Explore how dashboards can showcase critical app information effectively. Dive into our expert tips for crafting the perfect dashboard design.
In this article, we’re diving deep into the world of use cases—what they are, why they matter, and how to create them step-by-step. You’ll get a clear understanding from start to finish, complete with awesome examples that bring each concept to life. Whether you’re just starting out in UX or looking to level up your skills, this guide has everything you need to master use cases like a pro. Let’s do this!
Design your use case diagrams with Justinmind!

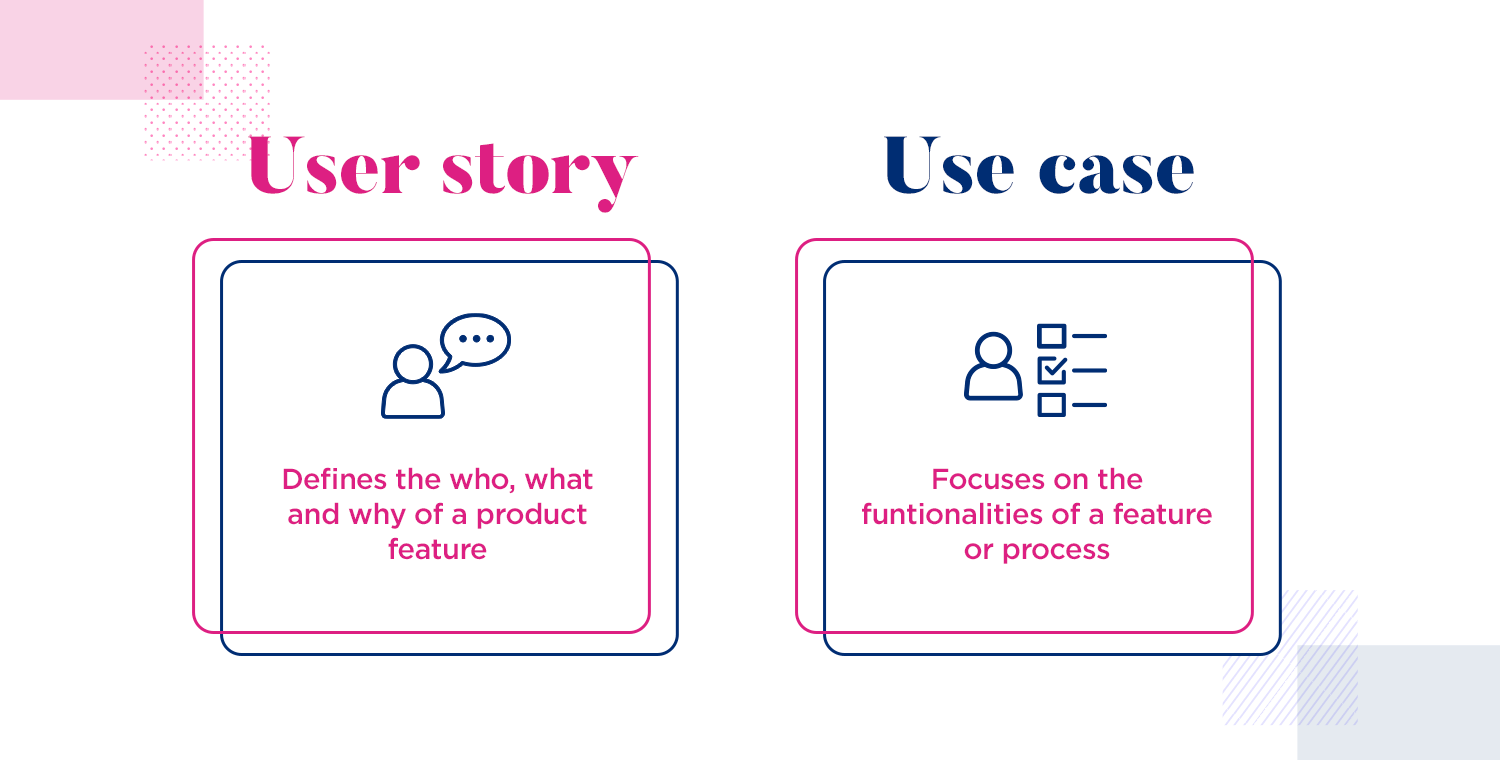
To start, we need to define what it is. Firstly, let’s cover the difference between use case vs user story so you don’t end up confusing the two as you read on.
A user story is a short, simple description of what a product should do, who it’s for, and why it’s needed. It’s usually just one or two sentences long and uses an easy-to-understand format so everyone can quickly grasp and act on it.

Whereas a use case is a technique used in software development to capture the functional requirements of a system. It represents the interactions between users (actors) and the system itself to achieve specific goals.
The purpose of a use case is to provide a clear understanding of how the system should behave under various conditions and to guide the development process by managing scope, establishing requirements, outlining the ways a user will interact with the system, visualizing system architecture, and communicating technical requirements to business stakeholders.
At first use cases seem to work in the same way as user flows charts, however, the aim here is to focus on functional requirements and covering all possible scenarios. The use of use cases (no, that’s not just a clever play on words) offers several benefits in the software development process.
Use cases help identify potential issues and edge cases early in the development process, allowing for more effective problem-solving and preventing costly rework later on. To break it down further, a use case achieves its purpose through several key mechanisms listed below:
Each use case is a narrative that describes how users (actors) interact with the system to achieve specific goals.
These narratives include several key elements, such as the title and description summarizing the goal and functionality of the use case, actors identifying the users or external systems interacting with the system, as well as preconditions that state the conditions that must be true before the use case begins.
Furthermore, the basic flow outlines the steps for a successful interaction, focusing on the “happy path” where everything goes as planned, and alternative flows describe variations and exceptions from the main flow, including error handling and alternative paths.
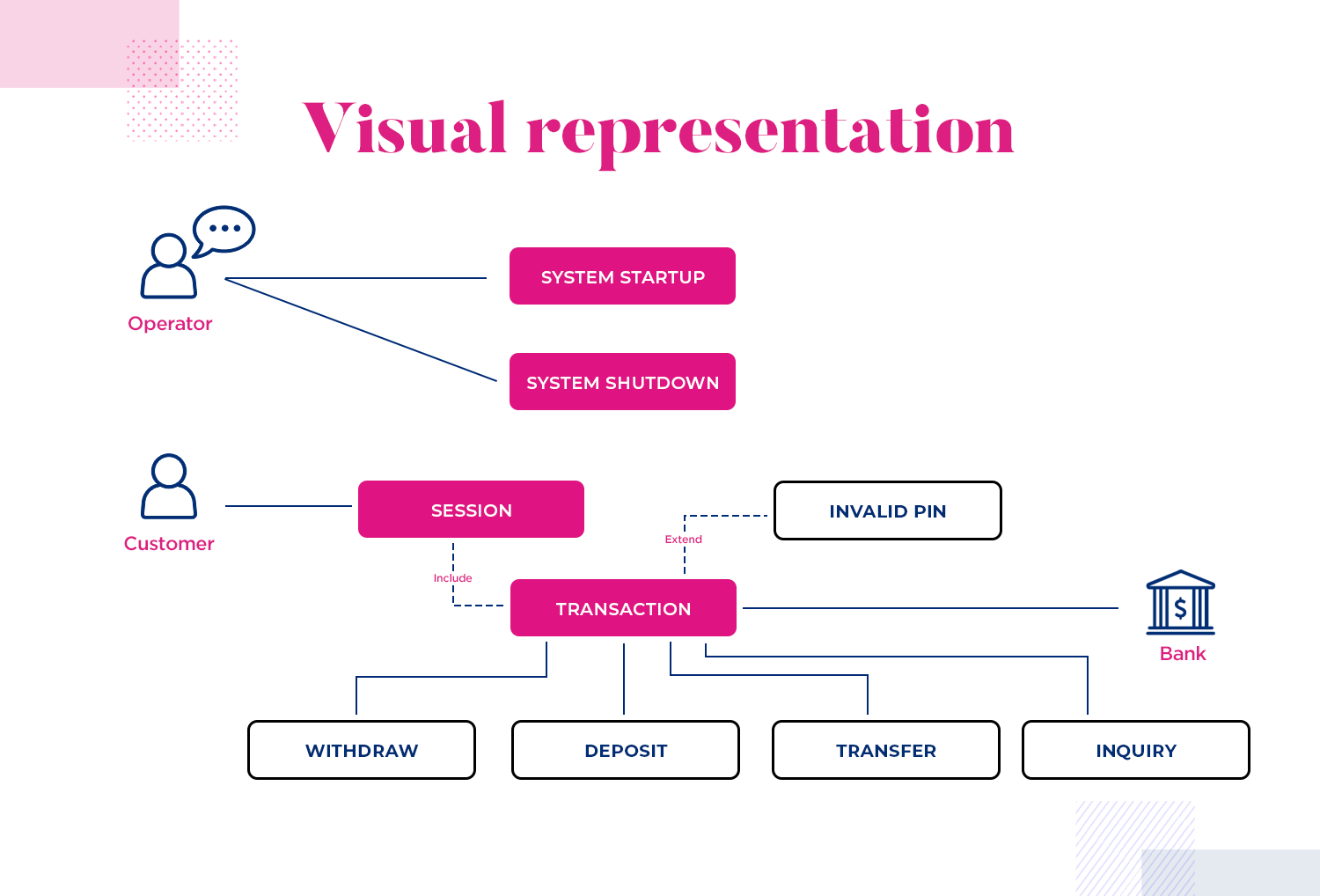
Use case diagrams visually depict the interactions between actors and the system, providing a clear and concise overview. These diagrams typically include actors, represented as stick figures or roles outside the system boundary, and use cases, shown as ovals within the system boundary, each representing a specific function or goal. Interactions are illustrated by lines connecting actors to use cases, showing how they interact.

Use cases structure the interaction scenarios by detailing the main success scenario, which is also referred to as the ¨Happy Path.¨ It is the standard sequence of steps that lead to a successful outcome. Alternative scenarios, on the other hand, outline different paths that may be taken, including handling of exceptional situations and errors.
By capturing the expected behavior of the system from the user’s perspective, use cases help define requirements, or functional specifications. Which, in short, means that they help illustrate what the system should do, but not how it should do it.
Communication is key in the digital world. Use cases act as a bridge between stakeholders, such as business analysts, developers, testers, and end-users. They provide a common language and a clear understanding of system behavior, which helps in receiving stakeholder input by gathering requirements. They also facilitate clarification, ensuring that all parties have a clear and consistent understanding of the system’s functionality.
Use case diagrams guide the development process by defining scope, clearly outlining what is included in the system and what is not. They also help in creating test cases by providing a basis for developing scenarios that ensure the system meets its requirements and behaves as expected.
Additionally, use case diagrams help validate system design by ensuring all user interactions are accounted for and properly implemented. As the project evolves, use cases can be updated to reflect changes in requirements, helping in managing changes and ensuring the development process remains aligned with user needs and system goals.
Creating use case diagrams can seem daunting, but breaking down the process into manageable steps can make it much more approachable. These diagrams are essential for visualizing the interactions between users and a system, helping to clarify requirements and streamline development.

This guide will walk you through the process of building use case diagrams, from identifying actors to structuring and visually representing use cases. Follow these steps to ensure that your use case diagrams effectively capture the necessary interactions and support the development of a robust system.
This is where we figure out who will be using our system. Think about all the different types of people or systems that will interact with what we’re designing. For example, if we’re making a social media app, our actors might be regular users, administrators, and maybe even external systems like a messaging service.
- Users: Start by identifying the different user types who will interact with the system. These users may have varying goals and requirements.
- External Systems: Identify any external systems or integrations that the system will interact with, such as databases or third-parties.
In this section, we’ll explore the key elements involved in structuring a use case, from defining its title and description to outlining the main flow and considering alternative paths. By following this structured approach, we can develop comprehensive and user-centric systems that cater to both the expected scenarios and the unexpected challenges that may arise during interaction.
- Title & Description: Each action or task the system can perform needs a clear name and a short explanation of what it does.
- Actors: We need to know who’s involved in each action. Are users doing this task? Or is it something the system does automatically?
- Preconditions: Before we can do anything, are there any conditions that need to be met? Like, maybe you need to be logged in before you can post something.
- Basic Flow: This is the main path we expect users to follow when they’re doing this task. It’s like a step-by-step guide to success.
- Focus on the Happy Path: This means we’re looking at the best-case scenario, where everything goes smoothly. It’s the most common way people will use our system.
- Alternative Flows: But life isn’t always perfect, right? So, we also need to think about what could go wrong or how people might do things differently. These are like detours from the main path, but we still need to plan for them.
Now, we take all that information and put it into a diagram. This diagram shows who’s doing what and how they’re doing it. We’ve got the main steps laid out clearly, but we also show those alternate paths we talked about. This way, anyone looking at the diagram can understand how our system works, from start to finish, even if things don’t always go according to plan.
Design your use case diagrams with Justinmind!

