Prototyping is a door to validating requirements, but how can we test requirements? How does Justinmind help me validate us requirements?
Gathering and writing requirements down is only part of the battle. After the struggle of gathering all the requirements for the entire project, we are left with the challenge of validating requirements and securing the project. Luckly, transforming requirements into something real and tangible is easy – if you have the right tools in your arsenal.
In this post, let’s take a look at how we can use prototyping to visualize requirements and see them in action. On top of that, we’ll go over how we can approach the crucial task of validating requirements, focusing on the role of the prototyping tool. Let’s dive in!
Creating a product involves a lot of factors. The project has several goals, objectives and details that all need to be recorded and accounted for. That’s why the list of requirements is so crucial: it offers a long list of all checkboxes that need to be checked before the product can be launched. Some of them even go on after the launch, including things like “nice-to-haves” that will be implemented in upcoming updates.
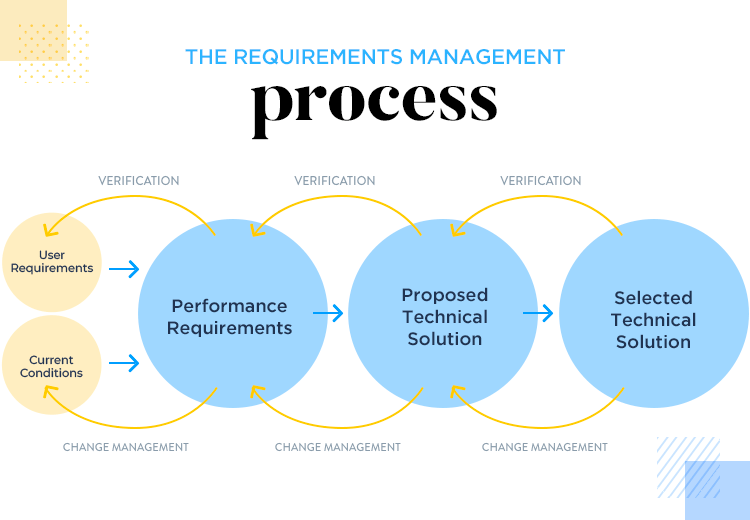
The requirements management process starts out with the design team getting to know the client. This is all about understanding the market the brand operates in, their strengths and weaknesses, their goals and their customers. With this knowledge of who you’re designing for (both customer and end-user), your team can start to gather the requirements for the product.

In this process, most design teams find that they have to write everything down – which leads to a lot of documentation. While the design team will have documents that detail the specific design necessities, people from different backgrounds will often have their own documentation – such as business analysts and their own business necessities. That’s just another reason why we need a good system to keep track of the requirements, somewhere we all this information can be organized and stored.
But once we have all the right checkboxes, we’ve done the research and know more or less what needs to be done – we’re not done yet. Having all the requirements written down is only part of the battle, followed by the visualization and validation of all these requirements. This is perceived by many as the most difficult stage of all, because it implies transforming these requirements into something tangible.
When it comes to requirements, things can sound a bit broad and abstract, especially in the beginning. There’s true value in prototyping the requirements early on, in order to get a feeling of the product as it stands. It can be a crucial way to refine the project, in more ways than one.
For example, having a prototype at hand can improve communication with the client, or any stakeholder outside of the design team. Sometimes, it can be hard for people like business analysts to translate a design requirement into an accurate picture in their mind. Some of us need to see it, not just imagine it.

