Drop down list design can make or break the user experience of your website or app. Find out how to make the best of them in this guide!
Everyone likes easy and efficient forms, settings and surveys, right? After all, they are just a means to an end. It’s safe to bet that most people don’t do them for fun (well maybe UXers) so the idea is to make them as painless as possible.
Design and prototype web and mobile apps with Justinmind for Free

Among many other important UI elements that kind help make a user’s life easier, drop down lists shine among the brightest. Why? Because they automate the process – users choose an answer from a collapsible list and voilà – the field is filled!
However, like with many things in life, drop down lists should be used in moderation and in the opportune scenario. When designing a web form or survey with a prototyping tool like Justinmind, you’ll want to know how to ensure the best usability possible. Don’t worry – we’ve got it covered in this post!
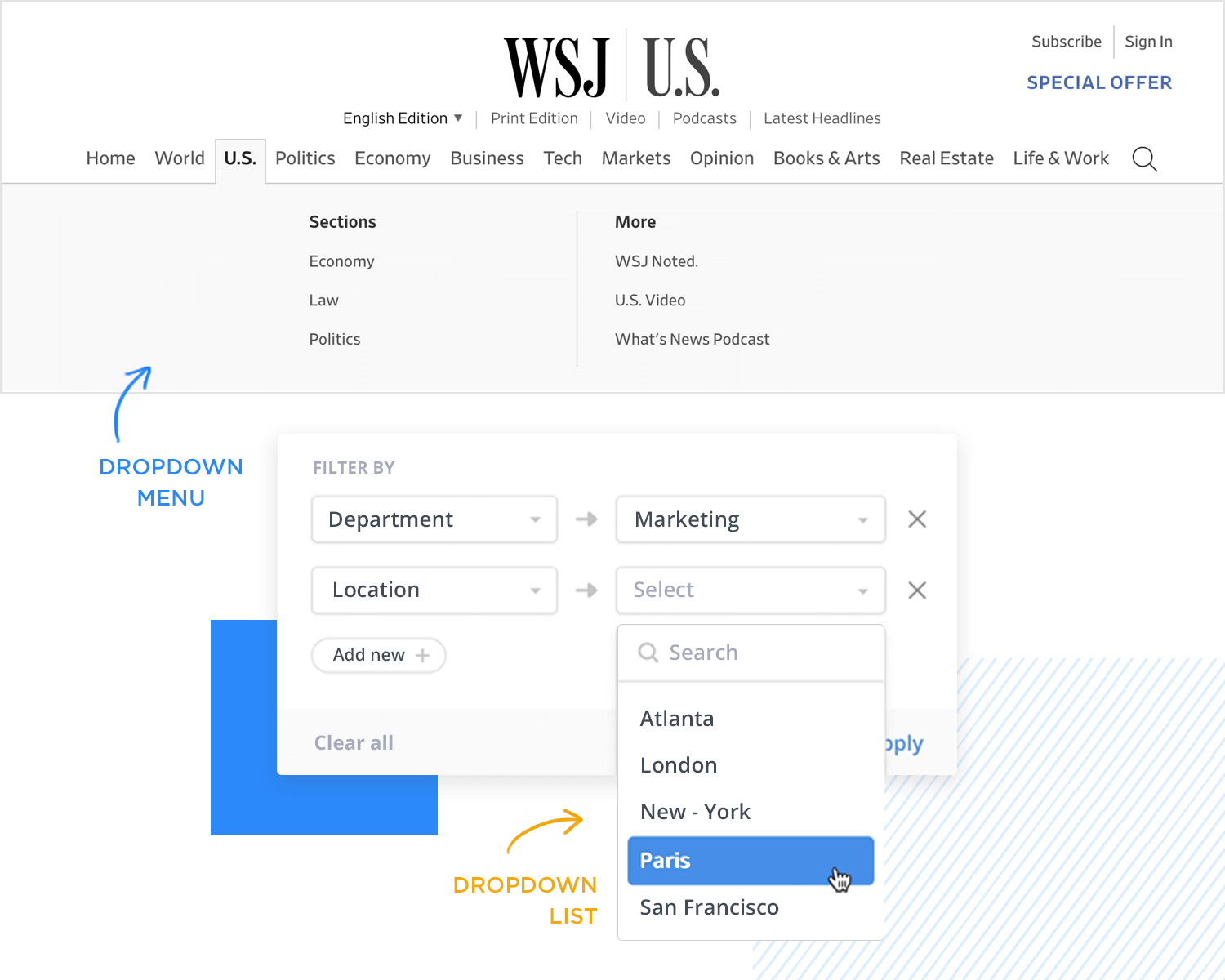
So what exactly is a drop down list? To answer that, it’s important we make the distinction between a drop down list and a drop down menu!

Drop down menus are concerned with navigating a website or app. They often provide the user with navigational options when they hover their mouse over a menu element.
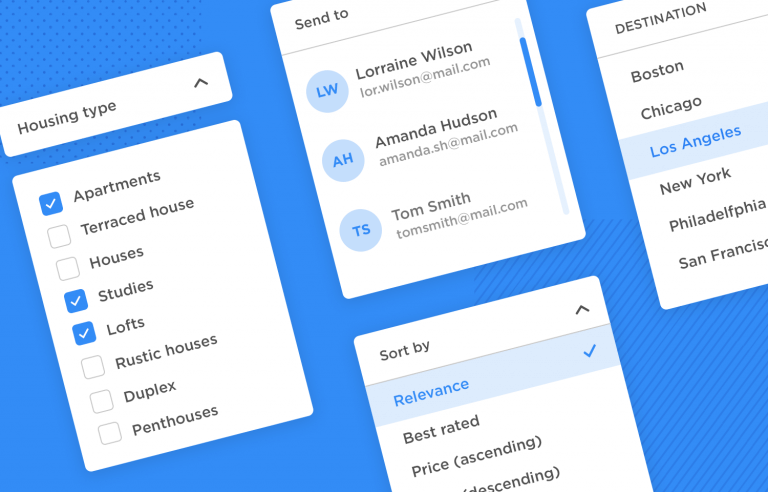
On the other hand, a drop down list is more concerned with letting users choose option settings or input data, via a collapsible list. They are usually denoted by a field with a placeholder, followed by a downwards pointing arrow, however this doesn’t always have to be the case.
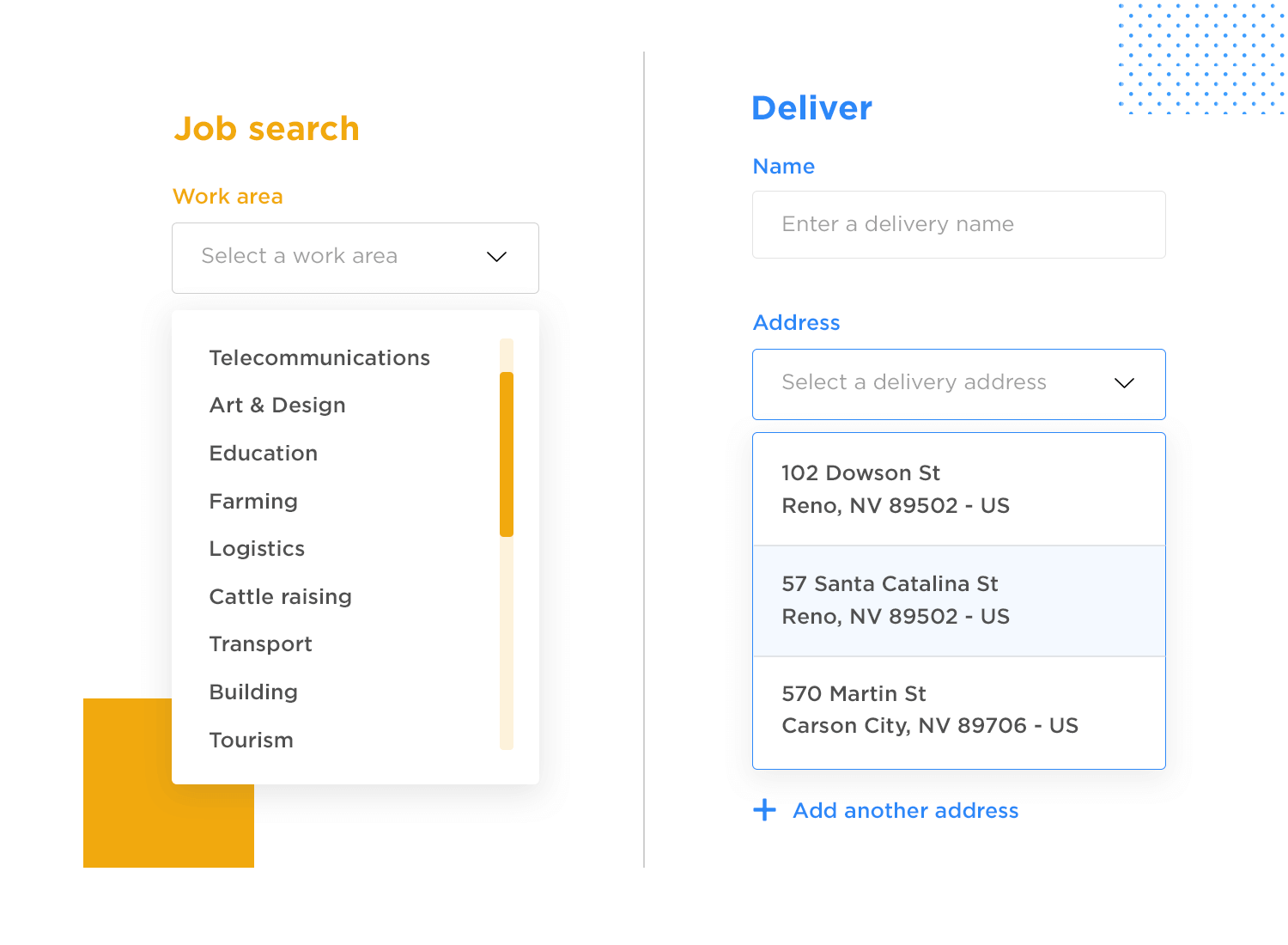
You probably use drop down lists to adjust the settings on your computer, or when you’re choosing the address to send that Amazon parcel to. Or perhaps it’s something a little more complex, like choosing your budget range on a web application form for a consultancy service.
The main reason for drop down lists at all in UI design, is that they’re supposed to make life easier for the user. However, like anything, if you don’t apply them properly, they can backfire.
Drop down lists, if you use them appropriately, can have many benefits. The most obvious is that they can help you save screen real estate on the UI, by grouping similar options or input selections into a collapsible field. They’re also brilliant tools for filtering data in tables and lists!
Further benefits that prototyping drop down lists can bring to your UI include making things easier for the user, by saving them time thinking of, or typing out responses. Additionally, they can reduce time spent on backend data validation when filling out forms. This is because the users simply choose from a list of pre-selected answers.