In this section, we present 20 excellent use case diagram examples, each highlighting different aspects and applications of this powerful modeling tool. These examples span a range of industries and scenarios, showcasing the versatility and utility of use case diagrams in capturing system requirements and user interactions.
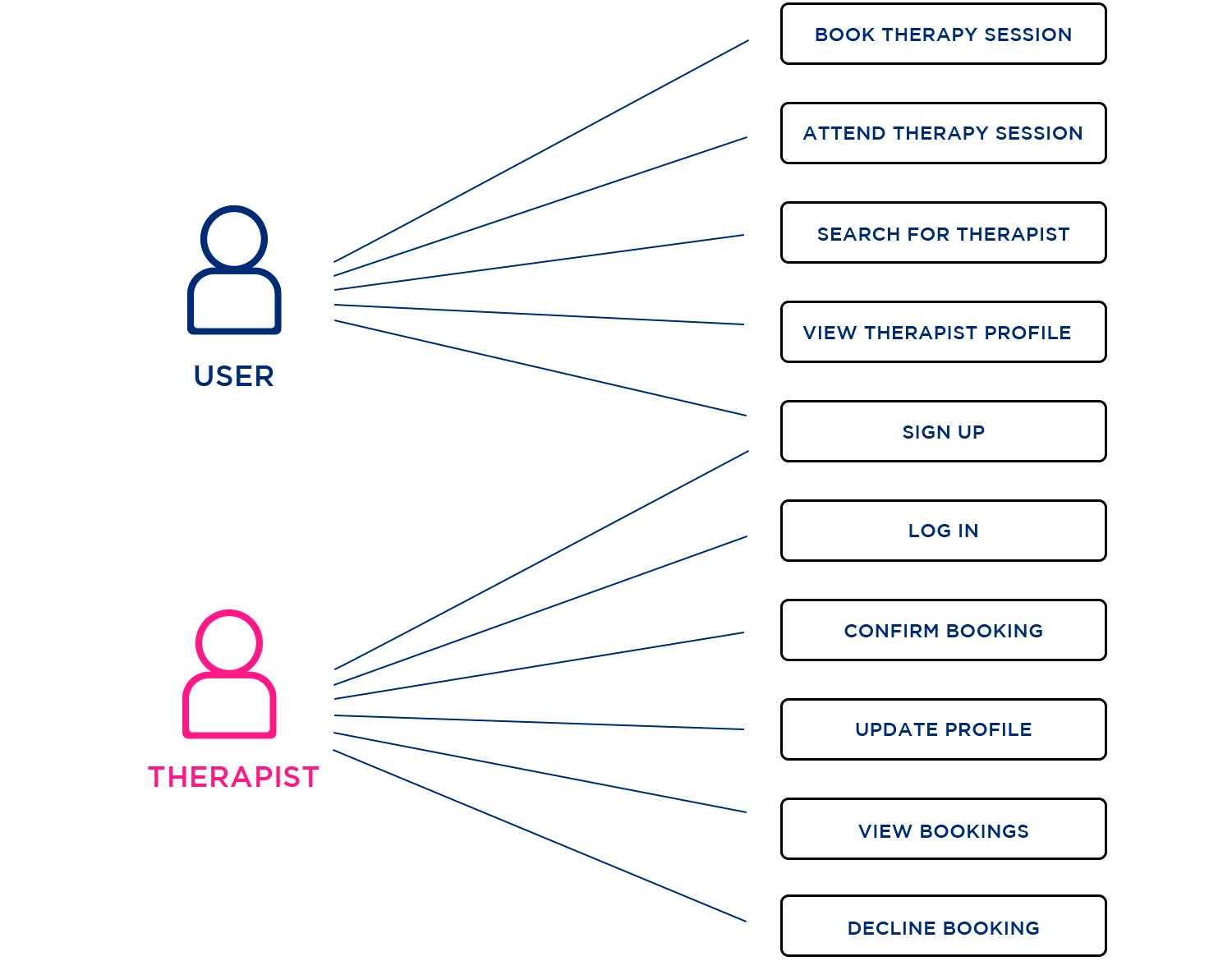
The Online Therapy Platform use case example brilliantly showcases its key functions, making it super easy to understand how users can navigate the platform. With features like booking therapy sessions, attending them online, checking out therapist profiles, and managing bookings, it’s like having a personal guide through the whole process.

Whether you’re scheduling a session through “Book Therapy Session,” chatting with your therapist via the “Attend Therapy Session” feature, exploring therapist backgrounds with “View Therapist Profile,” or keeping track of all your appointments with “View Bookings,” everything feels smooth and user-friendly.
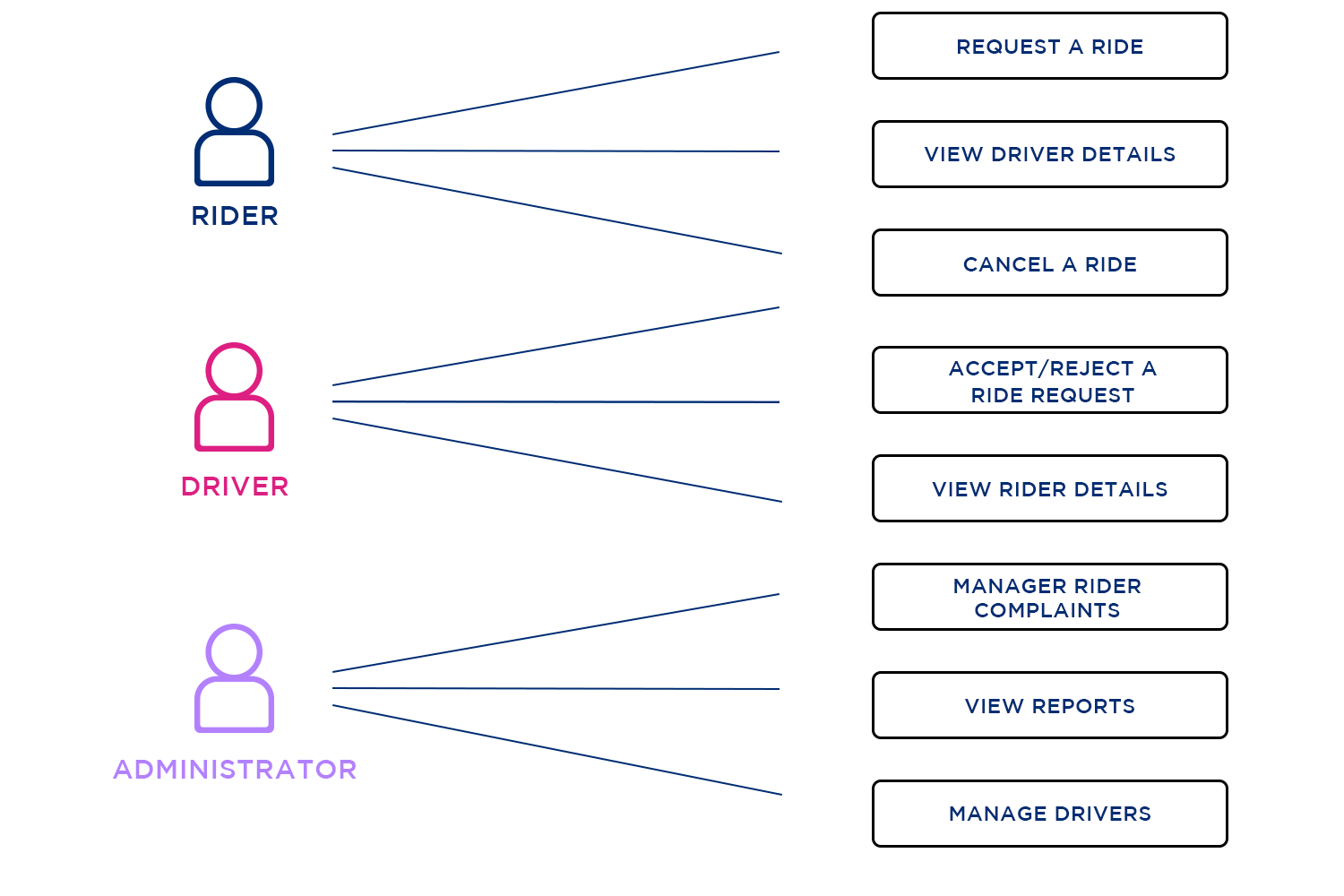
In the ride-sharing service use case template, the primary actors include the Rider, Driver, and Administrator. Riders can request rides, view driver details, track their rides in real-time, make payments, rate drivers, and manage complaints. Drivers can accept or decline ride requests, view rider details, navigate to pick-up and drop-off locations, rate riders, and manage their profiles.

Administrators oversee the system by managing drivers, viewing various reports, handling rider complaints, and updating system settings. These functions collectively ensure a seamless, efficient, and user-friendly experience for all users.
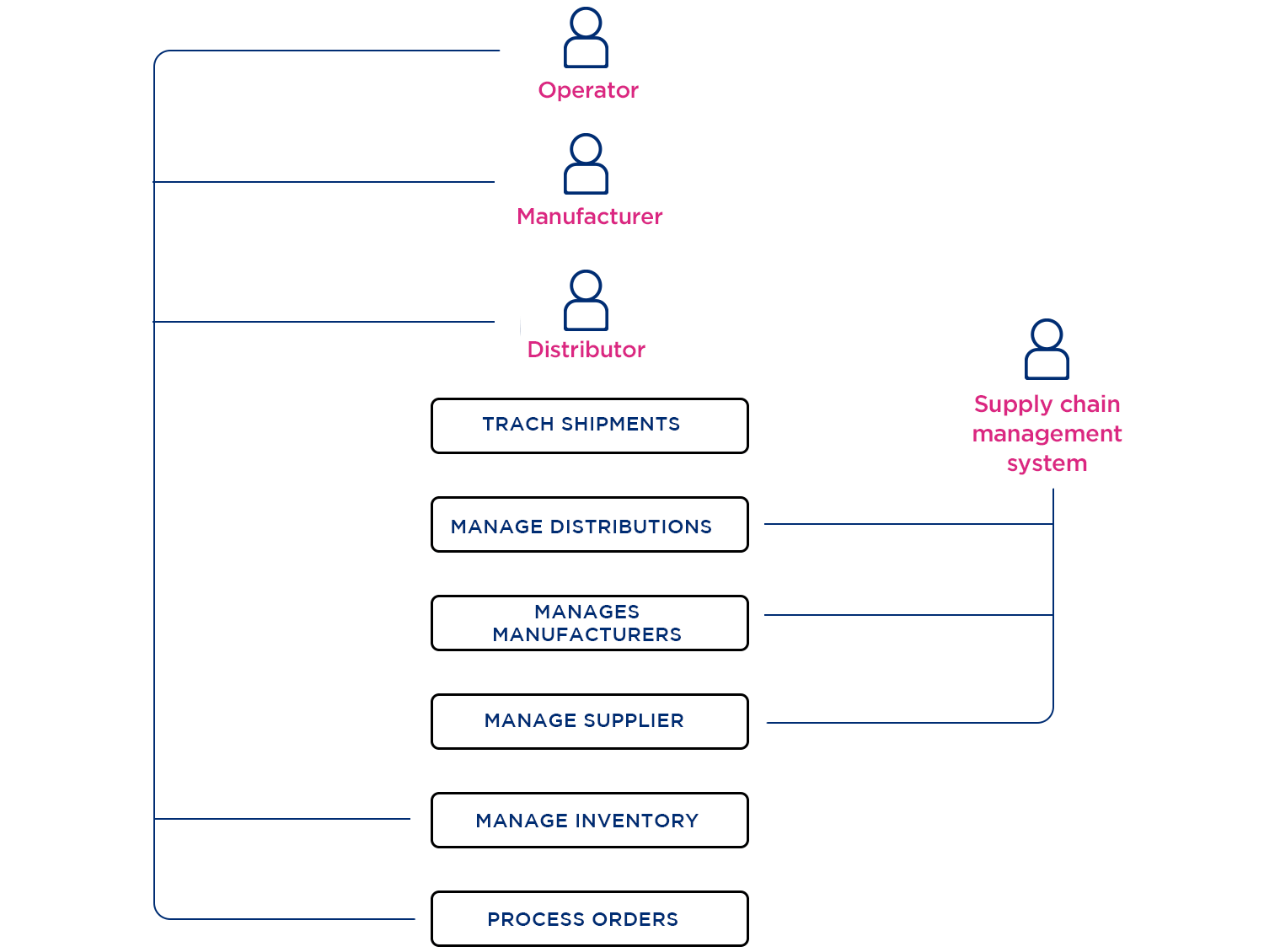
The supply chain management system use case example includes six main actions: Track Shipments, Manage Distributions, Manage Manufacturers, Manage Suppliers, Manage Inventory, and Process Orders.

