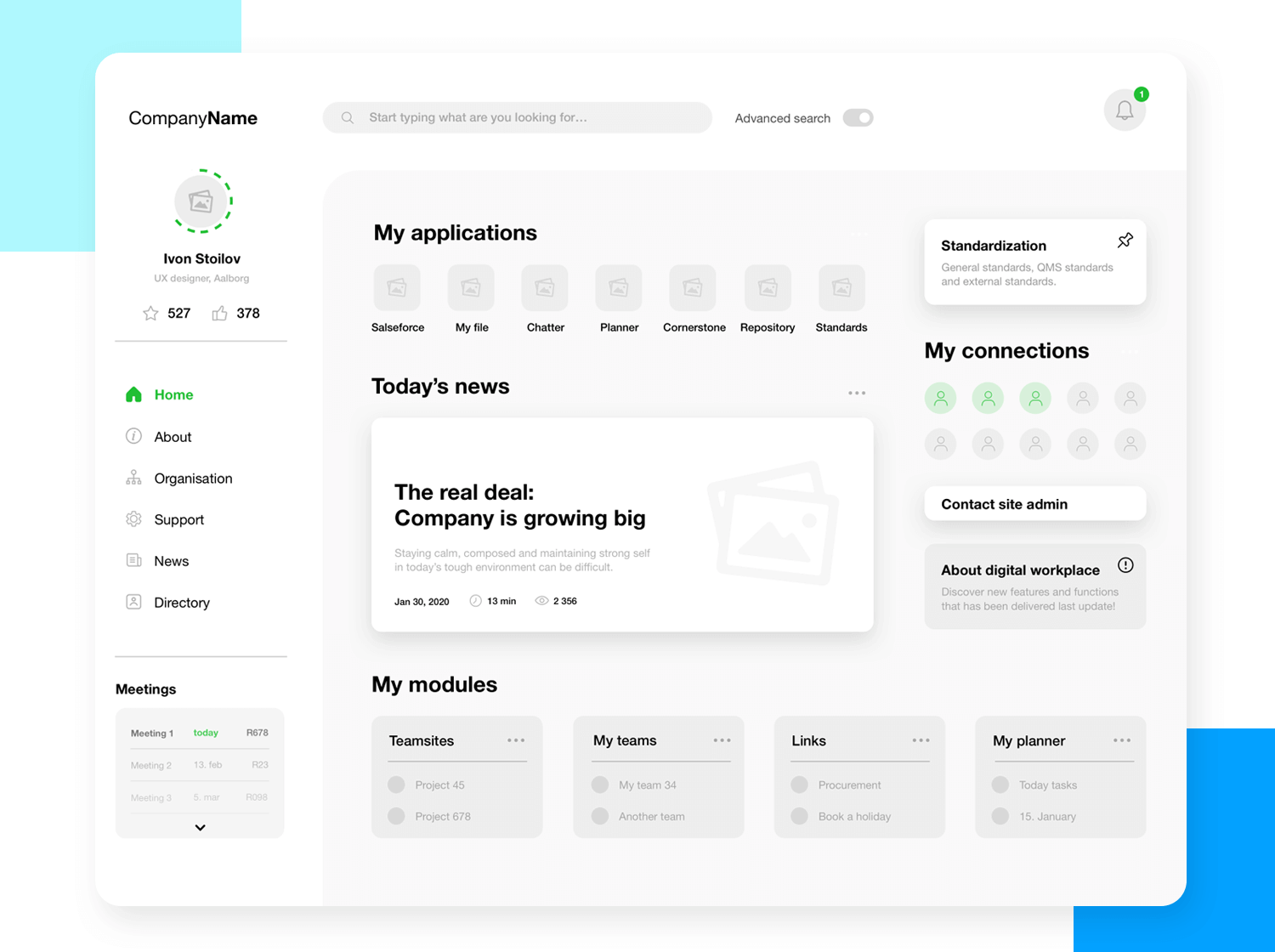
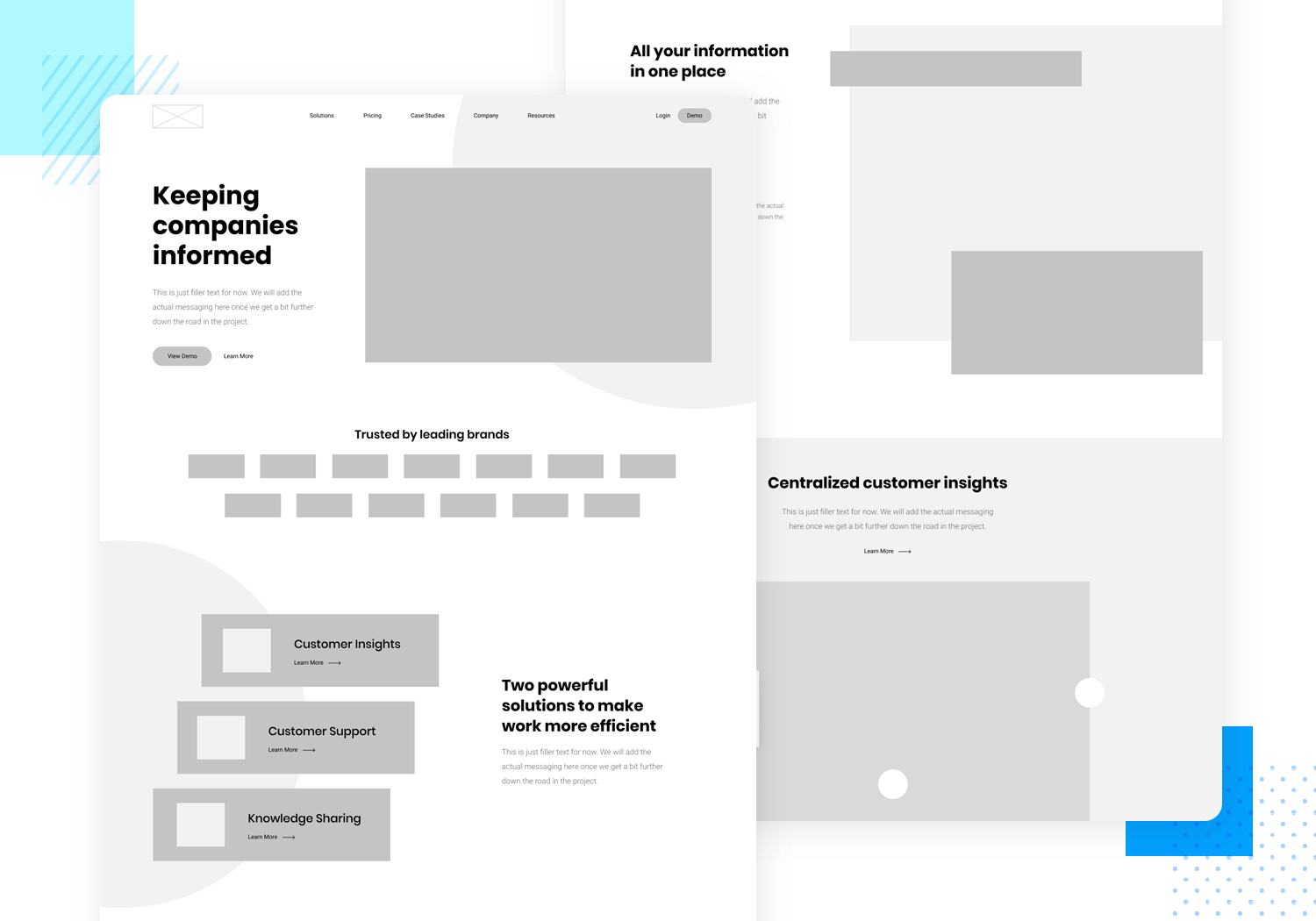
In this low fidelity prototype example, we can see the outline for a web-based app that features a dashboard with various cards and widgets. The web-based app appears to be based around a Saas platform.

Image source: HubSpot
There is some sparing use of color just to highlight basic functionality, such as the menu option selected, the