Likewise, consider Sweet Tooth dental surgery. They have a series of appointment slots available for clients. On their website, instead of letting the customer enter in a time that interests them only to have an error message telling them their preferred slot isn’t available, the user can simply choose from a list of suggested available slots in the dropdown.
However, drop down list elements aren’t always appropriate. They tend to be overused across the board, and often even with apps and websites that have plenty of years experience under their belts. Sometimes, there are better alternatives to drop down list design. The key to using drop down lists well is knowing when it’s appropriate and when to use other UI elements.
We’ll also show you some alternatives so that you don’t end up overdoing the drop down list. And don’t worry – it often happens to some of the most well-known brands and organizations!
It’s by no means a newbie mistake, in fact, we could even almost consider it as a fine art – knowing how to use the drop down list element with respect, knowing when to use it and how to use it with finesse.
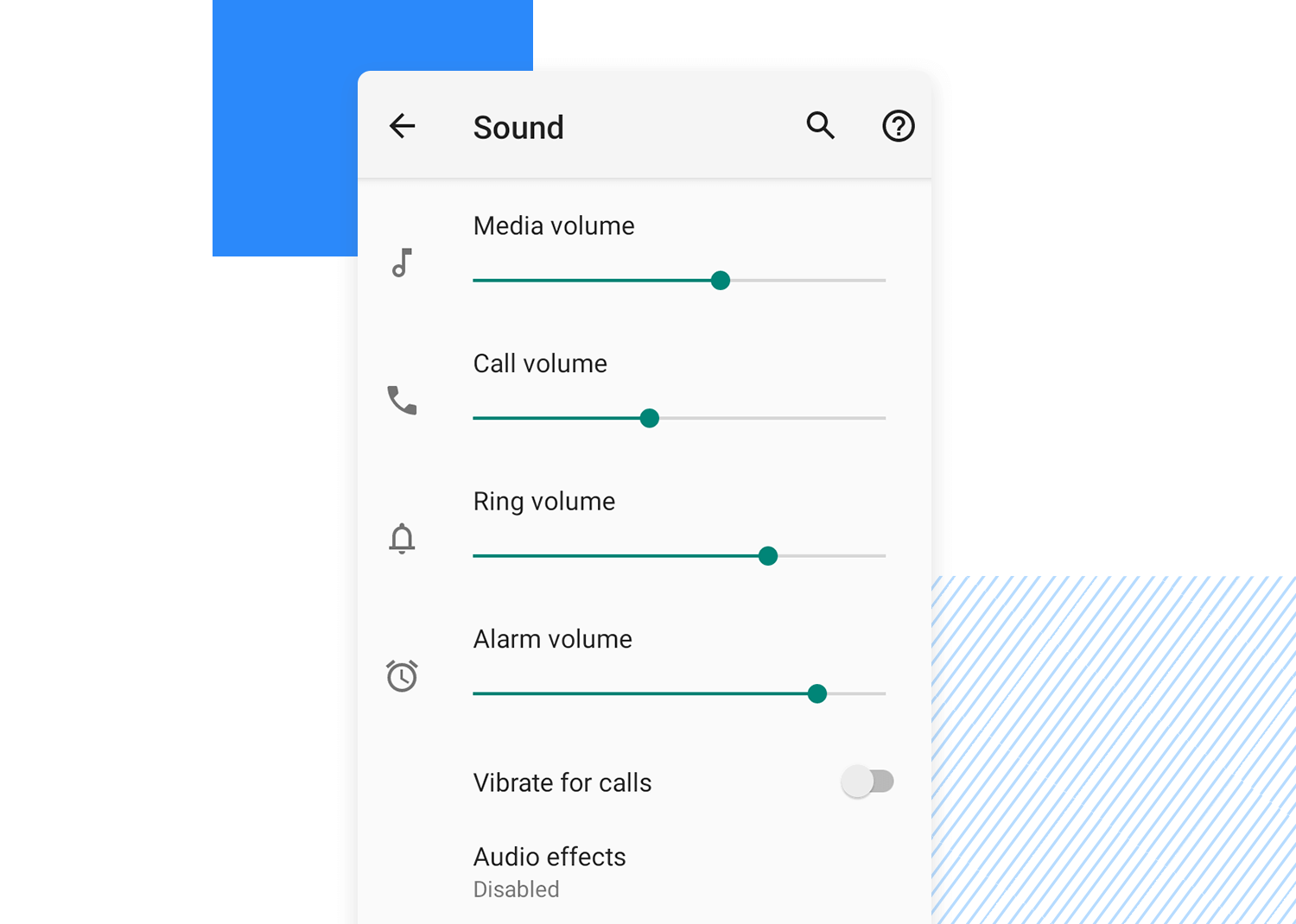
Toggle switches are an excellent way to prevent overuse of drop down lists, as they can help display two settings options at a time. Imagine the following scenario where you want the user to select light or dark mode for the UI. A drop down list might not make quite so much sense.

We could also take into account that, for the light and dark scenario, a toggle switch would literally be like flipping a light switch on or off, and therefore could be more intuitive.
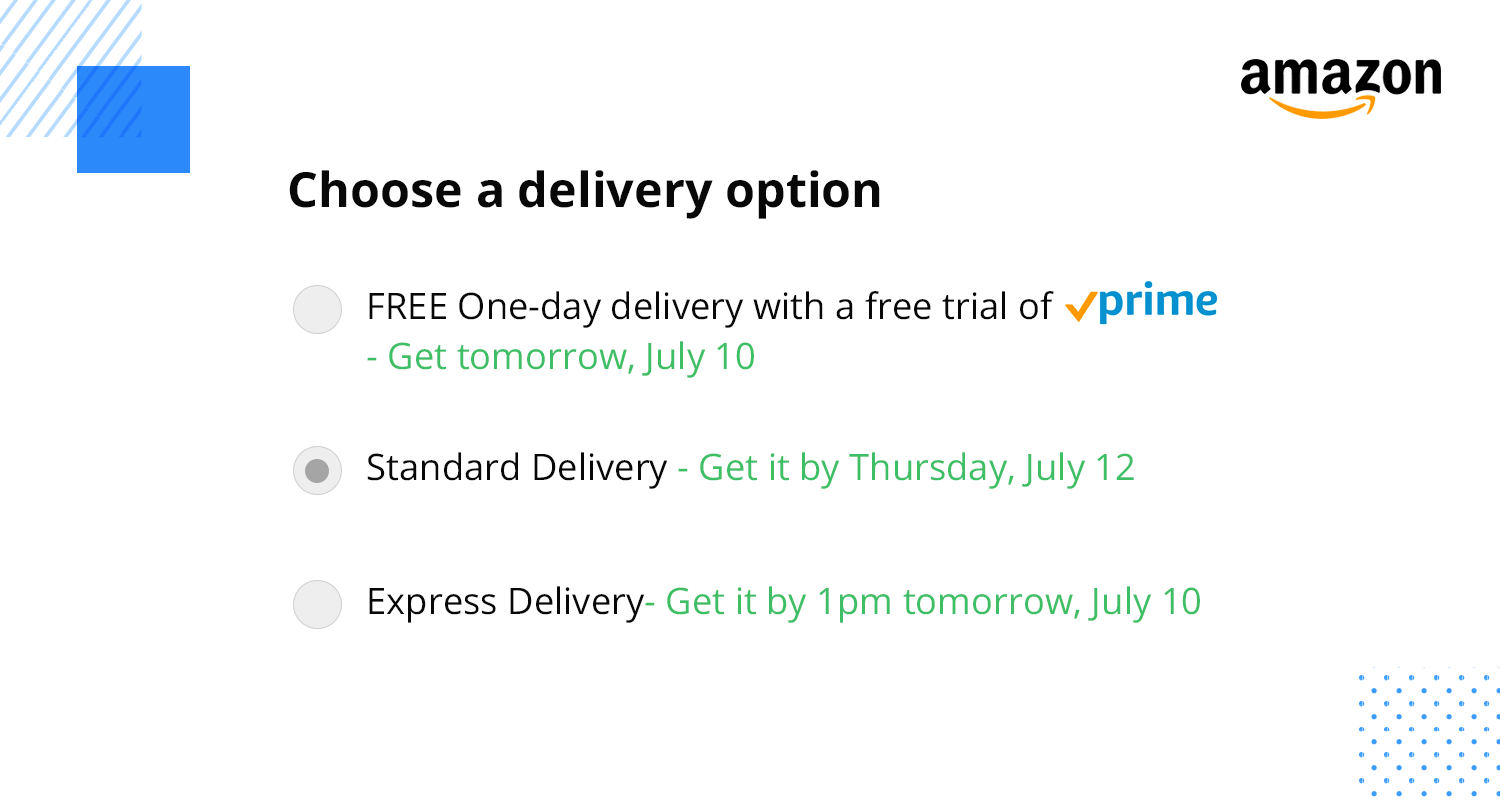
Now let’ s say that you want the user to choose whether they are “Male”, “Female” or would “Prefer not to specify”. You could use a drop down list element for this. But would it be the best option here? It could be if you have limited screen real estate.

