Some say the classic way of managing requirements is dead, but are agile requirements for everyone? How tough are they to implement? Let's find out.
Gathering and managing requirements can seem like a rather stiff process at a first glance. There’s a certain order and way of doing things, with a wider structure that means to help us organize all that information. But is the old way of managing requirements still the best? As it turns out, the answer to that question may depend.
Many teams out there swear that the old way of dealing with requirements is a thing of the past. Agile requirements management has been growing in popularity over the past few years, with design teams enjoying the added freedom and fresh take on requirements.
The agile way of doing things is all about breaking down the long processes, boosting communication and gaining freedom in the project. It means to help us stay flexible, allowing for a quick change in direction if need be. But what does all that mean when it comes to requirements? How does one write down all the requirements for an agile management? Let’s dive deeper.
The agile philosophy started to make waves in the software development industry all the way back in the late 1990’s, as a way of helping teams speed up projects. It represented an innovative approach to help overwhelmed design teams deal with the variables within a project in a more efficient way. Fast forward a couple of decades, and the agile way is a massive hit in the UX sector.
For more information: Check out more details on how Agile came to be over at the Atlantic, in their article Agile Software development: a History.
When we first try to apply the agile philosophy to requirements management, it can seem like the two just aren’t compatible. After all, requirements are crucial and they come with a lot of smaller tasks which can pile up very fast. The illusion, however, is broken when we take a closer look at how agile requirements actually work.

Firstly, agile requirements aren’t entirely free of structure. There is still a certain order and way of doing things, but they are much more relaxed and adaptable than the classic take on requirements.
For example, with the classic way of gathering and managing requirements, the client works closely with the team on the first few steps of the project. Mostly, this is to ensure that the team understands the client’s business and business requirements for the project. Ultimately, the design team sticks to the client like glue at first but only until that first stage of the project is done. Once the requirements are gathered and understood, many clients simply wait for a more refined presentation of the finished design further down the line.

In agile requirements management, that doesn’t happen. Yes, the client’s cooperation is key at the beginning when we need to understand their business and the market. Yes, understanding and gathering the initial requirements works pretty much like the classic way. However, once that stage is done, the client can’t simply step back and wait for the team at the finish line.
In the agile way, everything is organized in short sprints – and at the end of each sprint, the client participates in validating the design and seeing the progress made. In that sense, there is still a defined structure to the workflow – but that structure itself allows flexibility and adaptability. From one sprint to the other, a lot of things may change.
Like we mentioned before, the client is much more involved throughout the entire project when we keep the requirements management agile. While the first few steps of gathering requirements remain the same, the entire process is much less structured – making it easier for the team to add requirements as they come up.
The whole point of bringing and keeping the client in the mix while the requirements pave the way for a tangible product is to lessen the possibility of misunderstandings and blind spots.

The fact is that having the client with you every step of the way takes a lot of pressure off the team to get the requirements right from the start. It means that both the team and client have margin to spot mistakes, especially when it comes to those main business requirements that will shape the whole product.
In a similar fashion, the increased involvement of the client helps everyone create a design that represents a perfect product in which all functionalities are up to par. In the end, you have a project that needs much less rework and fully satisfies the client’s needs and expectations.
The way the agile philosophy works is by putting an emphasis on the teamwork between departments, making a more interactive and efficient project. This is also true for agile requirements, which are to be fully discussed and assessed by everyone at the end of each sprint.
This means that every two weeks (the exact duration of the sprint may vary from company to company), we have a golden opportunity to go through the requirements. That means that at the beginning, we’ll have the core business requirements to which members of your team will add requirements from both a technical and design point of view.

