How to design landing pages that speak to your audience and promote your brand’s message – plus 7 examples of what not to do with landing page design
With so much time and budget attributed to web and app design, it’s a wonder that badly designed landing pages still exist. Yet here we are.
Landing page UX design is a key part of the customer experience journey. Landing pages are one of the earliest points of interaction between your users and brand, and are responsible for converting visitors into returning customers. But if visitors don’t engage with your landing page, then your UI design has failed.
Cluttered, slow-loading landing pages with meaningless copy are the worst – you’ll see what we mean. In our post, we’ll look at seven of the worst landing pages ever to be seen on the Internet. Plus, we’ll explore some quick and easy adjustments that will have a massive impact on your landing page design.
This is where you’ll learn how to create landing pages with clear goals and great UX with your mockup tool!
7 terrible landing page designs
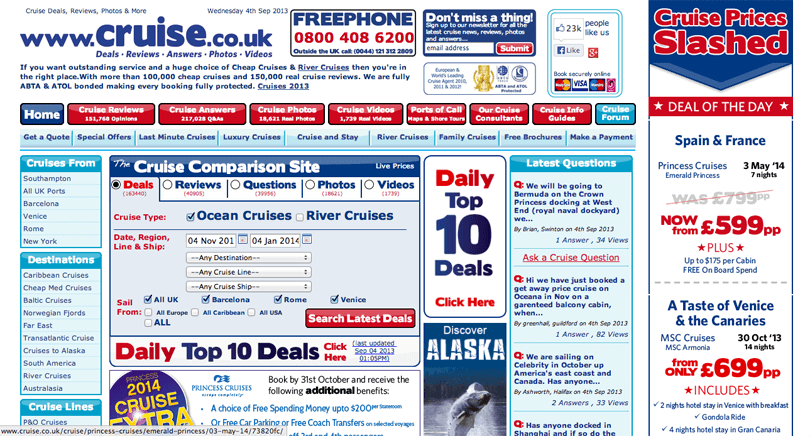
Terrible landing page design example #1 Cruise
Cruise is a site that advertises cruise deals, reviews and guides. Take a look at the above image of their landing page design and see if you can guess what’s wrong with it.
If you thought clutter, you were right. There’s so much going on here, it makes our eyes hurt! The multitude of boxes, multiple navigation patterns and large, bold text all crammed onto the screen makes for a poor viewing experience.
Layout is a critical factor for your landing page design as it has a direct impact on how your landing page will perform. Designing cluttered pages with very little whitespace decreases readability and increases the cognitive load for the user. Discover how to minimize that effect with accessibility design.
How to fix it: to give your landing page a logical reading order, you need to be smart about how you use space on the screen. For instance, focus on the visual hierarchy of information on your landing page and work backwards.
Content that is related should be placed close together, but not so close that the user has a hard time picking apart your design. Likewise, large sections of content should be broken down into bitesize chunks to help the user digest.
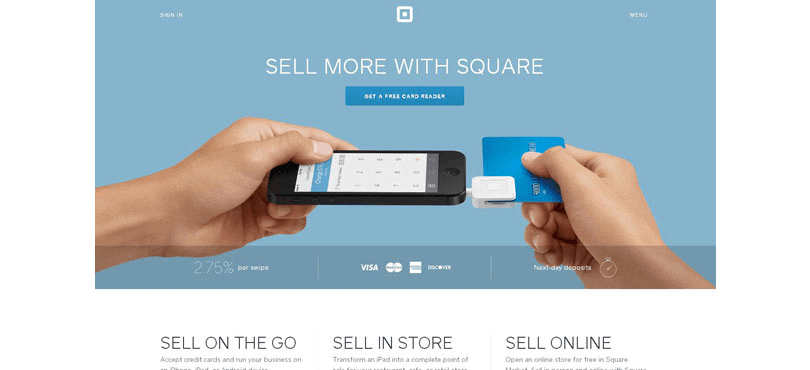
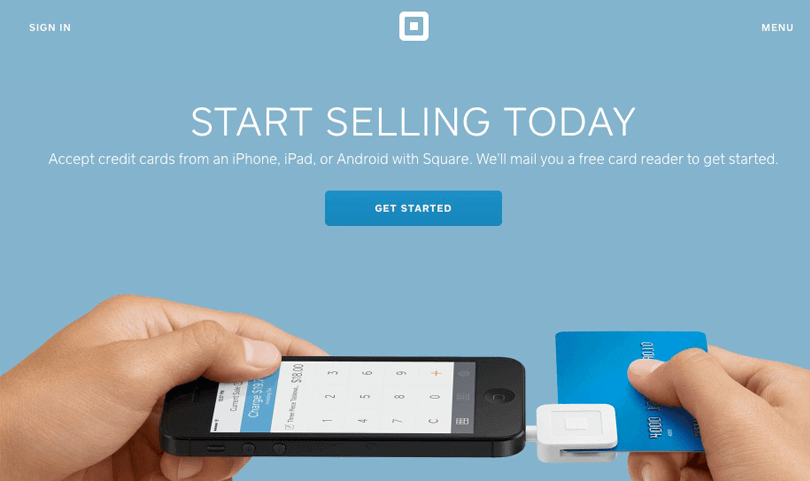
Terrible landing page design example #2 Square
Meaningless, limp headlines can be the death of your landing page design as they don’t send a message that reflects your priorities as a brand. Square suffers from generic headline syndrome. And all that copy below it doesn’t exactly scream “read me, buy me!”
