Calendar app design can be simple or complex. In this post, we show you 10 of our favorites and how you can make a start on your own
There’s something satisfying about making a plan and putting it in your calendar. The ability to conjure up a engagement, scribble it (or type, you know it’s 2018) into your calendar and slowly watch the days pass by until the event is exciting.
Start prototyping new designs today. Enjoy unlimited projects.

It’s clear that time dictates much of our lives. Whether it’s a tight work deadline, a countdown until a warranty expires, your mother’s birthday or simply when your next vacation is, we need somewhere to put all of these appointments.
Time gives us structure and a sense of place. And what better place than a calendar to put all that information, for easy viewing? Some have gone as far as saying calendars are more effective than the almighty to-do list. We’ll leave that up to you to decide.
Now, let’s take a look at 10 of the best calendar app designs and how you can start making your own in our prototyping tool. No need to save the date, let’s start today.
Everyone’s scheduling needs vary. But there are some fundamental best practices that should be taken into consideration when building a calendar app using your preferred prototyping tool.
Since people who use calendar apps want to get to their information quickly and without frustration, it’s best when designing a calendar app to maintain a clear and clean user interface
This means you should design with minimal distractions. A calendar acts as a personal assistant, ensuring your days flow smoothly. Adding a new appointment should be as straightforward as possible, so as to avoid any frustration from the user.
In essence, you want your calendar app design to be:
- Visually pleasing (who wants to use an ugly calendar?)
- Easy to use
- Simple to share
- Cross-platform
Now let’s take a look at 10 calendar app designs, both real and concept, which took our fancy…
Start prototyping new designs today. Enjoy unlimited projects.

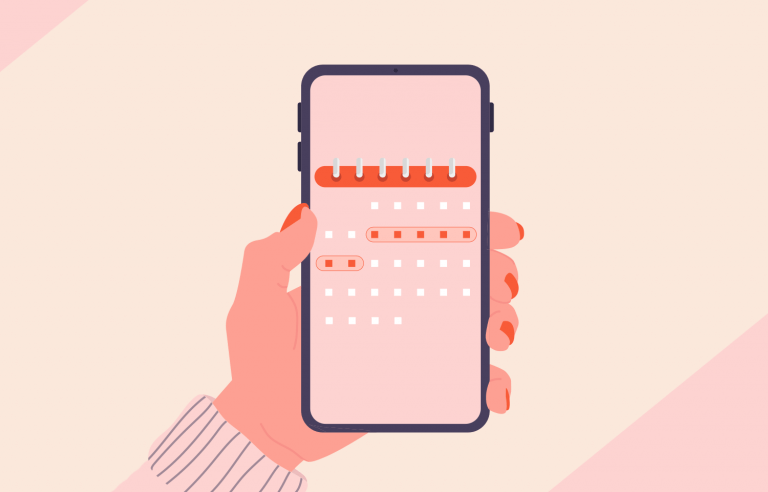
This calendar app design is all about strong colors and clean lines. We love the modular nature of the app, making the calendar maintain its beauty and functionality across different screens. It’s true that there isn’t that much context or general information aside from what the user writes, but that isn’t necessarily bad.
While to some this calendar app design may seem a bit empty, it may help others to focus only on the pending tasks for the current week.

In a 180 degree change of direction, we have a calendar app design that is all about giving information. We can see here that the screen is split, focusing on two different views of the month.

To certain users, this could be perfect because it offers plenty of context for the upcoming days and shows a snapshot of the entire month. However, some users may not enjoy all this information on the screen which may suggest that thorough user research into users’ mental models is crucial here.
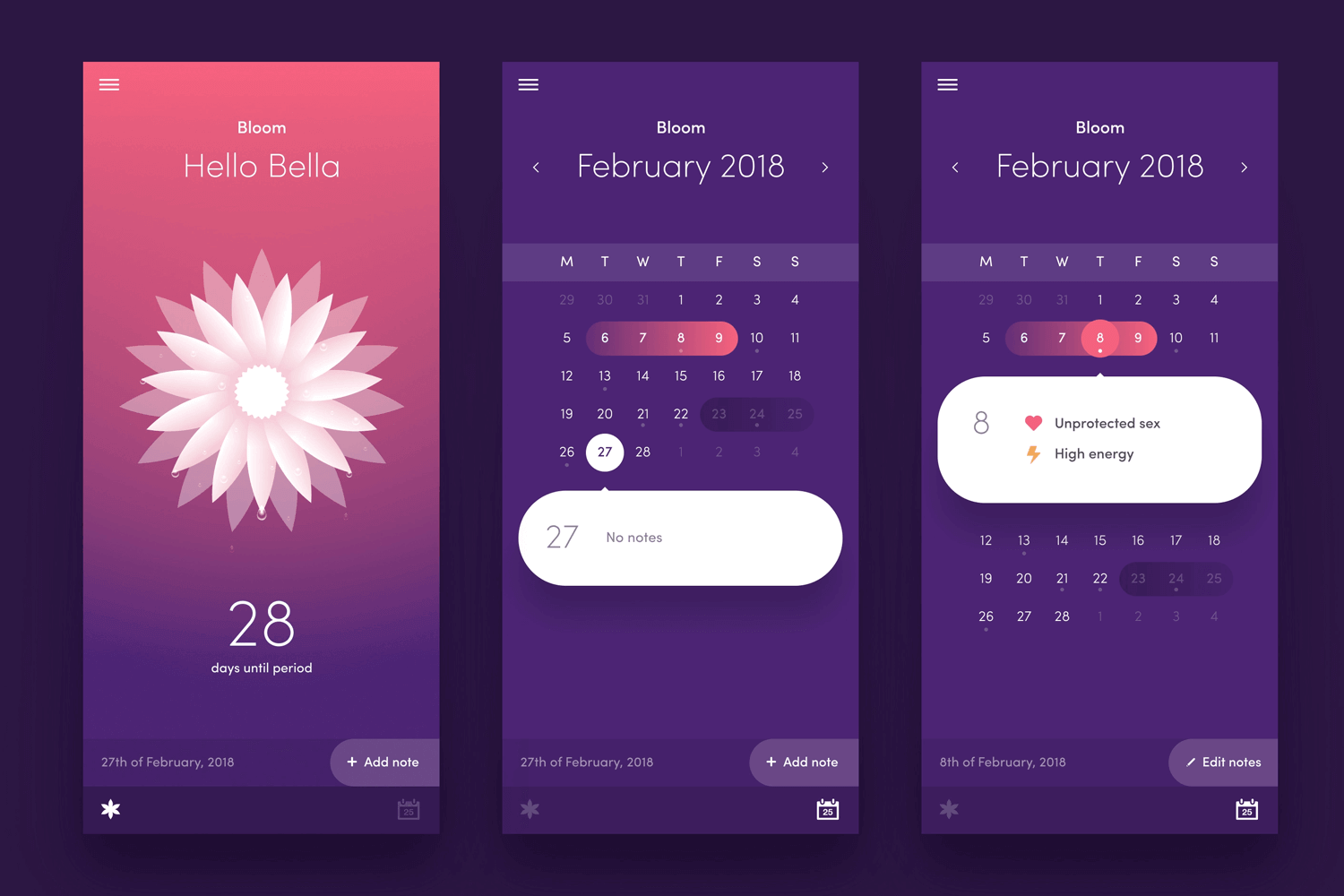
This calendar app goes to show that there is a certain margin when it comes to types of calendars. In this case, we have a feminine calendar to help users keep track of their cycles. Yes, it’s a very personal kind of app but it is also done respectfully. Keeping the general design clear and free of clutter, we feel feminine but also elegant vibes from the calendar design.