These will often be design and technical requirements that designers and engineers will soon identify, slowly creating a more defined concept for the final product. Just like the more classic approach to managing and gathering requirements, it’s absolutely crucial to get input from all corners of the team.
This will help you have realistic requirements and avoid nasty surprises further down the road. Having the point of view of developers, designers, business analysts and the client makes for a sound final product.
This marks a stark difference between the classic way of managing requirements to agile. In agile requirements management, the backlog isn’t necessarily a traceability matrix. Each little requirement is, in fact, written down as a user story. These are written from the point of view of the user, and indicate a specific functionality of value. Here’s a silly example:
“I want to log in so that I can send emails”
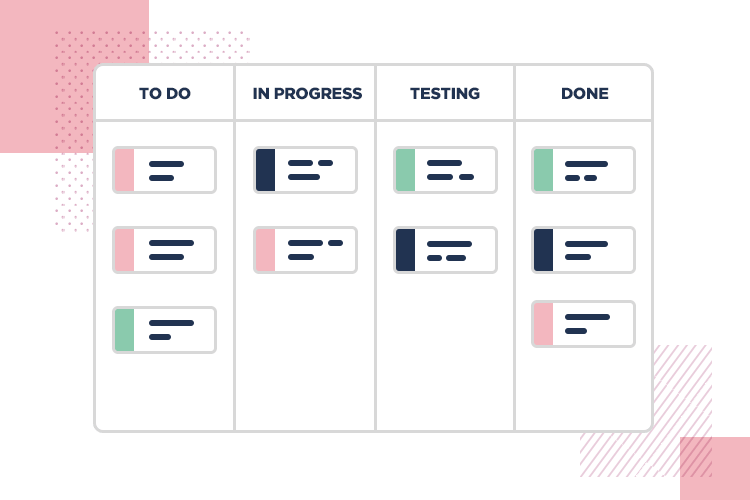
This is probably too simple for a real project, but the ideal here is to keep things simple. You want the user stories to be short and functionality-oriented, so that it guides your actions correctly. Over complicate the story, and you risk losing some of the practicality behind the method. Much like a traceability matrix, a simple look at the backlog would tell you: is the log in ready for use? Has it been properly tested and validated?

Having a simple user story has a certain power. Your backlog ought to be a straightforward list of requirements that can show a snapshot of the project’s progress at any point in time. That the user stories are simple, however, is not to say that they are free of details. With each user story, you want to ensure that you can add links to more documentation.
A requirement, all by itself, can be deceivingly simply at first. As we’ve seen from past posts on requirements, a single requirement comes with a lot of information. There are the details on the requirement itself, information on how much testing has been done regarding that requirement and the connection between requirements.

It’s important to keep all this information organized, and the agile requirement management method respects this fact. That’s why it’s key to have a backlog that allows you to add as many links to further reading as you may want. That way, you can give your team a clear picture with all the context they need.
The only thing to bear in mind here, is that you want all this information to be accessible but not immediately in view with the requirement. Remember that in this centralized backlog for the project, a lot of different people will read it. Having too much information would make the whole thing confusing and difficult to grasp. And so, much like when we design a videogame in a complex universe of our own creation – progressive disclosure is the best approach here. Let your people dig as deep as they want or need to, on their own.
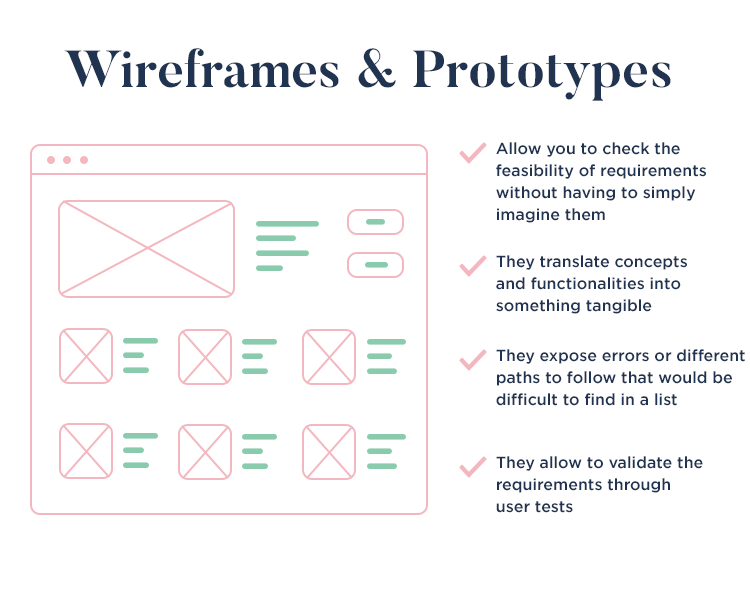
An agile workflow is all about flexibility and prioritizing your resources. In the case of taking requirements and implementing them on tangible wireframes and prototypes, you want to lay the groundwork for the structure of the product and build up as you validate the progress.
That means that when you prioritize your requirements, you want to first implement and validate the bare bones of the design. Things like basic navigation and architecture of main features need to be fully validated before you start to go into functionalities that aren’t particularly central to the design.

