Free Android Icons UI kit: prototype intuitive mobile apps

Looking to design authentic apps for your Android users? Look no further than Justinmind’s Android Icons kit.
If you’re reading this, you’re probably considering prototyping an Android app. Creating an app is an exciting opportunity to see your ideas materialize from concept into something tangible. However, if you’re prototyping an Android app, you’ll want it to look like and feel like one.
try our Android Icons UI kit today!
You’ll want it to be something that blends in well with Android’s OS and which offers Android users something that they’ll be familiar with. One of the easiest ways to do this is by using actual Android system icons.
Now you’re probably wondering how to create Android icons for apps. The answer’s very simple – you don’t have to! With Justinmind’s pre-installed Android Icons UI kit, you’ll have access to all the necessary icons for free – you don’t have to search for Android icons to download either!

Our Android Icons UI kit gives you unlimited access to hundreds of real Android icons for every type of scenario imaginable, all ready for you to drag and drop as you need.
To learn more about the importance of Android icons in app design, why and how you can use our Android Icons UI kit to create your own app, read on!
Justinmind’s Android Icons UI kit contains an exhaustive list of pre-installed Android system icons that are fully scalable and always up to date. There is one for just about any conceivable scenario for your app.
“[Android's] icon shapes are bold and geometric [...] simple, modern and friendly.”
Material Design - Iconography
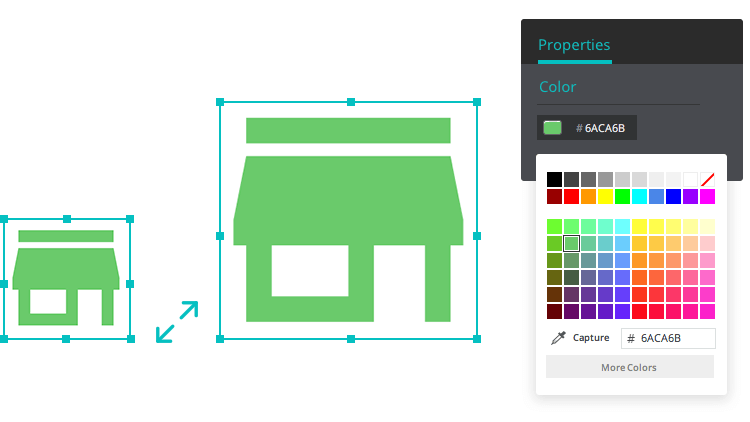
Each Android icon in our library is a fully-scalable SVG graphic, meaning you can easily resize each one without it losing its original quality. You can also color them to your liking using the properties palette and duplicate each one as many times as you like.

All the icons in our Android Icons UI kit reflect the latest minimalist Material Design trends in Android system icons. As the guys at Material Design state on their website: “[Android’s] icon shapes are bold and geometric […] simple, modern and friendly.”
These bold, simple and geometric shapes are more suggestive than their skeuomorphic antecedents and each icon in our library respects this trend.
You might be thinking, “Why use a pre-installed Android Icons UI kit? Why not create my own Android icons?” There are some pretty legitimate reasons why using our pre-installed Android Icons UI kit is a great idea.
Creating your own Android icons from scratch usually means allocating more of your financial resources not only to design, but also to the development stage as each new icon you create will have to be coded by a developer. Using our Android Icons UI kit means your developers will have the relevant CSS code ready when it comes time for the big handoff.
Firstly, time is money. When it comes to prototyping, a user-centric design approach should always take center stage. Taking the time to carry out proper user testing and find out what users really want is imperative to creating a successful app.
Using our pre-installed Android Icons UI kit not only frees up time so that you can focus more on usability testing, but also ensures that your app speaks the universal Android language, leading to a more intuitive user experience.
Each icon reflects the designs in the material design icons repository. In other words, the icons you find in our library are used universally throughout most Android apps on the market, meaning that your users are much more likely to recognize the icons in your app, reducing the learning curve for your app and increasing its usability and intuitiveness.