From Arnas Goldberg.
We like that despite the presence of empty space around the calendar, there’s a well-designed hierarchy of elements and all the crucial information is there for users. We get to see how events would appear on the app, with a subtle design that also safeguards the general usability of the calendar. Great stuff!
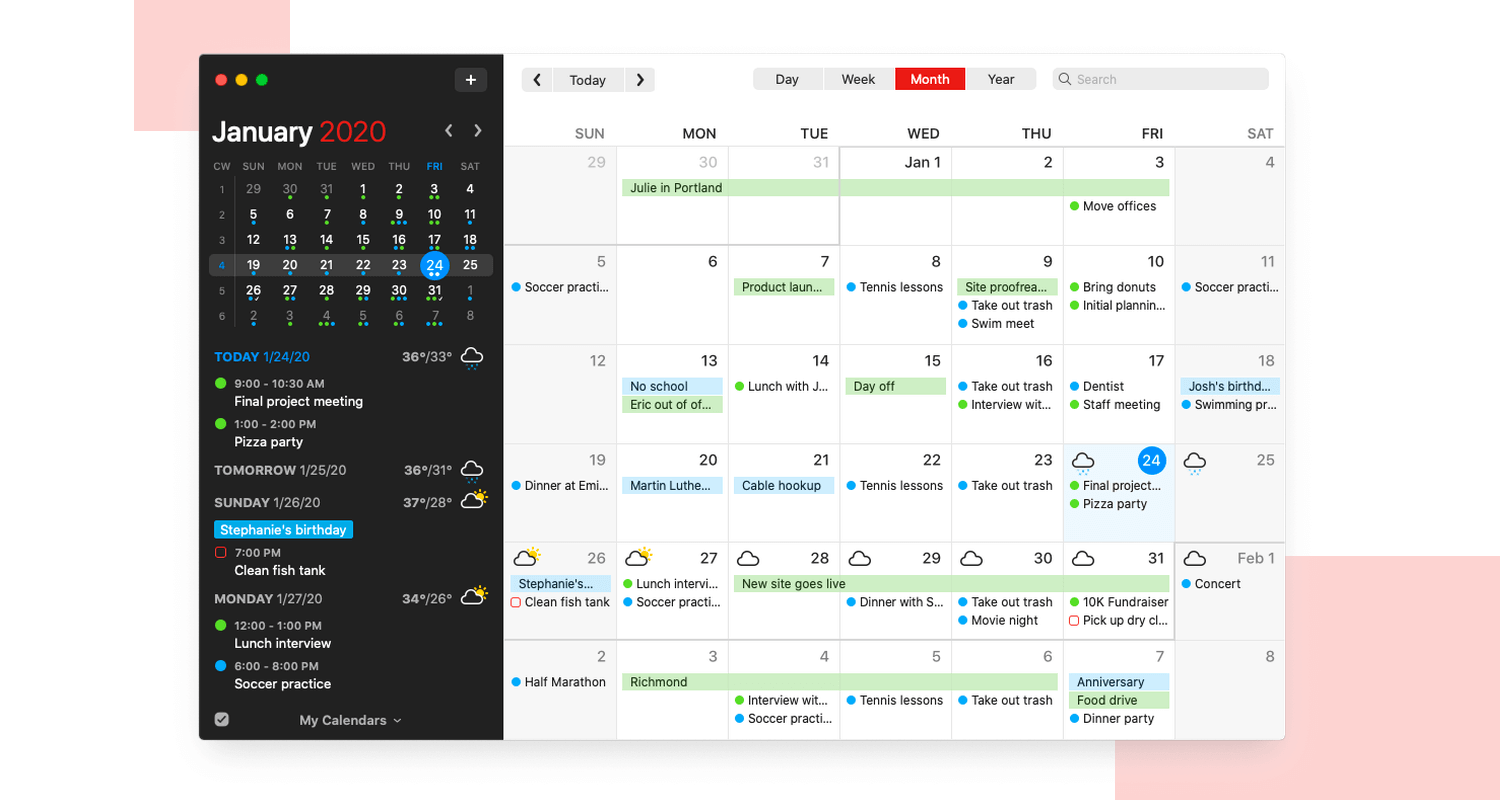
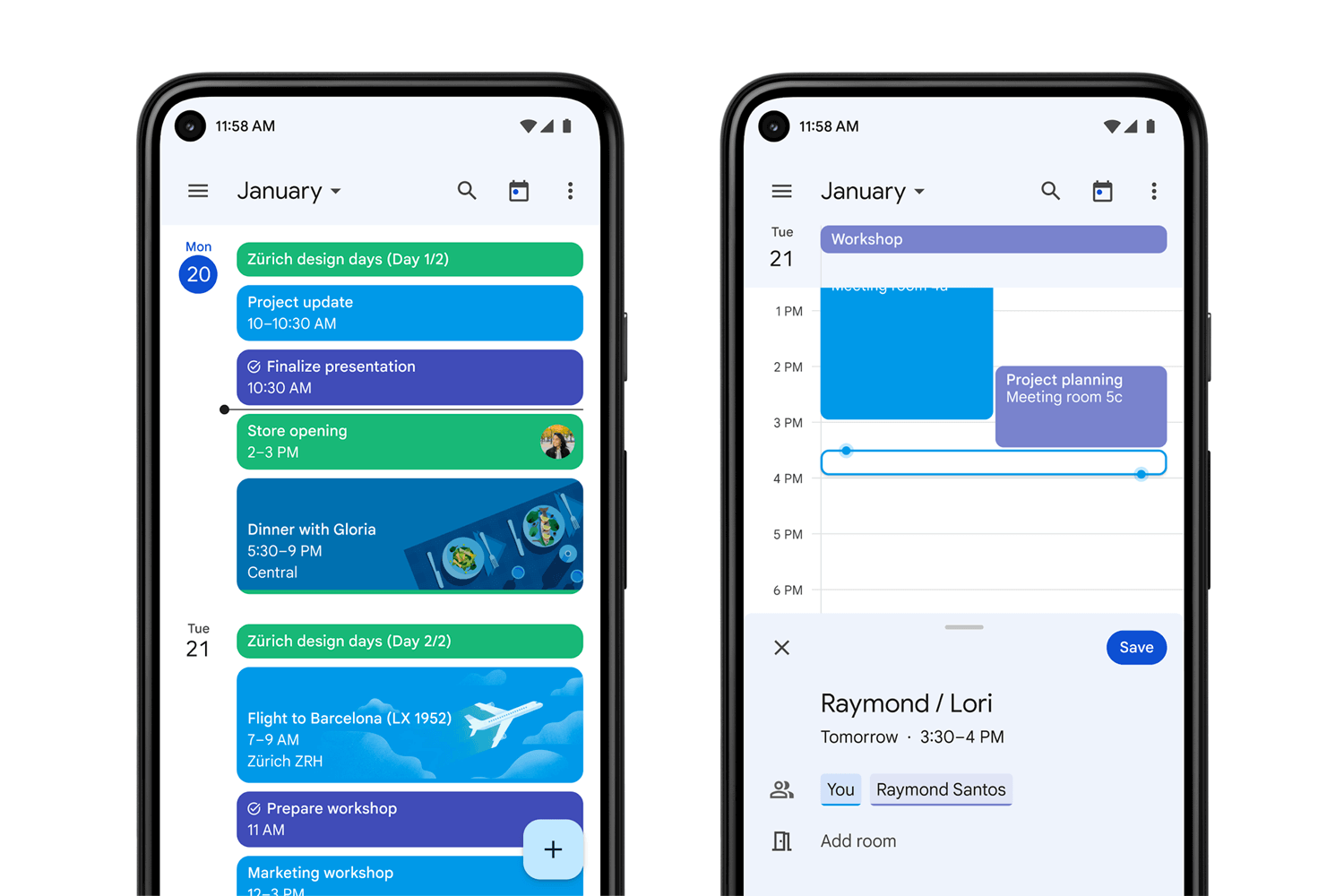
Google Calendar has grown to be massively popular and it’s easy to see why. The calendar design is no-nonsense and maintains a certain visual beauty while focusing on the functionality of it all.