News flash! Users aren’t always going to read your landing page copy. They skim, skip and allow their eyes to flitter across the page. If your landing page header doesn’t catch their eye, smaller, longer sections of text sure aren’t going to save you.
How to fix it: Make your headlines snappy and meaningful. A clever, interesting header can go a long way in converting visitors. If necessary, follow up with a subhead that clearly communicates the benefit of your product. Read this post on writing a killer headline for your landing page design.
HubSpot recommends emphasizing the benefits rather than the features of your product in your header, as this will persuade users to click. And as Wordstream reminds us: “Great headlines expertly summarize a complex value proposition in a few simple, jargon-free words”.
Here’s another example a Square landing page design, this time with an improved headline and subhead:

Check out this awesome tutorial and learn to prototype a chatbot.
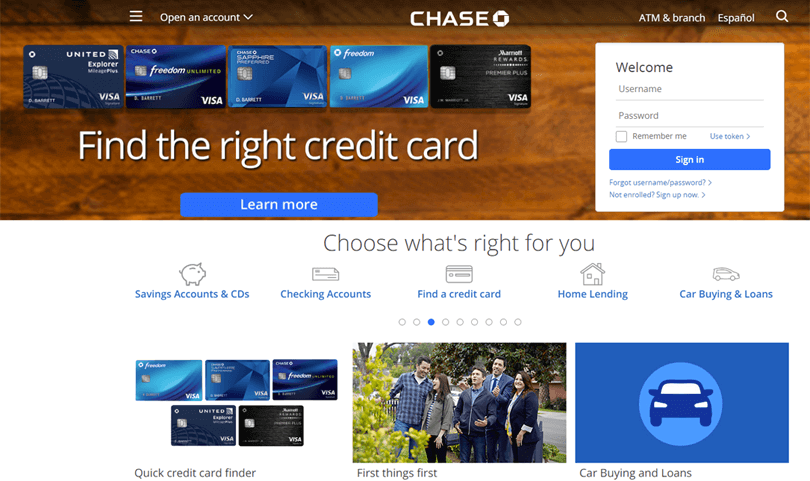
Terrible landing page design example #3 Chase

This is Chase, a national bank headquartered in Manhattan. The problem with this landing page design is simple: too many call-to-action (CTA) buttons.
On the left, there is a “learn more” CTA button, while over on the right another CTA button asks you to sign up for an account. And below this, five links take you to different destinations.
Using too many or irrelevant CTAs will end up disorienting or distracting your landing page’s visitors. As Steve Krug reminds us in his book “Don’t Make Me Think”, good design should be intuitive and instantly recognizable for what it does or sells.
With multiple paths to conversion, users won’t know what you’re pushing at them and you’re more likely to lose them along the way. If you end up with multiple CTAs, you may need to segment your landing pages to match different search queries. See how MailChimp does it here.
Similarly, bombarding users with multiple links is overkill and will just create confusion. Remember: visitors need content not ads.
How to fix it: Multiple calls to action can be effective, but only if they don’t confuse visitors. If you need to use more than one CTA, stick to two at most. If you design your CTAs with different styles and lots of contrast, users will be able to distinguish between them better.