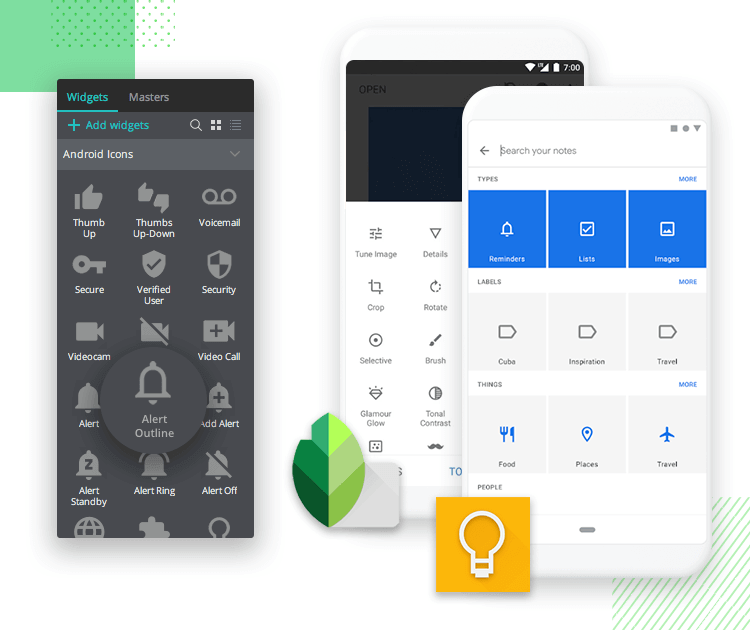
Apps in image: Snapspeed and Google Keep
Our Android icons UI kit also frees up more time to focus on that all important brand-specific design such as images, color schemes, content and interactions – basically all the aspects of an app that convey your brand’s personality.
Another pretty obvious advantage of the Android Icons UI kit is that your app prototype can quickly and easily look like the real McCoy in a matter of seconds. Consistency is key in UX design, and being faithful to the classic Android icons can help users feel familiar with your product, even at a first glance.
As mentioned above, our Android icons library is always up to date with the latest Android system icon designs.
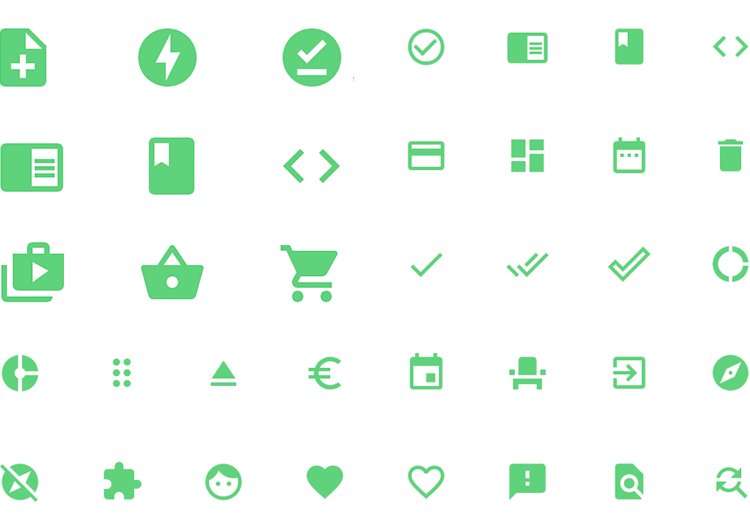
Our Android Icons UI kit contains over 500 vector icons to cover every scenario you need to help your Android users navigate your app smoothly and intuitively. Here are some examples of the types of icons you can expect to find:
Practical icons such as wifi and cellular signal icons, 3D rotation, clocks and alarm clocks, airplane mode, error symbols and much more.
Shopping cart and basket icons, currency icons, even a receipt icon! You’ll also find star rating icons for reviews.
Page navigation icons such as backward and forward arrows, search and refresh icons and more are available for web browsing and app navigation.
In terms of physical navigation, the kit also contains physical location and navigation icons such as location symbols, as well as the typical Android navigation icons.