Users can track shipments, manage product delivery logistics, handle manufacturer contracts and quality standards, manage supplier relationships, monitor inventory levels, and manage the flow of orders through the supply chain. This diagram helps improve communication, reduce errors, and enhance the efficiency and success of the supply chain operations.
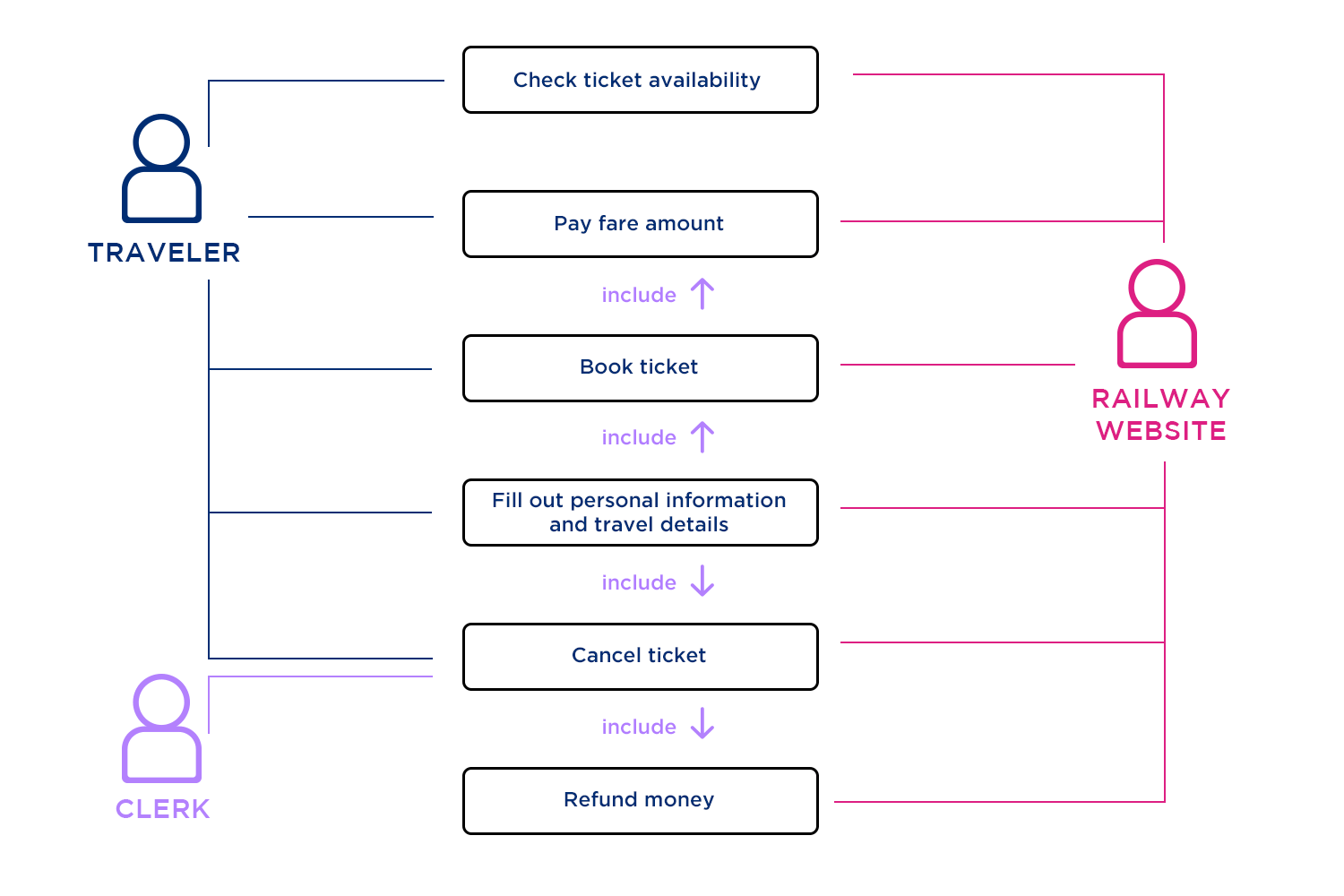
The railway reservation system use case diagram outlines key functions including Search Trains, Book Tickets, Cancel Tickets, Register User, Login, and Generate Reports. Passengers can search for trains, book and cancel tickets, and manage their user accounts.

Administrators handle user registrations, generate reports, and oversee system operations, ensuring efficient and effective management of the railway reservation process.
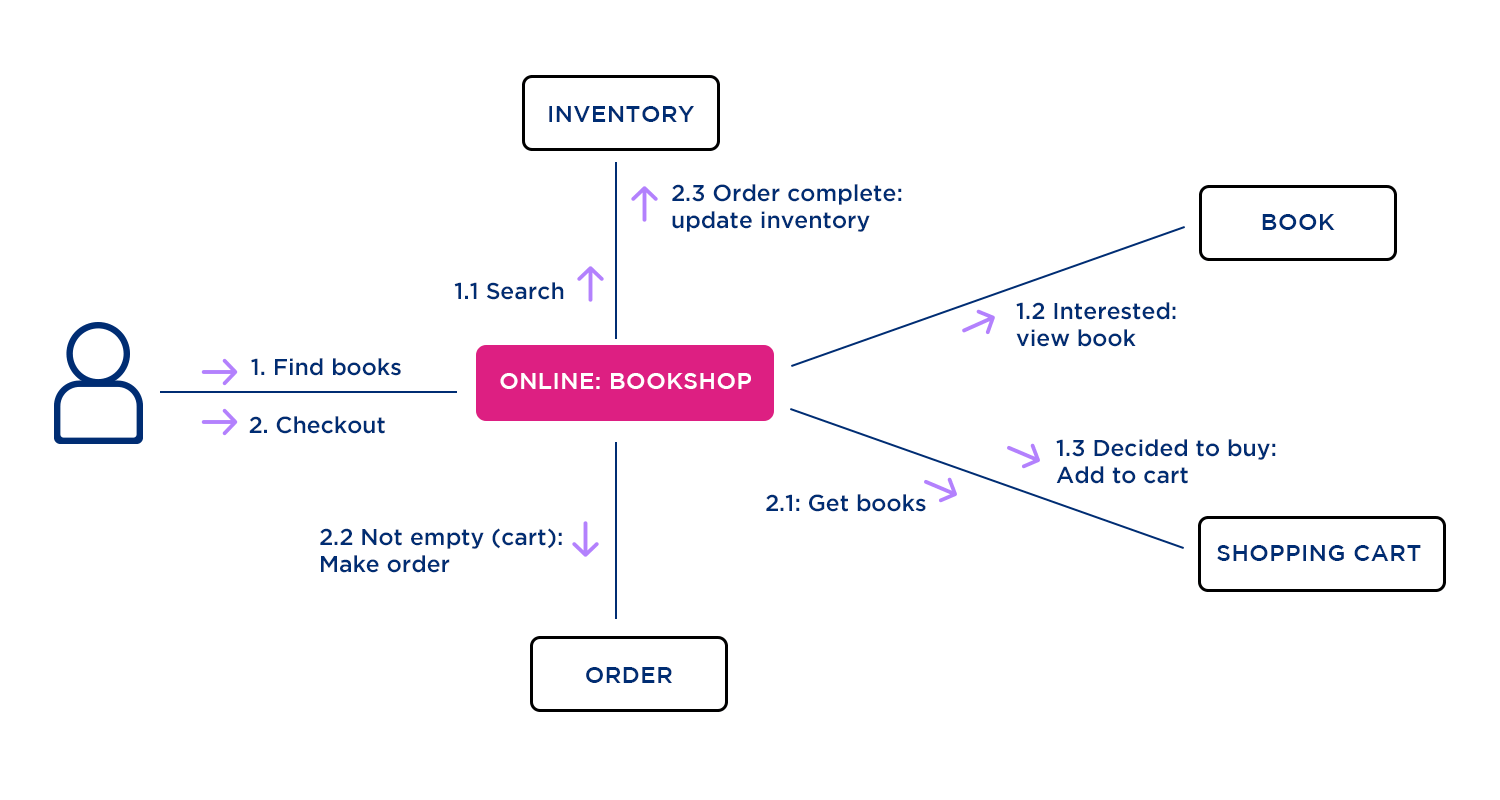
The UML communication use case example models interactions between objects in a sequence, illustrating both the static structure and dynamic behavior of a system. It shows how objects collaborate through a series of messages to fulfill a specific use case or functionality.

This diagram helps in understanding object interactions and system architecture, enhancing communication and design clarity.
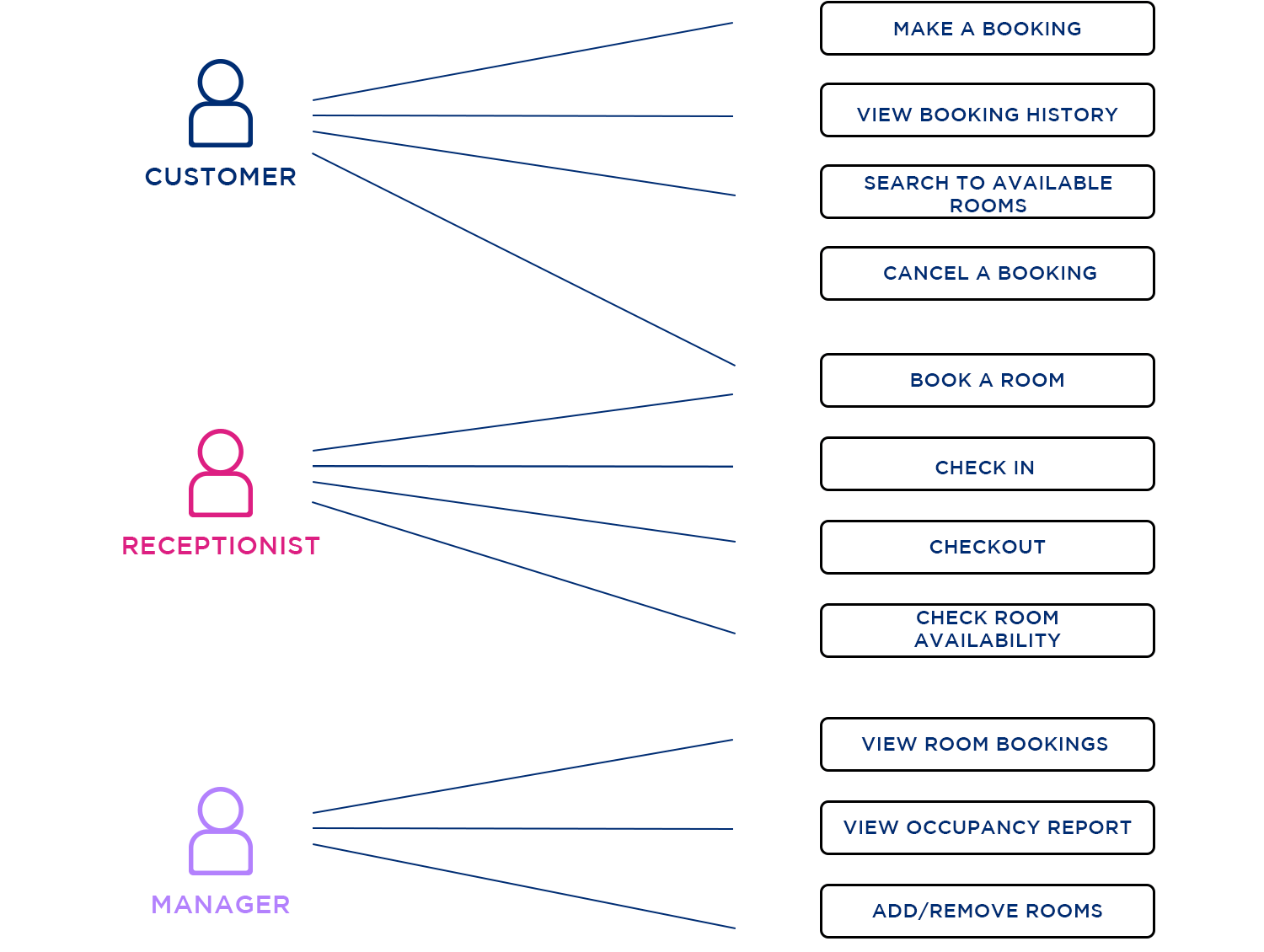
The hotel booking platform use case template spotlights five key functionalities: Search for Availability, Select Accommodations, Manage Reservations, Account Management, and Confirmation. This translates to users enjoying seamless room searches based on specific criteria, effortless selection of their ideal accommodations, and convenient reservation management tools.

