Buttons are a fundamental component of any UX design and as such, deserve proper planning. Check out these ground rules for perfect button design
A button is a fundamental UI element that will heavily affect your interaction design. Buttons have the power to compel users to convert, to carry out an action. Buttons are a middleman between the user and the product, and are charged with keeping the conversation between person and machine going.
Design buttons and interaction for web and mobile apps with Justinmind
But how can you make sure your button design allows for great usability while still making creative waves in users’ screens? It’s all about minding the details while making use of your favorite prototyping tool. Read on to find out how to up your button design game.
PS. If you want to read about creating actual games, check our post on game UI.
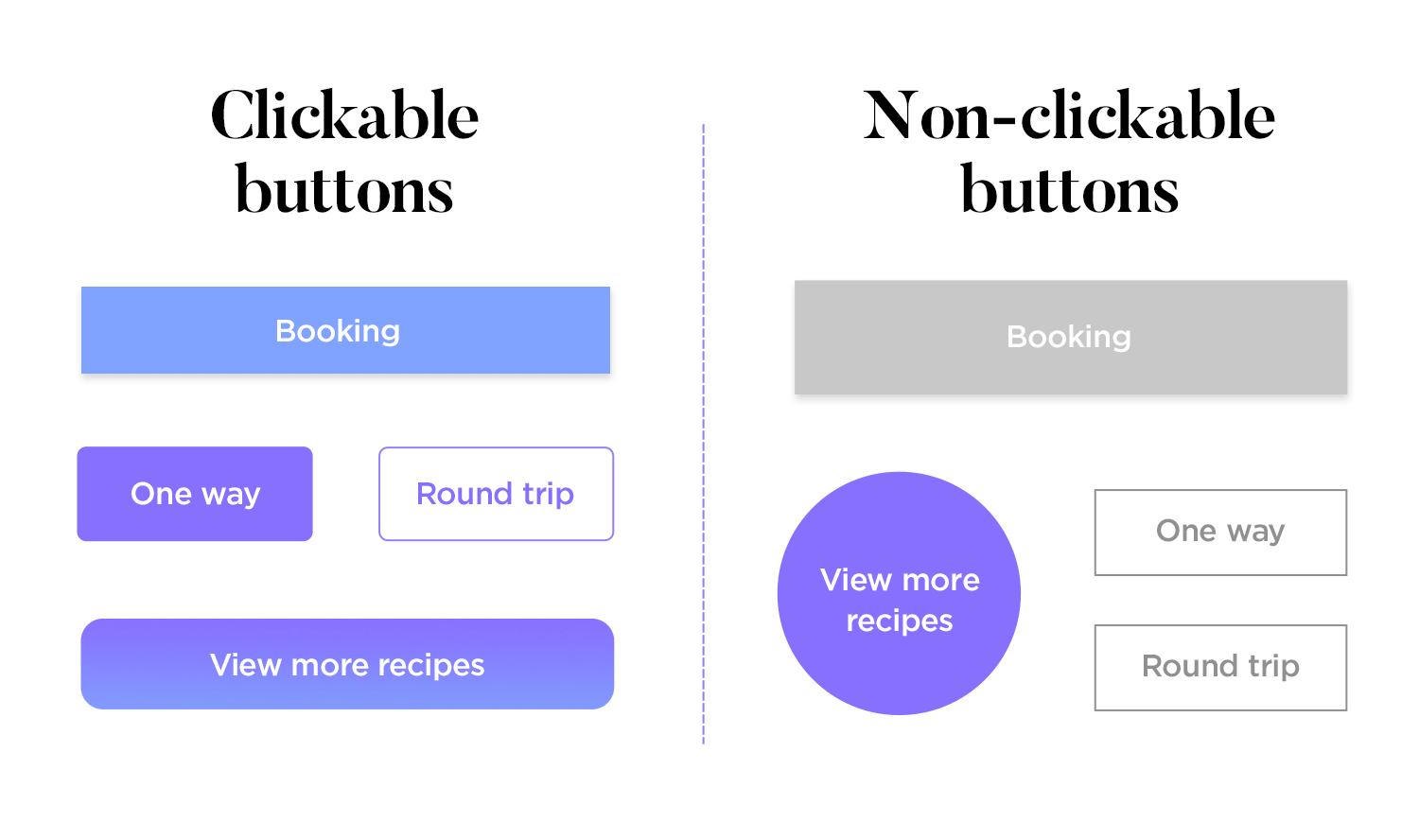
A fundamental aspect of button design is making sure that it looks clickable. Users should be able to recognize a button immediately and understand that it can be interacted with. Familiar shapes like rounded squares with shadows are effective because they add depth, indicating clickability. Adding microinteractions, such as color changes or slight movements on hover, further reinforces this. Rediscover a classic UI pattern that is often underestimated: list UIs.