Volume control, play, pause, stop fast forward or rewind, eject, skip, shuffle, equalizer and many more are at your disposal to allow your users to play media in your apps.
In terms of text editing, for any apps that require writing, (such as note-taking apps), there are a plethora of Android icons available, such as text format, colorpicker, quote, indentation, alignment, border style icons and much more!

The main social networks are also covered, with icons for Facebook, Twitter, LinkedIn and Instagram.
The first icons you see are called Accessibility and Accessible, denoted by a standing and wheelchair-bound figure respectively. The Accessibility icon generally appears in navigation bars after the user switches on an accessibility tool, such as text-to-speech, magnification or a voice control option.
Getting started designing dazzling and functional Android apps is easy. All you have to do is follow these simple steps:
1. Download the Justinmind prototyping tool
2. Open Justinmind and start a new iPhone prototype
3. To the left of the screen you’ll find a Widgets panel
4. Start dragging and dropping widgets from the iOS Icons category!
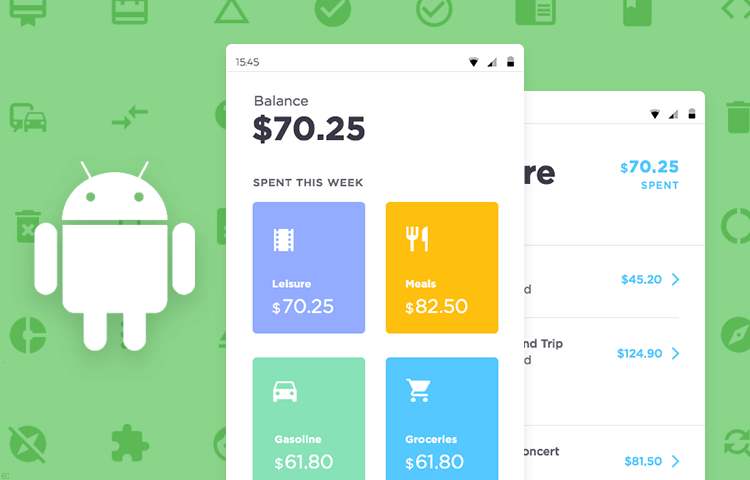
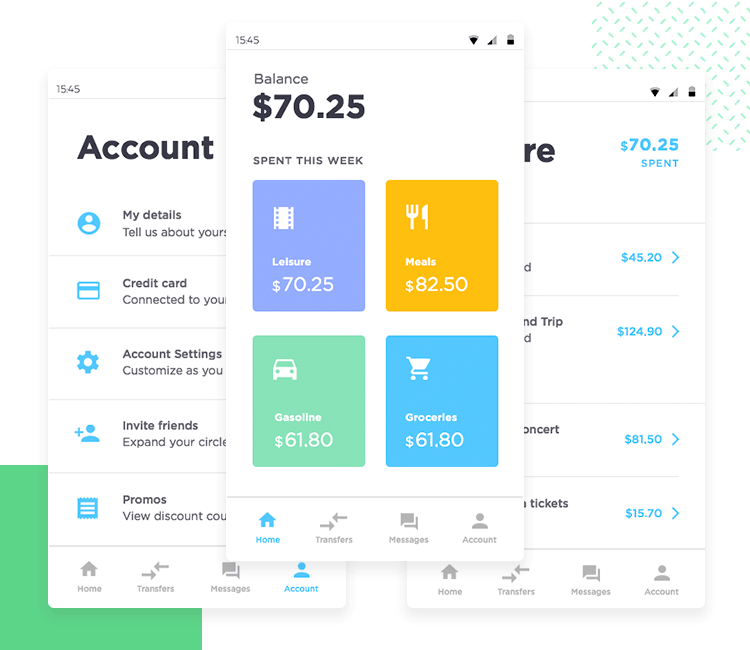
With all these icons, let’s take a look at how we might put together an Android prototype for a personal finance app in a few easy steps. The app will allow the user to keep track of and categorize their expenses, transfer to and request money from friends and store promotional codes for discounts in certain establishments.