Additionally, the platform empowers users with centralized account management and provides clear confirmation emails for peace of mind. This visual roadmap fosters clear communication between users and the platform, minimizing booking errors and streamlining the entire hotel booking experience.
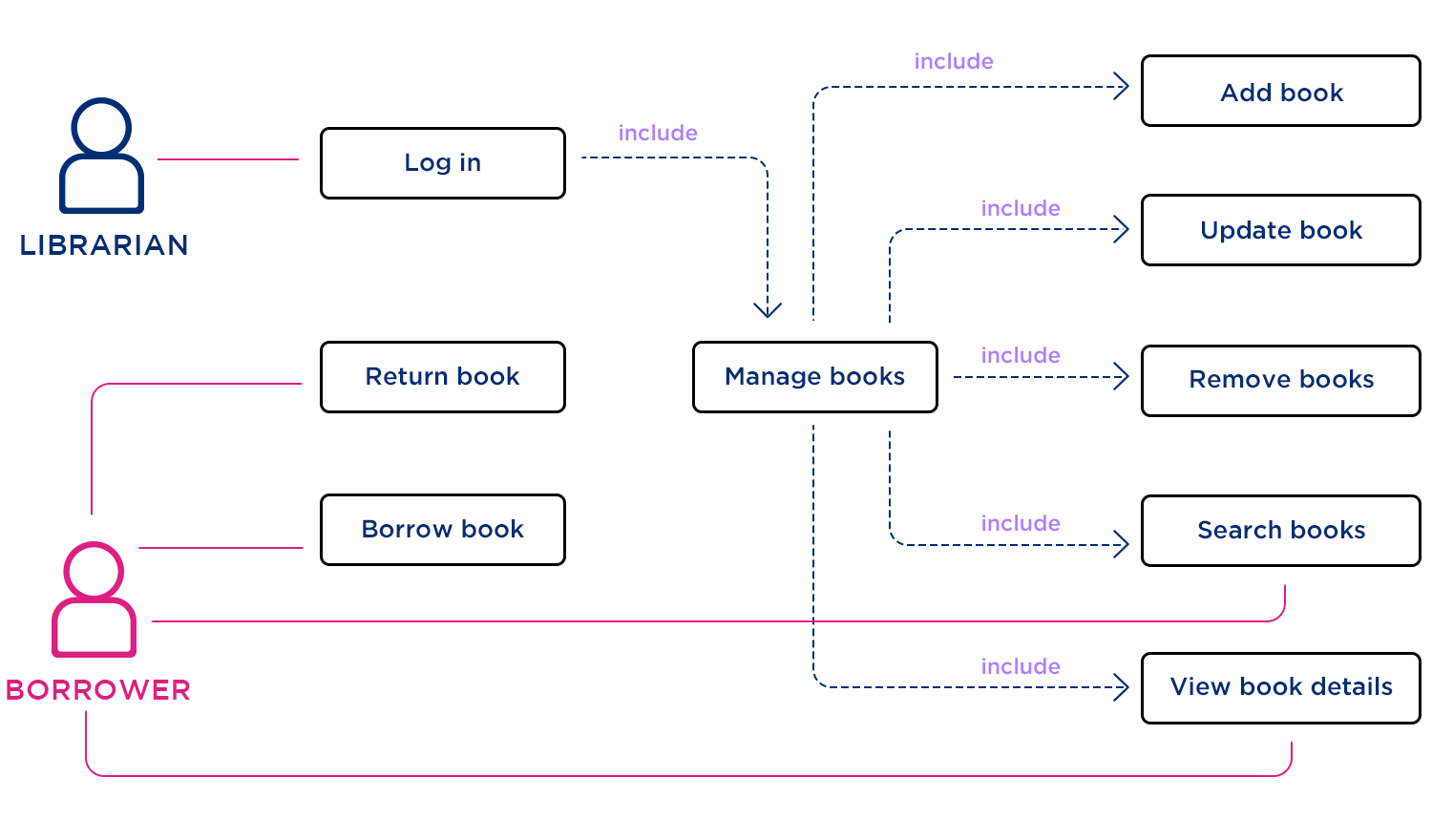
The library management system use case example shines a light on the key interactions between two user groups: librarians and borrowers. It maps out the actions each can perform within the system. Librarians wield the system to efficiently manage the library’s collection.

This includes adding new books, updating existing information, removing outdated materials, searching for specific titles, and viewing detailed information about any book in the system.
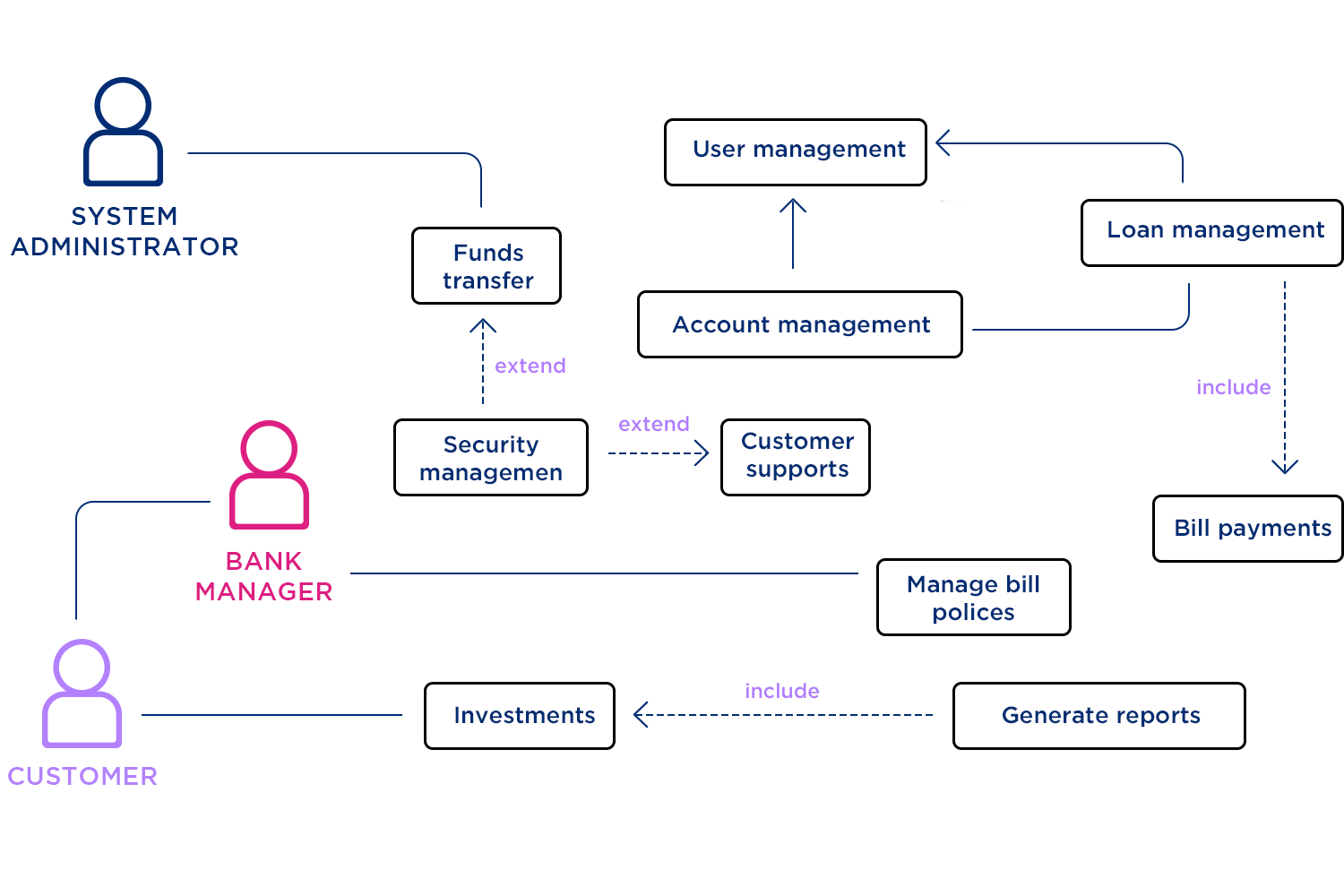
We love this use case diagram of an online banking system because it clearly outlines the roles and responsibilities within a banking system, making it easy to understand how different users interact with various functions.

It effectively uses visual elements to show relationships and dependencies between tasks, such as how security management extends to customer support and how account management includes loan management.
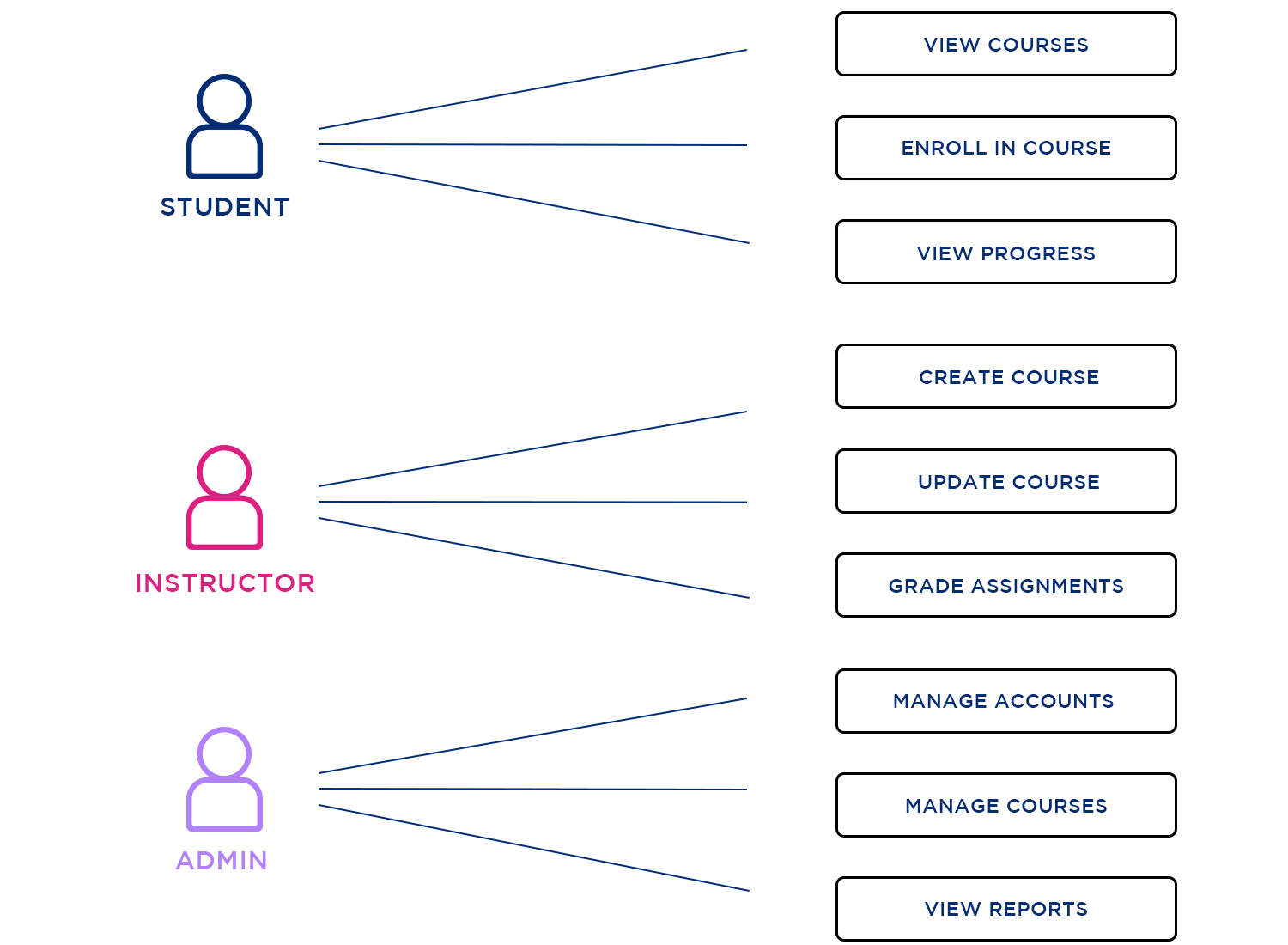
The online education platform use case diagram highlights the key interactions between users and the platform, guiding them through their learning journey. Firstly, users can explore the course catalog, viewing descriptions, instructors, and durations to find the perfect fit.