Aside from clean lines and a classic view of entire months, we also have the individual day screen. Here, we can see great use of visual elements to make one’s schedule easy to understand and manage. It’s easy to use and despite it not being overly pretty, it fulfills most of the people’s needs when it comes to a calendar app design.
Start prototyping new designs today. Enjoy unlimited projects.

With this calendar design, we step away from the purely functional and see how a more visual design can still deliver functionality. Kyle Blackman went for a modern feel, with smooth lines and graphic backgrounds.

We love the color palette but also the way that information is given to users. There’s a lot of information available to the user right off the bat, but it’s so well-organized and spaced that it’s not overwhelming or distracting. This goes to show that a beautiful and efficient calendar design can take on many forms!
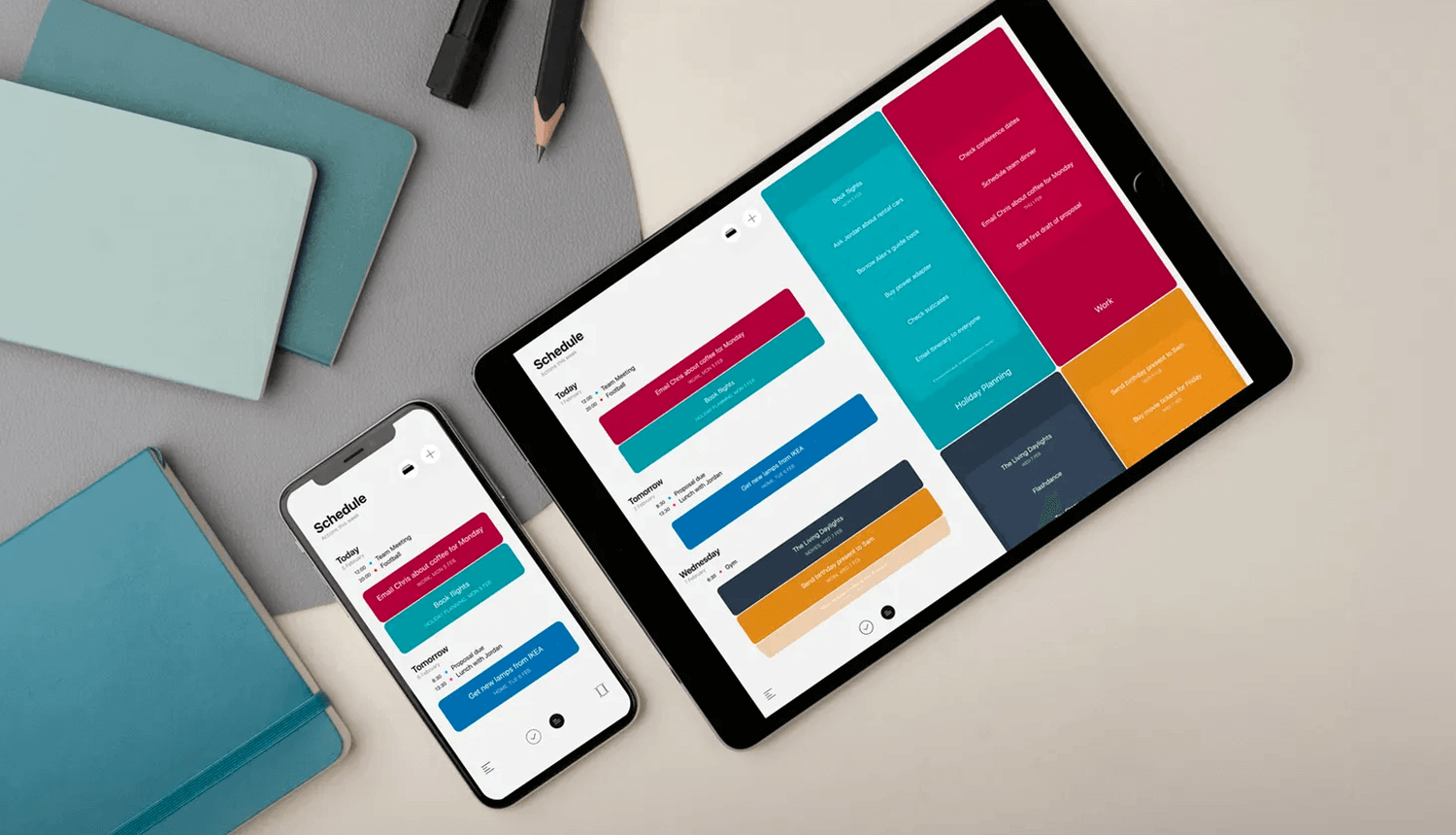
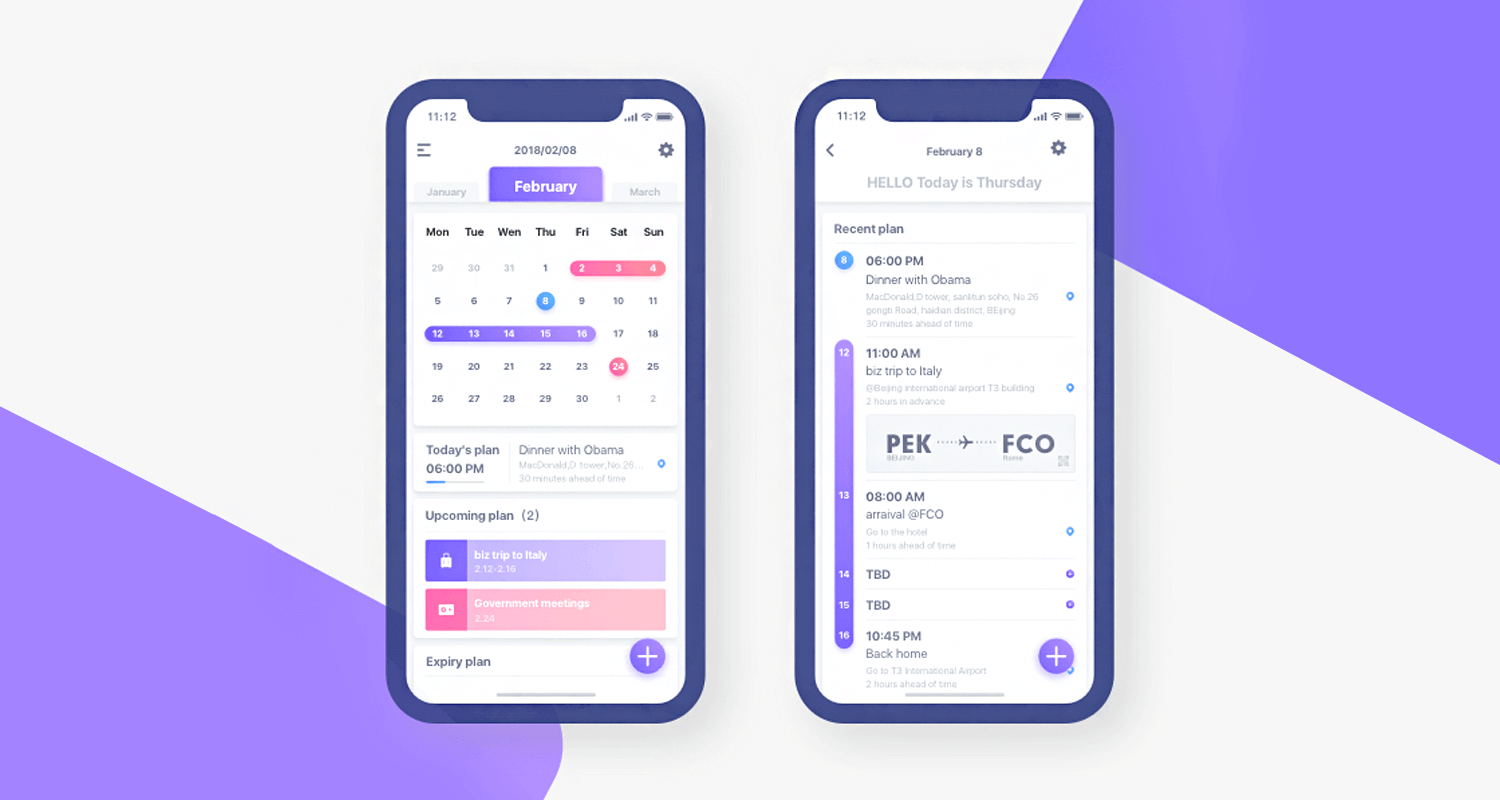
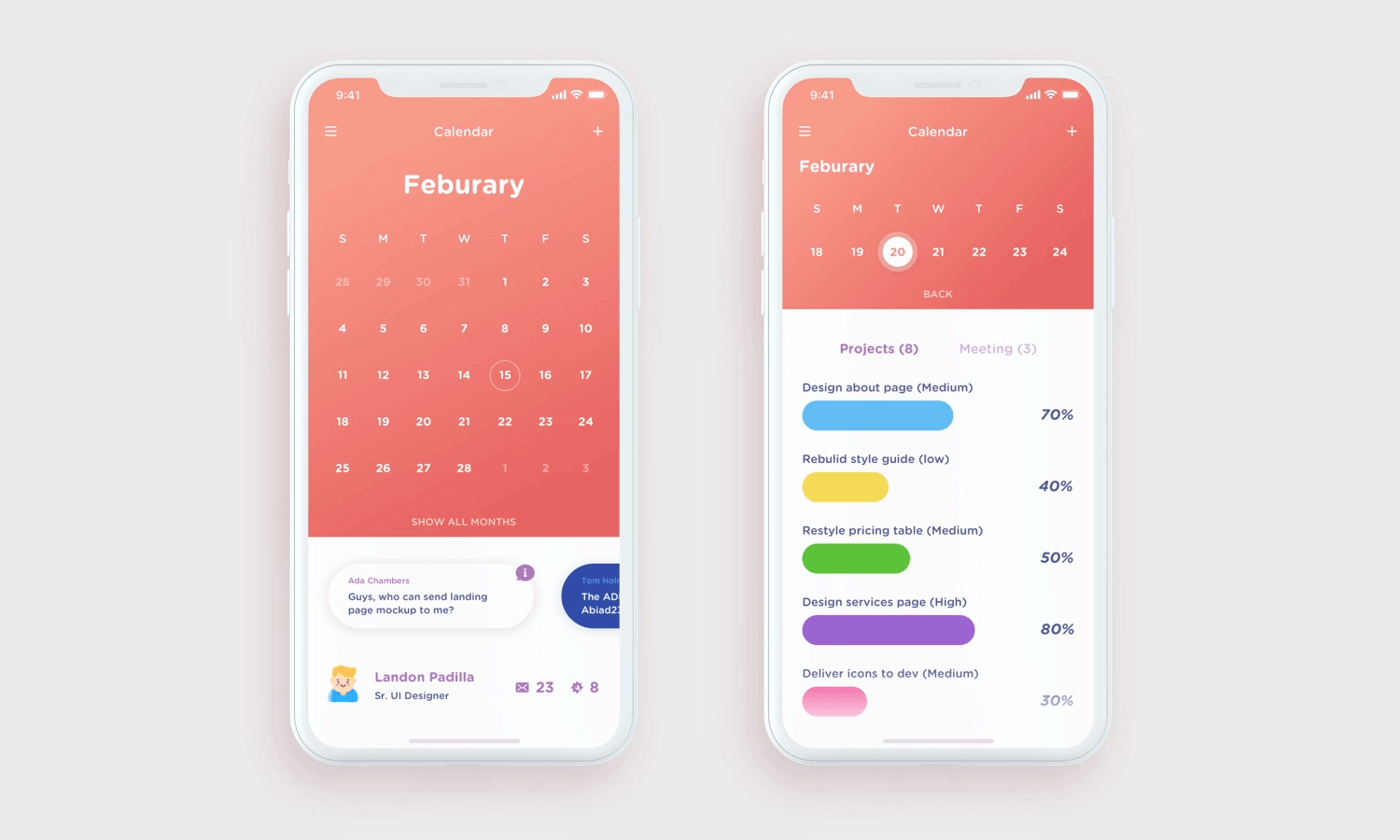
With this app design, we get a more bright and casual style of calendar design. The use of color gives this calendar a young feel. The allocation of space and hierarchy of elements, however, are well-planned. We can appreciate that in the screen to the left we get not only an overview of the entire month but also upcoming events, creating a calendar that provides plenty of information.

