Create a conditional menu
Conditional menus will only show certain parts of the menu depending on the screen’s size. This allows you to hide elements that aren’t as important when the screen size is small, and show more elements when the screen size is bigger.
Here’s how to create one:
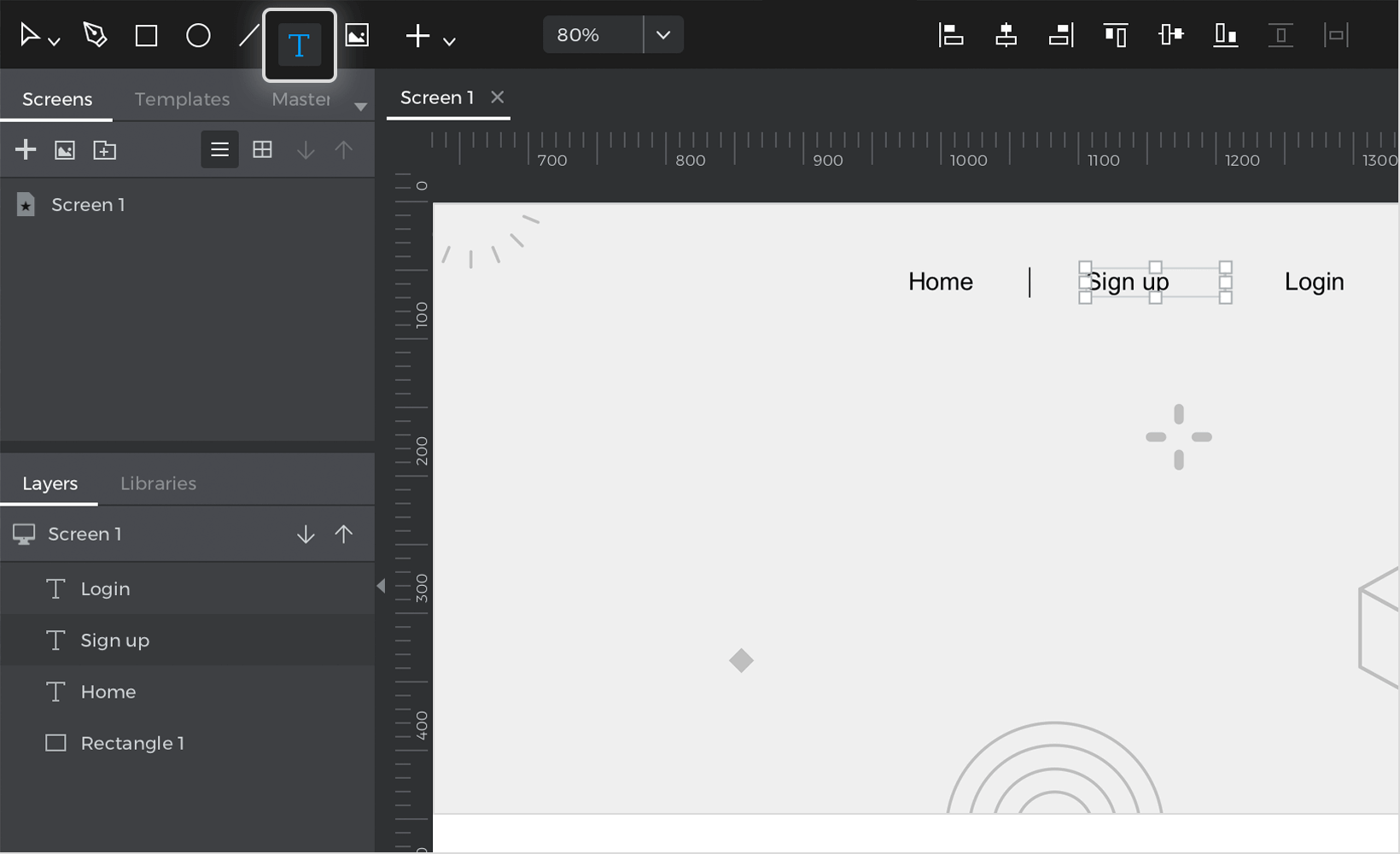
- Drag all of the elements you would like to include in the menu onto the Canvas. In our example, we drag three Rectangle widgets and label them “Home”, “Sign up” and “Login”.

- Select all three by shift-clicking on them on the Canvas or in the Outline palette. Then, right-click and in the dialog that appears, click “Group in Dynamic Panel”. Pin this panel to the right with a margin of 40px.