Once a course piques their interest, users can seamlessly enroll, gaining access to course content and embarking on their learning path. The platform empowers users to track their progress throughout the course, monitoring completed tasks, upcoming deadlines, and their earned grades with instructor feedback.
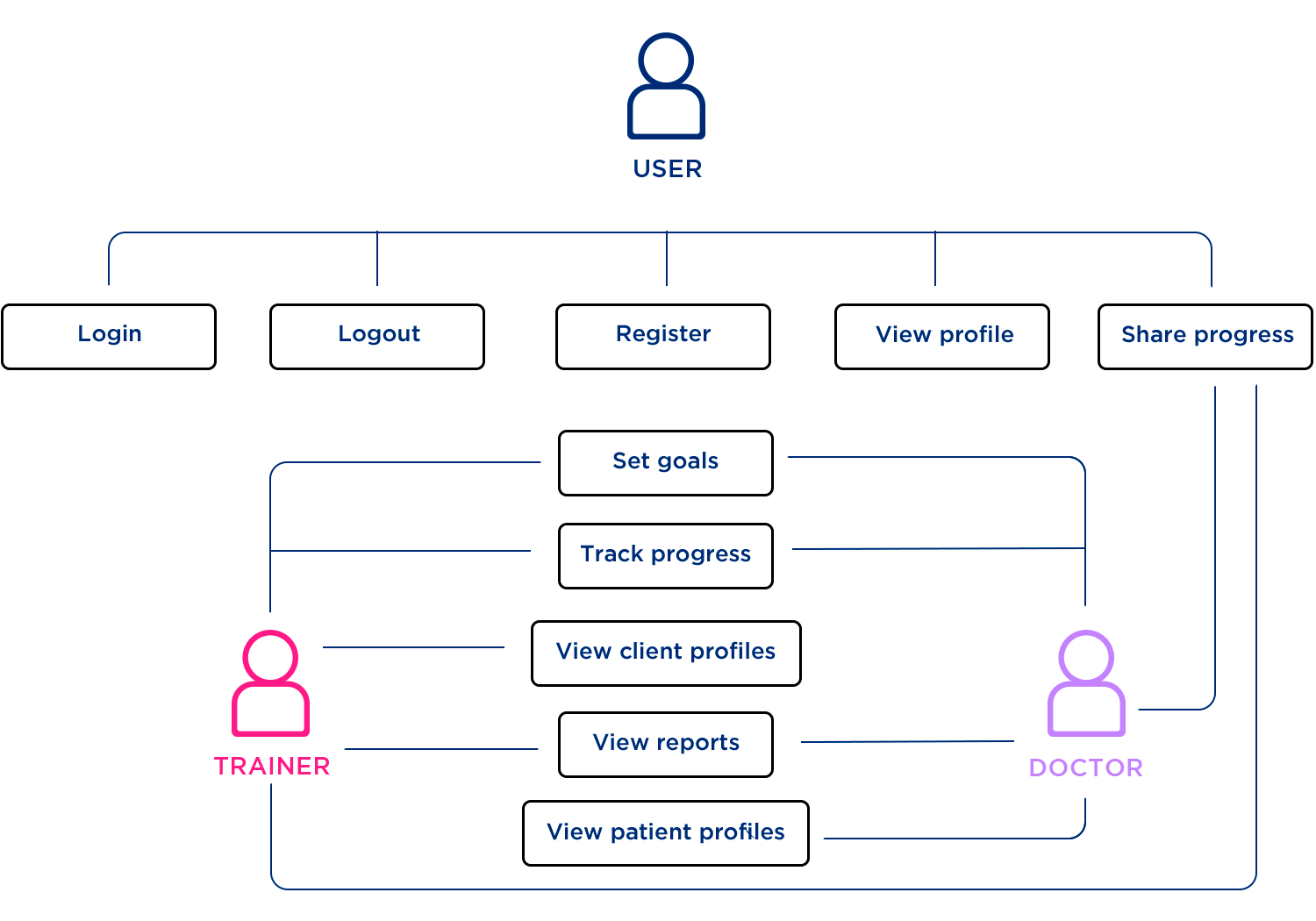
The health and fitness tracker use case example focuses on three key players: the user, their trainer, and their doctor. It illustrates a collaborative approach to health and fitness. Firstly, the user can easily share their progress data with both their trainer and doctor. This empowers all parties with a holistic view of the user’s health. Secondly, the trainer and doctor can access the user’s profile and work together to set personalized goals.

The trainer can then leverage the app to track the user’s progress towards those goals, ensuring they stay on track. This visual representation highlights how clear communication and collaboration between the user, trainer, and doctor can contribute to achieving optimal health and fitness outcomes. We’re here for it!
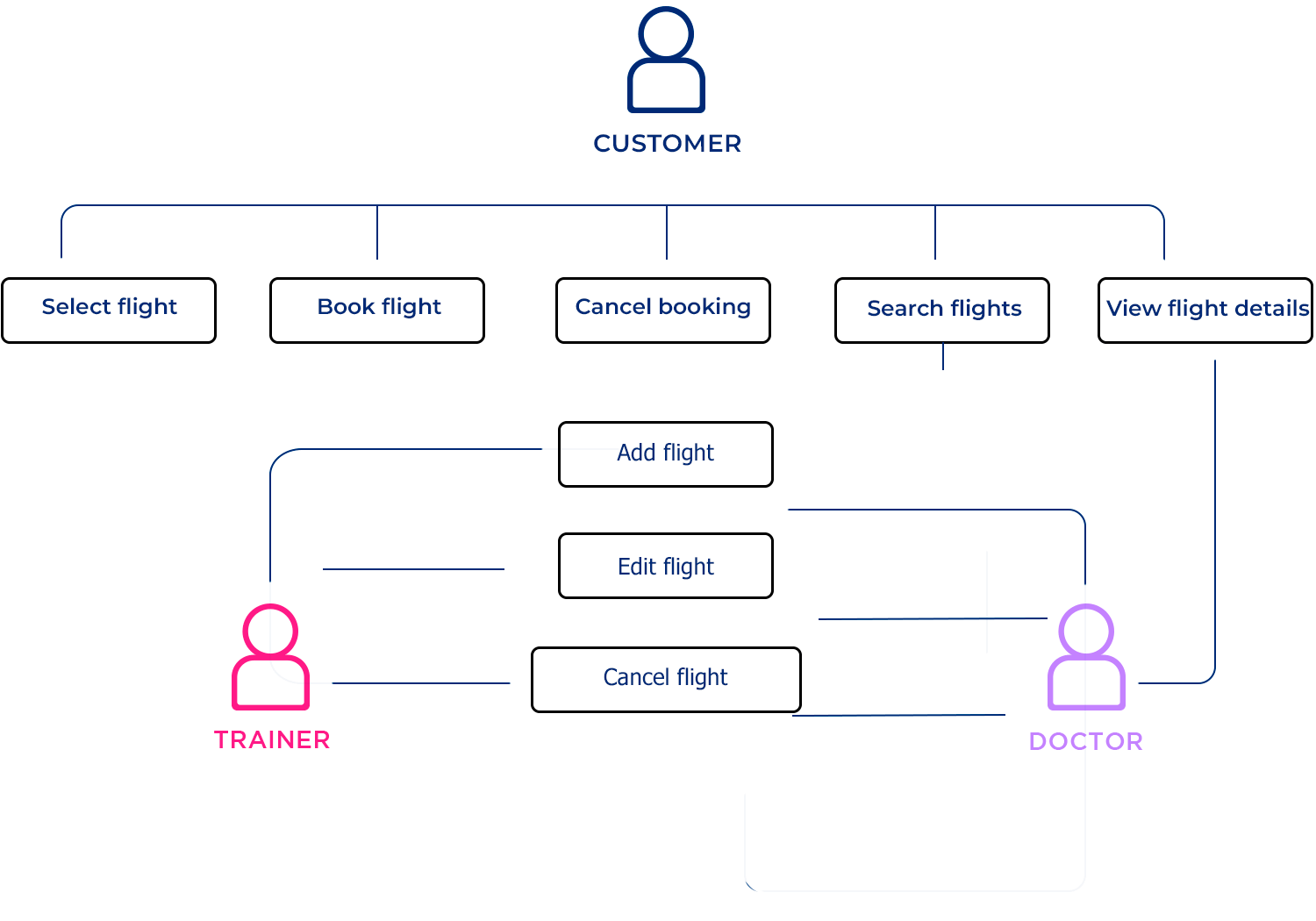
The flight reservation system use case template encompasses various functionalities for both customers and administrators. Customers can select flights by searching based on criteria like departure and arrival locations and travel dates. They can then book flights by entering personal and payment details, choosing seats, and specifying any additional services required.

Additionally, customers have the option to cancel their bookings without needing to contact the airline directly. On the administrative side, admins have the ability to manage flights by adding, editing, or canceling flight schedules to adapt to demand and other operational needs. This comprehensive system ensures smooth operation and user-friendly interactions for both parties.
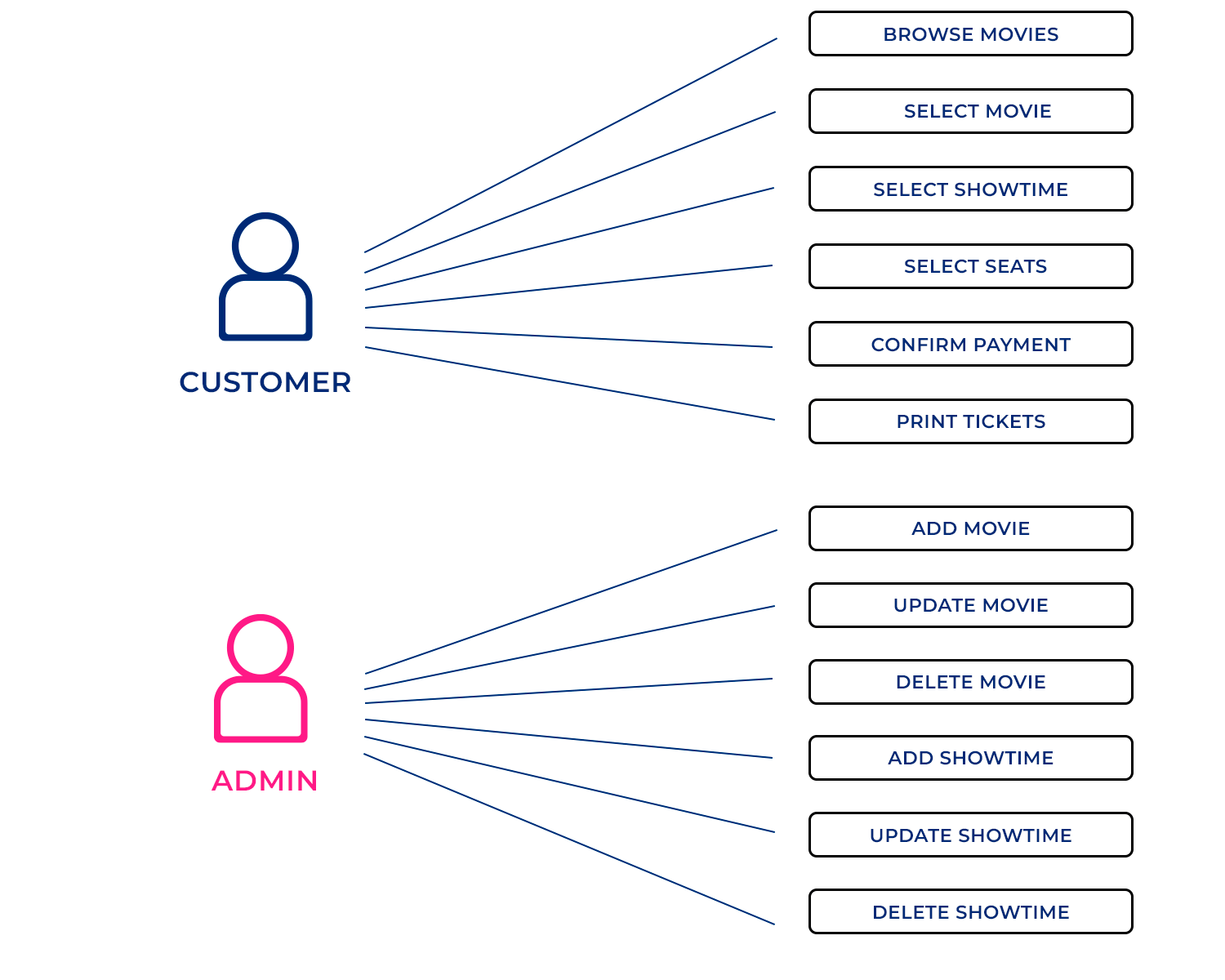
The movie ticket reservation system use case is designed to illustrate that booking tickets can be a breeze for everyone. As a user, you can easily browse through a list of movies, check out detailed information, pick your favorite showtimes, and select the best seats. Once you’re ready, you can securely make your payment. After the payment is confirmed, you can print your tickets right away, skipping those long lines at the theater.