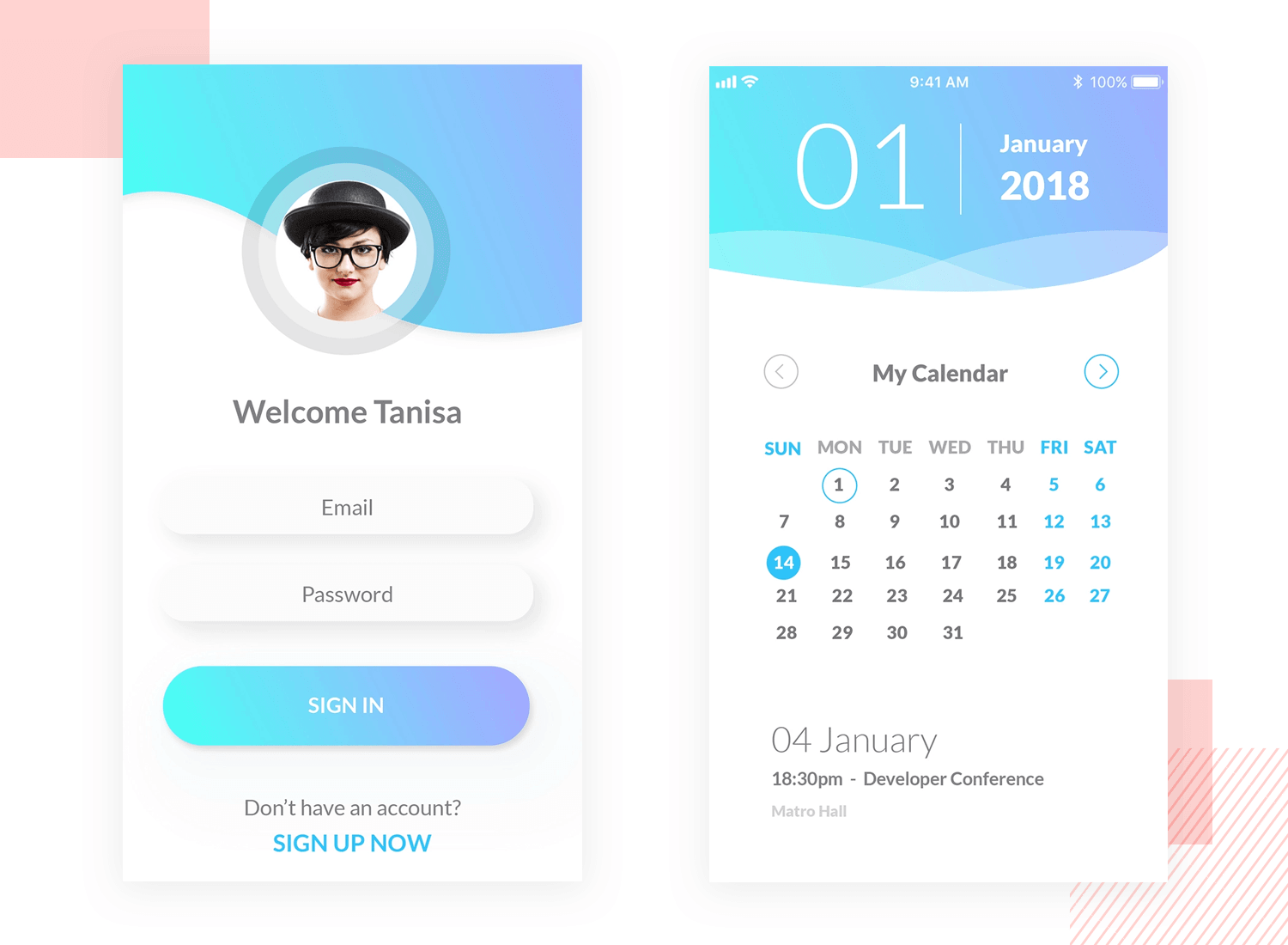
This calendar design feels bright and modern, with clean lines and plenty of empty space. We like that the minimalist style still delivers a great and functional calendar, with information being tucked away rather than listed out. It’s simple, easy to understand and offers a wonderful visual design.