However, space permitting, it might make more sense for the user to use radio buttons where the user can select one button so the others are automatically disabled. They can’t both be “Female” and “Prefer not to specify”. That would just be weird!
Design and prototype web and mobile apps with Justinmind for Free

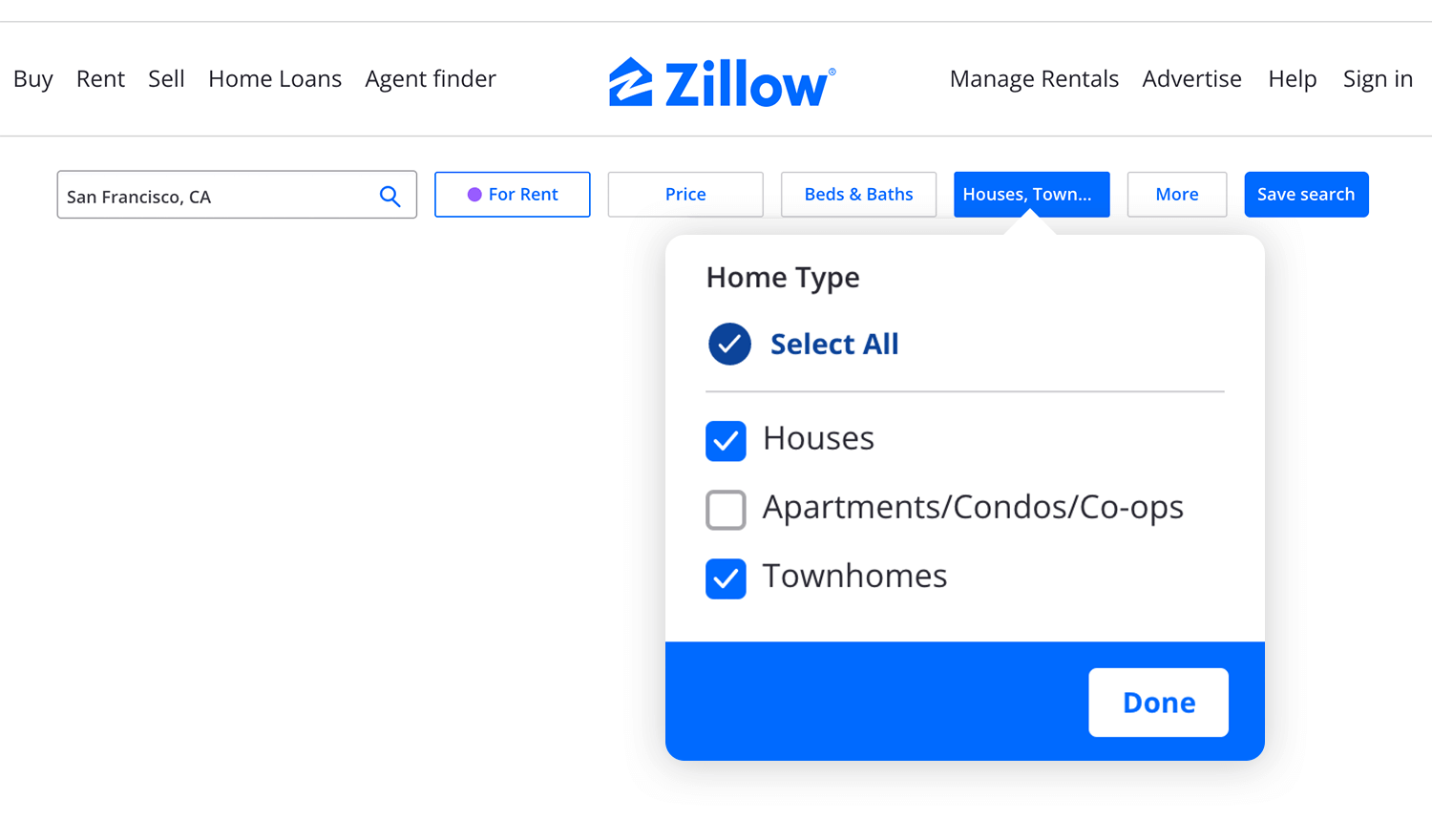
Alternatively, if you need the user to specify a number of options that apply to them, such as whether they are married, single, with children or living with parents or solo, you might decide it’s better to use checkboxes.

For this kind of multi-select answer it may be preferable, space permitting, that the user can scan all the options at a glance.
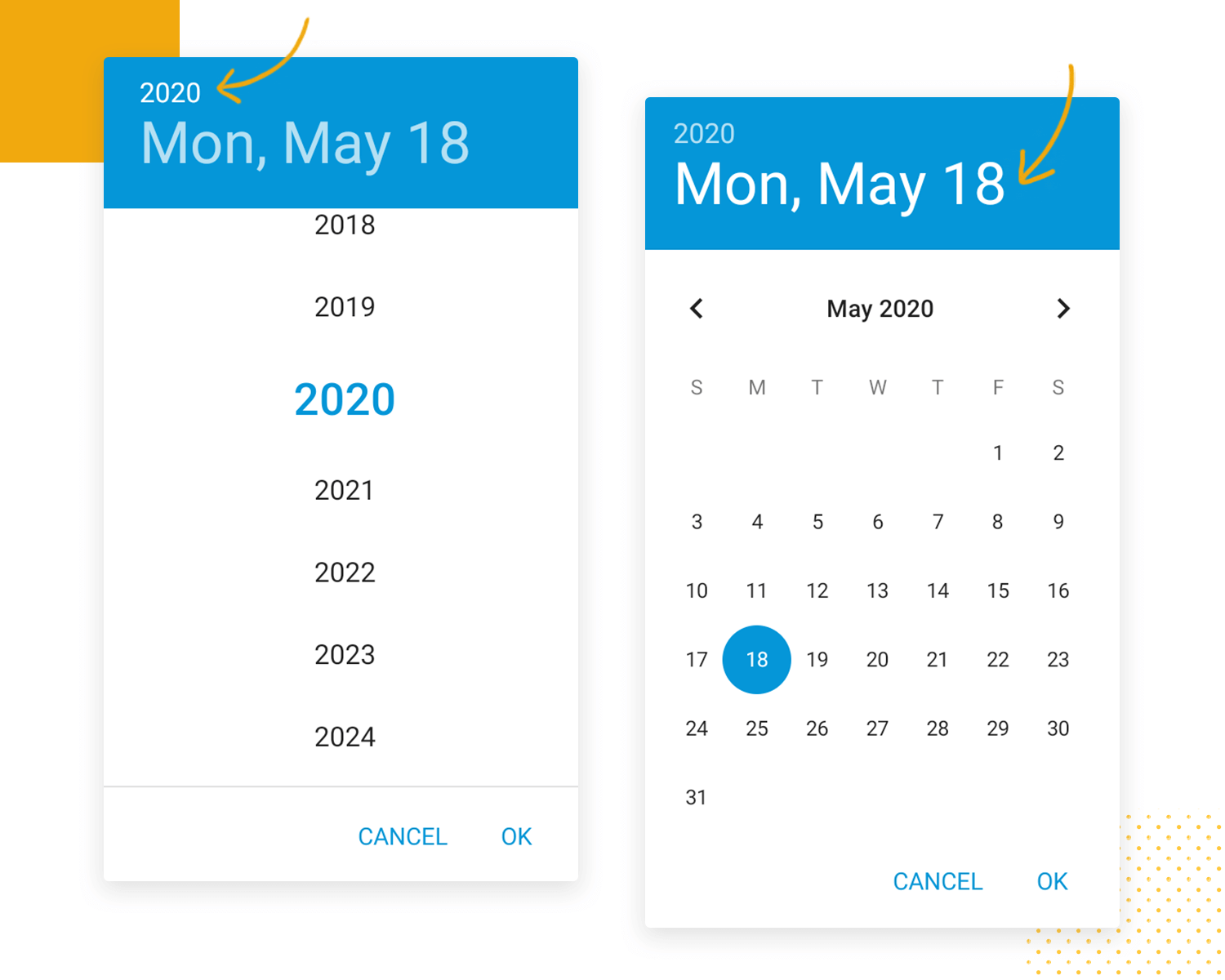
Now let’s get to the famous conundrum – and many companies and organizations make this mistake – getting time and date pickers right. In most cases date pickers that come in the form of a calendar element actually make more sense than scrolling through the months and days.
The optimum solution might be to provide a drop down option for the year, then use the calendar option for the month and the day.