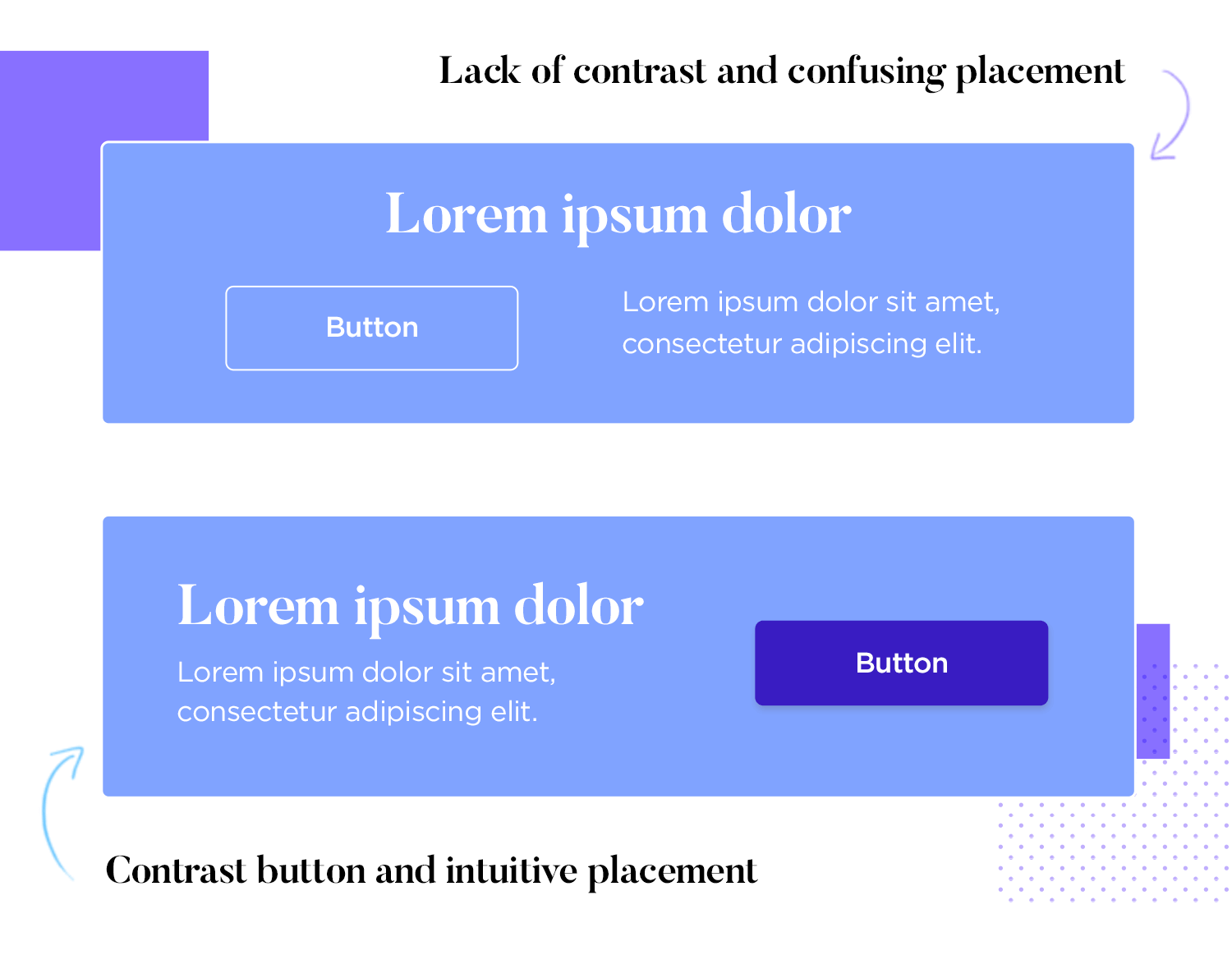
Buttons should be easy to locate and predict. Users have pre-formed expectations about where buttons should be placed on a screen. Aligning with these expectations enhances usability by making your UI more intuitive. Use contrasting colors and negative space to draw attention to buttons, and maintain consistency in button design and placement across all screens.