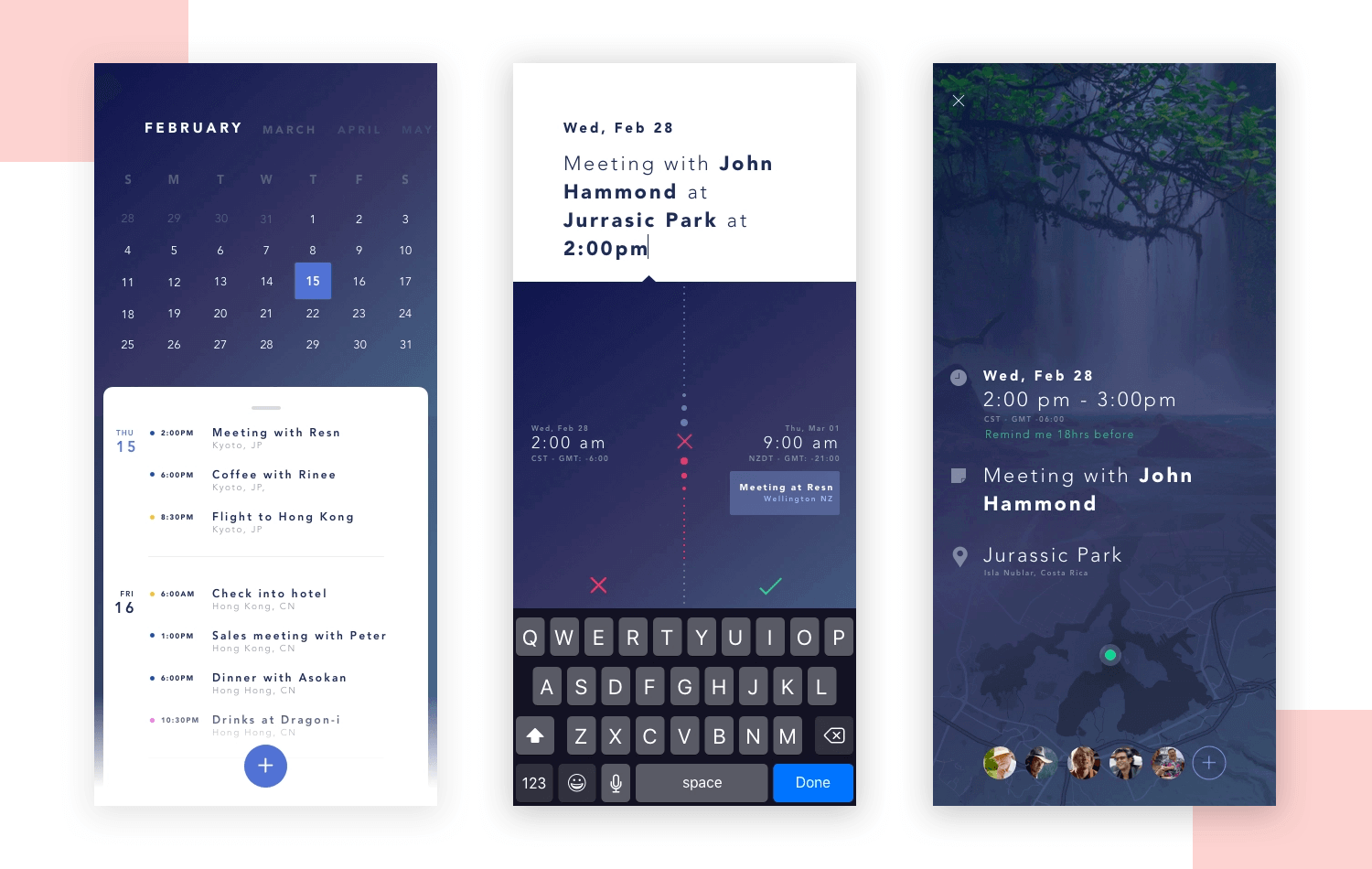
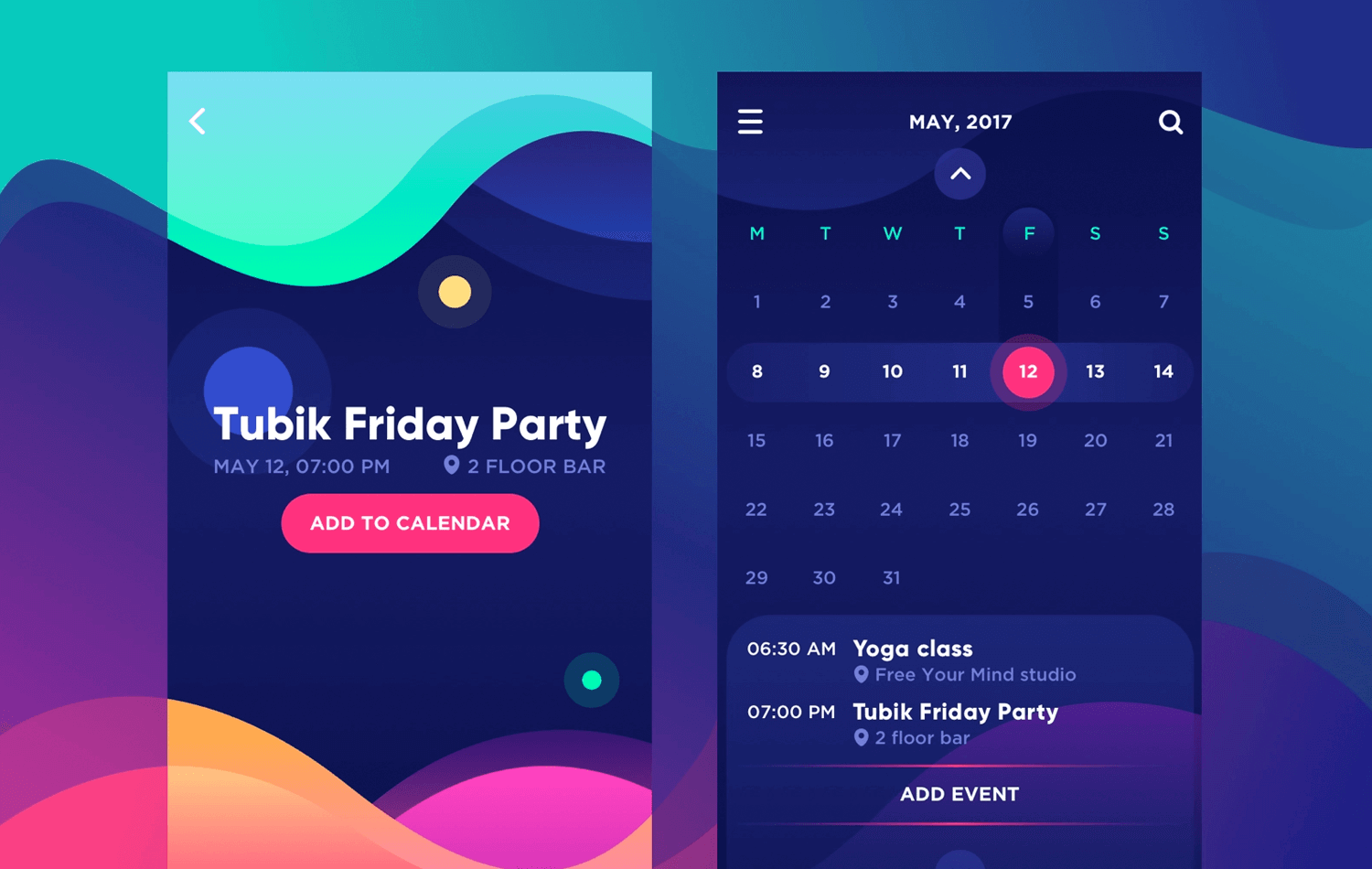
Ah, Tubik. Their work is always wonderful both in terms of usability and beauty. This calendar design is no exception. It offers us a dark background, which is already a great difference from other calendars on this list. The bold use of color makes the whole thing feel casual, fun while still getting things done.

