Buffer’s Product Manager Suprasanna Mishra talks interactive prototyping and intuitive interfaces, plus creating products that are truly user-centric.
Way back in 2010, Joel Gascoigne decided to create a tool to schedule tweets and run the operation from his UK headquarters, which also happened to be his bedroom. In 2016, Buffer has grown to be one of the best known social media management tools, boasting over 3 million customers, 85 employees worldwide and a transparency ethos that has made headlines for the company.
In his role as Buffer’s Product Manager, Suprasanna Mishra gets to use his long-standing love of tech to create products for everyday humans. Combining user research, data-driven design and a healthy dose of interactive prototyping, Suprasanna aims to create intuitive interfaces and solve the right problems for the right customers. Justinmind dug deeper into a day in the life of Buffer’s Product Creator.
Can you describe your average day as Product Manager at Buffer?
Absolutely! I’m Suprasanna but most people just call me Super. Buffer is a entirely remote company (we even recently closed our physical office) so I work from amazing Columbus, Ohio!
It’s hard to emphasize how flexible this lets me be with my time but I love the idea that simple life things like being able to jump out for an hour to help a friend or make lunch at home without any friction are effortless and natural. It’s a way of recognizing that instead of thinking about a 9–5 work life vs. your ‘real’ life, it’s just a person doing their best at work and at home .
Within the context of work, the true but unspecific answer is that each day is different . I schedule out Mondays to sync up with all the various teams in the Buffer tribe to chat about what we might tackle in the upcoming week and to chat about the bigger picture of solving the right problems.
On Wednesdays, I try to have as few meetings/syncs as possible to spend time heads down – writing specs, auditing the existing product, creating a mockup, following up on brainstorming sessions and so on. The other days are variable but broadly the goal of a Product Manager is to build the right solution for the right problems for the right users.
Practically, this means lots of tiny, tiny decisions made in Slack, Trello, Zoom, Dropbox Paper, in mockups and in code that eventually add up to a (hopefully!) successful product.
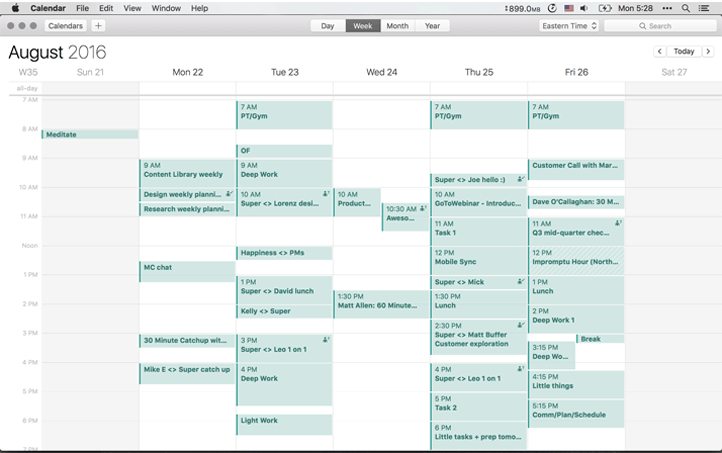
Not sure how much it helps but to take any mystery out of it, here’s my actual calendar from last week:
Buffer prides itself on being both simple and powerful. What are some of the challenges you face in building intuitive user interfaces?
You hint at a great balancing act we deal with every day – how can something be intuitive and simple but at the same time comprehensive and powerful? For us, we have to say no to awesome ideas and functionality all the time to prevent our product from losing its intuitiveness from a thousand little cuts.
It’s a subjective thing but speaking practically, I’d say we probably tend towards 70% simple and intuitive and 30% maximizing functionality. The happy medium therein is where we like to play (which means we choose to say no to users who need that extremely advanced feature set. Can’t do it all!).
For challenges we face, the biggest one we’re currently working on is identifying who exactly is the user we want to build for. With millions of users and tens of thousands of paying customers, it’s tough to profile the ‘median’ Buffer user. Building for agencies vs. brands vs. individuals each would lead us to making different decisions with the product.
Building for all of them simultaneously would guarantee that long term our product would lose that intuitive feeling. We’re tacking this currently by taking in all the info we can – the Buffer vision; our values; the data we have with current customers and customer research with existing and prospective customers – and trying to focus in on one core persona.
What’s the role of prototyping in good Product Management? And what do you as a Product Manager look for in a prototyping tool?
At Buffer, prototyping is a key part of almost every change we make to the product across web, our browser extension and mobile. If you skip this stage, you’ll end up building the product in code and then making changes as you get input and learnings from other people on the team and customers – so in a way, you’re going to be prototyping whether you plan for it or not .
If that’s true, your choice becomes to do it directly in code (which takes up engineering bandwidth and, for us, takes longer than a lower fidelity prototype) or use a tool like Justinmind to get 80% of the way there with 20% (or less) of time.
The additional benefit of prototyping for us is that it frees us from having to focus on the details too early and lets us freely explore broad concepts. Here’s an example.
We’re working on a new composer for Buffer (that’s where you type in and make your social media posts). We started with prototypes and had 3 wildly different ways it worked and were able to go from problem → 3 potential solutions → in front of customers on live calls within about a week or so.
At Buffer, prototyping is a key part of almost every change we make to the product.
That’d be really hard to do if we went straight to code because of all the little decisions building all the way requires you to make. It’d be like if to pitch a book idea, you couldn’t submit a one page outline but had to write a draft of the book in the first place.