completeness of the user profile, the number of connections online and so forth. The rest of it is featured in grey-scale so that you can forget the details and just focus on the main functionality the product will have.
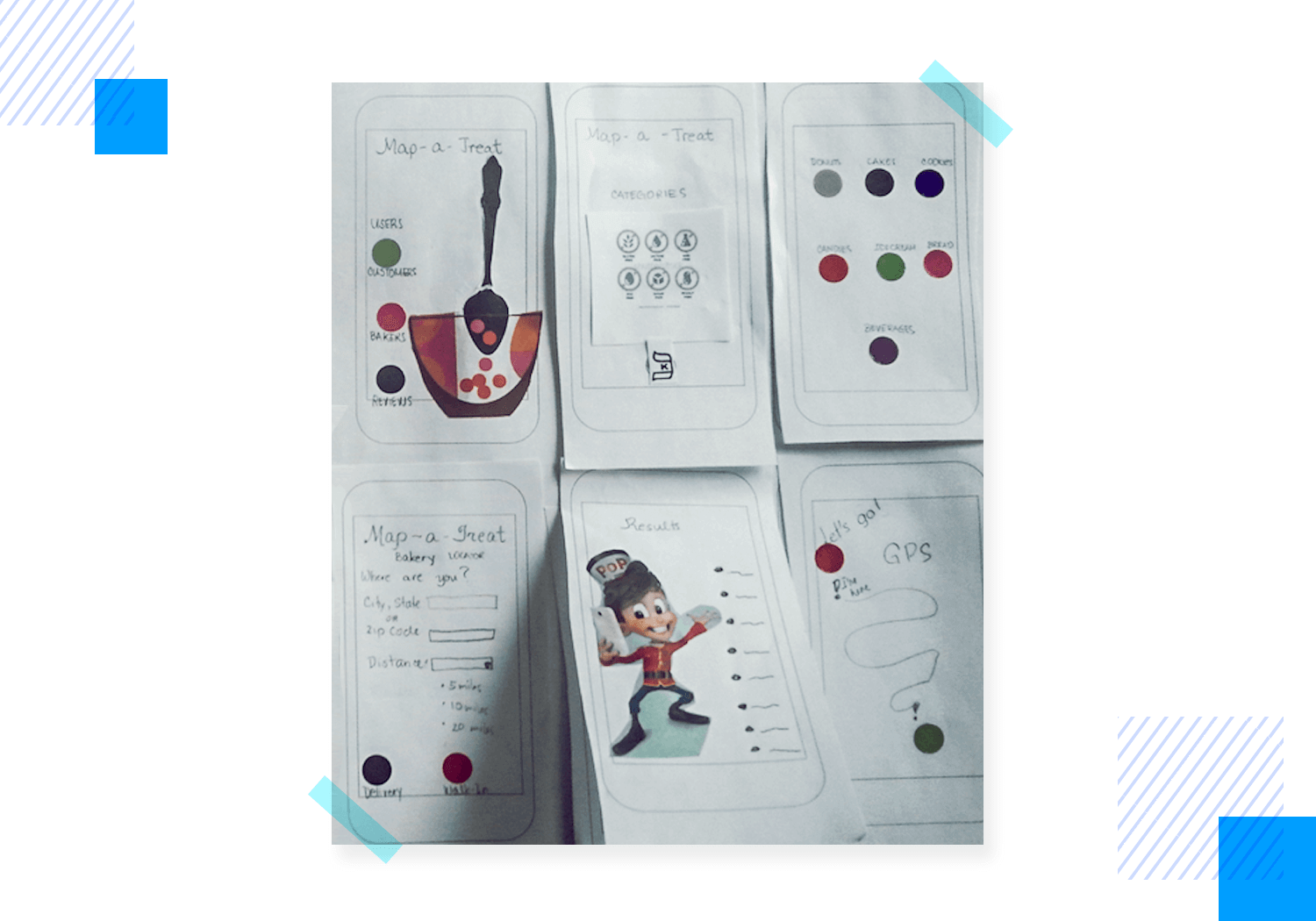
This paper prototype also sits within the low fidelity spectrum of prototypes. In this example, we can see cutouts, sketches, stickers and coloring at play.