Nonetheless, when it comes to something like the birth date, users generally have the relevant keystrokes for these types of dates well-wired into their finger muscle memory. In this case, it may be just better to let the user type the day, month and year.
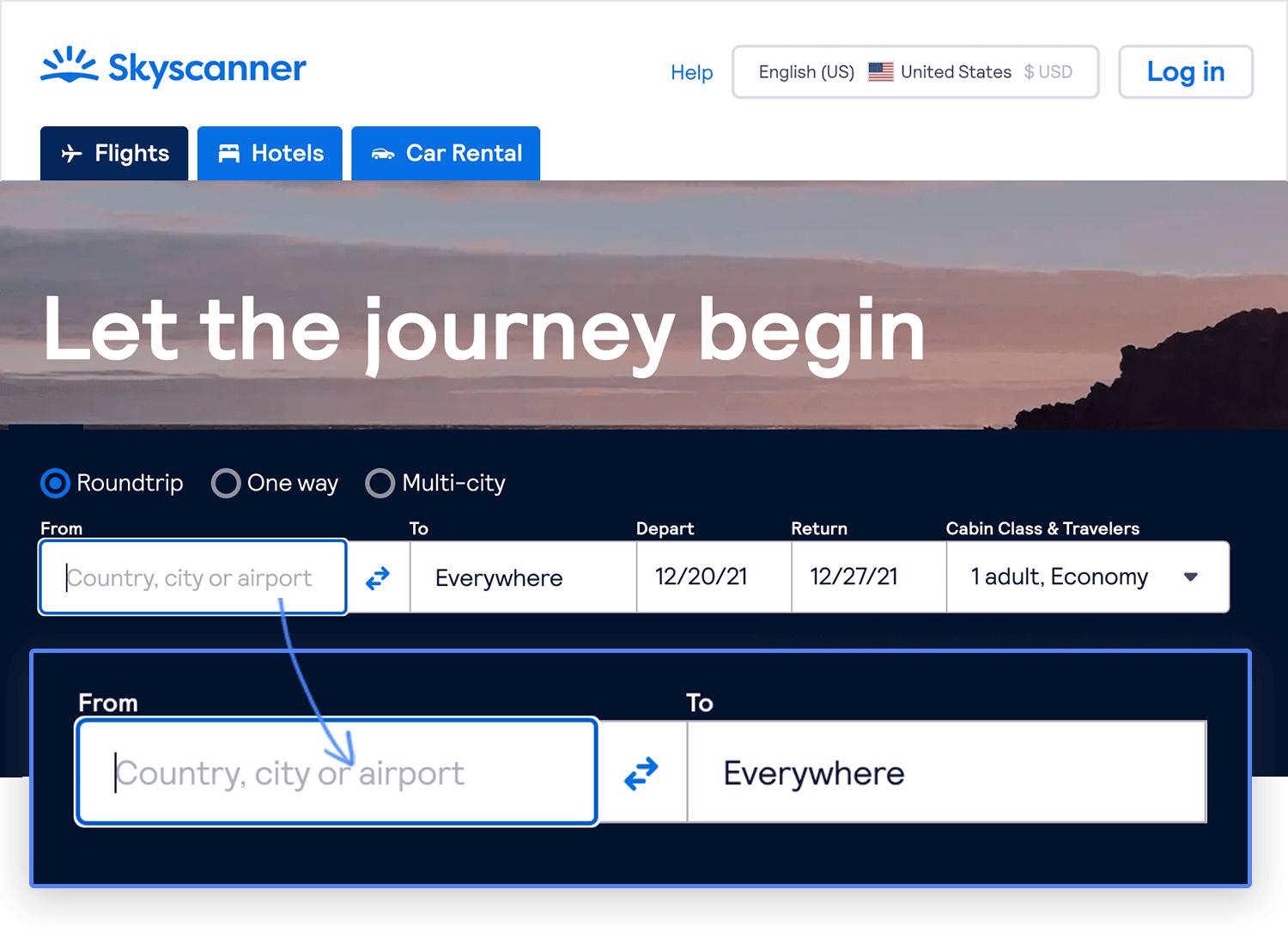
In other cases, it might be better to provide a search bar if what they’re searching for is relatively straightforward. When it’s easier for the user to type something, it might be better to let them just type it- it’ll save them clicking a drop down element and scrolling through a long list, having to read all the options.

However, if it’s something that’s likely to require data validation, then it may well be better to use a drop down list design. That way you’re ensuring the integrity of the data that the user is always going to be entering.
TIP For bonus UX points, try designing a bar with predictive search!
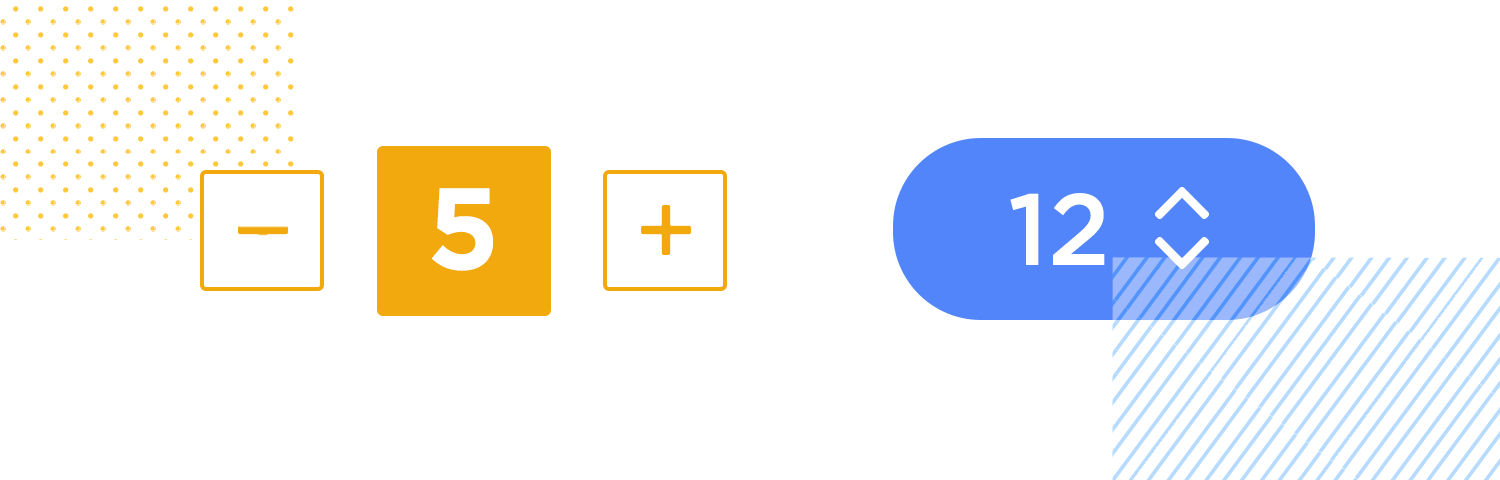
Steppers are a great substitute for when the user just needs to set a page zoom percentage, screen brightness or to enter in an order quantity number. Drop down list fields in those scenarios might be unnecessarily wide and take up more screen space.

In the cases mentioned above, steppers can also be more intuitive – a plus and a minus button indicates merely increasing or decreasing a value.
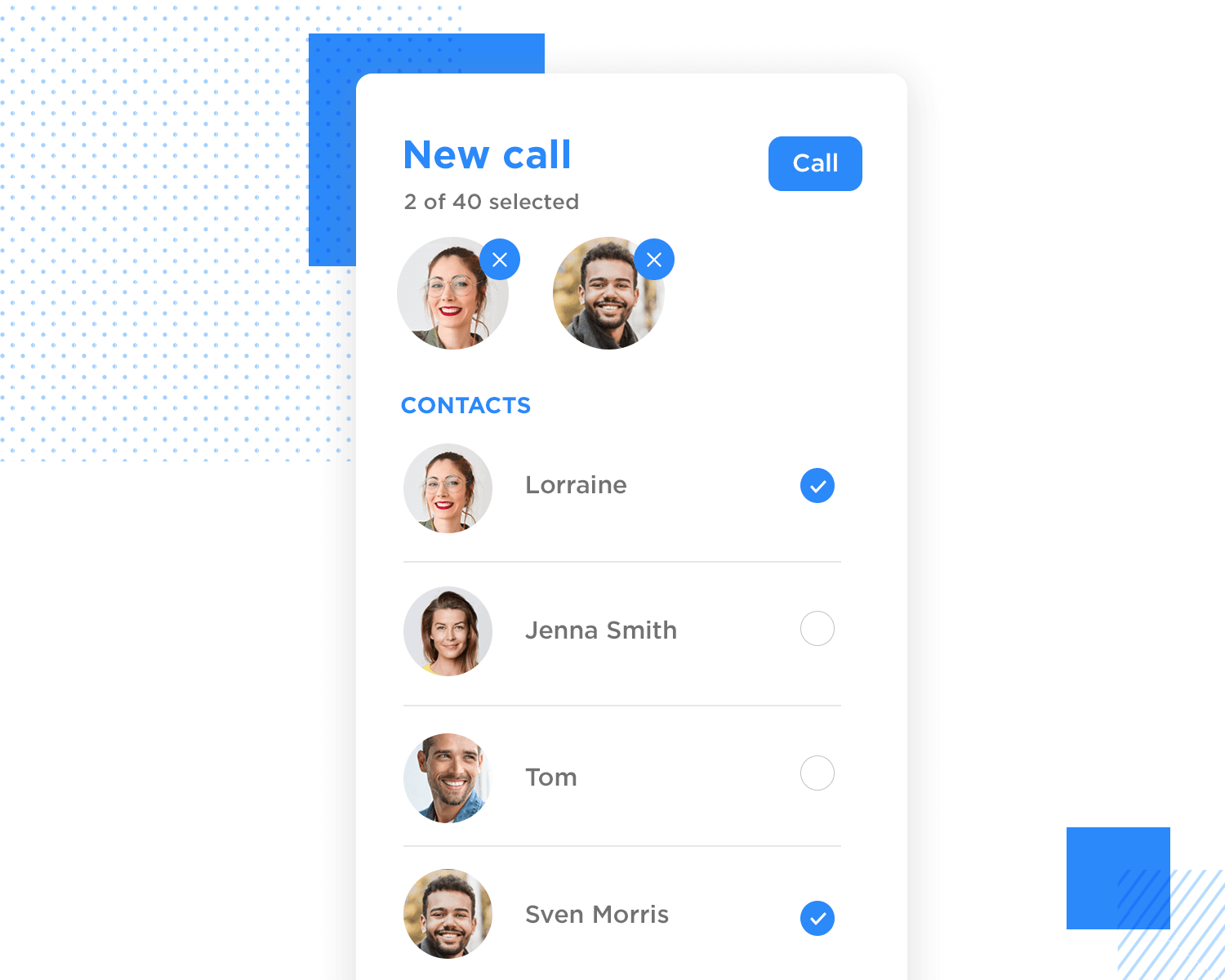
There are many times when it might be better to use a multi-select drop down list. For example, if you want the user to be able to select multiple answers to a question, but the UI is also tight for space. You could run into this dilemma when designing a survey or a questionnaire, for which a multi-select drop down list design would be the optimum solution.
Yet another scenario might be for example when you want to afford the user the privilege of selecting what elements they want to have visible on the page.