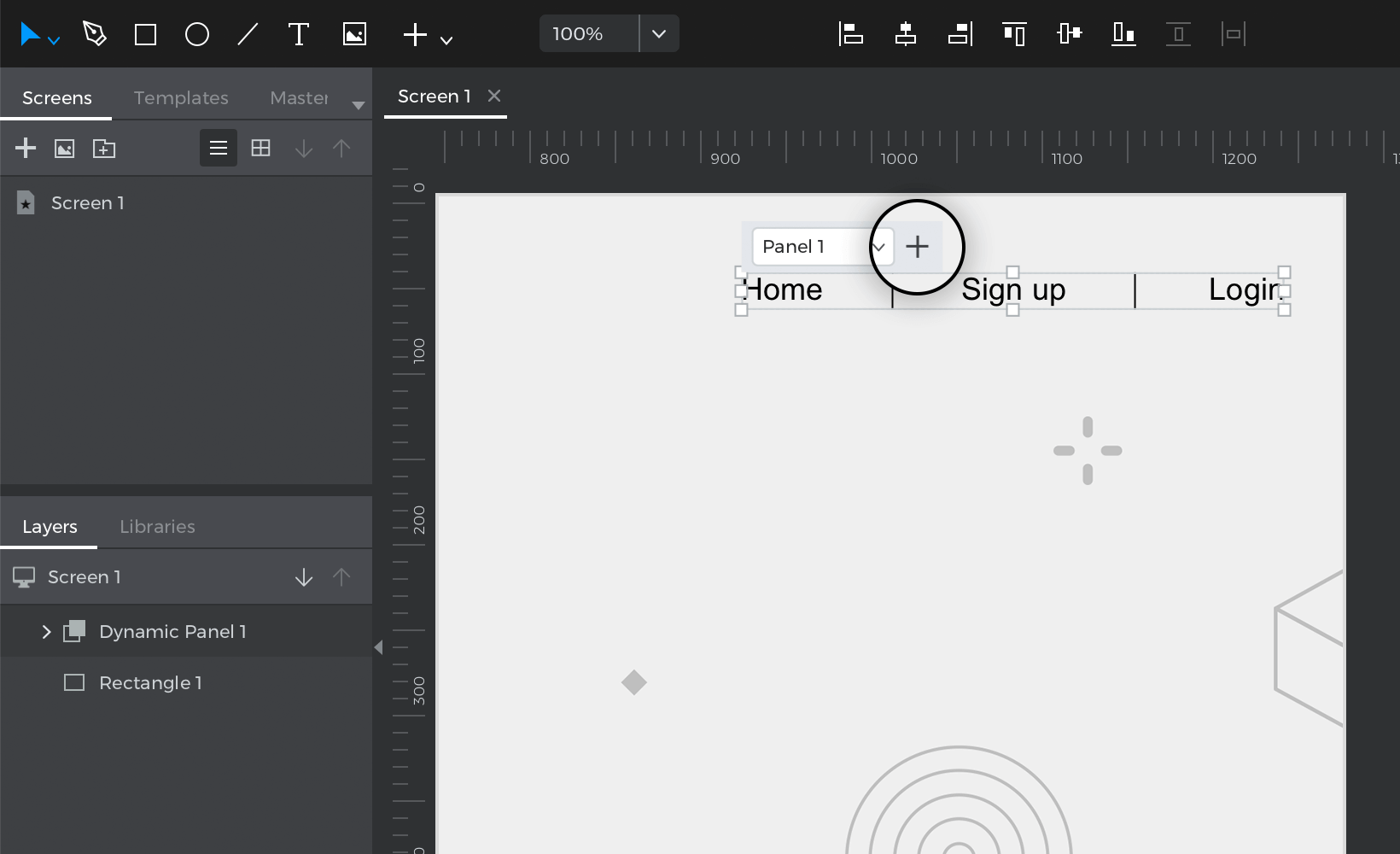
- Add another panel within the Dynamic Panel by selecting Panel 1, and then clicking on the ‘+’ icon.

