How do designers create entire new worlds for players? Check out this guide to game UI design and find out!
Who doesn’t love video games? There are so many different types of games out there now, it can be difficult to keep track of them all. UI designers are, perhaps, the best suited to appreciate the amount of work and planning that goes into creating a game from scratch.
Free UI Design Tool for individuals and teams. Unlimited projects!

There are many factors to consider, from who the players will be to how complex the plot needs to be – game UI design is one of the most interesting fields of design right now. Let’s take a closer look at how designers approach the matter of creating a new game, how they ensure players will get hooked and how it all comes together. Read on!
Game design has attracted people since the 1980’s, with the boom in the number of people who would invest money into digital games. Since then, people have dedicated time and effort into studying the theory of game design as well as understanding why people prefer some games over others. There’s a huge number of designers in their favorite UI design tool creating new games as you read this sentence.

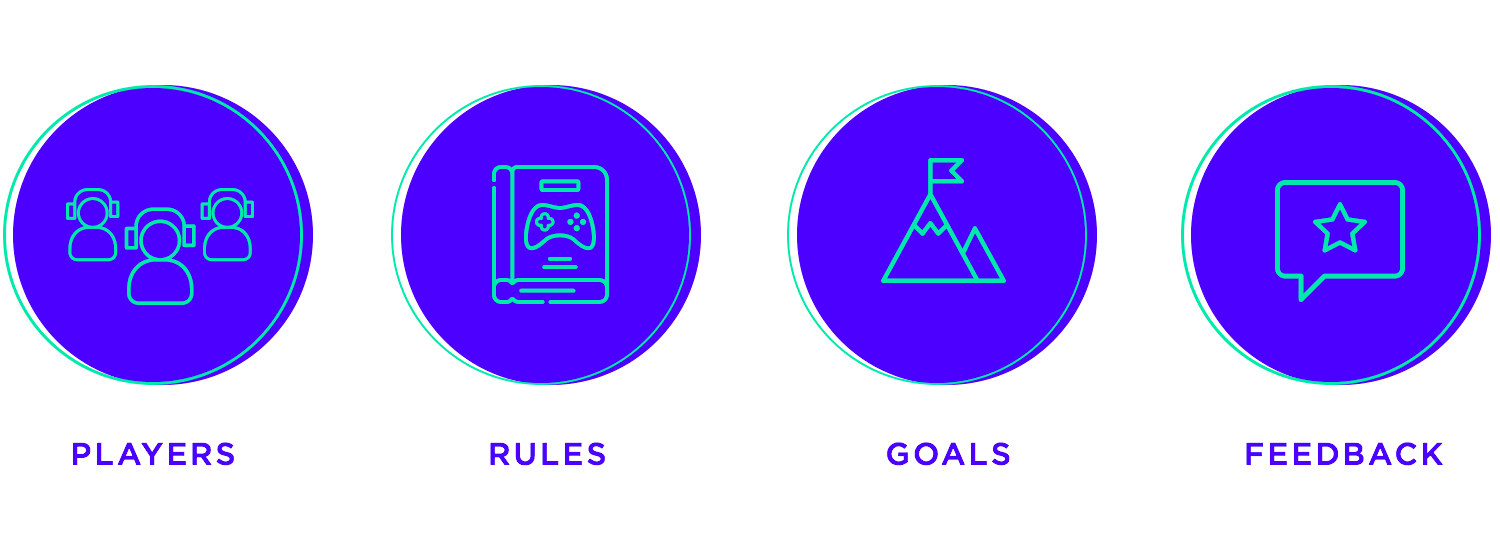