For administrators, managing the system is just as simple. You can add new movies, set up schedules, and organize seating arrangements without any hassle. This system aims to provide a smooth and enjoyable experience for both movie lovers and theater staff.
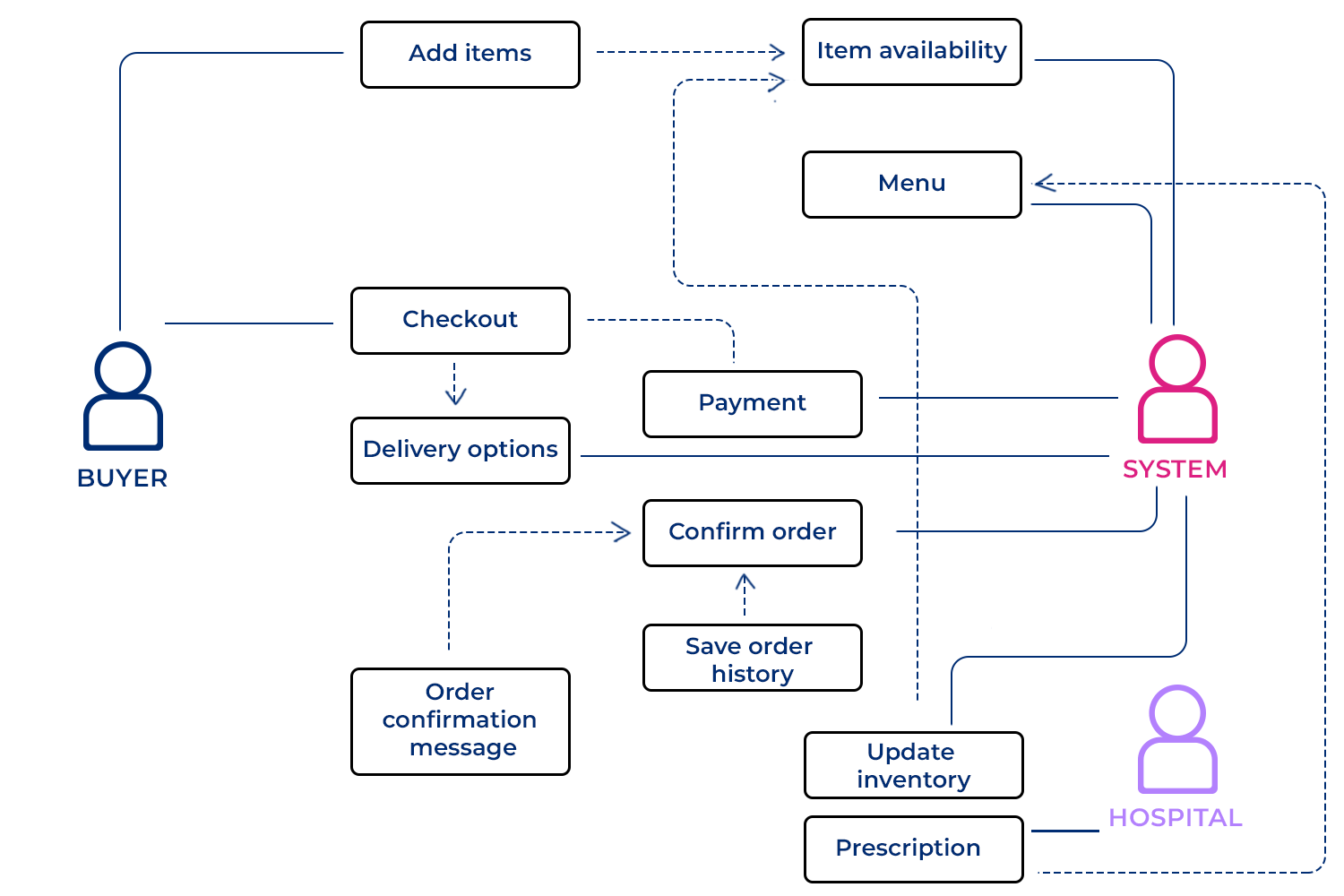
This comprehensive system use case diagram ensures efficient ordering and management for customers, hospitals, and administrators. Customers can browse and search for available medicines, add selected items to their cart, provide delivery details, confirm their order, track its status, and complete the transaction through various payment methods.

Administrators have the capability to manage the inventory by adding, updating, or removing medicines, as well as processing orders through verification, packaging, and dispatch. Hospitals benefit from the ability to place bulk orders for medicines, track and manage their orders, and confirm receipt of shipments.
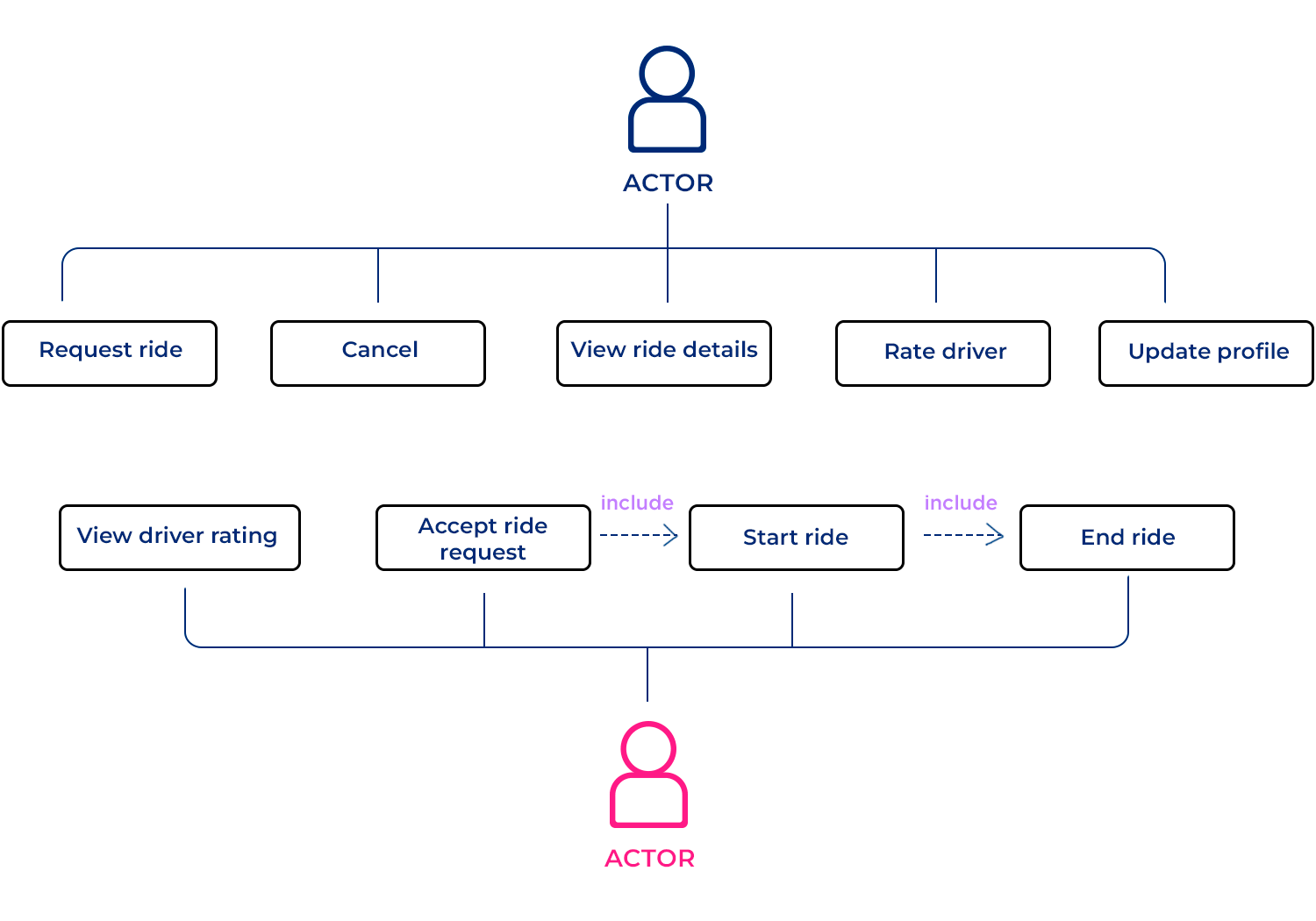
The use case diagram for the ride-hailing service showcases the primary functionalities and interactions within the platform, highlighting different actors and their corresponding actions. It outlines roles such as the Rider and the Driver.

The Rider can perform tasks like requesting and canceling rides, viewing ride details, rating drivers, updating their profile, and checking driver ratings. On the other hand, the Driver is capable of accepting ride requests, starting rides, and ending rides.
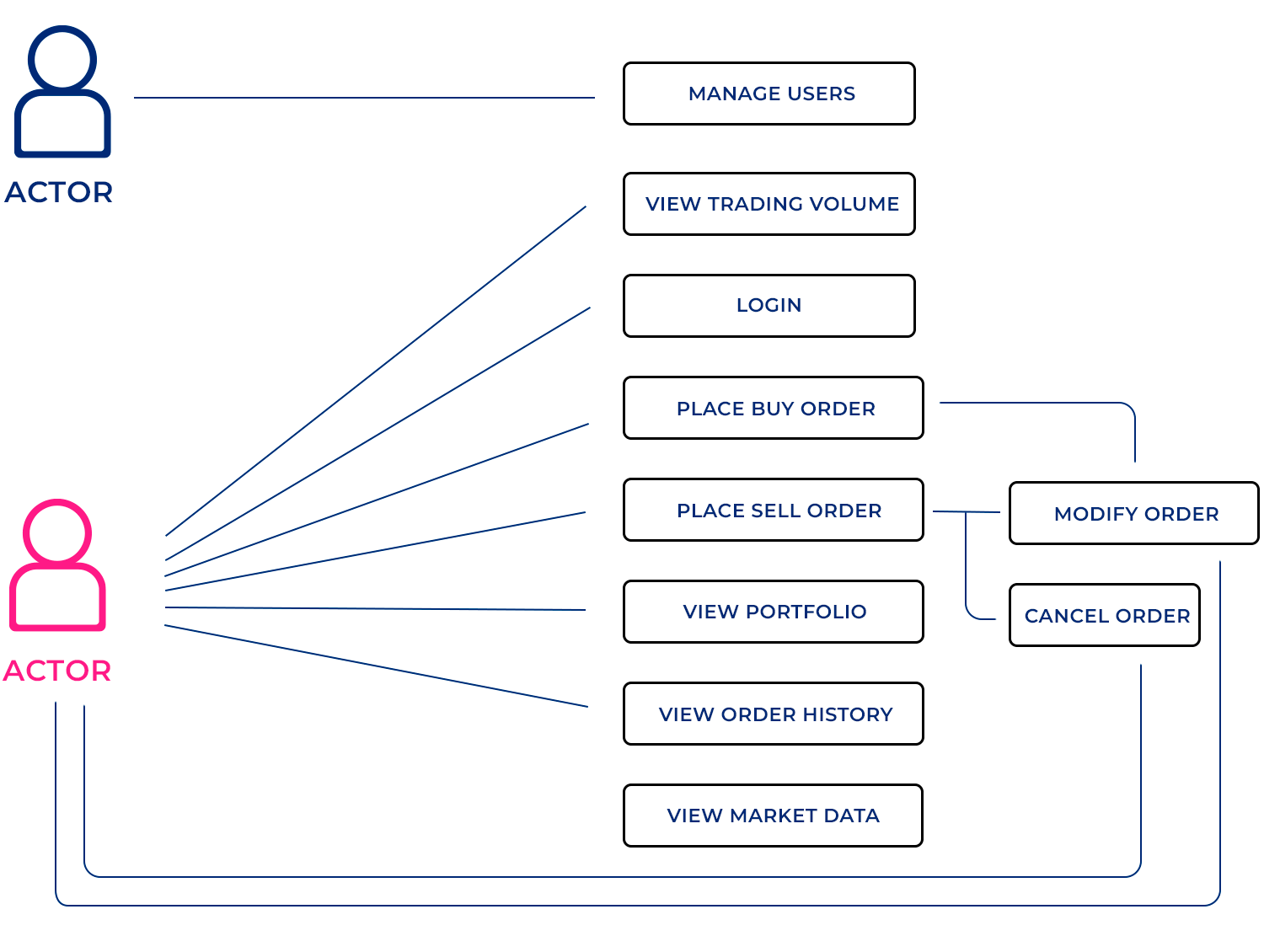
The use case example for the stock trading platform highlights the key functionalities and user interactions. Traders can register, log in, view market data, search for stocks, place and cancel orders, manage their portfolios, and handle funds. Admins oversee user accounts and trading activities, while customer support ensures traders receive the necessary assistance.