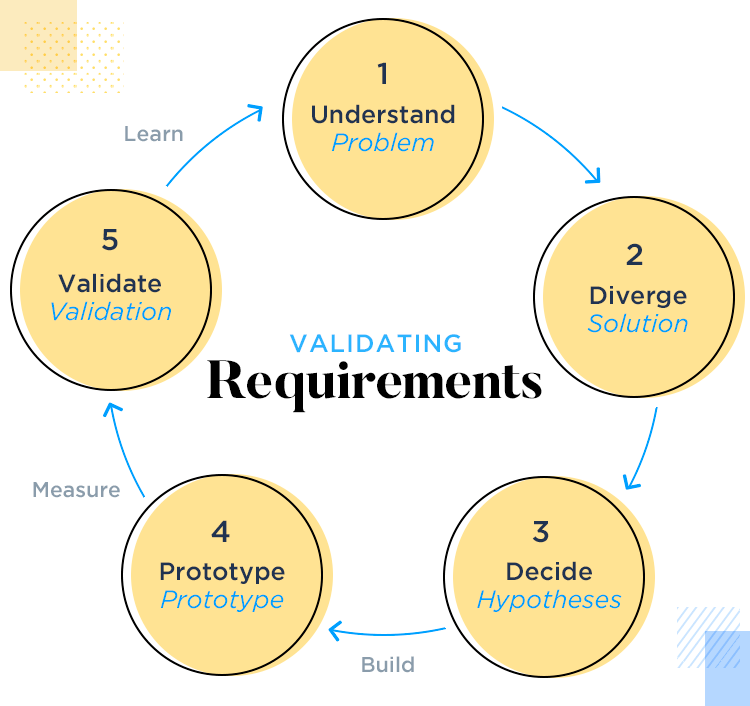
When it comes to making sure we got things right, nothing beats implementing the requirements in the form of a wireframe or prototype. Seeing it in action, in context, can make the design team see that requirement in a new light. Maybe it makes us change the direction of the design, maybe it validates that we were right all along – either way, it’s crucial to know for sure.
In this sense, prototyping is the door that leads requirements validation. It’s the only way we can run tests with real users, which is another way of saying that prototyping and testing is the only way to know the truth. Does the design work? Do the requirements work?
Justinmind is well-prepared to help any design team bring their requirements to life – while also keeping track of everything inside the tool itself. That’s why Justinmind has the requirements module, which can keep a clean record of all the project’s requirements while the design progresses.
The biggest benefit of using a prototyping tool that also keeps track of the project requirements is no mystery. It’s not just about having everything in the same place, one source of information. The true power in this combination lies in the close relationship between the requirement and the need to visualize it, to bring it to life.
An easy example is having a straight-forward requirement regarding a button, in the signup screen of an app. The link between requirement and button is unmistakable, with no possibility of any one forgetting to check that button. Now, scale that to texts, distances, functions, colors, headers, images and videos. When you have a large project that involves hundreds of elements, that kind of practicality is priceless.

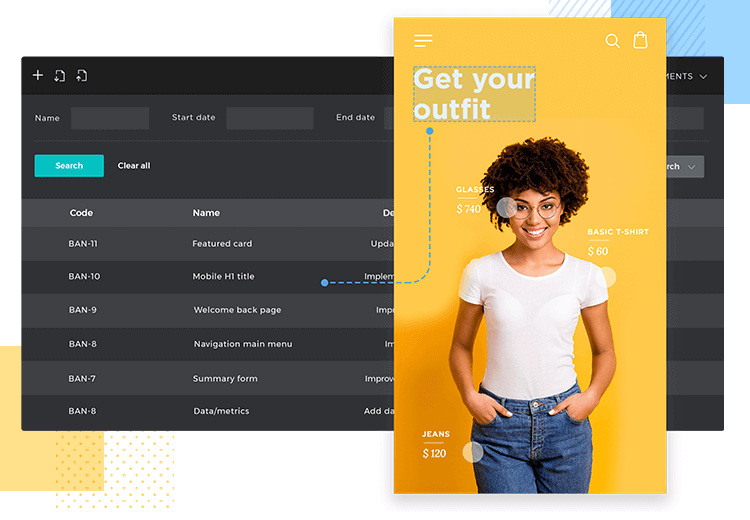
Adding new requirements in a practical way is bound to save a lot of time – especially in the beginning, when new ones pop up frequently. That’s why the requirements module has a toolbar that is all about practicality. We can add a new requirement manually or simply import a series of requirements from a CSV file.
Perhaps even more practical is the fact that we can see requirements and indeed manage them while we prototype any given screen. For example, adding a new requirement right in the middle of the prototyping. All it takes is a right-side click on an element to create it – making it linked to that specific UI element. Similarly, we can create a requirement that involves many different elements in the design.
As mentioned before, managing requirements can add up very fast. It’s absolutely crucial that all requirements are carefully categorized and tagged, so that nothing is lost or overlooked. That creates the need to add categories, types, labels, a tracking code, plus the freedom to add comments and written details.
But don’t panic, Justinmind’s got you covered. You can have all of the labels and tags you could need, have it all neatly listed in the requirements module. Change any of these details in any requirement in a few moments, customizing each requirement with as much detail as you want.
At the same time, you also have the ability to find any requirement based on specifics of the search. Use anything about the requirement to refine your search in the list of requirements or to check on the progress of the project. Justinmind helps your entire team keep track of every last detail.
The agile methodology has become massively popular, and Justinmind understands. That’s why design teams can use the Justinmind integration with Atlassian’s JIRA, so that all the requirements within the prototyping tool can be easily exported into JIRA as issues.