Image source: technovationchallenge.org
This type of app paper prototype (or “papertype”?) helps demonstrate the basic screenflow the user would embark upon and shows the minimum functionality required going forward for users to meet their goals. More high fidelity iterations would focus on refining these features and flows while fleshing out more secondary features and enhancing the user experience.
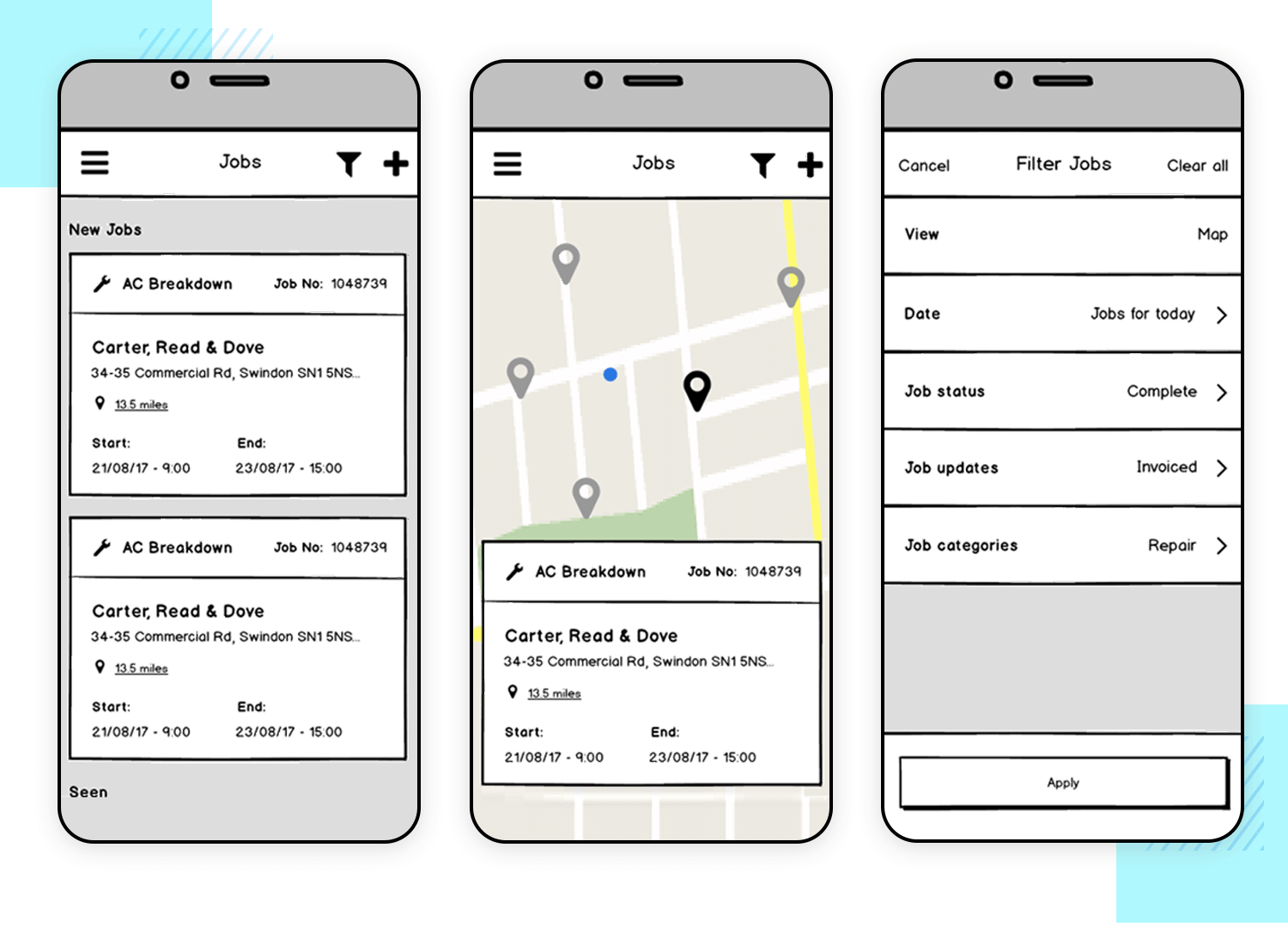
Low fidelity prototypes can sometimes be used to focus on certain core features in slightly more detail, while leaving the rest in mere grey-scale or black and white, while using simple placeholders, element outlines and Lorem Ipsum.

This can be done when you want to draw attention to the key functionalities of a core feature, in this case, the location of businesses on the map, while leaving the extraneous but contextually significant details in mere outlines.