Let’s take the typical wordpress editor, where you can actually select which control options you want to be visible. Or a business management ERP software or web app where you want the user to select what is visible on their dashboard in any given moment but don’t have room on the screen to dedicate a list of checkboxes.
Design and prototype web and mobile apps with Justinmind for Free

Drop down lists have their pros and cons, and also their place in web UI design. Let’s take a look at how we can make the best use of this practical design element to ensure the best user experience possible.
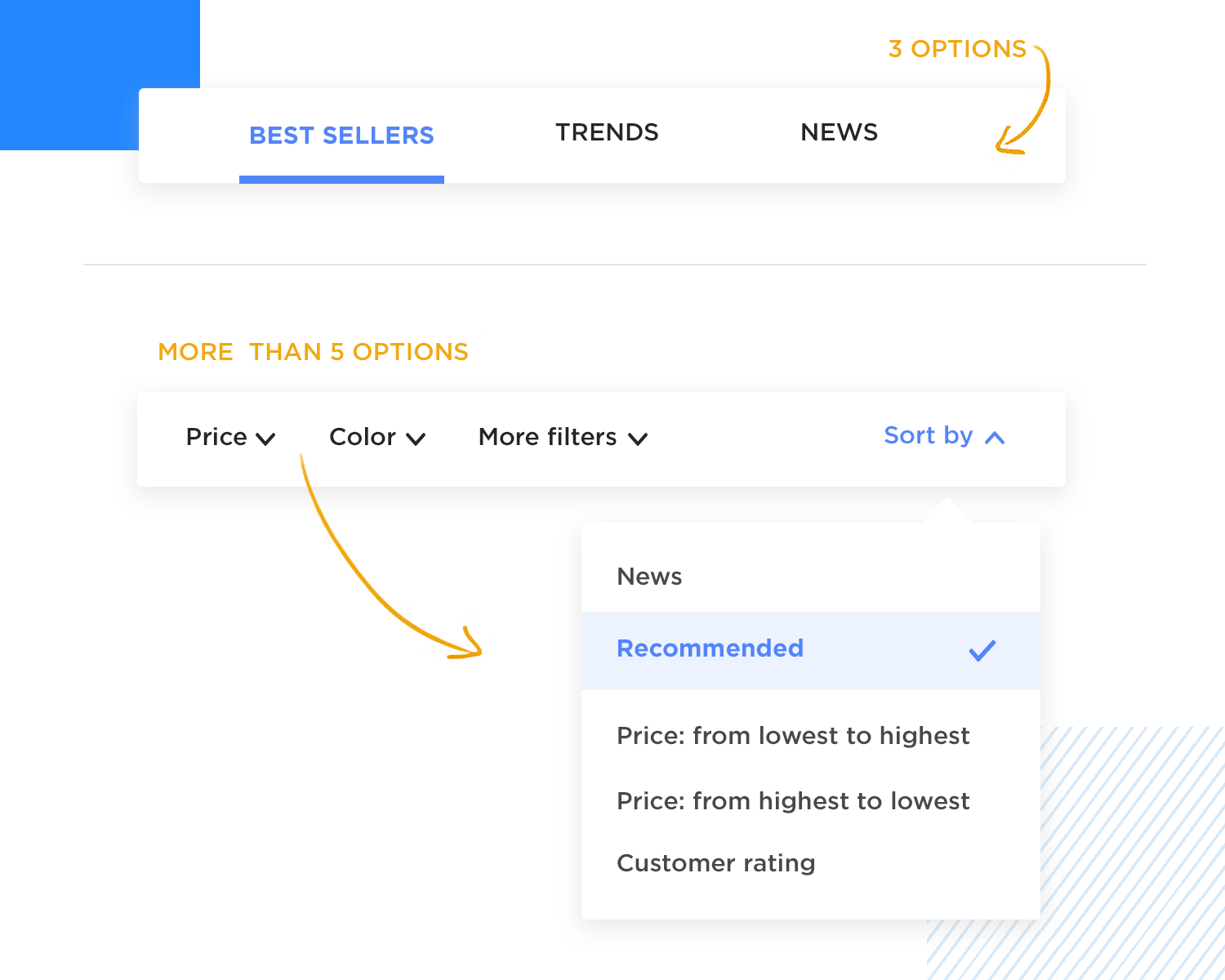
When designing drop down lists for websites or web apps, there are a few points you should carefully consider beforehand. Imagine you’re unsure whether to use a drop down list design or some of the elements above.
The answer here is easy. How much space do you want to save, and will it be at the expense of a higher interaction cost? At the end of the day, it’s the user experience that matters. If using more space means better usability, then you might prefer to go with one of the alternatives elements mentioned above.
If, based on your research user testing, usability won’t be compromised, drop down list design can help you save space. A general rule of thumb to follow is that if you have more than five drop down choices, then a drop down list could be the way to go. The list will appear less intimidating in a collapsible field. More than 10 and you risk making it too long.

Long drop down lists are to be avoided at all costs, as users will not be able to see all their choices in one glance. This can lose you points in the UX world by making the user work harder to find what they’re looking for.
Long drop down list designs also cause the user to work harder on their mouse movements so as not to accidentally collapse the list. A sore wrist is the last thing you want to be inflicting on your users!
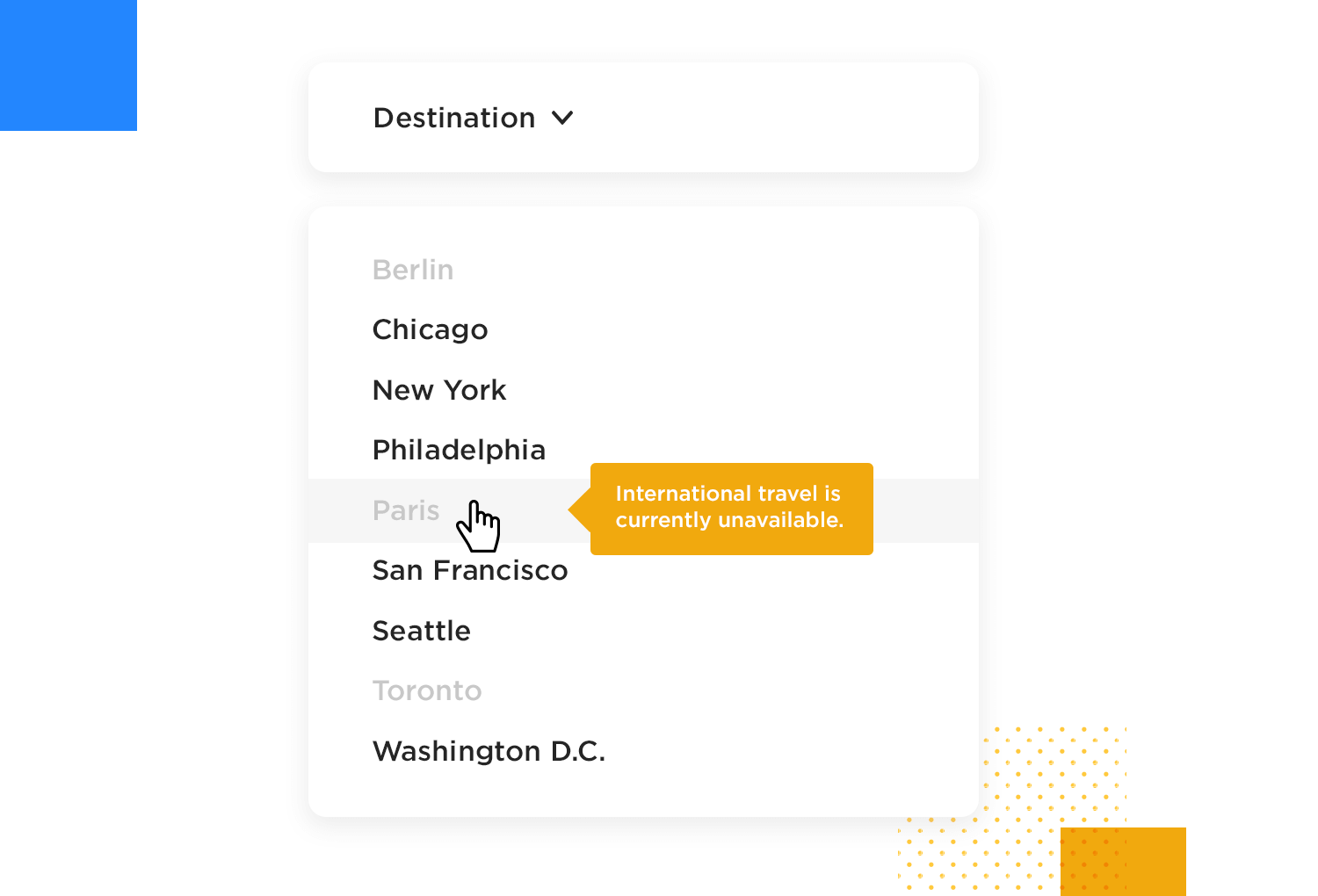
What do we do with unavailable options? NNG, in their drop down guidelines suggest greying out unavailable options, rather than deleting them. Clicking on an option that does nothing can throw a user off and make them think the site or app is not working or that it may even be a problem with their mouse!
You should also use the greying out technique instead of removing the options. By keeping these options in view, you ensure that everything makes sense to the user and give them context.