In a similar note, business analysts or other stakeholders can easily create issues and tasks on JIRA that can be imported into Justinmind in a second, becoming instantly available for the design team.
User flows are another great tool for seeing requirements in action, while also using prototypes. This is about seeing the navigation at work, or seeing the part that navigation plays in any given task. Due to this close relationship between requirements and user flows, Justinmind makes it easy to create, edit, smiluate and customize an user flow with the scenarios module.
In broad strokes, designers can find all the classic actions for speedy creation of user flows. This includes new screens, This includes all the screens in the project, conveniently found to the right in the screens list. Designers can simulate the scenario flow just like they would a high-fidelity prototype – the interface puts it all at your disposal!
By now, it’s clear that the role that prototyping plays in requirements management is central. It goes beyond being a simple step in the design process, all the way to becoming a crucial way to validate requirements.
Justinmind goes out of its way to make sure that prototyping can be done smoothly, quickly and in perfect synchronization with requirements management. With an intuitive interface that allows for a drag-and-drop design, the prototyping tool helps designers take interaction design to a whole new level. Design teams are free to transform any requirement into a prototype, all the while keeping their requirements list in pristine cleaness.
Getting started is easy. You can find all the basic information as well as a few very helpful tutorials in our Start prototyping web and mobile apps page, in the Help Center. For those who already have a lot of prototyping experience, let’s take a closer look at some tutorials that showcase what the design process is like.
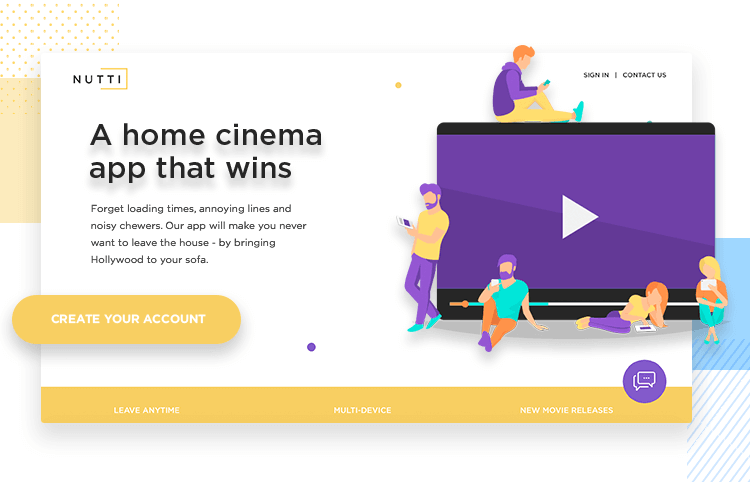
This practical tutorial has a landing page that could be easily adapted into any sort of sales pitch. This is a good example of a page that has interaction and delivers on business requirements – with the right copy and specifics, there’s great potential for conversion. The tutorial covers everything, from getting the main components to adding the details. Find the full tutorial in our blog post Design a landing page with Justinmind.