Our finance app will have three main screens: the initial landing page that sums up their total weekly expenses, an account screen and an expenses screen.
For our initial screen the app will display the user’s current balance, along with four quadrants that show how much they’ve spent in the following areas: leisure, food, gasoline and groceries. At the bottom we’ll also create a fixed navigational toolbar for all subsequent screens.
To create this screen we’ll start by adding in an Android status bar from our Android Material Design UI kit and then drag and drop a couple of textboxes over to the canvas to denote the “balance”.
For our four quadrants, we’ll drag a simple rectangle onto the canvas and resize it. Then we’ll select solid borders and give its edges a roundness of 10 degrees that’s easy on the eyes.

Now it’s time for the cool part – we’ll add in our Android icons! In this case we’ve used the cinema ticket for leisure, a knife and fork for food, a car for gasoline and shopping cart for groceries.
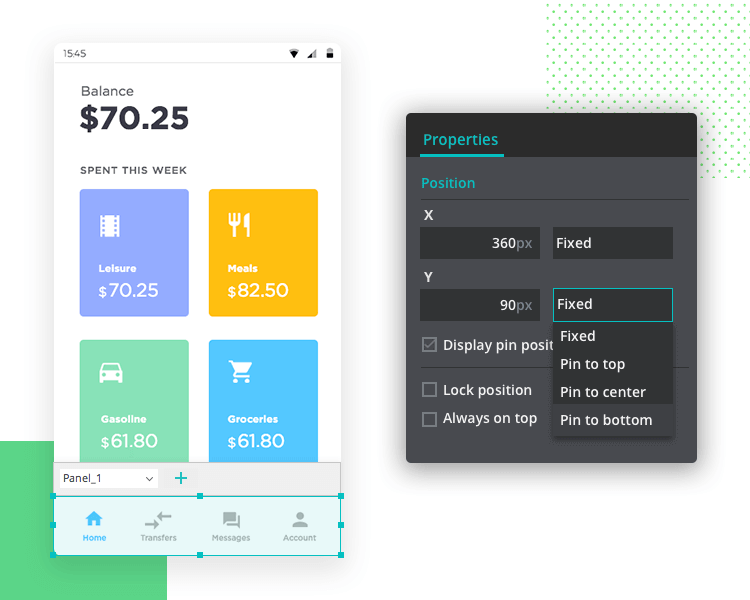
Now for the toolbar – we’ll drag and drop some Android icons to denote the following options: Home, Transfers, Loans and Account. Then we’ll select all of these icons and group them into a dynamic table. Why? So that we can fix it to the bottom of the screen and it can then become the main navigation toolbar for all screens.
To fix the navigation bar to the bottom, from the properties palette we’ll select Display pin position options and Pin to bottom. Now the navigation bar will remain fixed at the bottom as the user scrolls through the various elements on the screen.
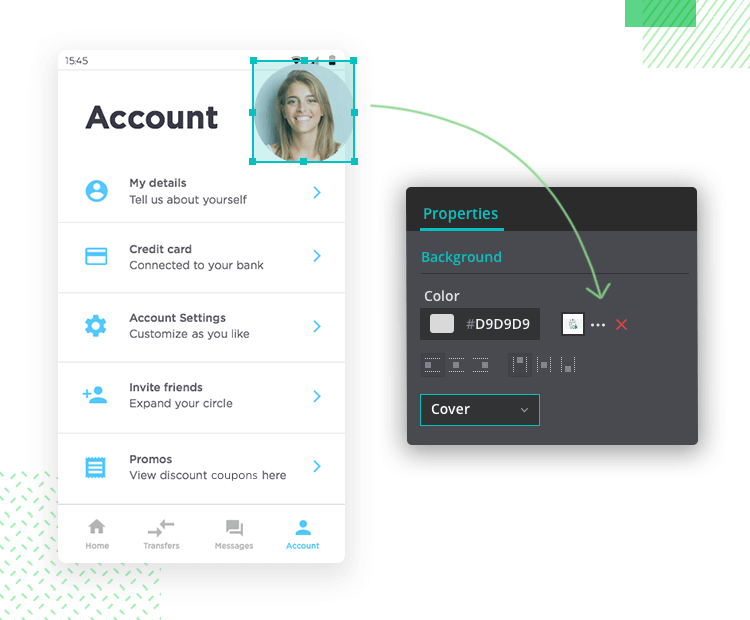
Now for the account screen – this one’s easy! We’ll drag and drop a textbox to the top of this screen and type in “Account”.
Then we’ll drop in a simple eclipse shape beside it. The idea is to turn this eclipse into a circle where a picture of the user appears. To do this we simply go to Background and then click on Add image to upload one from the PC’s hard drive. Simply re-size and we have our user pic.