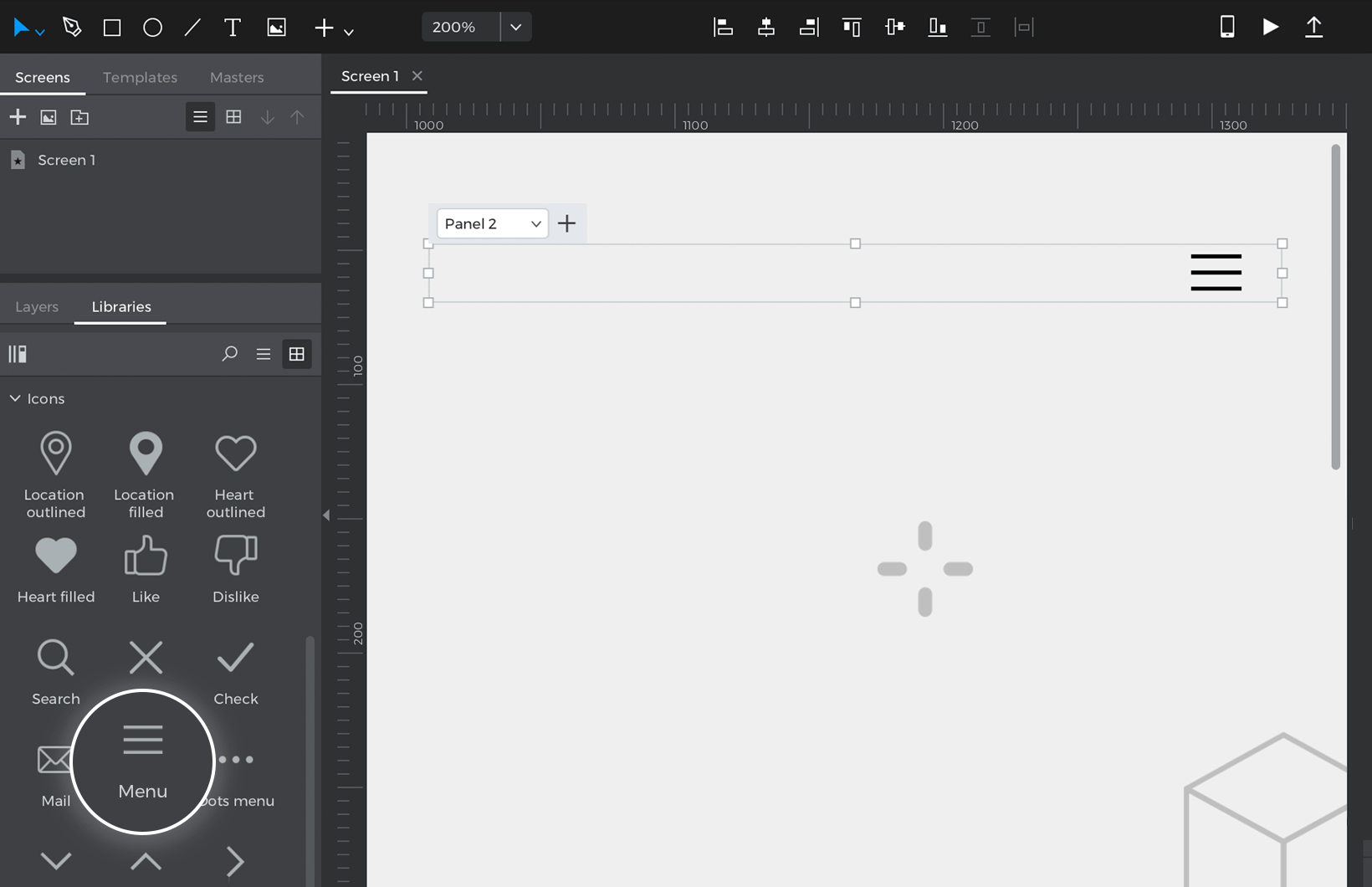
- In this panel (Panel 2) drag a hamburger menu icon. Ours is from the Web Components widget library. Pin this panel to the right with a margin of 20px.

- Select the Dynamic Panel on the Canvas. Create an “On Window Resize” + “Set Active Panel” event. Have it set Panel 2 as active.
- Create a condition for this action, so that it will only set Panel 2 as active when the screen is a certain width. Click on the “Add condition” text. The Conditional Expression builder will appear.Follow these steps to create the condition:
1. In the builder, click on the “Constants” tab. Drag the ‘Window Width’ icon into the open space in the expression.
2. Click on the “Functions” tab and to the “Comparators” section. Drag a ‘Less Than’ (‘<’) icon next to the ‘Window Width’ icon.