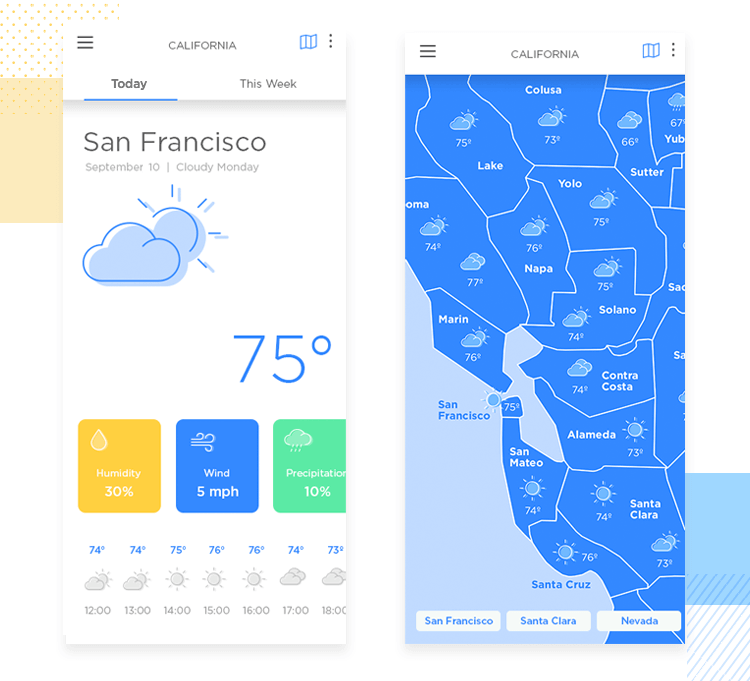
No matter the country, weather apps are a popular app category in mobile app stores. It’s the typical practical app that users want to rely on – and makes for a great prototype example. To make the whole thing even better, our designers added another popular feature to the prototype: a zoom and pan feature. It goes to show how far a dynamic panel can go! Check out the full tutorial on our blog post Design a weather app with Justinmind.

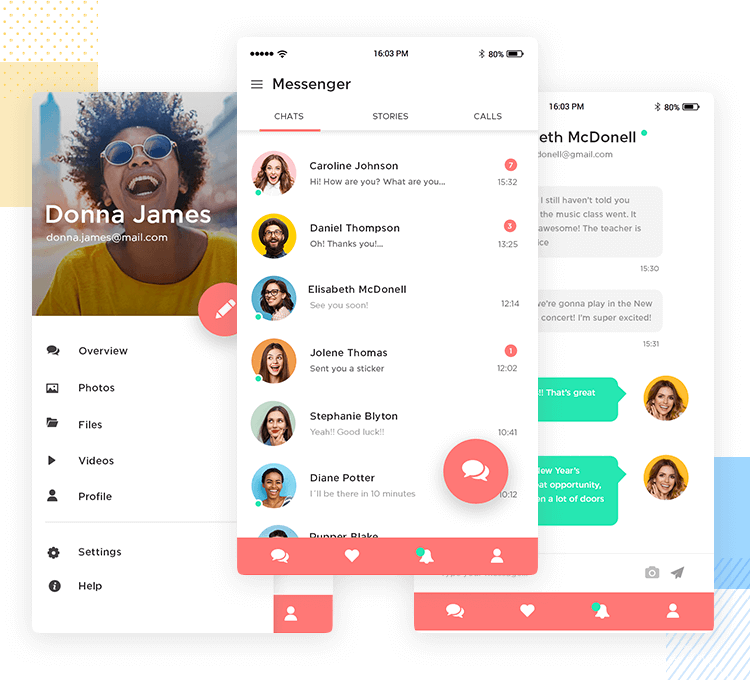
Another classic app that Justinmind users can put together in a few moments. Drawing inspiration from the big names like Slack, our team of designers put together a modern interface that can be taken to the next level by simply adding the specifics of your project. See the full list of steps on the blog post Design a messenger app with Justinmind.

The shared industry has grown in recent years, evolving to just about everything from rooms and whole apartments all the way to simple rides. Apps like Uber have changed the way people think about transportation and the demand for this kind of service is due to keep growing. See everything, from how to create a dynamic map to transition screens in the tutorial Design a ride-sharing app with Justinmind.

Managing requirements doesn’t have to be a headache. By combining the power of high-fidelity prototyping with a requirements management system, we can smooth out the friction points and create a more efficient workflow. Validating requirements with speedy prototyping and impeccable recording of details has never been this easy!