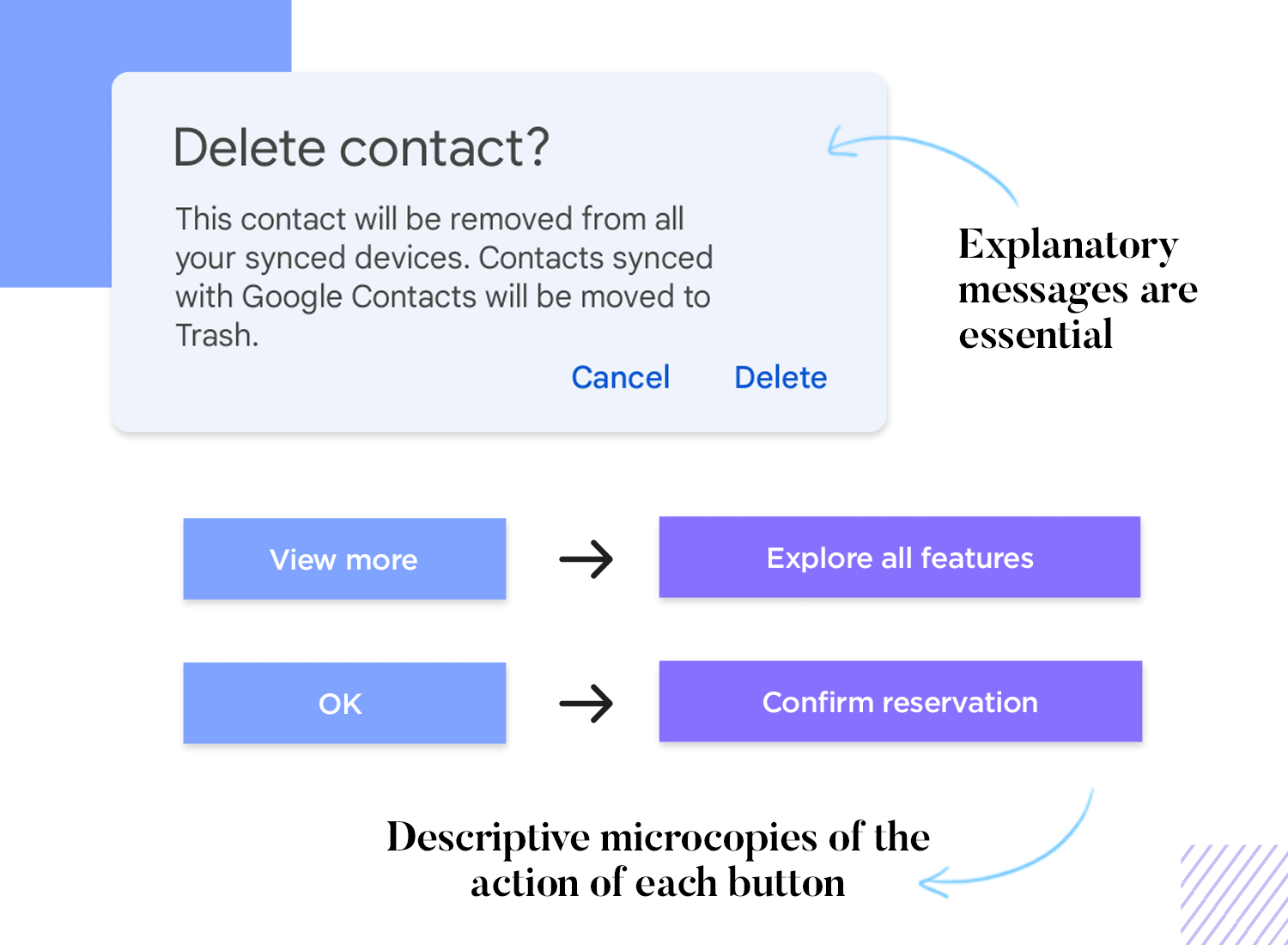
Using clear, descriptive text on buttons makes websites and apps easier to use. Instead of generic labels like “OK” or “Cancel,” use specific terms such as “Delete Permanently” or “Cancel Booking.” This clarity helps users understand the button’s action, making interactions smoother.