Perhaps the greatest thing about this calendar design is the small details. Details such as the faint difference of shadows and highlights, which act as rules in the calendar for speed reading. We also love the separation of the screen so that more information can be found at the bottom while the top of the screen gives an overview of the month.
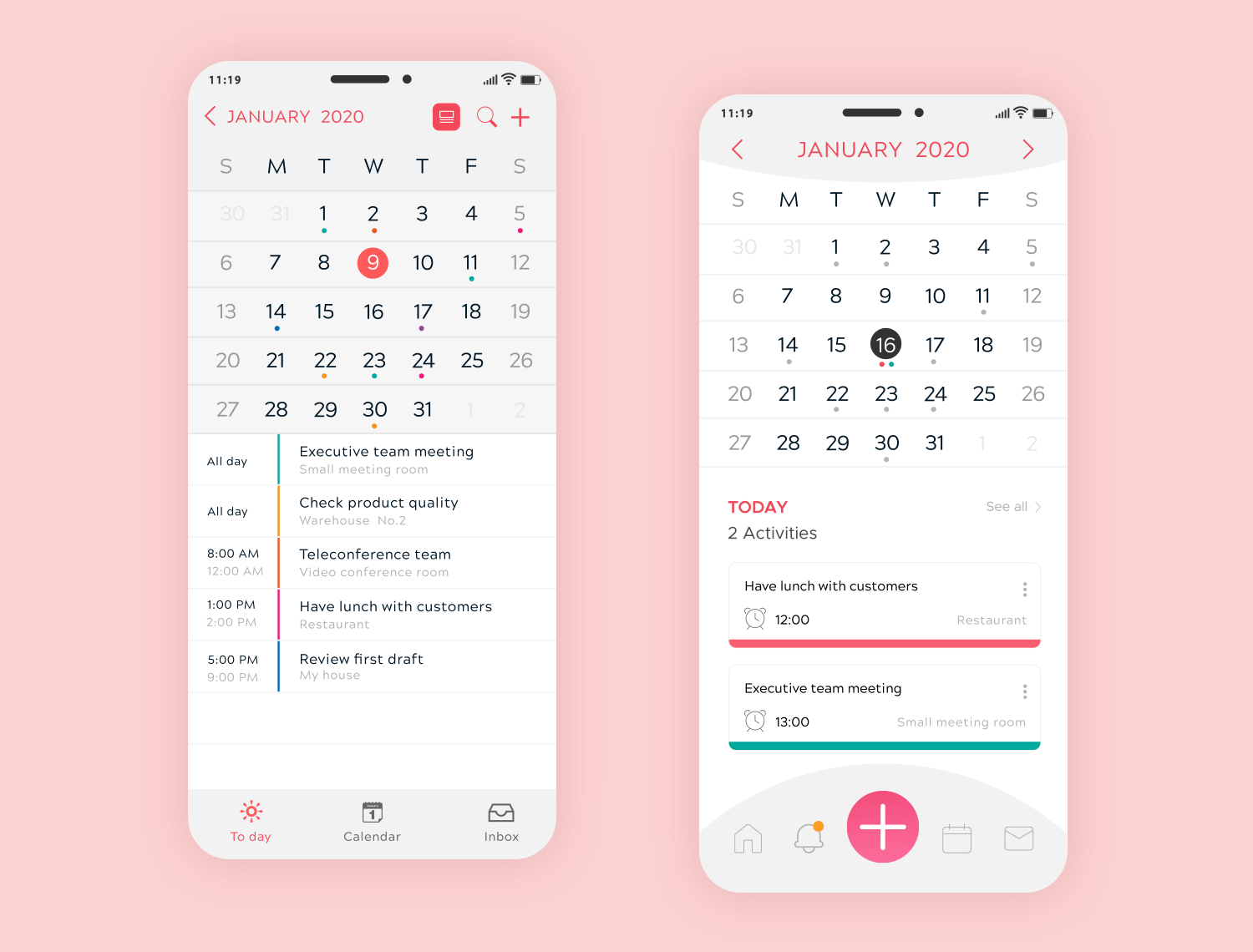
Another colorful calendar design. This one uses bold orange color in the background, while the bottom part of the screen enjoys a white background. This choice may feel a bit dangerous from a usability point-of-view, but the real text and information will be found at the bottom as opposed to inside the calendar itself. This means that users won’t need to read white text against an orange background, making the background a safe choice.