Despite how wide and diverse the world of game design can be, there are still a few common traits that pretty much all games share. Among these we have: players, a goal, rules, and feedback. The players and the rules can take any shape or form the designer wants them to – but there’s something to be said about the rules and the feedback.
The rules are the very thing that make the game possible, interacting with the players and getting the game to work. To many design teams, that is also known as the mechanics. You could describe it as the way the game works, how the concept dictates what happens in the game and so on. Ultimately, these mechanics are the mechanisms of the game simulation – which connects to the importance of feedback.
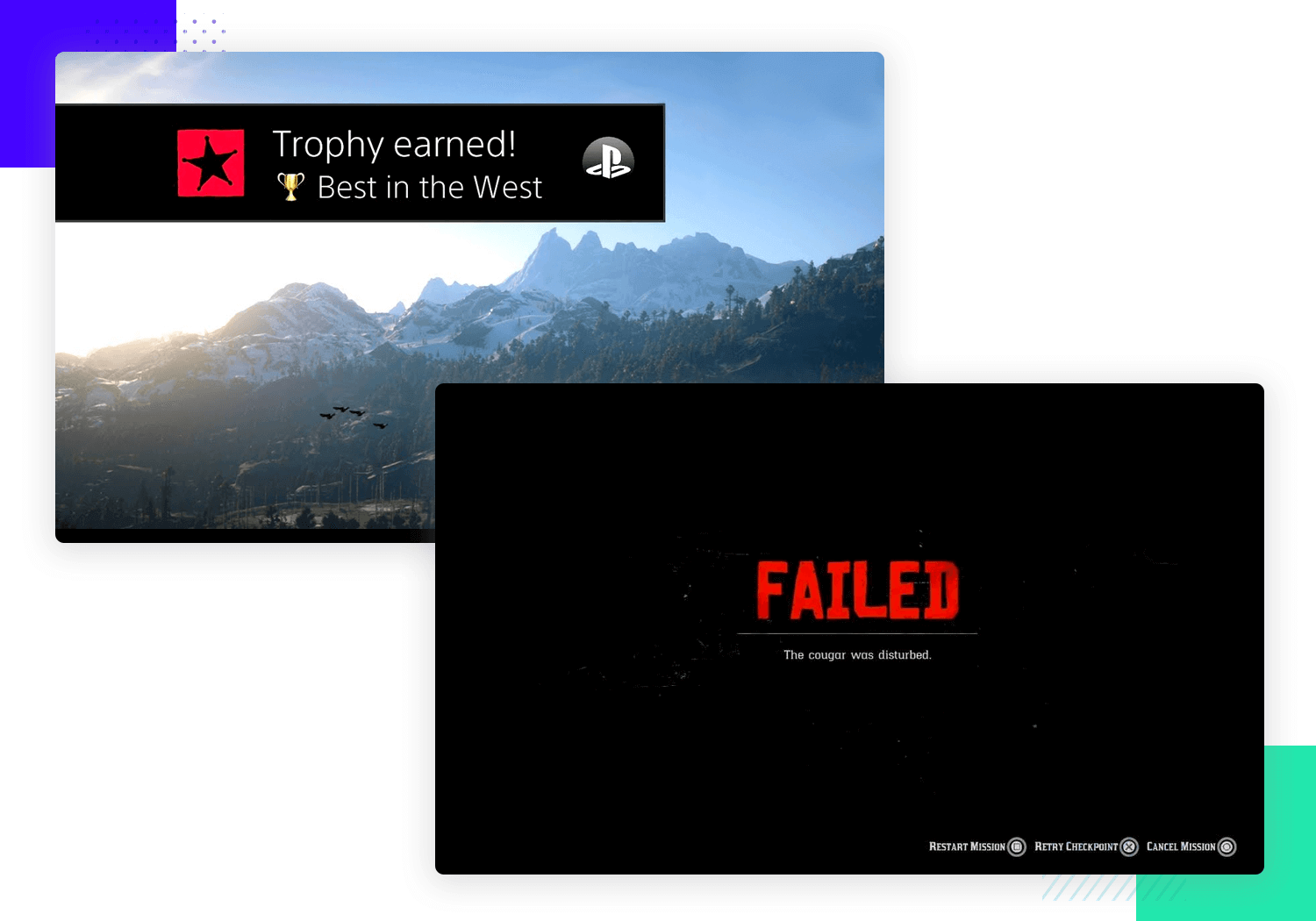
Feedback takes form in both positive and negative shapes in game UI design. This is super important, because it signals a good thing or a bad thing to the player.
Things like a new achievement won or some awesome item was obtained – these are positive feedbacks that help the players advance in the game. They point the way to victory. Negative feedback works similarly, with items lost or progress that was also lost. These signal a drawback and make it more challenging to advance in the game.