Another idea is to use a quick balloon message that pops up whenever the user hovers over the option that’s been greyed-out that explains why the option has been disabled and how and whether it is possible to rectify it so that it becomes available again.
When it comes to searching queries on the site, NNG opine that it may be better to let the user type their query into a search bar rather than choose from a dropdown list when it comes to potentially long lists of items such as states in the US or countries. Although this might require more backend validation, if it offers better usability, it’s worth it.
Design and prototype web and mobile apps with Justinmind for Free

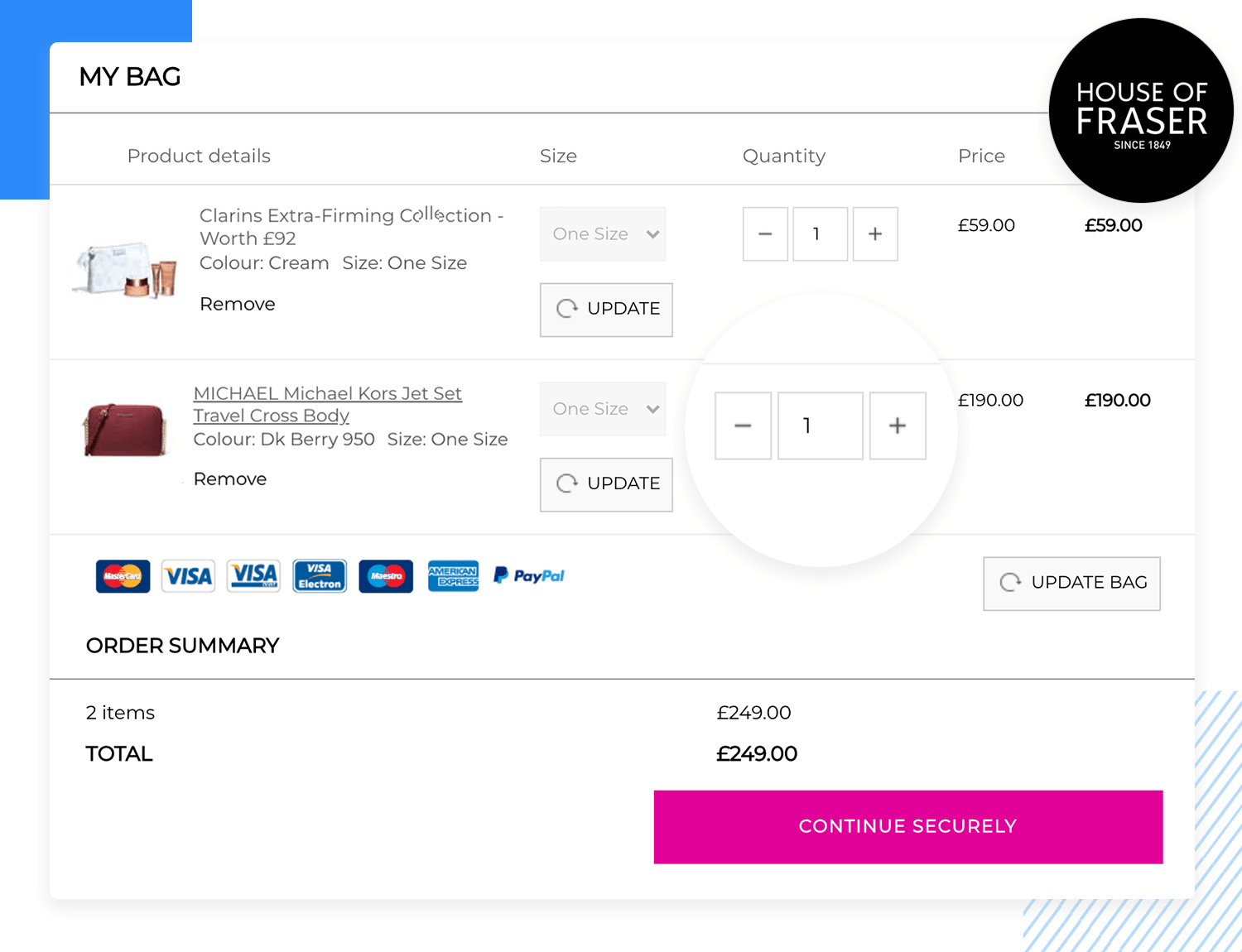
World-renowned online retailer, House of Fraser are a great example of how a clothing ecommerce can utilize drop down list design for maximum usability benefits.

They use a drop down list in the right place – to let users choose the size of shoes and clothing. They use steppers to help them indicate the quantity. Using a drop down list for the shoe sizes is appropriate – listing the different sizes available would take up a lot of screen real estate and would look messy and be hard for the user to scan.
Typing sizes out might be inappropriate too, as the customer or user might be prone to typing errors, making their order incomplete or void. Their way the user can simply select from a collapsible list from the sizes that are available and written in the appropriate size format.
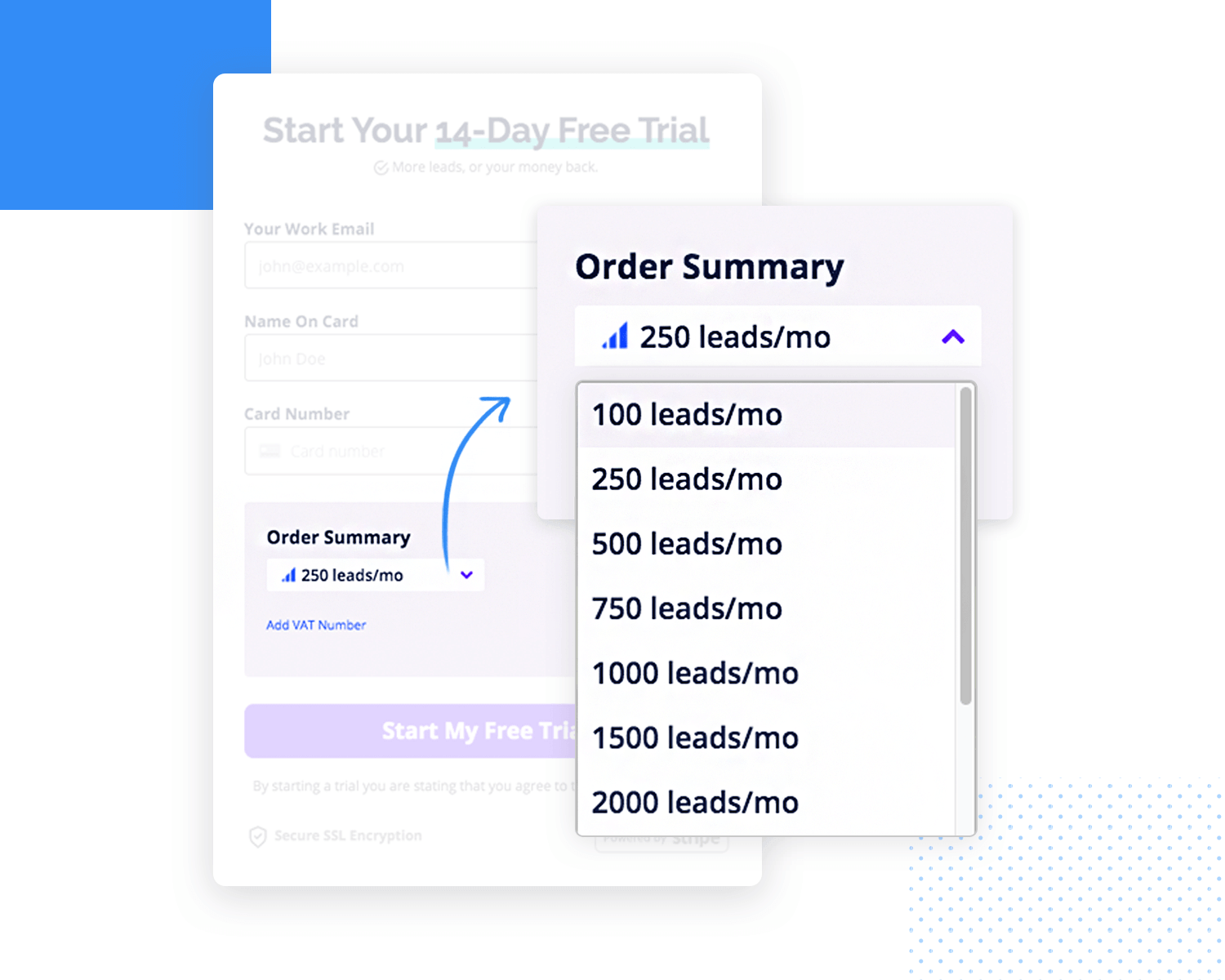
Leadformly help their clients make forms for websites and apps that are intended to have the high success and completion rates. So it’s only right that we pay particular attention to how they’ve constructed their order form.

And of course, what particularly grabs our attention is their use of the drop down list design to let users select how many leads they’re looking to generate per month. The drop down list for this purpose was a great choice because, instead of letting users type in arbitrary numbers as answers that would then require sorting, they instead choose pre-designated lead quantities, making backend work much more efficient.
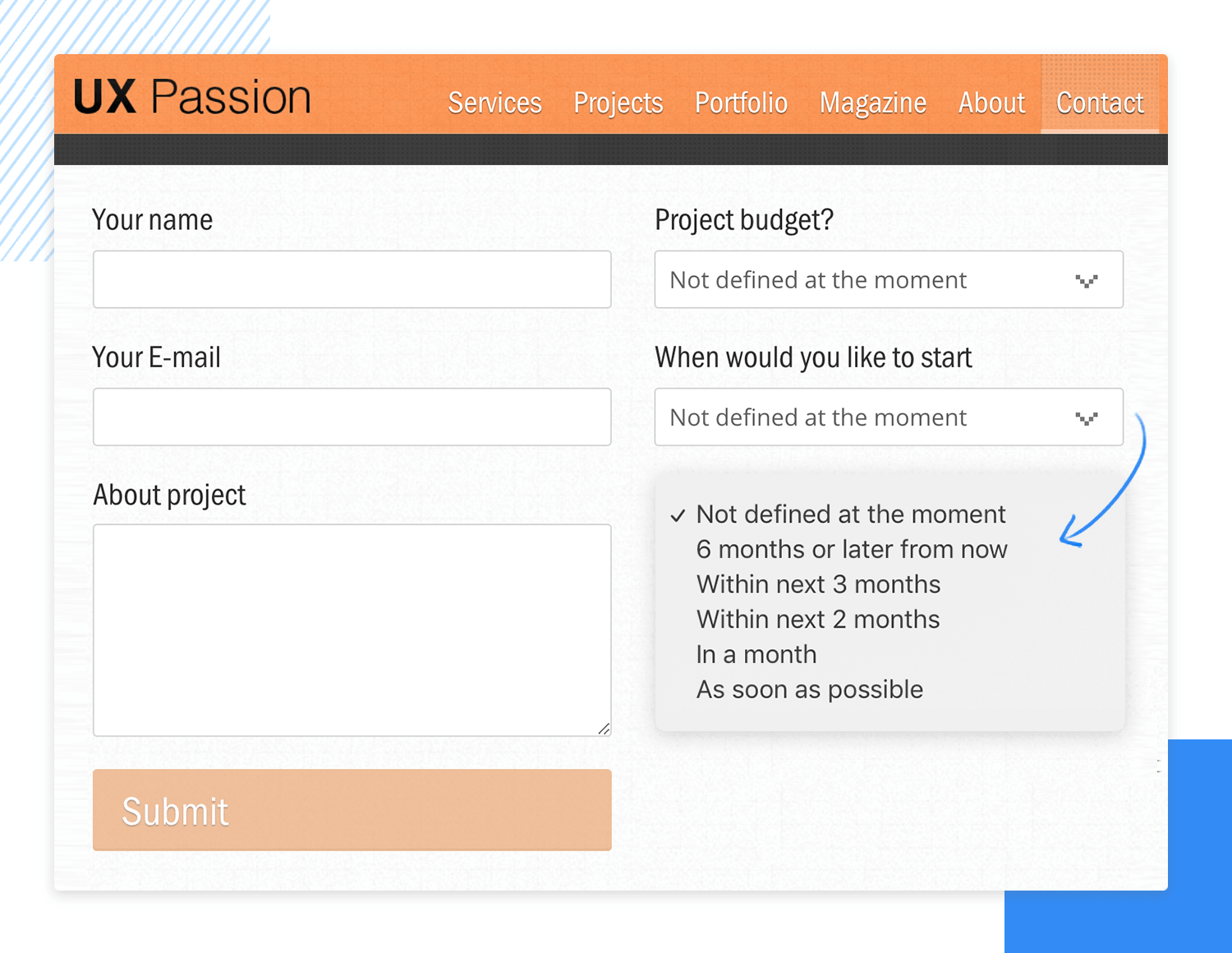
UX passion is another example of a website that understands the correct application of drop down list design.
For questions that can be automated and prevent the user from typing unnecessarily, they have provided two drop down lists of answers to two questions: for the user’s proposed budget and for their start date.