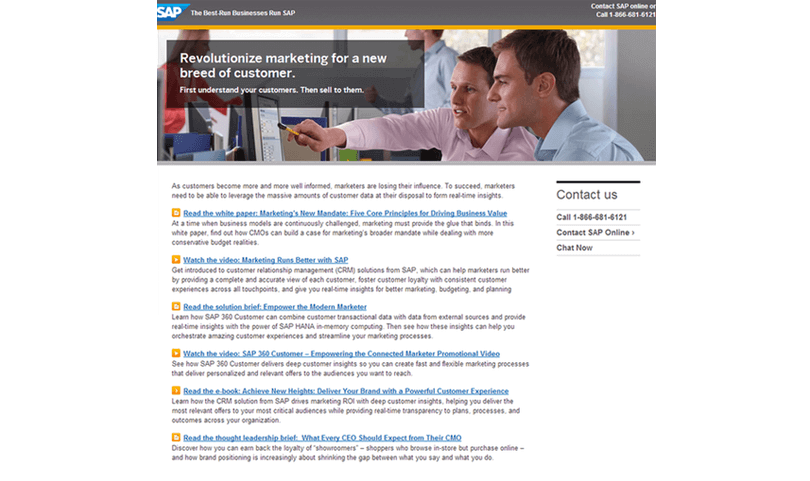
Terrible landing page design example #4 SAP
Get a load of this landing page design! Using links instead of CTAs, as SAP does in the example above, is a rookie mistake.
This page looks like an old-fashioned search engine page, with nothing in particular standing out. Using CTAs helps you organize your content and make it more visual, as well as tell the user exactly what it is they’re on your landing page for.
How to fix it: if you’re going to use links, keep them to a minimum and make sure they don’t decrease readability – learn more here. Consider switching to CTAs for the most important action.
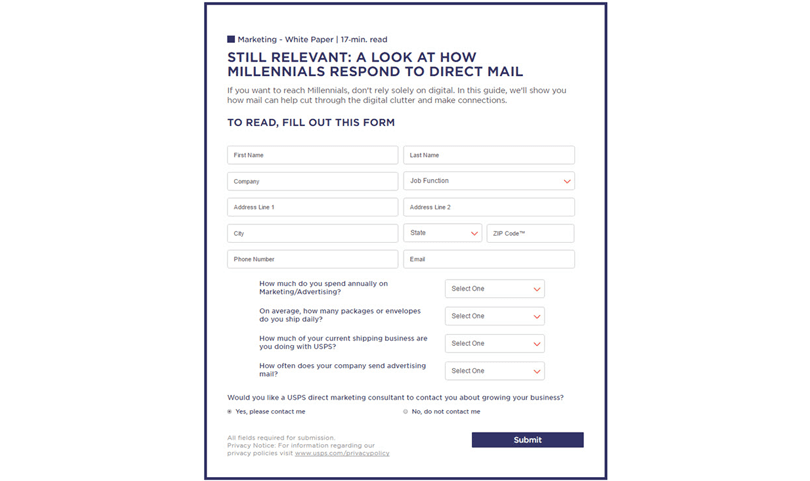
Terrible landing page design example #5 USPS
Opt-in form fails! Why lose the opportunity to build a list of potential customers who are genuinely interested in what you have to offer by failing to design your sign-up form properly?
In our example, you’ve got an extensive opt-in form for the United States Postal Service (USPS). 15 fields to fill in just to get your hands on a white paper report!
The whole point of your landing page is to generate leads and convert people. If the form is too complicated, you’re going to put users off from filling it out. Similarly, if you’re offering free downloads without an opt-in, how will you collect leads? You need a great opt-in form. Nuff said.
How to fix it: as Graceful Resources states, your email opt-in form is an entry point for a relationship with a future customer. Consider creating a simple one-field form. All visitors need to do is enter their email addresses and voila! They’ve opted in and you’ve got your leads.
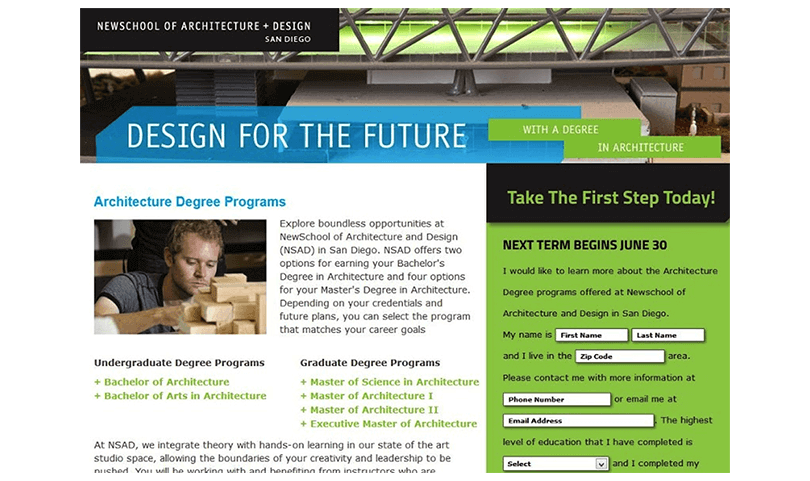
Terrible landing page design example #6 Newschool of Architecture and Design in San Diego
This is a great example of poor landing page design copy. Nobody wants to read long paragraphs of text on your landing page. When a landing page is designed with so much content that users have to scroll down to reach the bottom, it’s likely to be too busy and distracting.