External systems like the market data provider play crucial roles in delivering real-time data and handling financial transactions, respectively. This comprehensive representation aids in understanding the platform’s operational flow and user engagement.
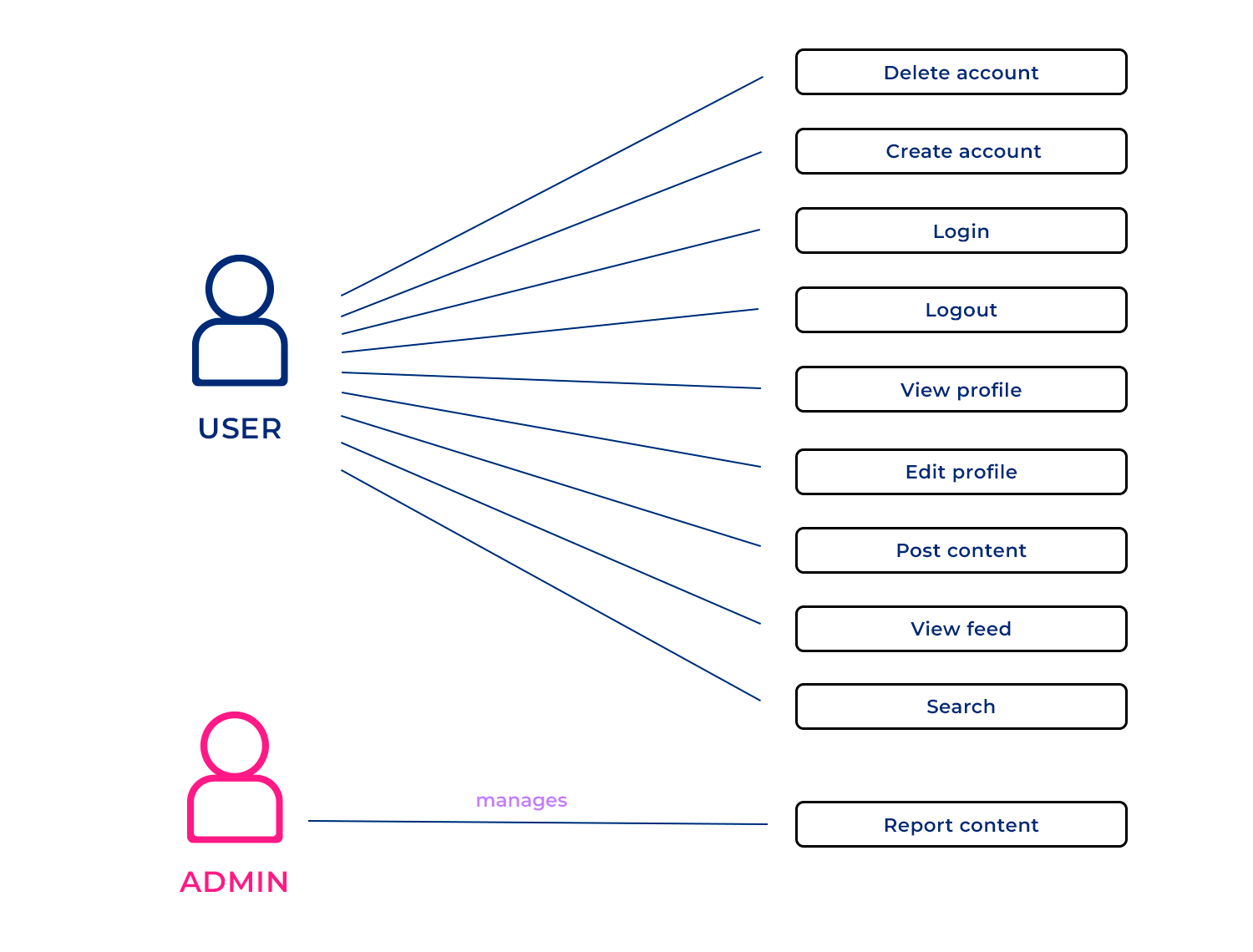
The social networking platform use case example illustrates several key features for users. Users can create accounts by providing basic details like username, email, and password, enabling them to log in later. Once logged in, they can view their own profile and others’, including details like name, profile picture, and bio, with the ability to update their own information.

Users can also browse content shared by others in their feed, consisting of updates, photos, and videos. If users decide to leave the platform, they can delete their accounts, including all associated content. Additionally, users have the option to report inappropriate content, which platform administrators will review and potentially take action on, such as content removal or account suspension.
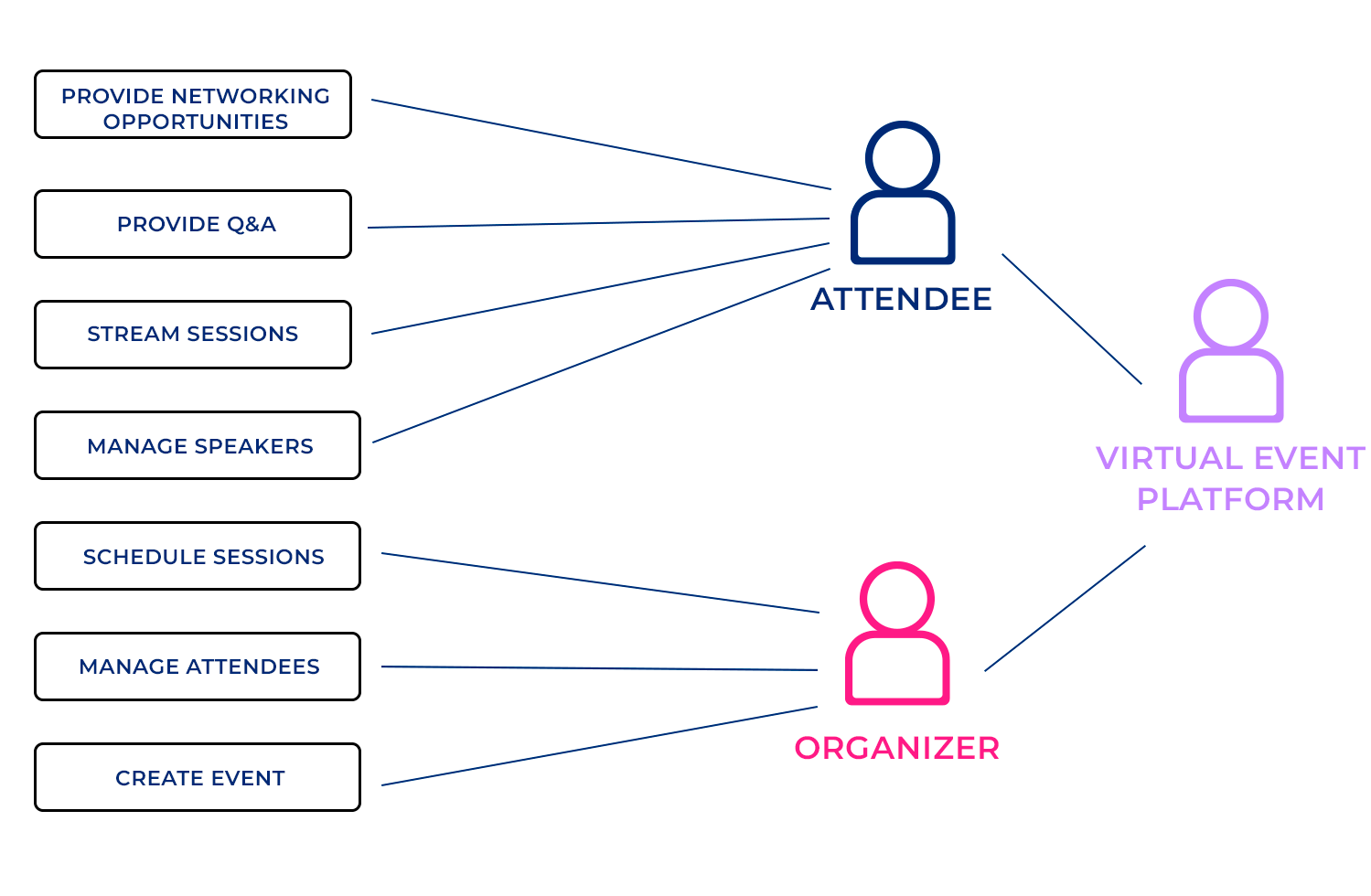
This virtual event platform is an online solution for organizations to host events virtually, comprising several crucial functionalities outlined in its use case template. These functionalities include managing speakers and attendees, scheduling sessions, providing networking opportunities, facilitating Q&A sessions, streaming sessions, and creating the event itself.

Enabling networking opportunities fosters community engagement among attendees, while Q&A sessions facilitate interaction and knowledge exchange. Streaming sessions ensure accessibility for attendees worldwide. Managing speakers involves handling contracts, scheduling sessions, and maintaining quality standards. Session scheduling and attendee management are vital for event logistics, while creating the event encompasses coordinating sessions, speakers, and attendees to ensure seamless execution.
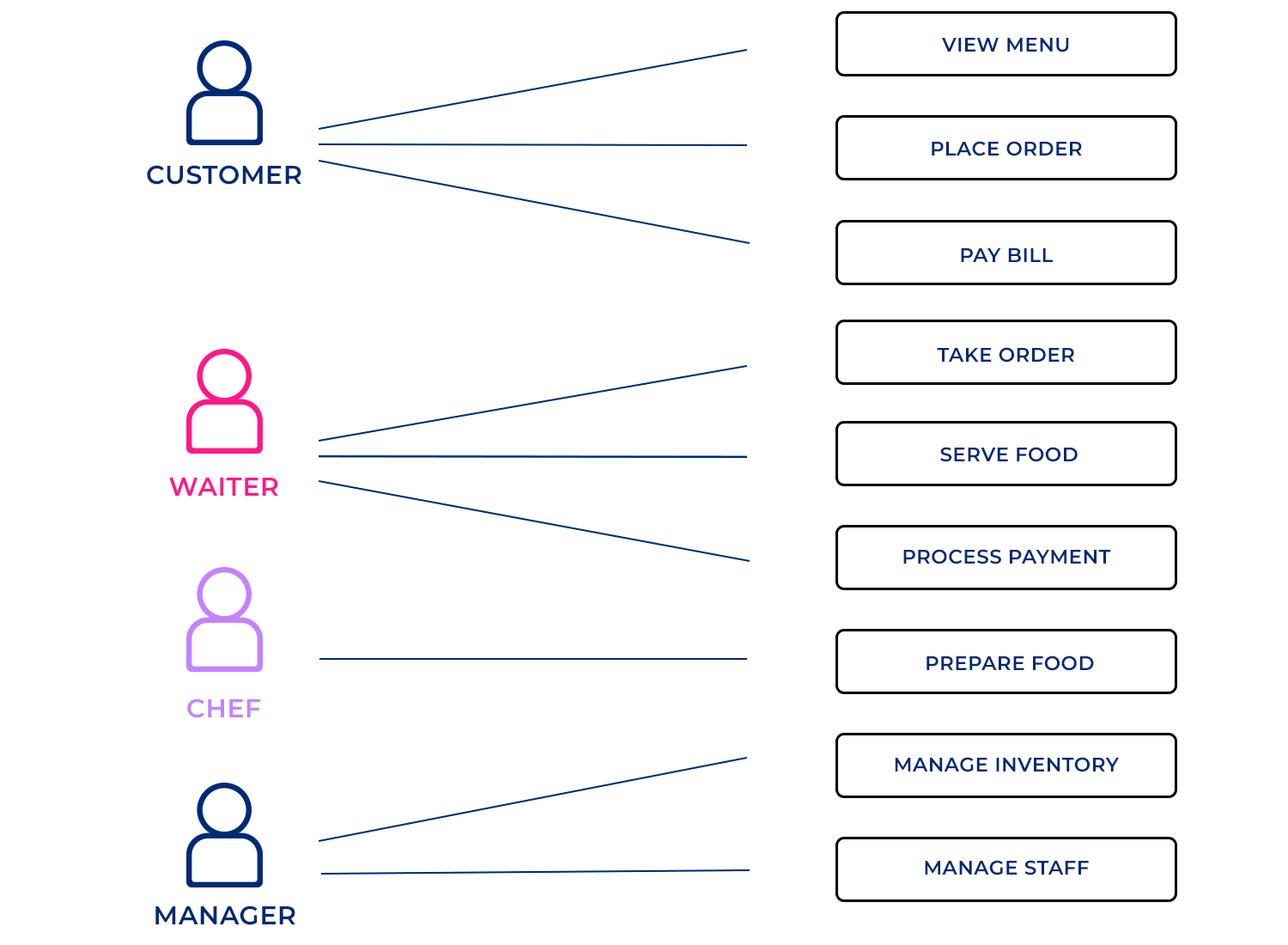
The restaurant management use case diagram illustrates the key functionalities of a restaurant management system. Firstly, customers can view the menu, accessing item descriptions, prices, and optional allergen and dietary information. Secondly, they can place orders, facilitated either by a server or self-service kiosk, with orders transmitted to the kitchen for preparation and serving.