Instead of the users typing in impossible start dates (like in five minutes) they instead have to choose from a list of possible start dates. And when it comes to budgets, the customers have to pick from predefined quantities like in the example above, making the data easier to categorize and sort through and automate after the user has submitted their information.
Smart planning, but we wouldn’t expect less from a domain called UX Passion!
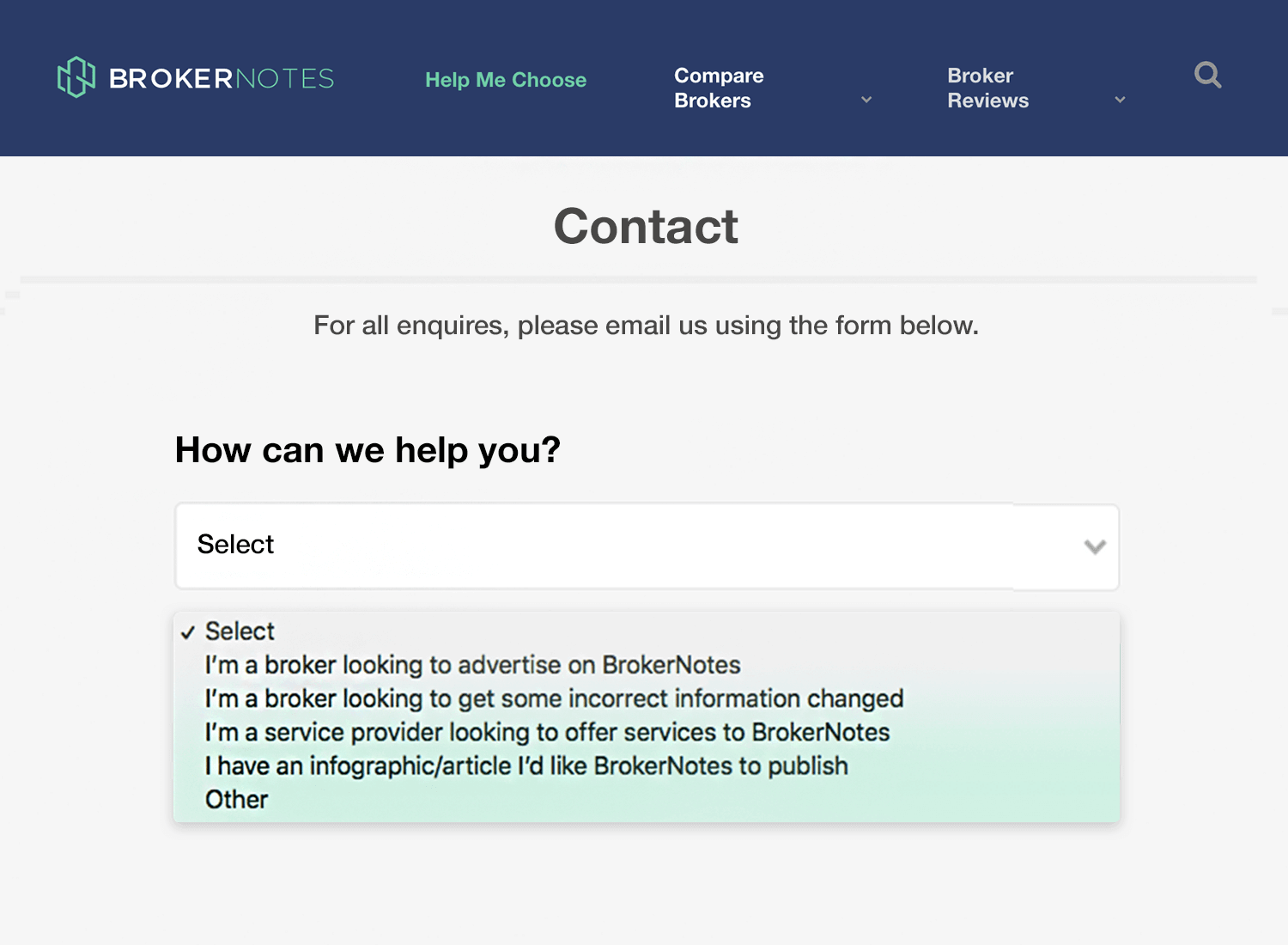
Broker Notes is a website dedicated to helping traders and investors easily find a reputable broker. But what Justinmind is most interested in is their contact form – and more specifically, their drop down list design!
Their drop down list is optimized for brokers who want to get listed and have various questions they’d like to ask the folks behind broker notes.

As it turns out, asking questions here is easy. The user simply chooses one of the five situations noted on this drop down list, such as “I’m a broker and looking to advertise on broker notes”, then they can move on to the next page of questions corresponding to that situation. Complete automation – that’s what drop down list design is all about!
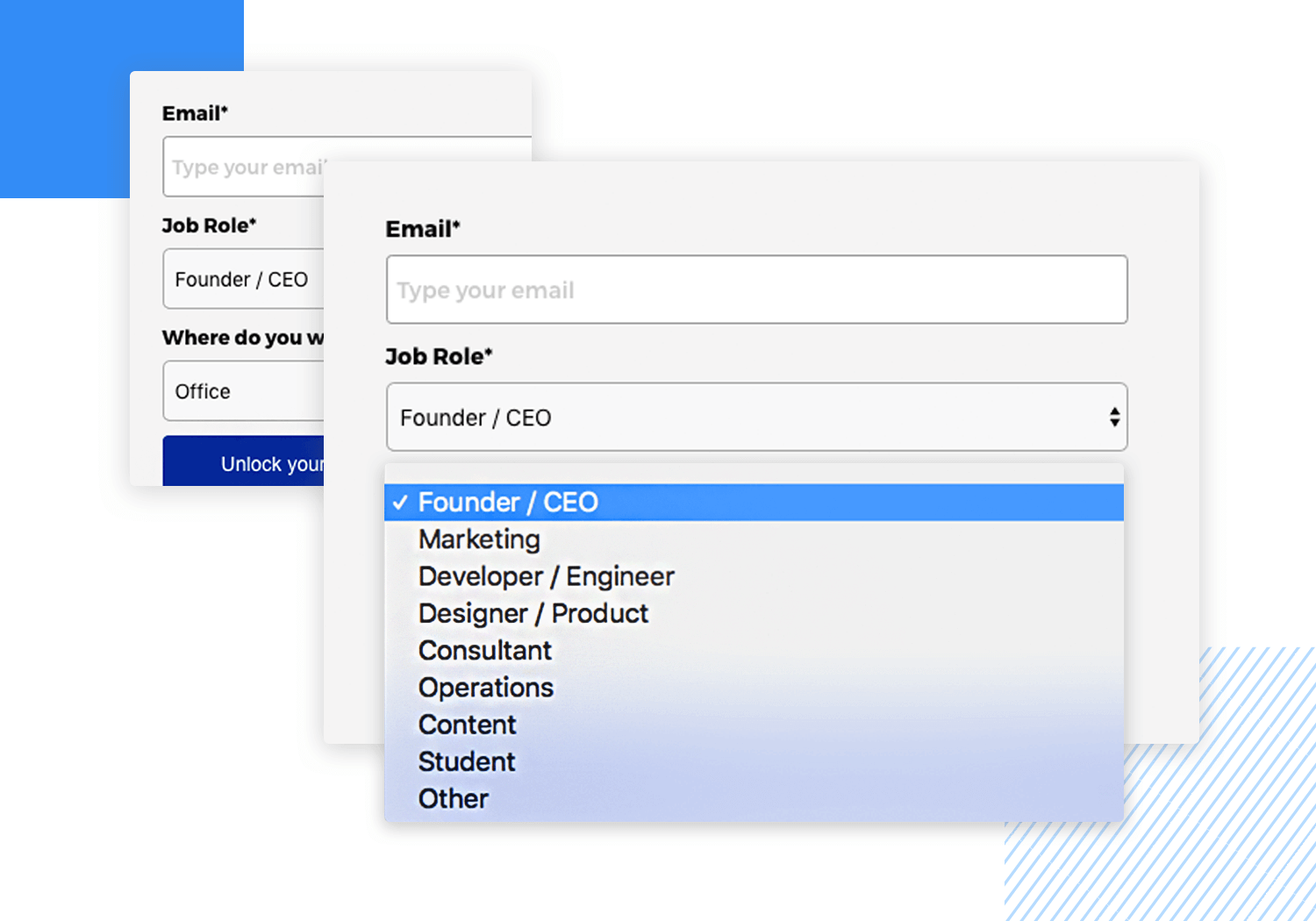
Venture Harbour are a great example of a website that gets its form drop down list design spot on. And so they should do – their job is to build new online ventures, requiring their forms to be spot on. In fact, Leadformly above is one of their ventures.