An interesting fact here is that there’s still debate over the exact definition of game mechanics. Some say it refers to the rules, others to the general mechanisms that allow the game to work. You can read a very interesting article by Miguel Sicart on game mechanics that explores this concept in great depth.
Regardless of the exact wording, it’s important for UI designers to understand the basics of how the game will operate and focus on creating meaningful feedback, to keep players motivated and in the loop.
Every game needs a plot. This plot can be extensive and complex, creating an entire universe with its own history. In contrast, the plot can be brief and small, pointing to a straightforward game like Angry Birds where the game itself doesn’t need to venture deep into the plot.
There are those who say that having a good plot is crucial for any game, because it helps in creating an immersive experience for users. Games like Call of Duty, Assassin’s Creed or Resident Evil all have deep plots that users become deeply immersed in, offering an entire storyline that players can accompany as they advance in the game. These kinds of games tend to be long, requiring a player to play for extensive hours until they reach the end of the plot.

Of course, there’s also the other side of the spectrum. Games which are short and sweet and therefore don’t need a big plot in order to immerse players. Examples include games like Mario Kart or Mario Brothers, which have a brief plot but still engage players for a long time even without the deep plot.
Ultimately, what matters is the game’s ability to engage players and keep them coming back. While there is no single right answer, it’s clear that having the right kind of plot for the game is important. It sets the tone of the game and gives the players their goals, as well as allowing for more incentives and challenges to be included in the game for a more dynamic experience.
Free UI Design Tool for individuals and teams. Unlimited projects!

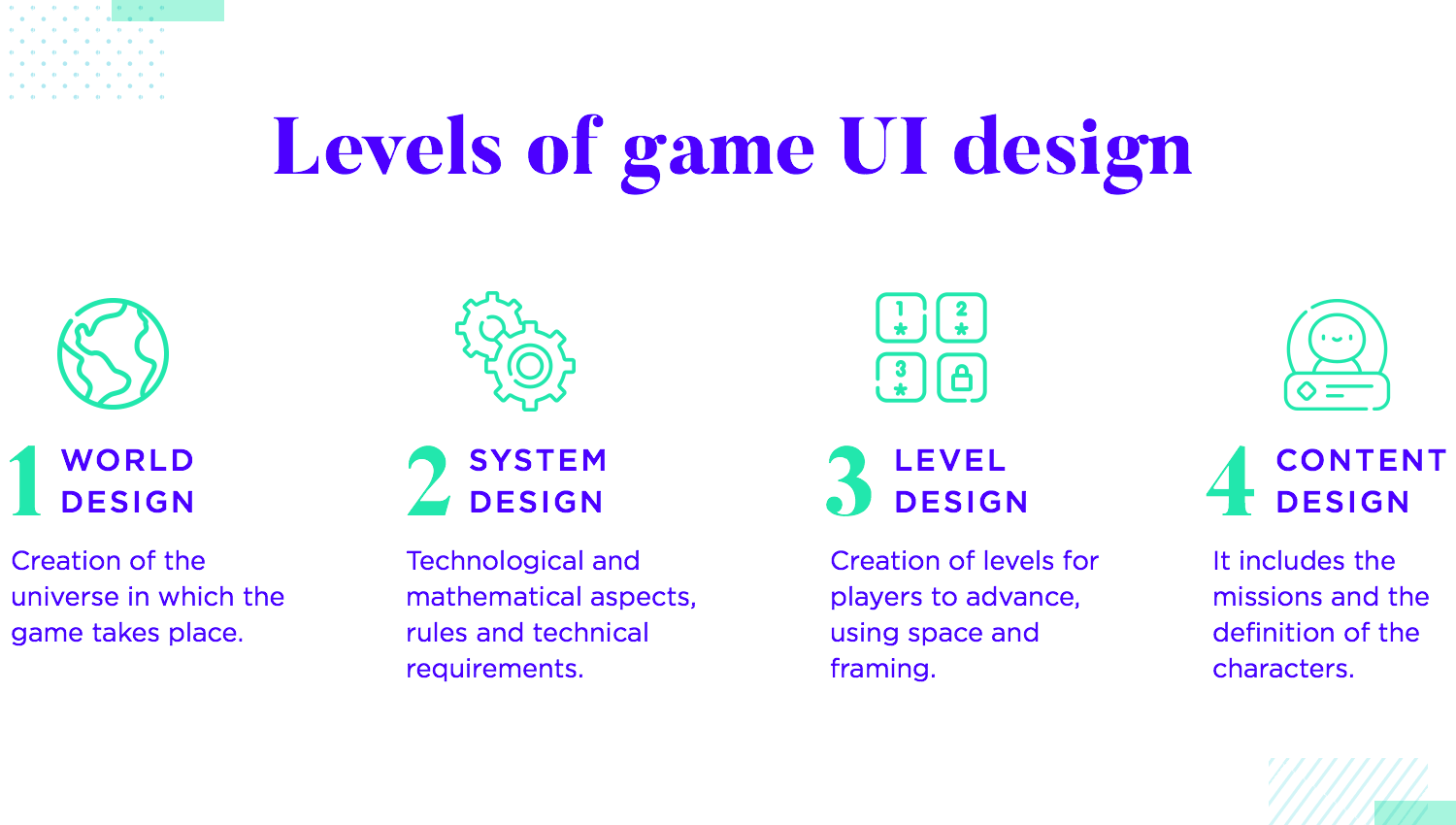
An interesting thing about game UI design is that it can be divided into several levels of design. It makes sense, especially when we consider complex games, that the design be divided into different parts. It makes it easier for designers to pay close attention to the details and ensures the team to not overlook anything.
First, the world design. This is, as the name suggests, the action of creating the world or universe in which the game takes place. Usually, this falls to the head designer given the complexity and depth of the design challenge – creating an entire world isn’t easy. It must accompany the plot and set the tone for the game, creating a concrete map that players can follow as they progress.
Secondly, we have the system design. Some teams approach this as a more technical role, which deals with the technological and mathematical aspect of game UI design. Other design teams simply allocate to system design the definition of rules and the technical requirements to uphold these rules.