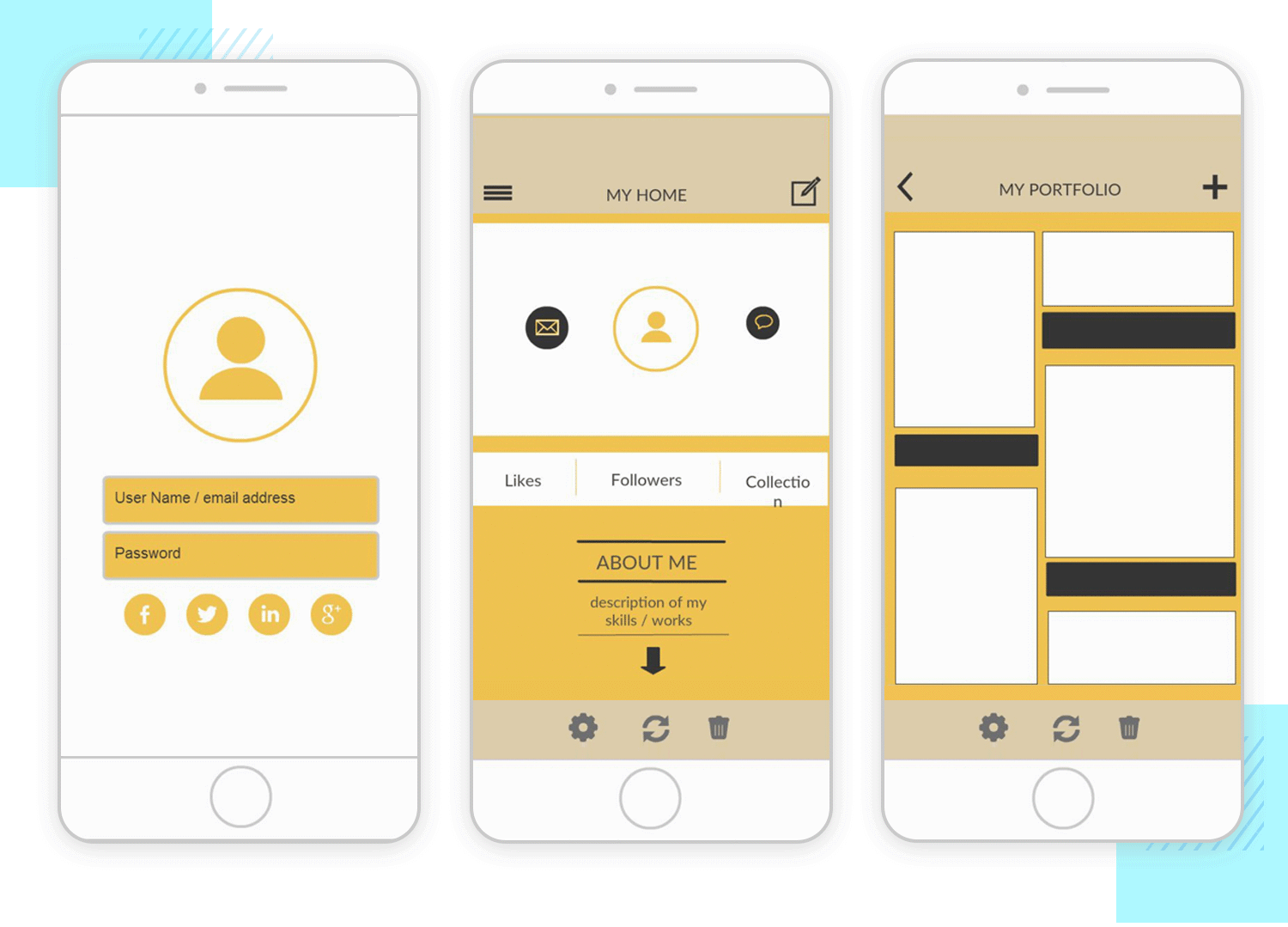
Low fidelity is a spectrum and ranges from paper prototypes, to outlines, to more medium fidelity prototypes like the one seen in this example.

Image source: HubSpot
Here we can see that the spacing and positioning of elements and sizing has all been more eloquently defined than in the typical sketch-style prototype usually considered the norm in the low fidelity spectrum.
This example would be what your low fidelity prototype might start to look like just before moving on to a higher fidelity iteration.
There’s no reason why a bit of basic branding or color can’t be integrated at the lower end of the spectrum, as long as it doesn’t distract from essential details. There are no hard and fast rules, afterall, when it comes to digital product design.

Image source: Addictionary