To subscribe to their newsletter, their form has two drop down lists: one for selecting your job title and the other for where you work. This lets them tailor the content you receive but can also be channeled into useful research about who their audience is.
Moreover, the fact their use of two drop down lists means their subscription form only takes up three fields and can be on the homepage. An efficient way to capitalize on space!
Design and prototype web and mobile apps with Justinmind for Free

If you’re designing a mobile app, then you’re less likely to be using drop down lists in most scenarios. This is because, even though space is even more limited on cell phones and tablets, collapsible drop down lists generally tend to occupy too much of the screen, especially if they have a lot of options. This can also make it more difficult to navigate the mobile UI.
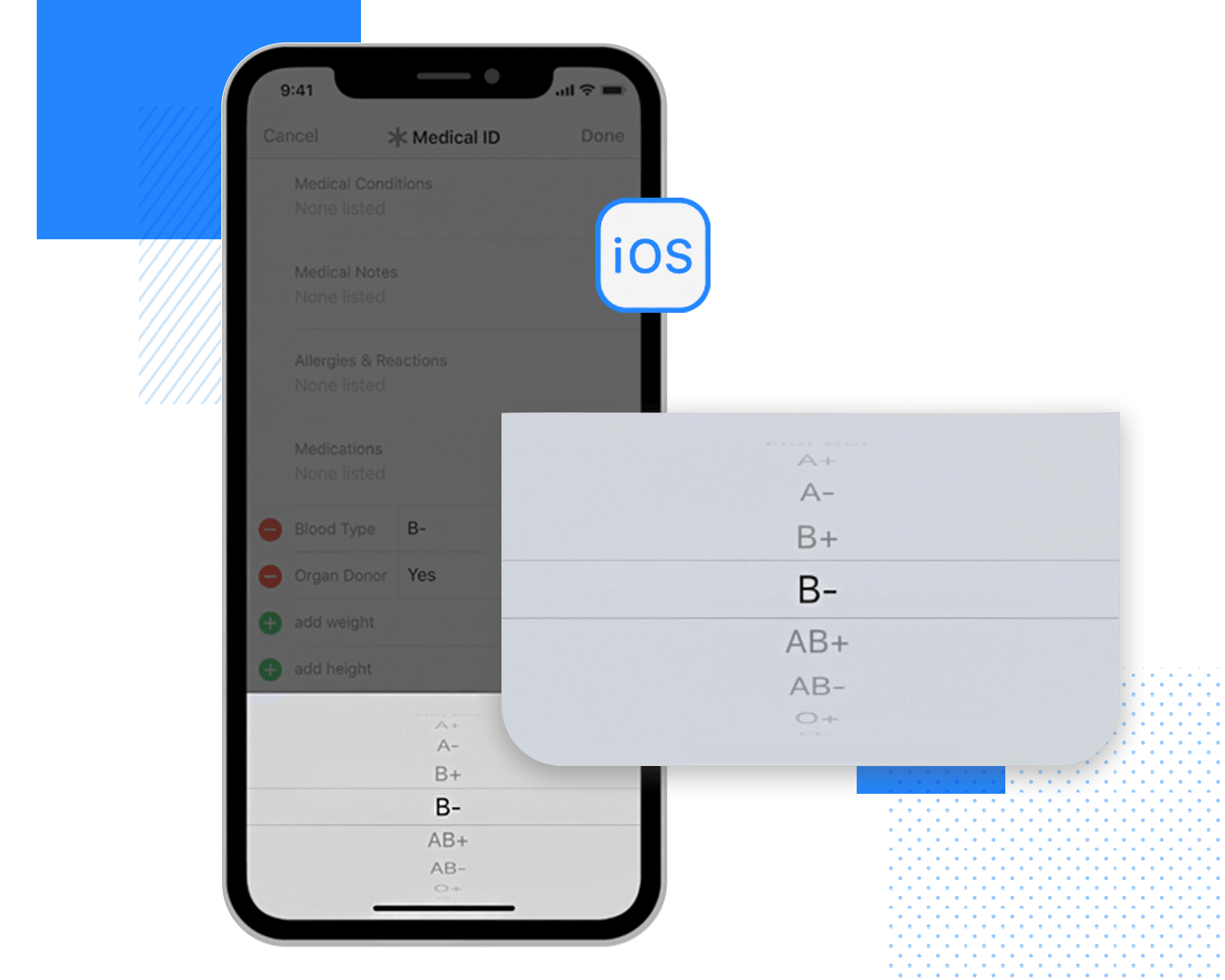
If you do design a drop down list element for a mobile UI, ensure that it is both easy and intuitive for the user to open and close. It should also be easy to scroll through the list with a finger. iOS gets around this by using native scrolling lists and combo boxes at the bottom of the UI.

Like in web design, only use a drop down list when it’s not possible to display a group of answers or options on the same screen. Lastly, you’ll need to make sure that all the options in your drop down list are easily scannable.
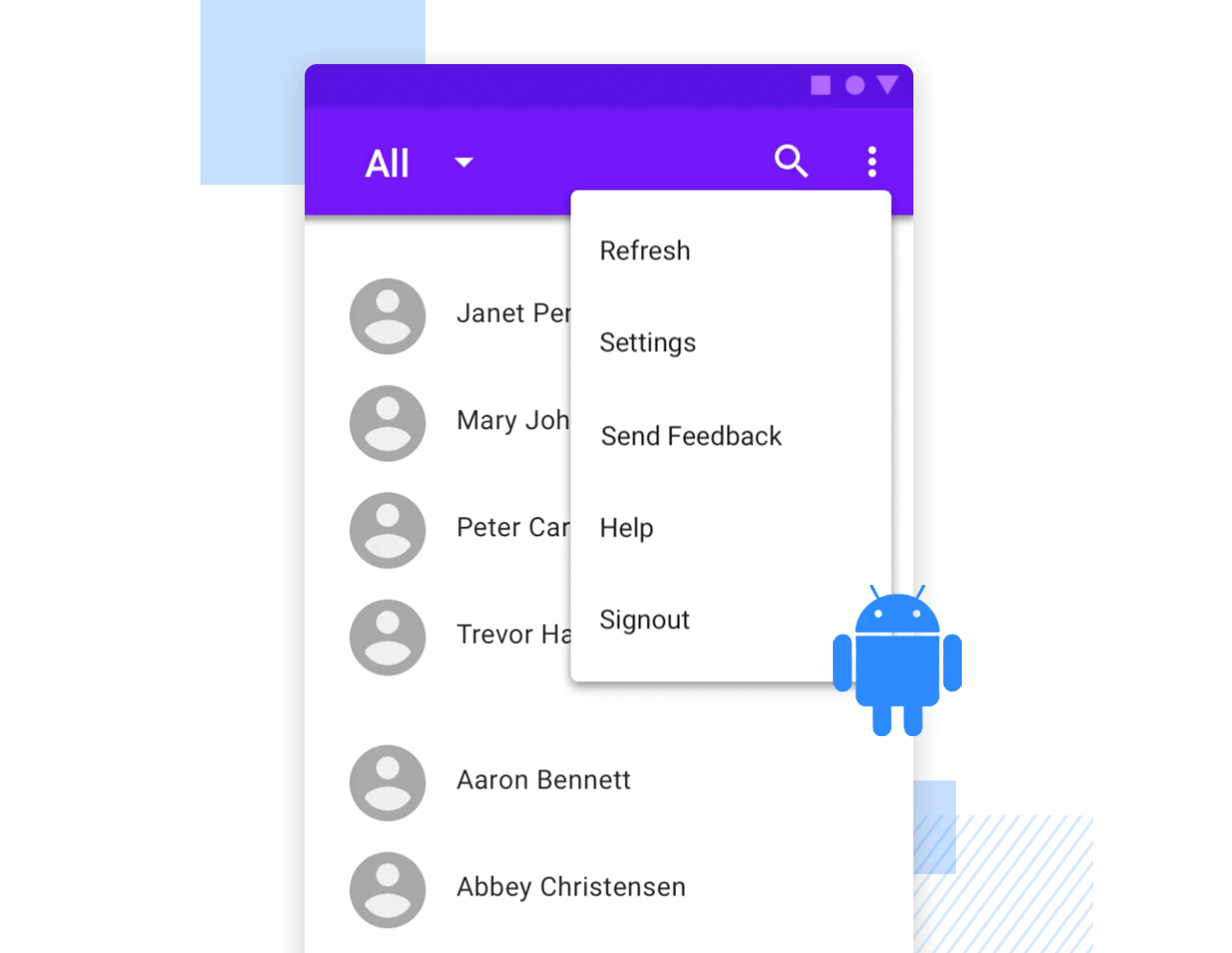
In addition to that, another way that you can make drop down lists more intuitive and natural in mobile app design is to add a sense of elevation, especially if you’re designing for Android. Material design states that any list or menu element should appear in front of other fixed UI elements. For best results, use some light shadowing to give an elevated look!

When it comes to the height of a drop down menu on Android devices, ensure that drop down lists are never longer than the U. Material Design suggests leaving one row’s worth of space above and below the drop down list.
In short, drop down lists work when it comes to increasing screen real estate to work with and also help automate certain processes for users, to make filling out forms and surveys, along with changing settings, much more efficient.
However, this is not always the case and just because you identify an opportunity to use a drop down list in UI design doesn’t mean you should. Always bear the user in mind when thinking about what would be easier. If it’s easier for the user to type something – give them that option!
Lastly, always test your drop down list designs on your users to make sure that they are providing the best experience possible. If not, consider some of the alternative UI elements listed in this post.