Third, we have level design. This is where designers use the rules and plot as well as the world created for the game in order to create levels for players to move through. This is where things like the space, contrast and framing come into play so that designers can direct players. Perhaps even more interesting is that while we create levels for players to advance through, there can also be misleading elements that aim to distract and trick players.
Fourth, we have content design. This is where the design team defines and creates the characters, the missions and any other form of content needed for the game. Some designers define this form of game UI design as something that excludes everything needed for the minimum viable product.
While it’s true that the rules of classic UI design may not apply entirely to game design, many of the guidelines for design can help designers to create a great gaming experience for their players. Let’s go over some of the classic UI and UX best practices that game design can benefit from.
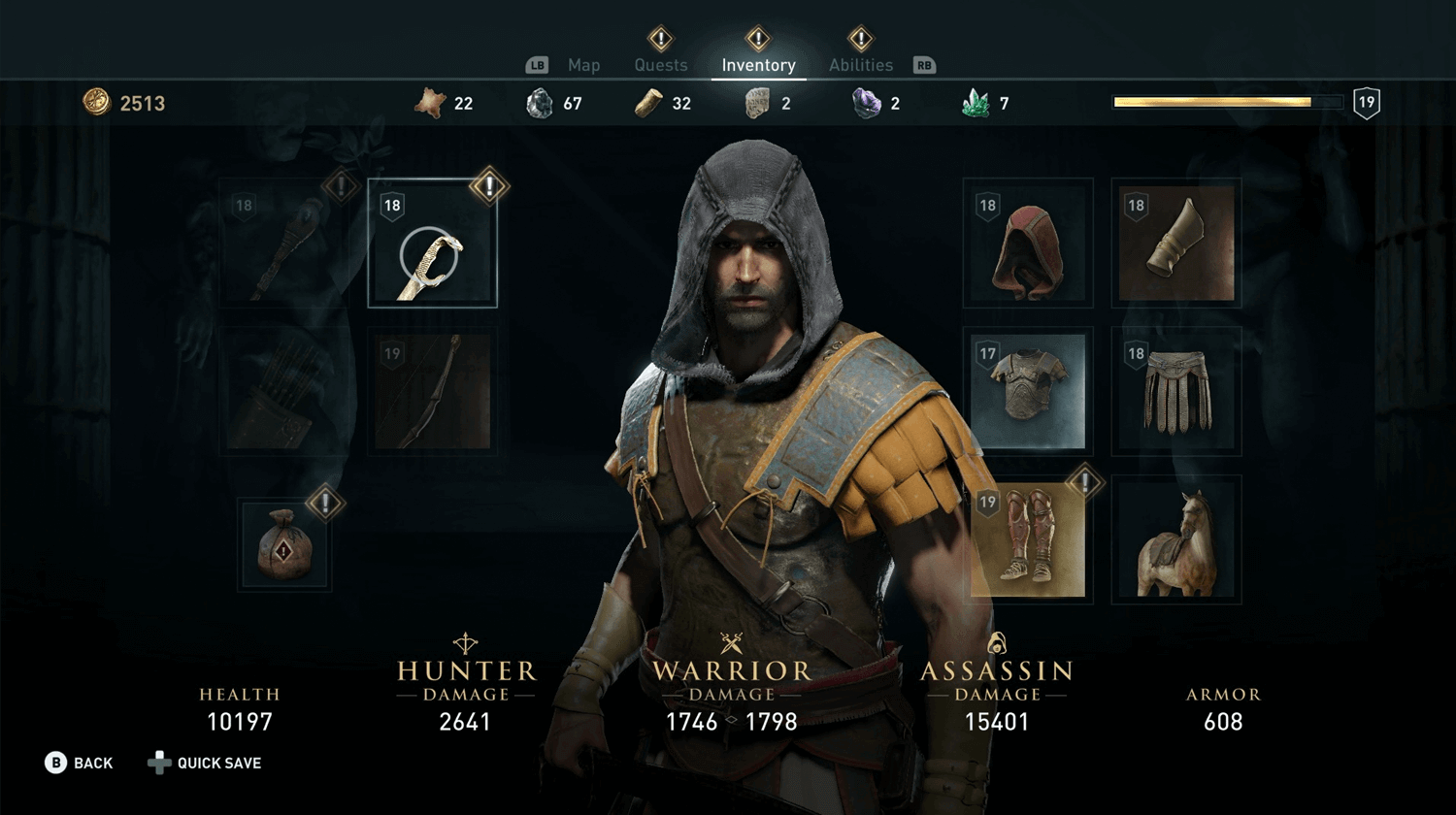
Information architecture is crucial when telling a brand new story, which is basically what all new games are. Organizing the content and information inside the game becomes even more important when dealing with an extensive plot that includes a lot of new information.
Games like Assassin’s Creed include everything from a general plot and storyline to the character’s personal history and much more. The last thing you want is for users to become confused or overwhelmed at the amount of information thrown at them – it takes from the experience and can lead to user abandonment.