Effective landing pages are aligned around a single objective, rather than promoting disconnected products. As Autogrow reminds us, the best content should be above the fold. If you put the good stuff below that, customers might not see it.
How to fix it: refine your landing page content so that you only include key information and the core features of your service. If you absolutely need to include more content, make sure that your unique value proposition is placed at the top of your landing page design so that users scan the most important content first.
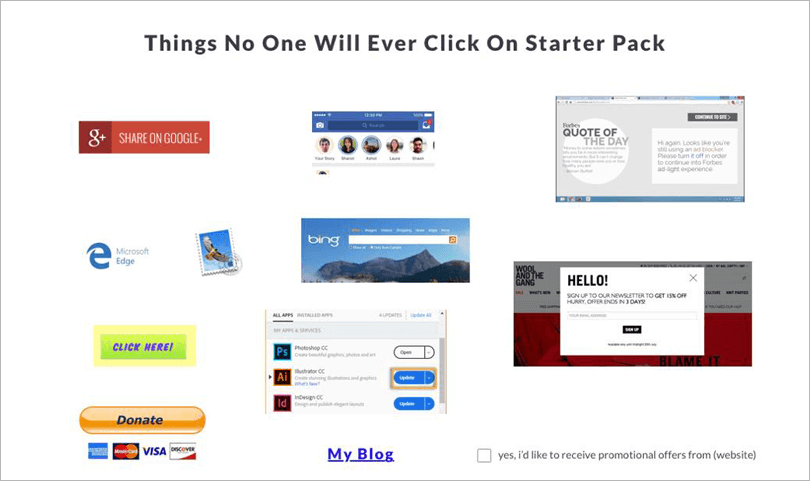
UX Memes recently posted this great guide: “Things no one will ever click on starter pack”. It’s fun and will also help you get a grasp of what users are more likely to engage with (or not!).
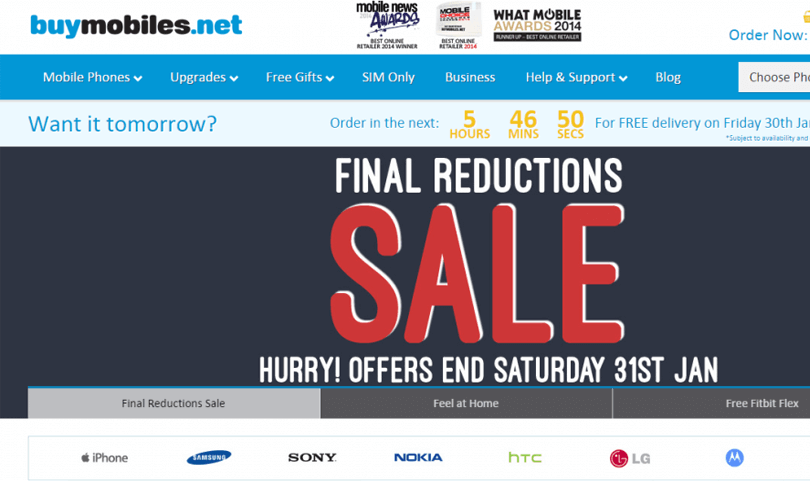
Terrible landing page design example #7 BuyMobiles
Despite the relatively clean landing page design, the large hero image on BuyMobiles make it a slow-loading site.
Slow page speed is a classic landing page killer, affecting revenue, conversion and the user experience according to HubSpot. As Instapage points out, if loading takes longer than 3 seconds, half of your visitors aren’t even seeing your entire landing page before they bounce. And with more users browsing on their smartphones than ever before, speeding up how fast your landing page loads is important.
How to fix it: try optimizing your landing page’s images to help speed up loading time. Additionally, consider using a loading animation if things do take longer than they should – always be communicating with the user.
With so many different elements that make up the landing page, it’s no wonder things don’t always go as expected. But when your landing page design doesn’t follow basic usability principles, you’re basically sending visitors away from your site. Your landing page design will be most effective if it speaks to your users and helps them understand what it is you’re selling.
Getting the design right is the first step to improving your landing page conversion. Download Justinmind to start designing your landing pages right now!
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read