For example, a spark of color can actually start to represent a low fidelity branded version of the product. But it can also have a functional purpose. A flash of color can shed clarity on the different sections and elements of the prototype. For example, in this low fidelity prototype example, the colors clearly separate the interactive elements and help differentiate the background from the foreground elements.
For best practices, and to help minimize distraction, we recommend not using more than one color; you can always use different shades of the same color. Think monochrome painting, not Jackson Pollock.
Start prototyping new products today. Unlimited projects.

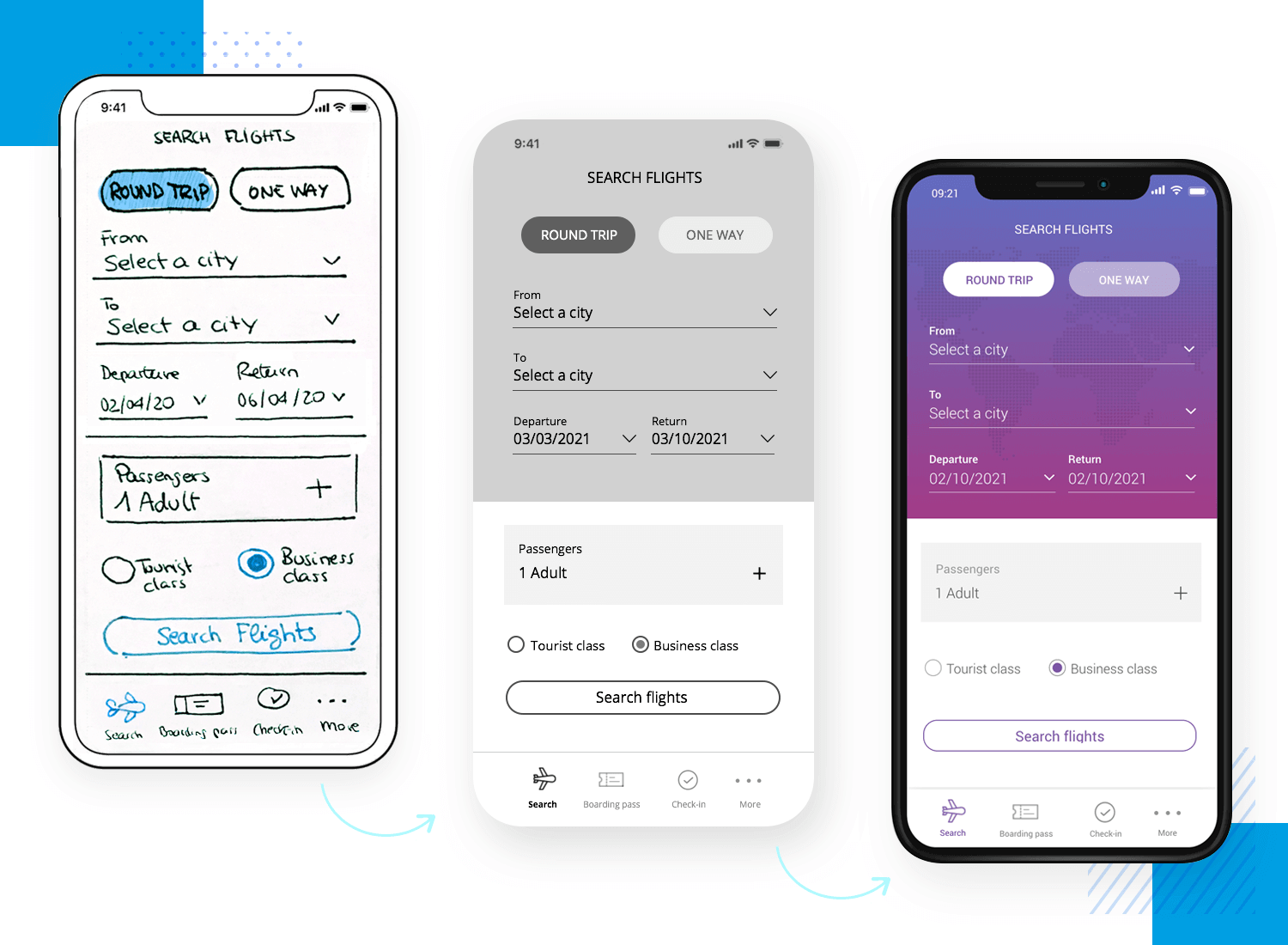
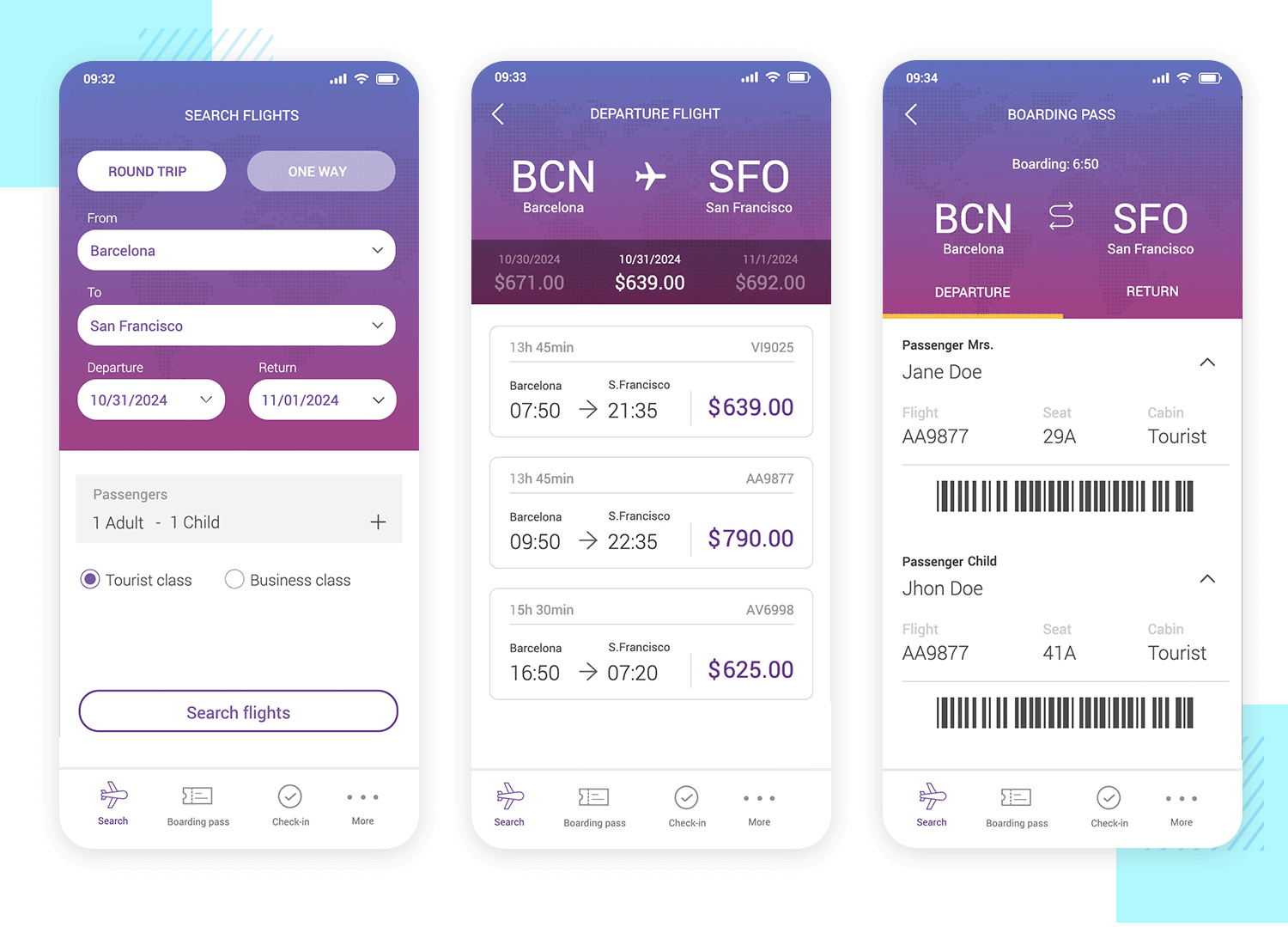
This is an example of a high fidelity mobile app prototype we made using our tool, Justinmind. It features advanced UI design and interaction where a user can choose a city, select a date, add passengers and more.