You want to create a way to catalogue all this information, keeping it accessible so users don’t need to remember all the tiny details. From organizing the tools players have at their disposal, details of the game world or reminders of the ultimate goal – it all boils down to a well-planned information architecture.
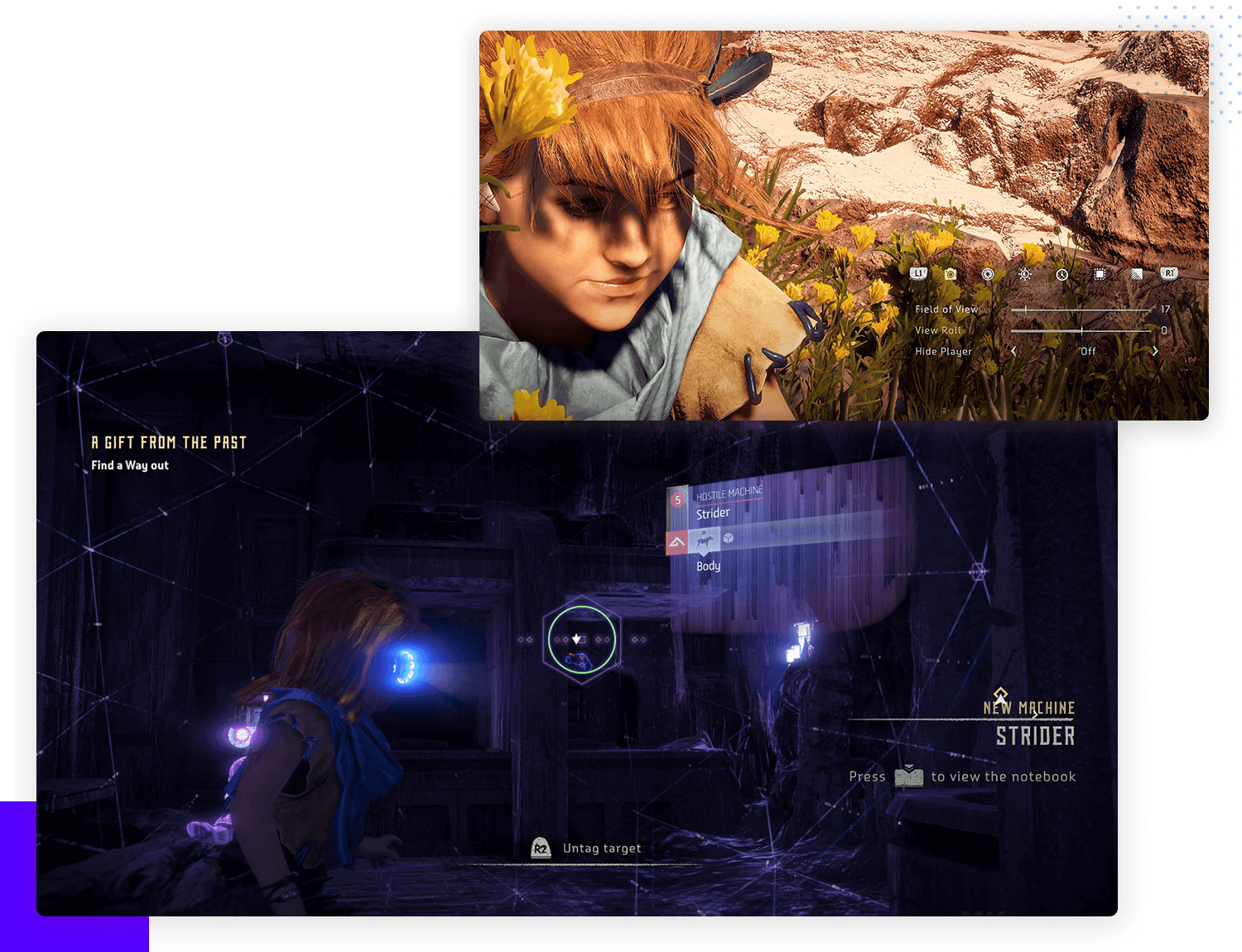
Progressive disclosure refers to the concept of feeding players information as they progress as opposed to all at once. We can see it in action again and again in video games, where the first few levels are simplistic and introductory, slowly adding to the plot and the game world.
The idea is that by holding off on the nitty-gritty, we allow players to become truly invested in the game. This way, players are already enjoying themselves before they are faced with new information they need to process in order to truly get into the game.

