Web interactions
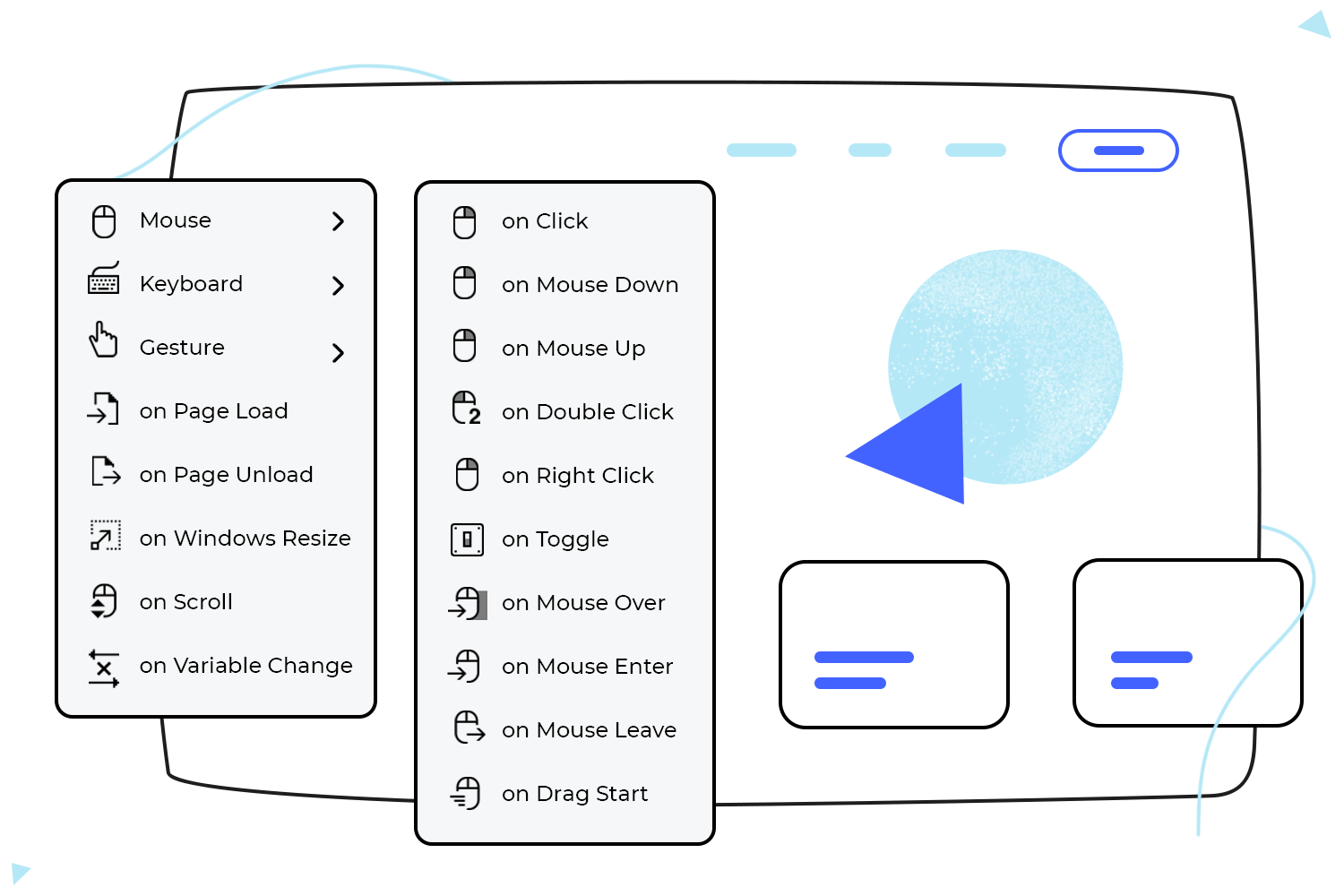
Design advanced interactions with any trigger, from mouse click to page load. Create animations and use a wide selection of effects. Test it all in the browser, with real users.
Actions
Have a component change style, move, hide or be activated by an interaction. From the color change of a clicked link, navigation to another screen to anything else you could think of.