There’s also advanced UI design thrown into the mix. The main point is that this example demonstrates how closely a high fidelity prototype should represent the final product before handing it off to developers.
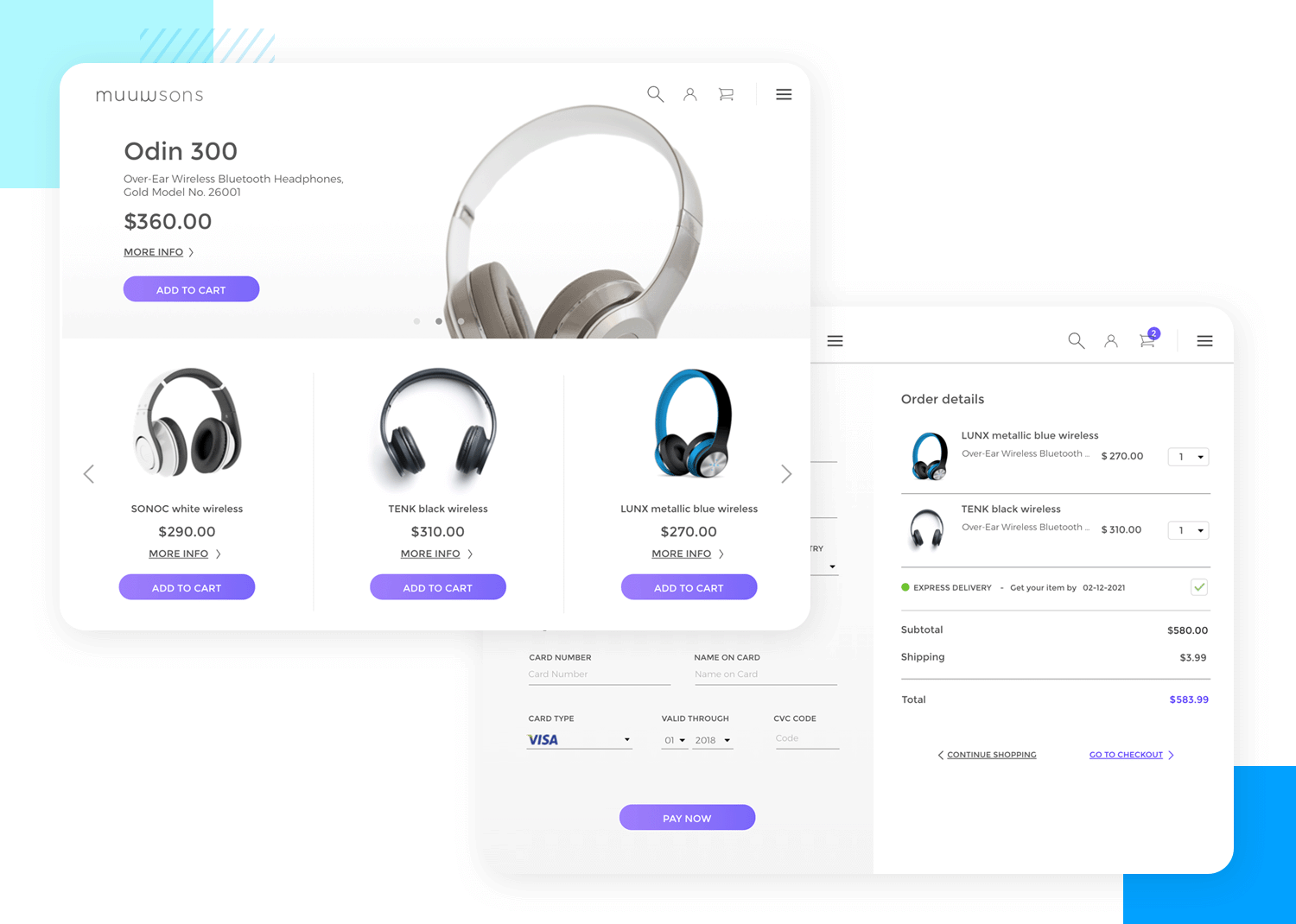
Another one taken from our examples page, this high fidelity tablet prototype looks just like the real McCoy. It features a carousel that lets the user go back and forth to view the range of products on offer.

It also features other interactions like an expandable hamburger menu in addition to CTAs that stand out and call the user’s attention. Lower fidelity prototypes normally wouldn’t go into this much detail and would merely feature just basic clickability.