As time passes, players are shown more and more bits of information that will help them later on. It creates a crescendo of information that starts as nothing more than the absolute necessary. Game UI design can deliver this information in a wide variety of ways, from dialogue boxes and come and go to characters in the game informing the player of a new development.
Free UI Design Tool for individuals and teams. Unlimited projects!

Depending on how much detail you want to include in the game UI design, there will be a lot of information and elements that will need to be included. It’s important to be ruthless in cutting down the number of elements in the screen at any given time as clutter is a common pitfall for video games.
Video game players are used to having lots of dynamic components on the screen but that alone shouldn’t make designers feel too comfortable filling up all the available screen space. It’s true that the excessive amount of elements can be a part of the game itself – where the challenge is to play in spite of the huge number of distractions on the screen. However, unless this is something that is done intentionally, it’s generally better to be selective in what elements and components are in view.

Having empty space and room for the eye to breathe can play many different parts in the game UI design. It can be a way of directing the eye to draw attention to an important detail or of allowing the player to focus on the truly important part of the screen. Ultimately, designers always want to be aware of where the attention of the player should be (the current task at hand) and the number of distractions available (elements that don’t participate in the task).
This is a similar issue to designing data-heavy products. With dashboard design, for example, creating a clean UI is indeed challenging due to the amount of information you need to convey.
This book comes highly recommended. Readers everywhere praise it as not just a wonderful read for anyone in the game design industry – but for anyone who designs anything. The Art of Gem Design is easy to read and strikes a casual tone while delivering eye-opening insights.

In this book, Jesse Schell walks us through the classic design process for video games as well as how most design teams approach the creation of elements and key developments in the game. One of the best things about the book is the premise of looking at game design from many different points-of-view, obtaining great insights with each try. These “lenses” are of great interest to anyone in the gaming industry.
Often considered a classic in the game design industry, Elements of Game Design is a wonderful introduction to creating gaming experiences. First introducing the core model of game UI design and then expanding on each aspect with great detail, this book offers both theoretical and practical knowledge.

We love that each chapter of the book ends with a series of exercises that are meant to fine-tune game design skills of students. With little more than 250 pages, Robert Zubek brings us a book that is both comprehensive and concise. Altogether, a must-read for anyone creating games.
Free UI Design Tool for individuals and teams. Unlimited projects!

A Theory of Fun for Game Design is all about what makes games awesome. This book is short and sweet but powerful. It makes an interesting distinction between the kind of fun that is spontaneous but fleeting – like flashy colors or comic-like characters – and the kind of fun that can last and keep users coming back.

And who can deny that is a crucial aspect of game design? A Theory of Fun is the right book for any designer seeking to create a highly engaging and fun experience for users. It offers interesting insight into the psychology of fun and how design can be truly engaging. Although brief, this book is a worthy contender for any game design reading list.
Designing Games takes a more calculated approach to game design. This book takes a close look at what factors made the biggest hit games of our times, analyzing what emotions that awake in players and how.

We like that the book goes beyond simply going over guidelines for creating games. Instead, it ventures further, going over how game design projects can be run – everything from the conceptualization to how to work in a design team. It’s very comprehensive, making for a great introduction to the world of game design.
Level Up! is another example of a wonderful and casual introduction to the world of game design. Less analytical or psychological than some of the others on this list, this book is easy to read – even for children.

Readers praise the book for its casual tone, with many young teens claiming the book was responsible for an early desire to join the game design industry. Others, more experienced designers, also praise the book for its thorough explanation on game design documentation. Either way, this book has something for everyone.
Ultimately, creating a new video game takes a huge amount of creativity but also requires careful planning. UI designers are in a unique position to understand what it takes to create game UI design that stands out and becomes truly enjoyable (or even addictive) to players. Who knows? Maybe you’ll bring us the next Call of Duty!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 In search of a great animation app for mobile or desktop but intimidated by the sheer volume of options out there? Justinmind to the rescue! We’ve compiled a diverse list with something for every level of animator. Enhance your prototypes with animation today!10 min Read
In search of a great animation app for mobile or desktop but intimidated by the sheer volume of options out there? Justinmind to the rescue! We’ve compiled a diverse list with something for every level of animator. Enhance your prototypes with animation today!10 min Read Designing an iOS app prototype? Here are 20 awesome iOS app design examples and tips to help you navigate Apple's Human Interaction Guidelines.15 min Read
Designing an iOS app prototype? Here are 20 awesome iOS app design examples and tips to help you navigate Apple's Human Interaction Guidelines.15 min Read Introducing Justinmind’s Material Design Android UI kit. All your Android prototyping needs covered in one UI library.
Introducing Justinmind’s Material Design Android UI kit. All your Android prototyping needs covered in one UI library.