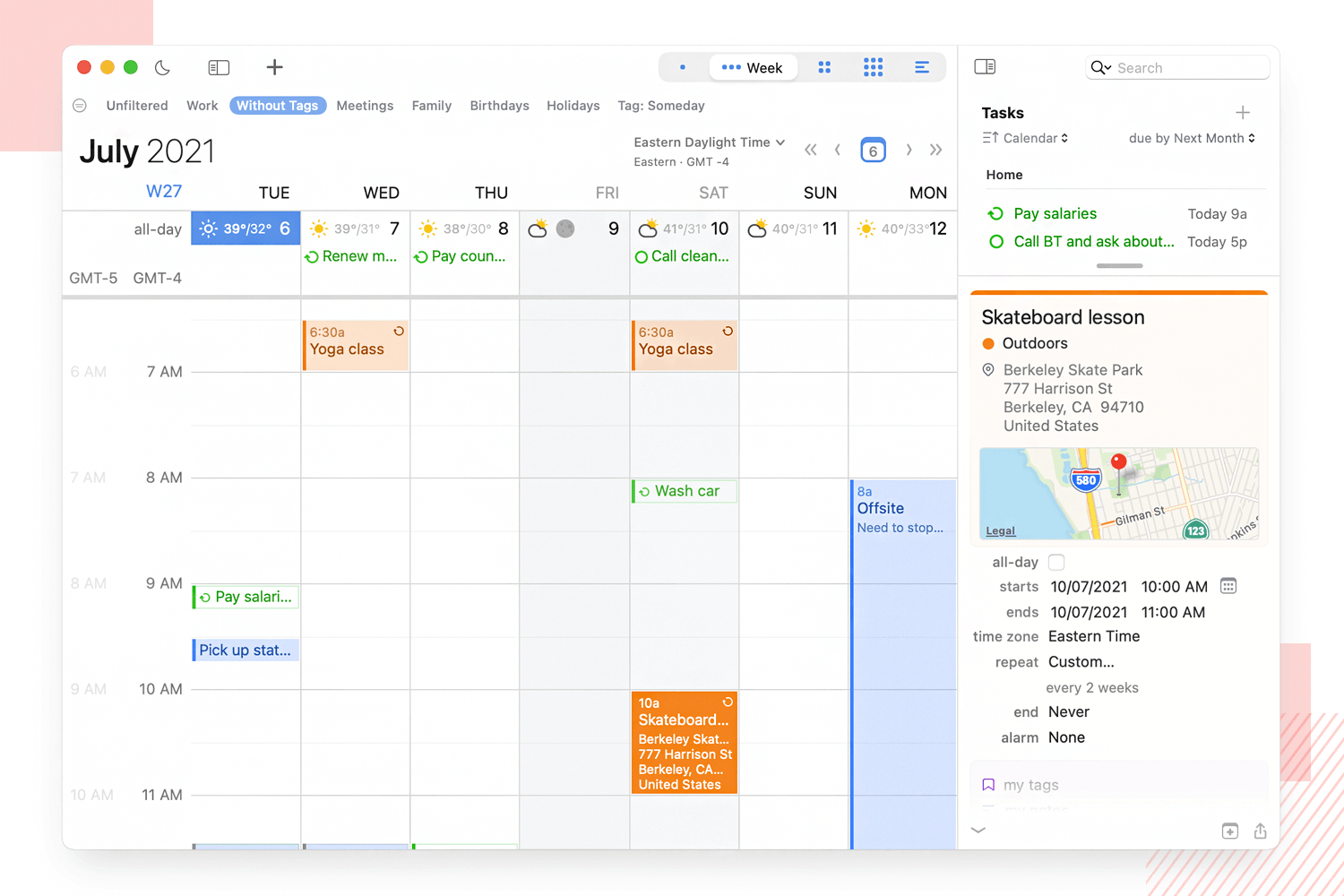
With this calendar app design, we circle back to calendars that are more serious and focus their strength on function rather than looks. With a white background and a large calendar that holds all the appointments and information, we get a calendar that gets the job done in a similar style to Google Calendar.

We like that each appointment or event can be expanded so that it can actually hold a lot of details without cluttering the calendar itself.
Start prototyping new designs today. Enjoy unlimited projects.

Before you start designing, create some sketches of how you want your calendar app design to look. This is just to get your initial ideas out so don’t put too much heart into these sketches. You can either start with a paper prototype or directly download Justinmind and use our free Sketching UI kit. We have other UI kits too if you’re looking for something different.
For more on how to get the most out of your sketches, read our handy beginner’s guide to UI sketching.
After you’ve made some sketches, create a new mobile prototype in Justinmind. You can choose iPad, iPhone or Android from our selection of devices. You’ll be able to use our range of pre-built widgets, which make app prototyping much faster.

To create your own calendar in Justinmind, try out our dynamic panels. In the example image above we used 3 sets of dynamic panels, two screens linked using Events, and text widgets coupled with some SVG icons.
Drag a dynamic panel on to your canvas, ensuring it takes up enough size to fit one calendar month comfortably on the screen. Within this panel, add a table widget in which to put the numbers of the month and the month’s name. Replicate this process for each given month. Use a text widget for any copy you’re using and style as you wish in the Properties palette.
Next to the month, you can place an arrow widget so users know they can switch between the months. On the arrows, you want to use the Change Panel event so that when the user clicks on the arrow to go from January to February, the dynamic panel changes accordingly.
Under the main set of dynamic panels Put another set of dynamic panels. This is where you’ll put the information relating to any entries in the calendar.
You can use SVG icons here to make the calendar more user-friendly.
As you can see, this creates a low-fidelity prototype but you can easily add more details and visuals to elevate the fidelity at play.
Calendars are great. They keep us organized, on time and efficient. Because of their inherent simplicity, it’s easy to make your own. So, if you don’t find what you’re looking for elsewhere, take the initiative and download Justinmind and get prototyping.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read