3. Lastly, in the open space that appears next to the ‘Less Than‘ (‘<’) icon, double click and type in 600.
4. Click OK to finish building the condition. - Click the “Else” text, which will open the Events dialog. Create an “On Window Resize” + “Set Active Panel” event, and select Panel 1 as the Panel to be set as active. Click OK to finish building the event. There’s no need to create a condition for this event.
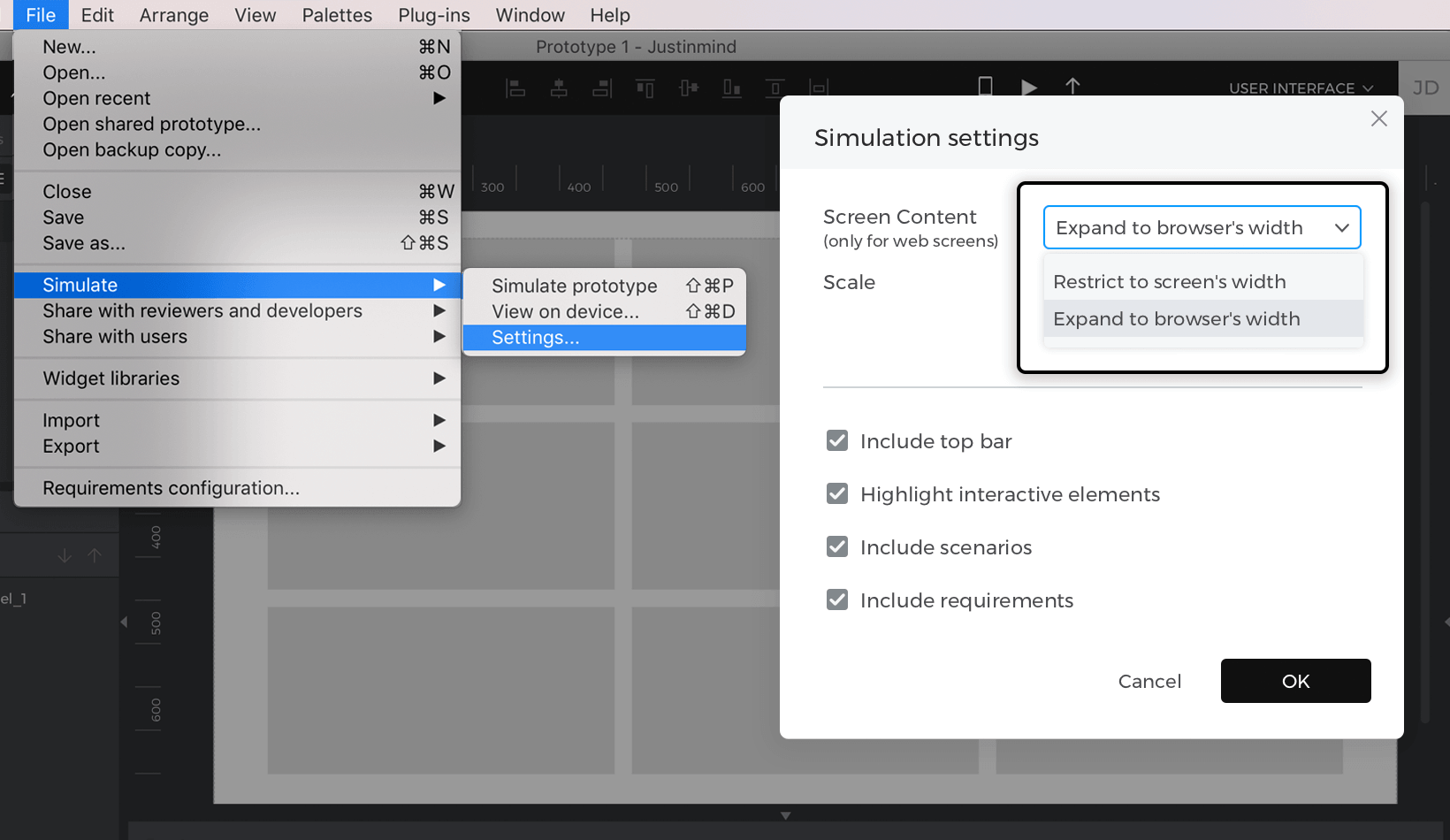
Click “Simulate” and see how your conditional menu works.

You can download our example here.