Slowly, you’ll add layers of details as your team makes its way through the backlog of tasks, perfecting the design with the green light from the client at every turn. This means that contrary to the first impression, your team is likely to create a series of wireframes and prototypes as opposed to a single prototype that evolves into the final design.
In an agile workflow, your backlog is key. In an agile requirements management workflow, your backlog is the equivalent of your requirements document. You want it to be well-kept, organized and carefully planned.
As mentioned before, your requirements ought to be listed out as user cases, from the point of view of the user – in regards to a functionality of value to them. These should always be specific, straightforward and to the point. It’s important that they’re written in a way that is free of jargon, making it as easy to understand for a technical engineer as to a business analyst.

You want to prioritize the requirements that you need over the ones you want. It’s important to cover the basics first, so that you can simply refine the design by adding details as you progress along. And so, you want to make sure that your backlog is carefully prioritized so your team can get the base of the prototype ready before jumping into any detail.
It’s crucial that your backlog is up-to-date. Remember that it’s meant to be a snapshot of the product as a whole, as well as how much progress has been done until that moment.

Agile requirements does not mean forgetting about making big plans or foregoing key documentation. With that said, one of the main characteristics of Agile is the notion that documentation needs to add value. Documentation for the sake of documentation is bound to create more work, lead to confusion and take up a lot of precious time. In agile, you don’t want any excess weight keeping your team down.
That’s why there tends to be a focus on implementing requirements – that’s the main goal. To see requirements come into fruition, see them take tangible form. Something we can test and validate. The goal is never to simply write things down.
Prototyping and wireframing the requirements down is the very pillar of agile requirements management. It’s about taking a concept, a functionality, and making it tangible. Here at Justinmind, we love rapid prototyping in agile workflows.
Creating several different prototypes that can all work to validate requirements has immense value to the team and to the client. Sometimes, seeing it in real life can change the way the client feels about a requirement or just make the design team change direction. You want that impact. It’s powerful to see a requirement become reality, it puts things into perspective.

This is particularly true for the stakeholders that don’t have experience in UX design. For a business analyst, seeing a written requirement alone makes it difficult to imagine the real product. That imaginary jump is tough when it comes to abstract requirements. You don’t want to leave people wondering what the requirement will feel and look like. You want to show them.
That’s why it’s particularly important to invest in a professional prototyping tool when dealing with agile workflows (of any kind!). The methodology of agile is about keeping things moving, about making progress in a steady way without the burden of classic workflow structures. In this dance, a set of quick wireframes of the requirements can have a huge part to play.
You can read more about the intersection between agile and prototyping with out post: Integrating Agile and UX Design with Justinmind. On the other hand, if you’re more interested in the wireframing aspect, be sure to read our guide to The agile management project cycle for wireframing.
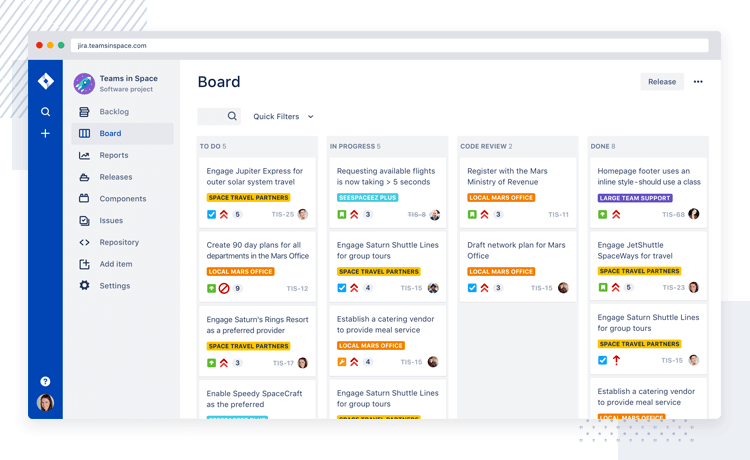
JIRA might be the best known tool for agile workflows. It makes it easy to have custom active boards where tasks can be assigned to individuals and prioritized. It’s user-friendly, easy to use and quite popular among design teams.