Now it’s time to add in our account options. We’ll drag and drop a line shape and a paragraph box to the canvas. For simplicity’s sake, we’ll select the paragraph box and lines and duplicate them four times. In our first paragraph box we’ll add “My data – tell us about yourself”.
Next we’ll add in an account icon, followed by a right arrow prompting the user to click onto the next page.
All we have to do now is to repeat this process, adding different icons for the options we want to provide the user with.
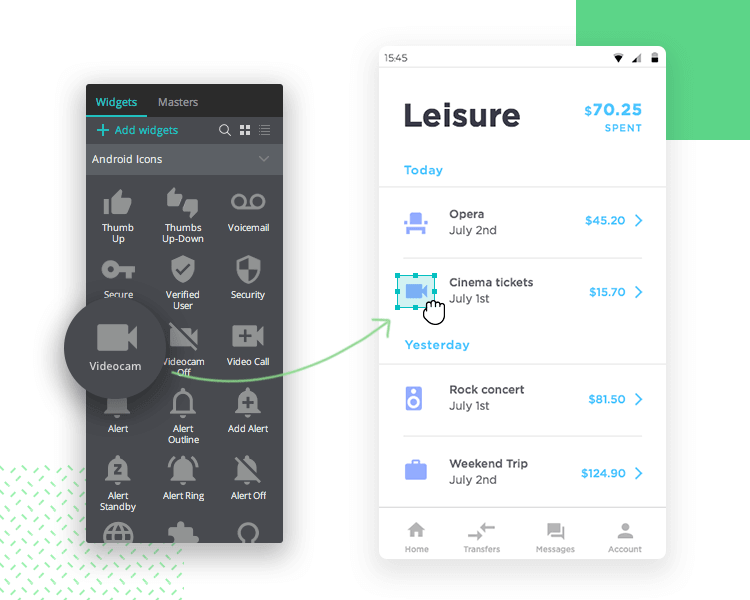
As an example of one of the screens our users can navigate to from the initial page, let’s use the Leisure screen.
In this case, it’s simply a repetition of many of the steps mentioned above – we drag and drop the relevant Android icons for each category, except this time we’ll be adding in the amount spent in this category and the amount spent on each section.
We’re now free to add interactions to each of these quadrants by dragging and dropping a hotspot onto a quadrant so that all its content becomes clickable. Then it’s just a matter of creating an event to link to the next page. For more information on this type of event, see our tutorial on how to define UI element interaction in your prototypes.

With hundreds of Android icons to choose from for every situation, using our Android Icons UI kit makes life easier for both the designer and the user.
Our pre-installed Android icons save you design time and enhance the Android user’s experience. They also have your app looking like the real thing in seconds.
Why not give it a try and see for yourself?