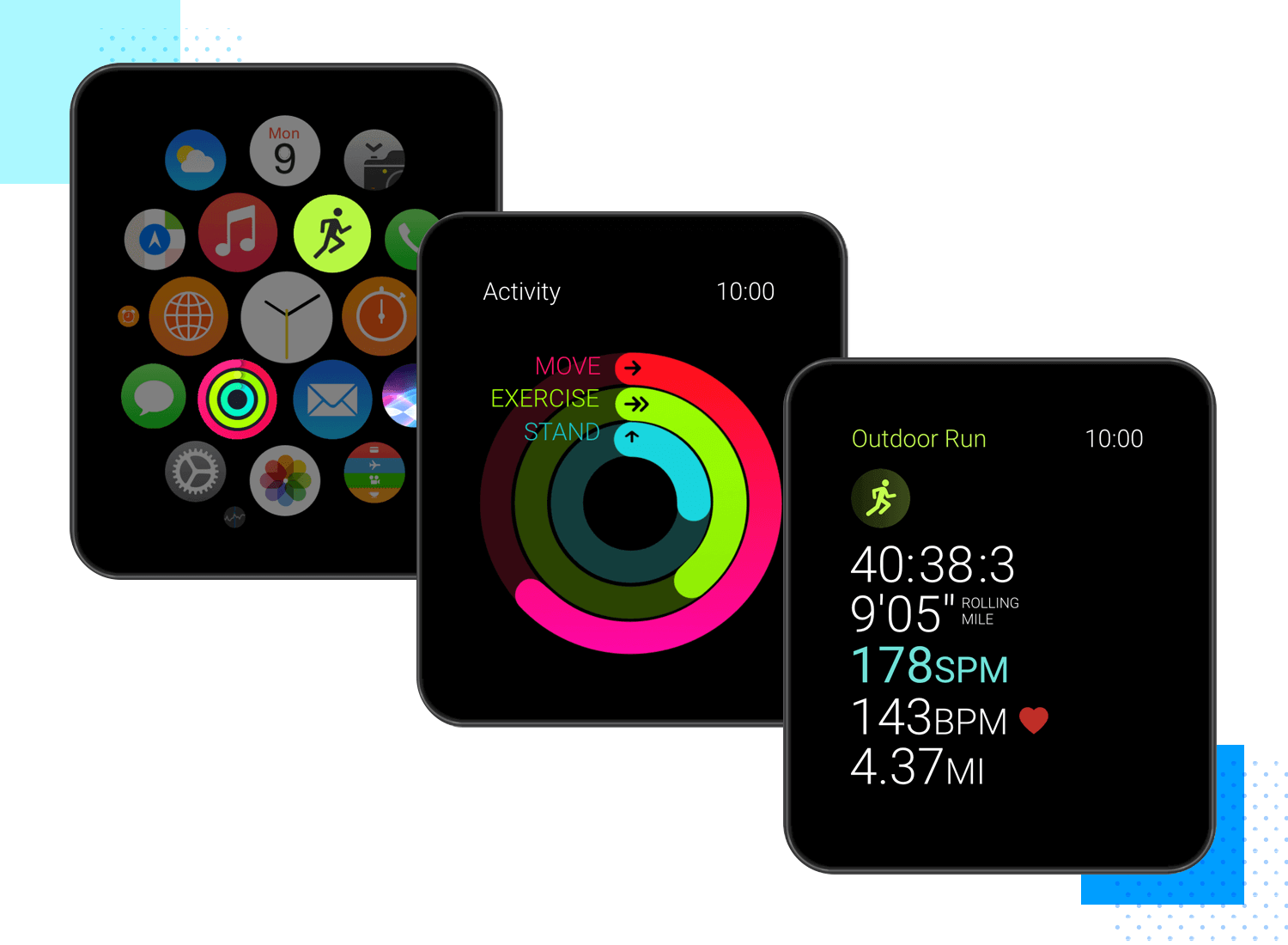
This high fidelity prototype of an Apple Watch app created with our tool shows not just the extent of realness possible with high fidelity prototyping, but also that prototyping doesn’t have to be limited to smartphone or tablet apps and websites.

In this high fidelity prototype example, we’ve gone all out to represent the Apple Watch in real detail. In fact, this is a great template to start from if you want to begin work on a high fidelity prototype for the Apple Watch.
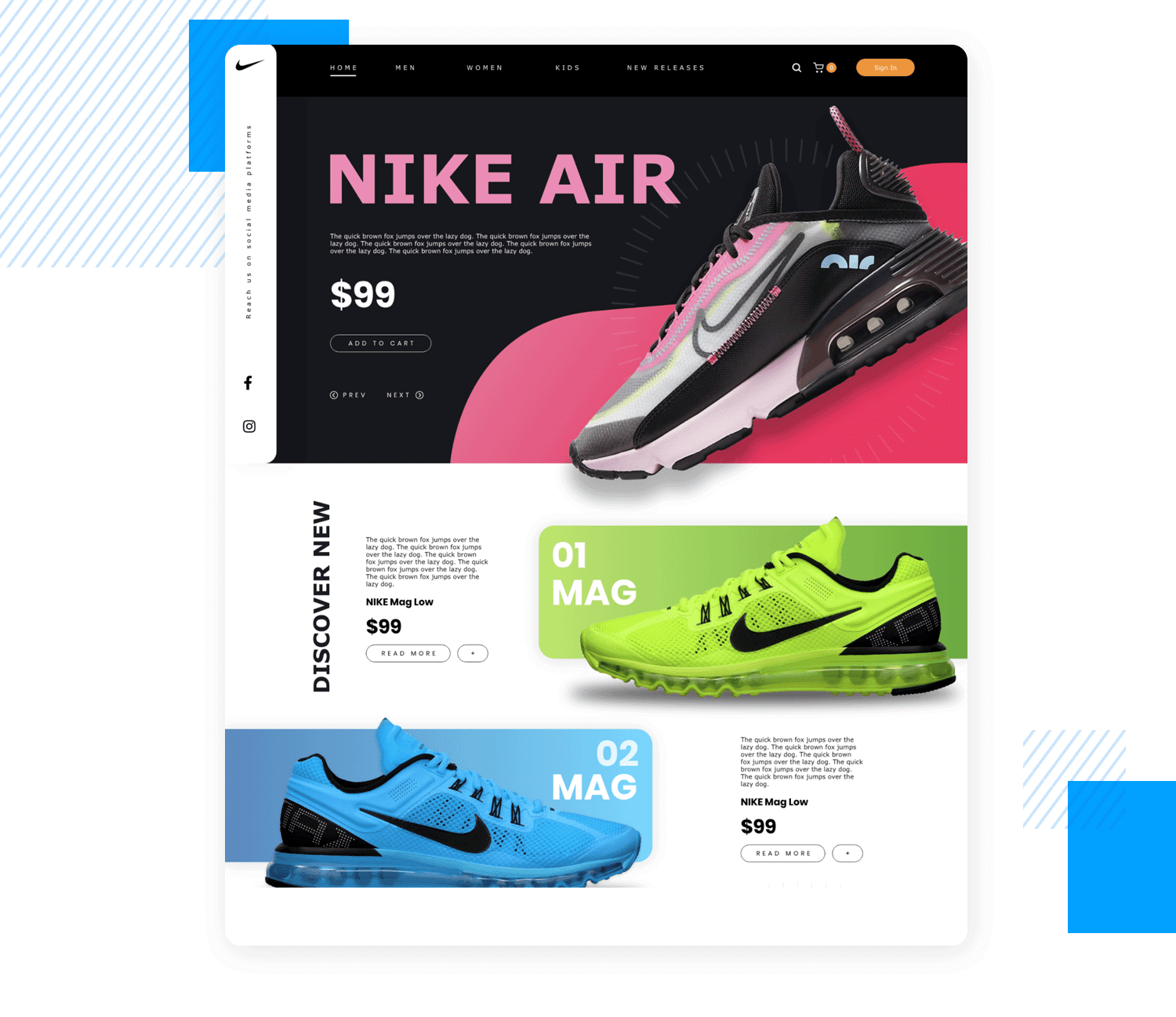
High fidelity often means color and we think this example of a Nike website prototype captures that notion perfectly.