Sequences
Your interactions can have many actions, which can be executed all at once or in a certain order. Change the order of actions, establish the perfect action sequence.

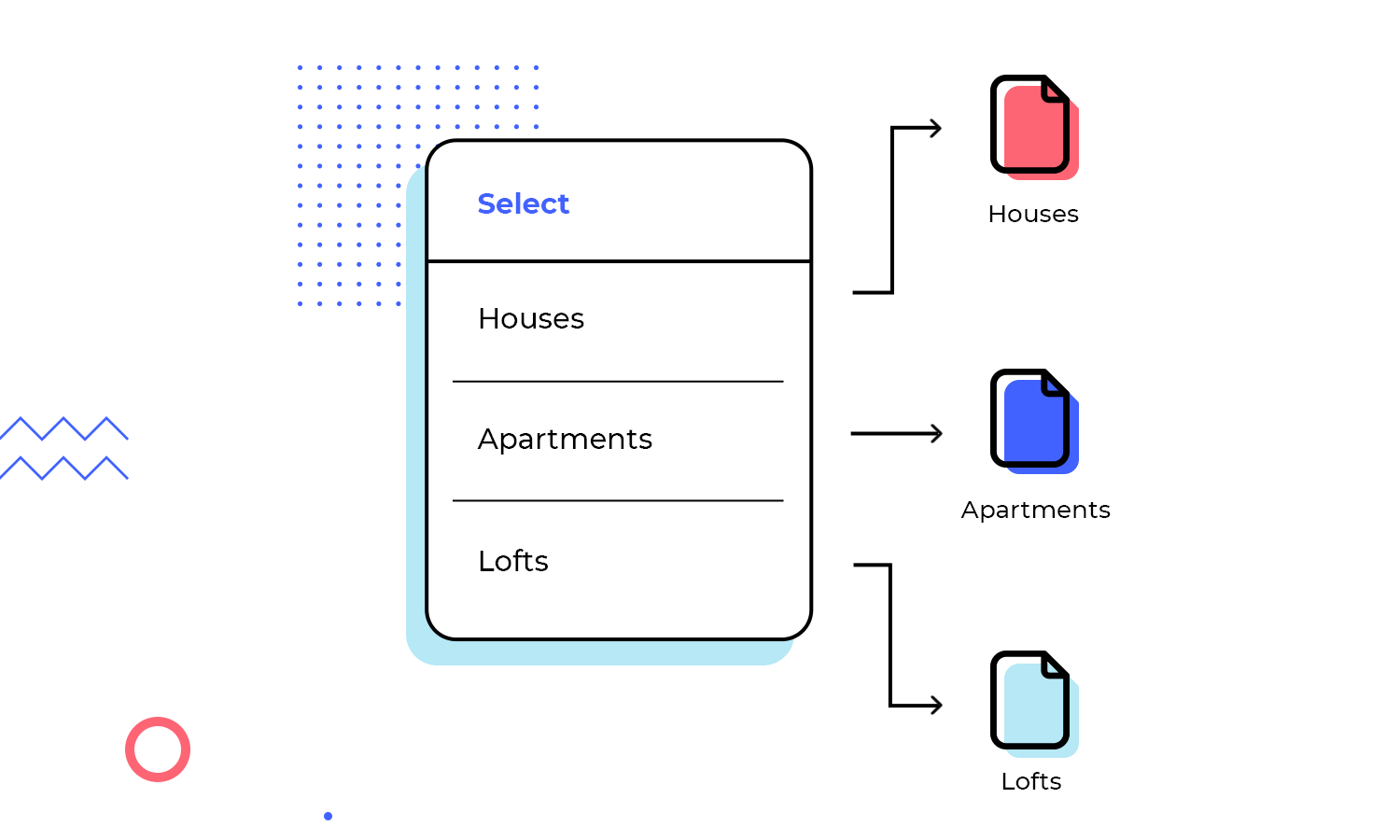
Conditions
Each interaction can have a series of conditions that dictate how the event unfolds. Create unique navigation flows, design many possible outcomes to an interaction. Anything goes.
Dynamic panels
Panels hold components in the same area of the screen, acting as a canvas. Use dynamic panels to create carousels, accordions, tab navigation and much more.