How interactive prototyping is changing clinical UX

This is the story of how interactive prototyping created mobile apps that changed the way doctors deal with patients
On the surface, medical professionals and UX designers are worlds apart. One deals with patients who need care and attention, the other deals with creating user interfaces and improving usability. But, at the heart of both industries, is a user and an experience.
Jack Bellis, a Senior Information Architect at Elsevier, understands this fundamental similarity. That’s why it’s his mission to create mobile apps to help researchers and clinicians with their jobs. By making their lives easier, he makes the lives of thousands of patients and customers all over the country better.
Clinical and healthcare UX design is big business. There are over half a million healthcare apps on the market today which reach $26 billion in revenue. While a mobile app is no replacement for a clinical visit, the industry’s growth over the last 5 years shows a trend towards patients embracing clinical UX.
With doctors becoming increasingly busy, it’s clear to see why patients are turning to mobile apps for their healthcare needs. Your iPhone now comes pre-loaded with its own robust health tracking app, where you can put in all your medical information.
This trend isn’t without its own set of problems, though. A mobile app designed to detect skin-cancer had one woman panicking about her and her daughter’s moles, resulting in anxiety and expensive emergency consultations with dermatologists.
It’s Jack’s job to try and prevent events like this happening within the medical profession. How? By improving the relationship that doctors have with UX design and technology.
Use interactive prototyping to design world changing mobile apps. Download Justinmind.
Clinical UX and patient care: when worlds collide
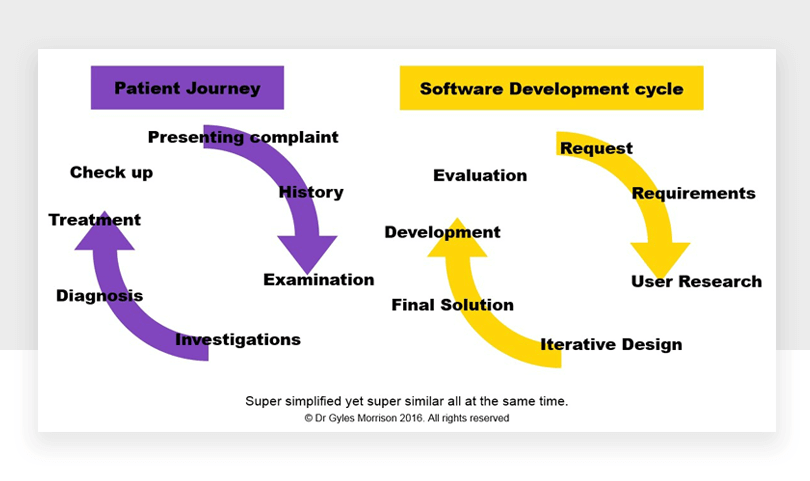
Surprisingly, the software development cycle and the patient cycle share striking similarities, pointed out by Dr.Gyles Morrison below:

Credit: Dr. Gyles Morrison
Even though they’re similar, it’s still an uphill battle getting doctors to understand the functionality of a mobile app. But it’s in their and their patients’ best interests.
It’s Jack’s responsibility to explain his designs to a range of medical professionals from doctors, scientific researchers and product managers.
If bridging the gap between developers and designers seemed like mission impossible, you can only imagine the challenge Jack has communicating his designs and how they work to the medical community.
So, how does he do it? Traditional methods of product design like low-fi wireframes, sketches, mockups and paper prototypes weren’t sufficient. Jack needed interaction because its interaction that is at the core of his products.
When it comes to convincing a room full of doctors, interactivity is key to getting approval. Jack explains that discussing whether a mobile app needs one or two columns, text entry or even controlled vocabulary doesn’t cross someone’s mind when there’s a fully interactive prototype in front of them. With a fully interactive prototype, people just get it. That’s the magic.
Going from a room full of bewildered doctors to producing a mobile app takes time and textual specs no longer cut the mustard. That’s when Jack made a big change to his workflow and truly made his mark in the clinical UX world.
Bridging the communication gap between designers and the medical community
4 years ago, Jack decided that static wireframes and dry documentation weren’t convincing enough tools. His ideas were big but fell on deaf ears. A quick look at the web prototyping tool market and he found Justinmind. That’s when everything changed.
“I can click on a widget, then click on the canvas and put the widget into the canvas. But, I can also drag it from the toolbox to the storyboard”
Intuitive interface design and ease of use made Justinmind an attractive option for Jack. Not only that but it shaved hours of his workflow thanks to adaptive layouts, responsive prototyping, JIRA requirements management and a developer-friendly interface.
“Mass actions are a complete return on your investment time. Things are where you expect them to be; it makes you feel like everything you do gets results”
It sounds too good to be true but did Jack’s clinicians, doctors and product managers get on board? Jack found that finally his designs were fully understood with minimal explanation. When people are able to see the bigger picture immediately, it soothes those horrid miscommunications.
Since documentation is produced automatically in Justinmind, Jack no longer needed textual requirement documentation.
“Requirements definition has always been a problem in software, and making it come to light with interactive prototyping really made a difference to a lot of people.”
With our JIRA requirements management, you and your team are able to update requirements in one tool and see those changes reflected elsewhere in just one click. Got a specific requirements for a UI component? No problem, import it to JIRA and it’ll be there in your items with a useful image.
How real data in interactive prototypes boosts stakeholder buy-in
Doctors and clinicians love data. In a world where numbers and data can be the difference between life or death, Jack knows the importance of using real data in his mobile app prototypes. That means he needs a way to create designs that he can populate with real user data.
With Data Masters, Jack has no problem filling his prototypes with records imported from existing databases. This level of high-fidelity is what can get stakeholders on board and fully supporting the design.
“It doesn’t just work to say ‘this is sample data’. Twenty fake records are not the right substitute”
Jack doesn’t just show real data, he’s able to manipulate that data using data grids, lists and even selection widgets to present the data in the way that he wants. Combined with data visualization widgets, he’s able to achieve full interactivity in Justinmind.
By using data visualization, real data and interactivity in his prototypes, Jack found the “sweet spot of interaction design. No longer was Jack in a room full of confused clinicians but was able to communicate an idea effectively, turning the head scratching into a cacophony of ‘a-ha’s.
Improving healthcare one interactive prototype at a time
When it comes to providing mobile apps for the medical community, often it’s a case of professionals not knowing what they want until they see it.
By ditching old, tired methods of prototyping and changing to an interactive prototyping with Justinmind, Jack now has to face fewer questions from development teams and greater understanding from doctors and the like.
With Justinmind, Jack can do what he does best: design interactions and medics can get on with using his apps.