Perhaps the best thing about JIRA is its ability to integrate with prototyping tools. It’s just practical to have a requirement as a task in JIRA, and have that specific task linked to a specific component inside a prototype in Justinmind. Combining the power of JIRA to organize sprints and backlogs, with the prototyping power of a tool like Justinmind can give any project a serious boost.
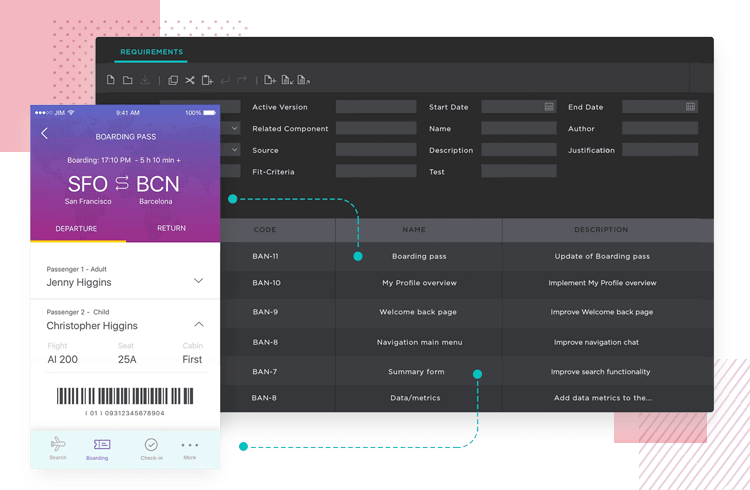
Justinmind is a very well-planned and complete prototyping tool. The user-friendly interface helps design teams all over the world to create rapid prototypes that quickly capture and represent requirements. Among the features you can find that help the most are the collaborative ones that bring stakeholders together.

Easily shared prototypes, quick diagrams and an endless possibility of interactions. Justinmind brings all of it to the table. Besides, you can enjoy integrations with some of the most popular tools in the market such as Photoshop or Illustrator, testing tools such as Loop11 and UserTesting… and agile tools such as JIRA. It’s the whole package!
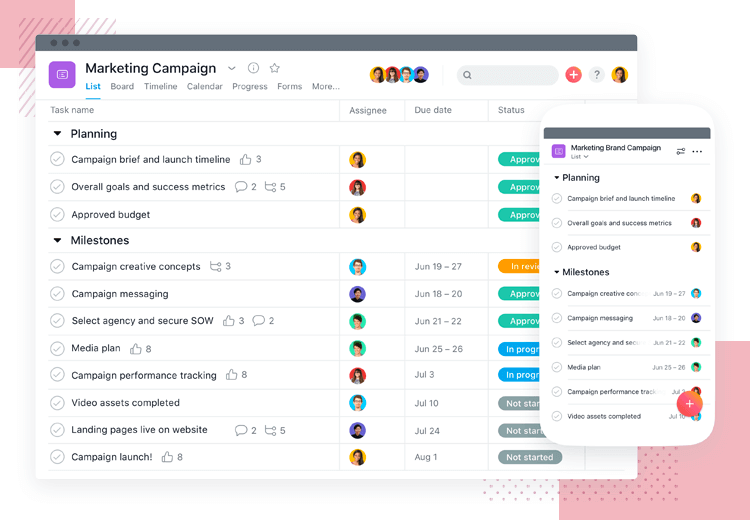
Asana is another big name in the project management market. It’s used and loved by design teams everywhere, with users praising its interface and robust features. Among its biggest fans are more technical teams, who enjoy the tool’s ability to keep records straight – especially when it comes to prioritizing tasks.

Among some of the best features, is the agenda. It helps to schedule and program future activities, which can definitely help in a less-structured workflow such as the agile method. Users also love the collaborative features, making Asana a powerful project management tool.
While not as famous as some of its peers, Monday shouldn’t be overlooked. Users are happy with the interface and praise the tool’s structure. The tool works very well on large screens and is well adapted to suit mobile screens – making it, perhaps, the most portable tool for agile requirements. Mondays is known to give its users freedom to create custom active sprints that can suit just about any design team out there.

Monday is a project management tool that is widely popular among smaller teams, with new updates constantly improving on the tool’s user experience. Users are happy to say that each new update is properly tested, with no unforeseen issues.
Brought to us by Zoho, Sprints checks all the right boxes when it comes to an agile project management tool. It’s easy to set up, allows for custom sprints and a well-organized backlog. Users love that the tool makes it easy to tag and attribute tasks to team members, and praise how easy the initial setup process is.

It is true, however, that the tool itself imposes limitations as to the hierarchy between requirements – making it a better suited tool for smaller products.
Managing requirements can be a complex thing, made even more complex by extensive documentation and old-fashions processes that seem to stretch on forever. Agile requirements represent a new take on an old problem, getting rid of needless documentation and giving team members more freedom to implement requirements. It brings clients into the fold, increasing your chances of getting things right.
As a whole, the agile method of managing requirements improves the chances of success for the entire project by placing an emphasis on collaboration and communication. It can be a powerful way of organizing your efforts, especially if you have the right tools at your disposal. Hopefully, after this post, you’ll be ready to create your own backlog of requirements and start those exciting sprint meetings!