We do this naturally all the time – you ask friends if they want to do something this weekend before making detailed plans; you check to see if you can afford a new car before picking the model and color and so on. I like thinking about prototyping in the same exact way!
When moving to a tool, I think it needs to allow for the design language of the existing product to be used; needs to be interactive/clickable; and has to be easy to share and get feedback on. All of these things let you get true and fast feedback from customers which feels like the most important goal of these prototypes .
Can you give us an example of a time a prototype helped Buffer solve a tricky situation or design something really cool?
So many!
Currently, we’re building that new version of the composer I mentioned and needed a way to figure out which of 3 concepts make sense to users. They all felt good to us but we were too close and too involved to be impartial. We mocked them up, got on some calls and walked users through each. A clear winner emerged along with new ideas on how to improve that version. Boom!
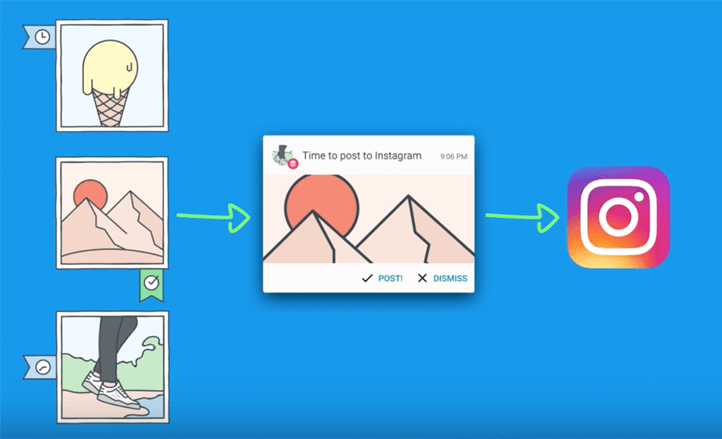
We also recently launched Buffer for Instagram. Lots of prototypes building that up but specifically, we wanted to explore how to show ‘past reminders’ in an effective way to customers on web. Few different prototypes from our amazing designers going into some customer calls led us to finding what we felt was the best solution to the problem.
I could go on for days as it’s such a core part of how we build at Buffer!
Buffer is very user-centric. How do you tell what a user’s needs are? And how do those insights influence the design process?
At Buffer, we have Product Researchers who are essential to how we build. They exist to constantly validate that we’re solving the right problems for the right customers. Practically, this means talking to users (on Skype, via email, in Slack communities) constantly and refining that mental picture of who Buffer is being built for.
That sort of ‘outbound’ is how we get directional feedback from our customers on if we’re on the right track. The initial spark of ideas or suggestions primarily comes from our customers via HelpScout or our team members internally.
We take these, refine them, decide which we want to tackle each week, month and quarter and then get going with customer research to see if it really does solve a problem for lots of our users!
This is where it gets interesting with design. Our Product Researchers are extremely close with our designers and almost work in ‘tradeoff’ cycles. Product problem is identified → designer helps bring it to life → researcher asks customers how they feel about it and gets new ideas → repeat!
There are more and more social media management tools and software to choose from. How does Buffer stay ahead of the curve?
We don’t try to be everything to everyone . You’ll notice that we don’t have a way in the Buffer app to live view all the tweets in your timeline or have a way to search all of Twitter for a hashtag. We’ve made deliberate effort to focus in on creating, delivering and analyzing social content with a slant towards small businesses who want a straightforward interface.
This leaves out a lot of the market but also gives us plenty of amazing customers to serve! From there, it’s a matter of doing our best to stay true to our values as we build the best possible product. It really is a lot less about competition with competitors as it might be in other industries and almost entirely a focus on solving important problems for our customers and keeping them coming back and delighted .
How has working at Buffer changed you as a Product Manager?
Before Buffer, I was a founder at my own startup and wore many hats including a PM one. At Buffer, I’ve gotten to zoom in on just focusing on getting better at product which has been an incredible learning and focusing experience.
Going from a team of about 6 people to 80; going from a high-price, small customer base product to something with millions of data points flowing in and a whole host of other differences has helped me basically tackle PM from a brand-new perspective.
In addition to the product itself, one of the best things about being at Buffer is having others who live along similar values which makes things so effortless when chatting or working together. This is something I loved about our startup and am so glad to have found a place where I can continue to work in that way.
One of the biggest benefits of being a PM here is having amazing designers, developers, researchers, heroes (customer support), marketers – you name it – right there to work with everyday. Through osmosis, I pick up things here and there that help me learn more about those fields and level up just a little bit at a time every day!
What would be your best advice for someone setting out on a career as a Product Manager in software development?
Build a product yourself. Identify what you think is a real problem, talk to other people who face that problem (on the phone or in person), ask them how big of a problem it is and how they imagine it might be solved, prototype some solutions, show them to those people, get feedback and repeat. Then see if you can get it as close to building it as possible and get people using it!
So much easier said than done but I really can’t think of any better way to figure out the unknown unknowns for yourself and turn them into known unknowns. It sounds like a insurmountable mountain to tackle at first but if you just get started somewhere, anywhere, I really believe the rest will unfold over time as you move forward bit by bit.
Anyone reading can feel free to shoot me a note @suprasannam on Twitter and I’m happy to help however I can!
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read