Image source: Behance
It has all of the intense bold colors, shadowing and gradients that the final version of the website would have, complete with interactions, real text, prices and real images of the products. All of the graphic design has been finalized to the last detail and is ready to hand off to the developer.
Start prototyping new products today. Unlimited projects.

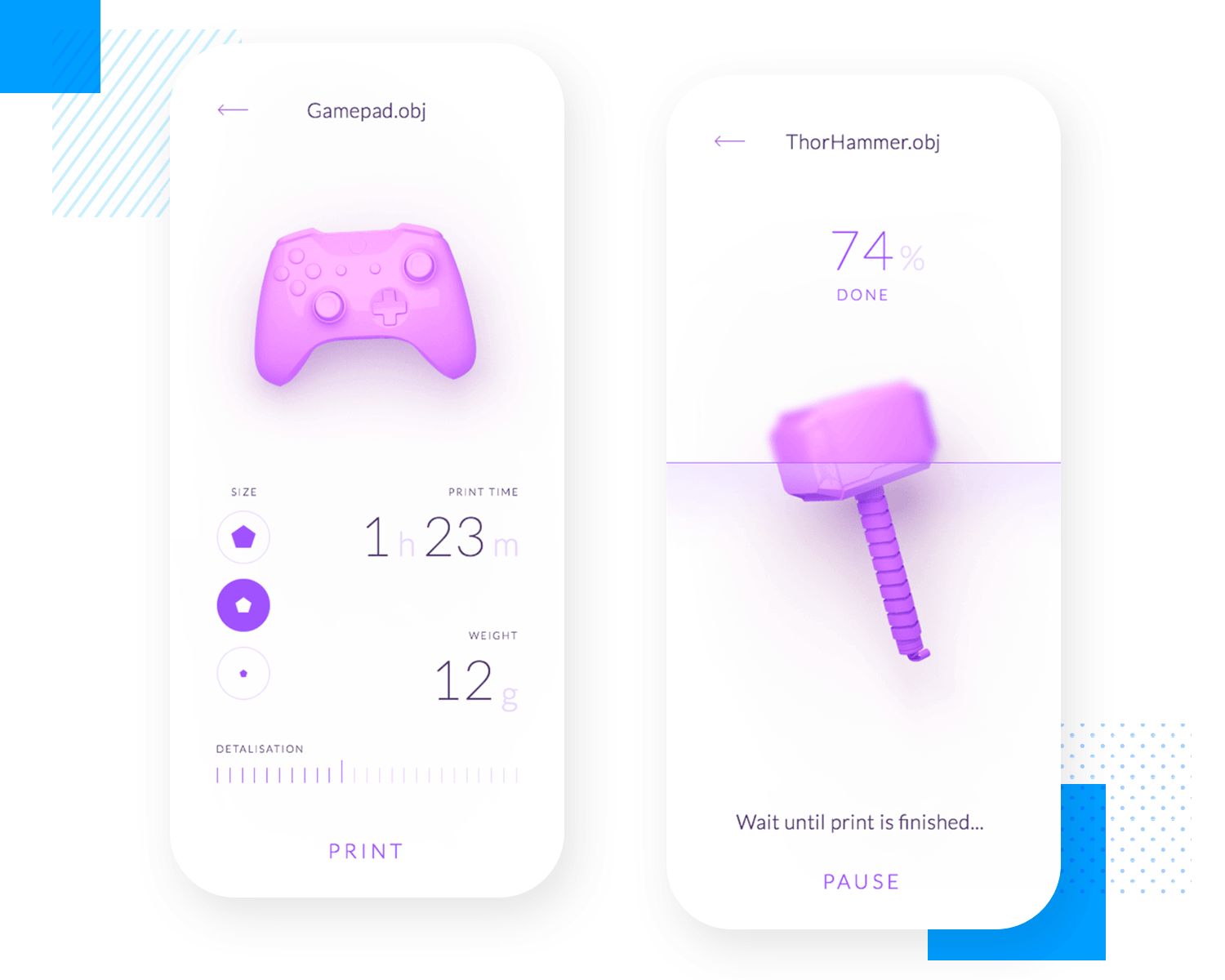
You can’t get much more high fidelity than this 3D printing app prototype and we’re using it as an example because it shows the extent to which you can demonstrate interactivity. In this case, the user can see the real animations of the final product while printing a 3D object.

Image Source: Dribbble
The graphics are also refined and executed in amazingly crisp detail. Quite far from mere low-fidelity sketches. It looks realistic and feels like the final version but with no code. This is what high fidelity prototyping is all about.
The real difference between low fidelity and high fidelity prototypes is merely the degree of detail involved. Instead of focusing on how much detail a prototype should have to be high or low fidelity, it’s more helpful, and practical, to think about what goals need to be satisfied at each stage of the design process.
In web and app design, you need to pin down basic functionality and screen, user flows and screen layouts before you move on to more advanced UI design and interaction. So rather than choosing between low fidelity or high fidelity, it’s more helpful to simply see them as different stages of the design process. Much like in writing, where you begin with the first draft, then start to refine it through subsequent revisions.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read