Thirdly, customers can settle bills using various payment methods, including cash, credit card, or mobile payment, with options for bill splitting and receipt generation. Lastly, managers can utilize the system to oversee inventory levels, supplier management, and staff performance, with features for generating reports on inventory usage, sales trends, and labor costs for accounting purposes.
Design your use case diagrams with Justinmind!

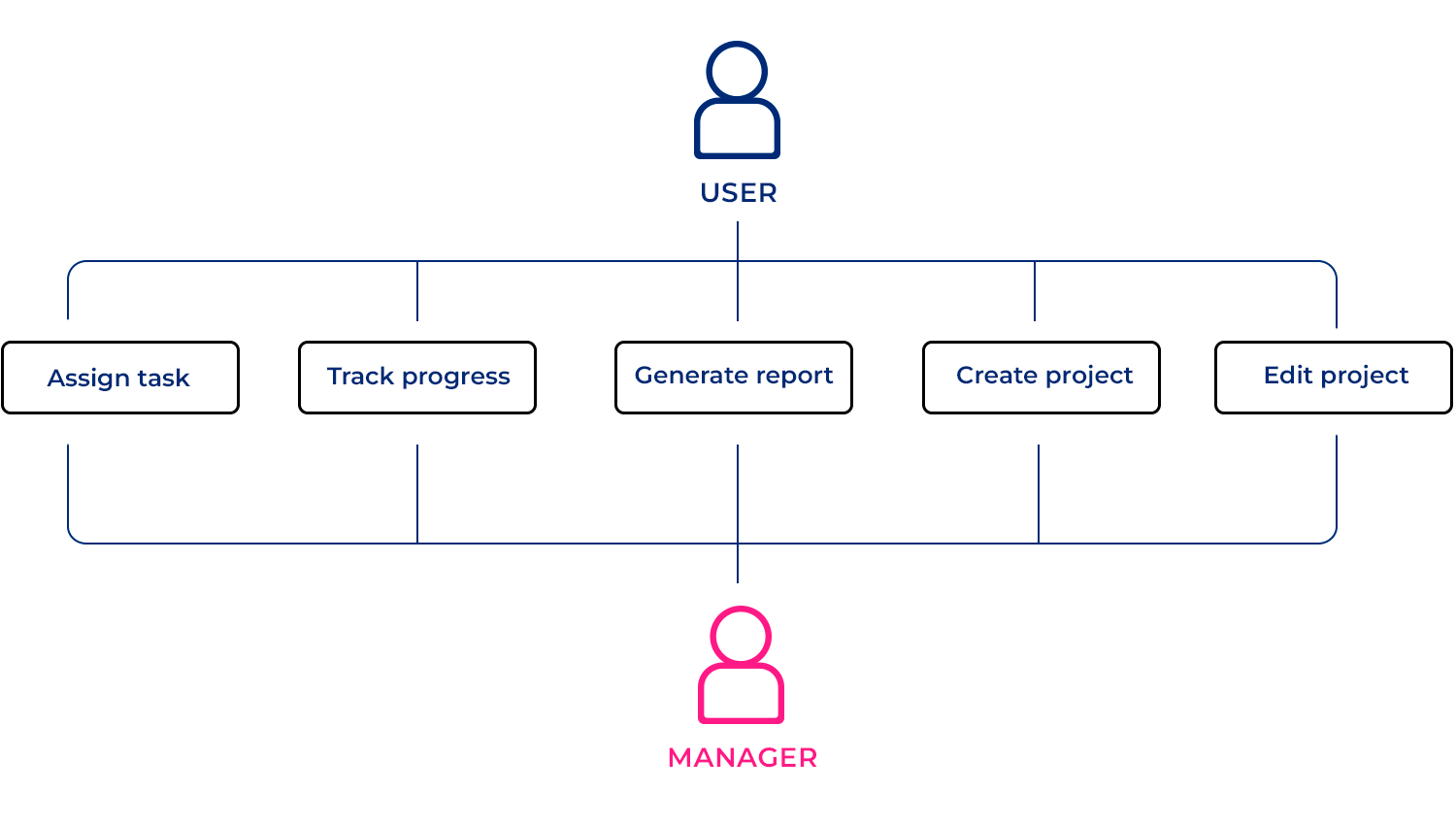
The project management system use case example encompasses several critical use cases, as illustrated here. Firstly, the case of assign task involves allocating tasks to team members with deadlines, aiding in clarity and efficiency. It may include features like prioritization and task dependencies for streamlined task management. Secondly, track progress enables real-time monitoring of project progress, ensuring timely identification and resolution of issues.

The use case template also illustrates features like progress tracking and milestone updates for enhanced transparency. Thirdly, generate report allows for the creation of comprehensive reports on project aspects such as progress and budget, aiding decision-making with tools like customizable templates. And finally, edit project facilitates alterations to project details while maintaining alignment with organizational goals through features like version control and approval workflows.
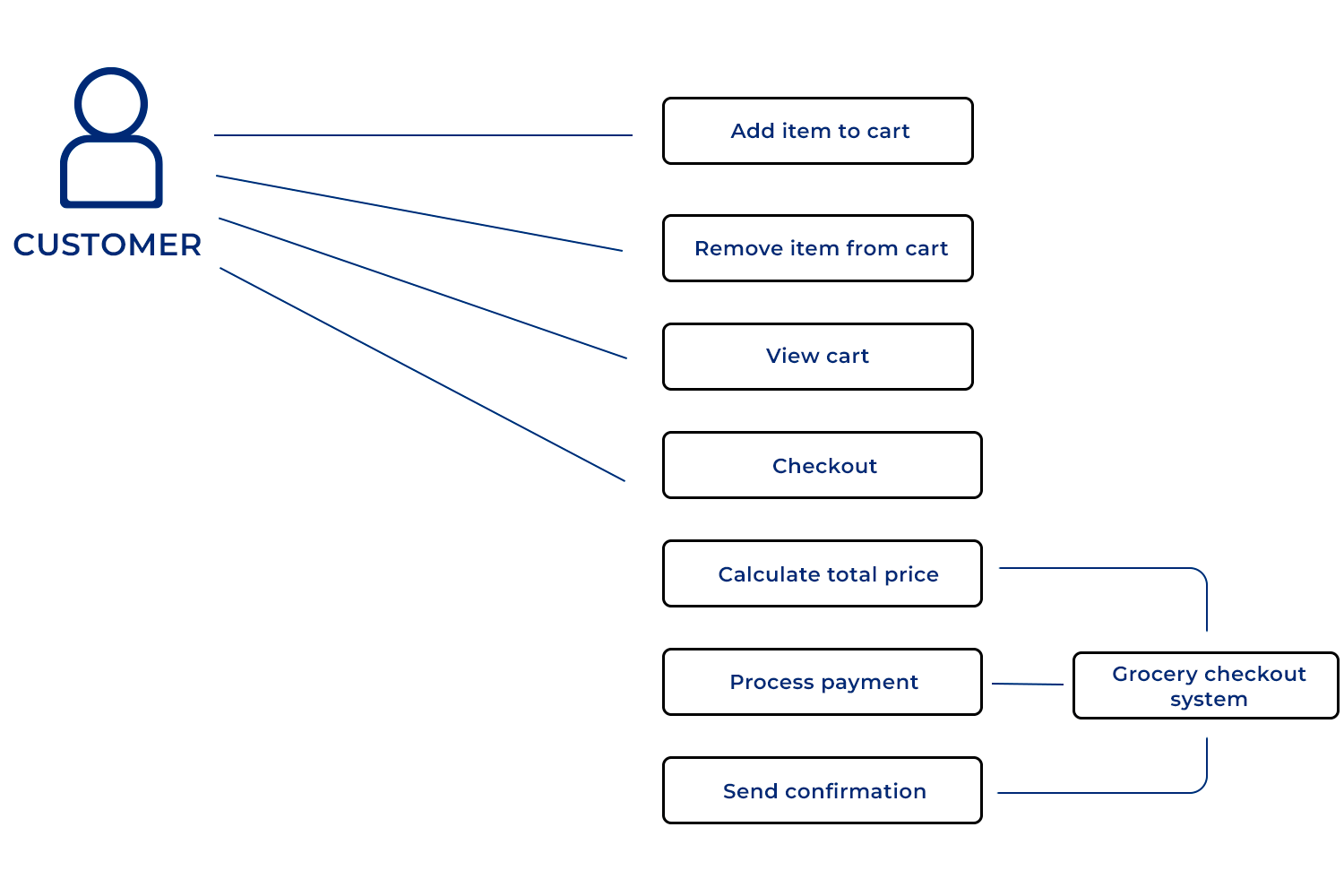
The grocery cart system use case example offers a comprehensive overview of the functionalities within an online grocery shopping platform, ensuring a seamless user experience. Customers can easily add and remove items from their cart, facilitating convenient shopping.

The diagram also highlights the checkout process, where customers can finalize their purchase by calculating the total price, securely processing payment, and receiving a confirmation of their transaction. This visualization ensures transparency and efficiency throughout the shopping journey, enhancing the overall usability of the platform.
Once you’ve developed your use case diagrams, it’s essential to test and validate them to ensure they meet their objectives. Testing and validation are critical because they help identify any flaws or gaps in the diagrams before they are implemented. This process ensures that the use cases accurately represent the intended functionality and can handle real-world scenarios effectively. Below we break down the importance of each for you to have a better idea of how to conduct them.
Testing and validating use case diagrams is a crucial step following their development to ensure they meet their intended purposes. To start, it is essential to create comprehensive test cases that cover various scenarios, including the primary flow and any alternate paths or exceptions.
Each use case should be examined under different conditions to verify its robustness and functionality. These scenarios should encompass a range of user interactions, error situations, and edge cases to thoroughly evaluate the use case’s effectiveness.
Additionally, establishing clear validation criteria is key to assessing the adequacy and accuracy of each use case. These criteria act as benchmarks to confirm that all necessary functionalities are present and operational. Validation criteria might include ensuring that the system responds correctly to user inputs, handles errors smoothly, and meets performance standards.
It is also important to validate the use cases under different conditions to ensure consistent behavior across various scenarios. This might involve testing the system’s responsiveness under varying loads, checking compatibility with different devices or browsers, and assessing its resilience to unexpected inputs or environmental factors.
In conclusion, use case diagrams serves as an invaluable tool in software development, offering a structured approach to capturing functional requirements and guiding the development process. By providing descriptive narratives, visual representations, structuring scenarios, defining requirements, facilitating communication, and driving implementation, use cases play a crucial role in ensuring the successful development of robust systems. Testing and validating use cases are essential steps to guarantee that they accurately represent system functionality and can effectively handle real-world scenarios, ultimately contributing to the overall success of software projects.
Related Content
 What is data visualization, and why is it useful? This post explains how turning complex data into simple visuals like charts and graphs helps you understand and use information better. It also gives easy tips to create clear and accurate visuals quickly and with less effort.27 min Read
What is data visualization, and why is it useful? This post explains how turning complex data into simple visuals like charts and graphs helps you understand and use information better. It also gives easy tips to create clear and accurate visuals quickly and with less effort.27 min Read Got writer's block? Find 20 awesome user story examples to kick start your writing process and nail your product features.10 min Read
Got writer's block? Find 20 awesome user story examples to kick start your writing process and nail your product features.10 min Read What are functional specification documents and what should you put in them? Get the best info in this guide for a better product development experience.15 min Read
What are functional specification documents and what should you put in them? Get the best info in this guide for a better product development experience.15 min Read