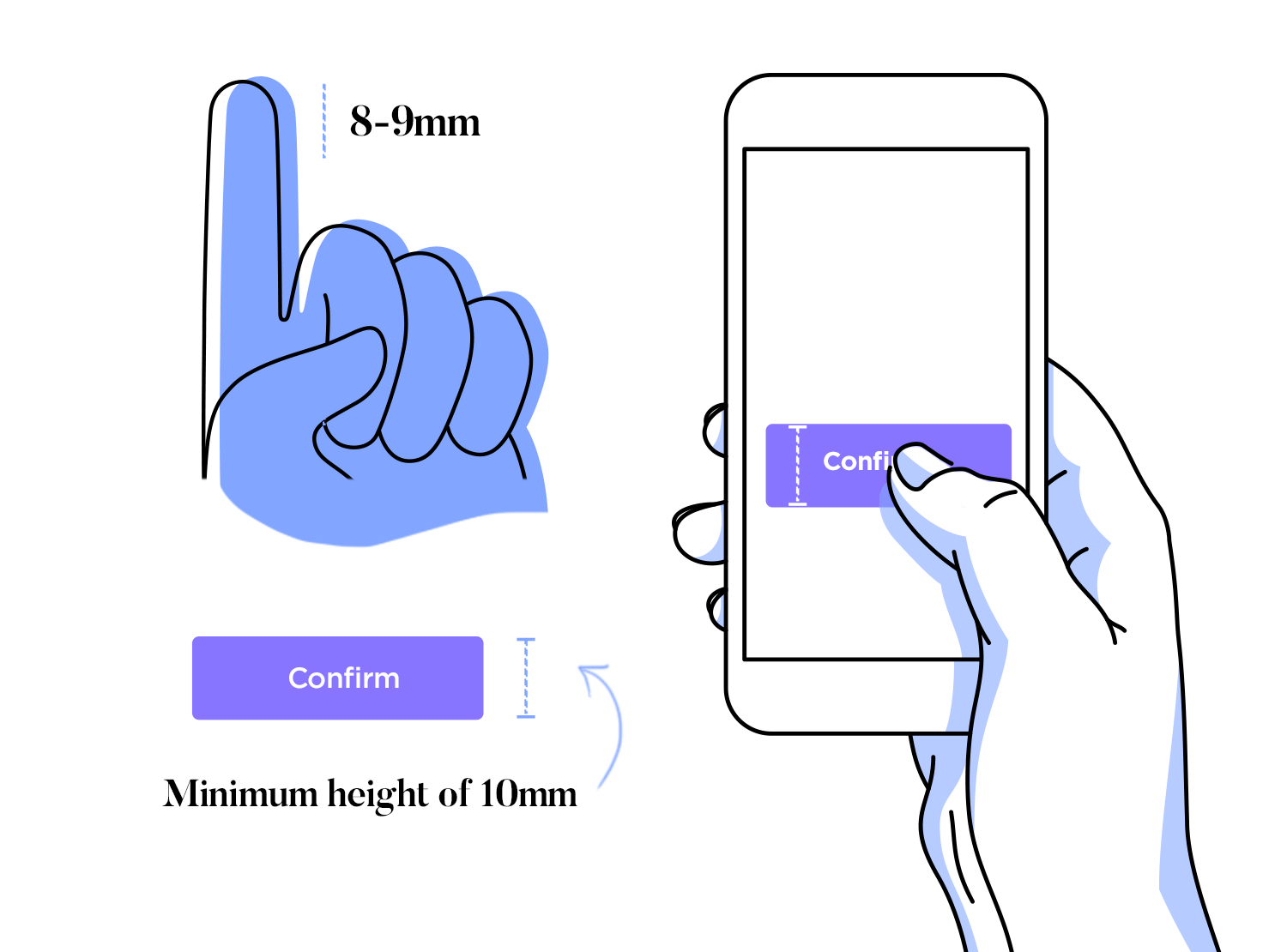
Make sure buttons are big enough to tap or click easily. Especially on phones, small buttons can be hard to use. Make the most important buttons bigger than the less important ones, so people can quickly find them. MIT’s Touch Lab published a study back in 2003 that found most fingertips to be 8-10mm wide.

Avoid overcrowding your interface with buttons. Too many options can overwhelm users, leading to decision paralysis. Instead, prioritize functionalities and guide users logically through the interface. Proper information architecture helps in creating a clear, user-friendly path to the desired outcomes.

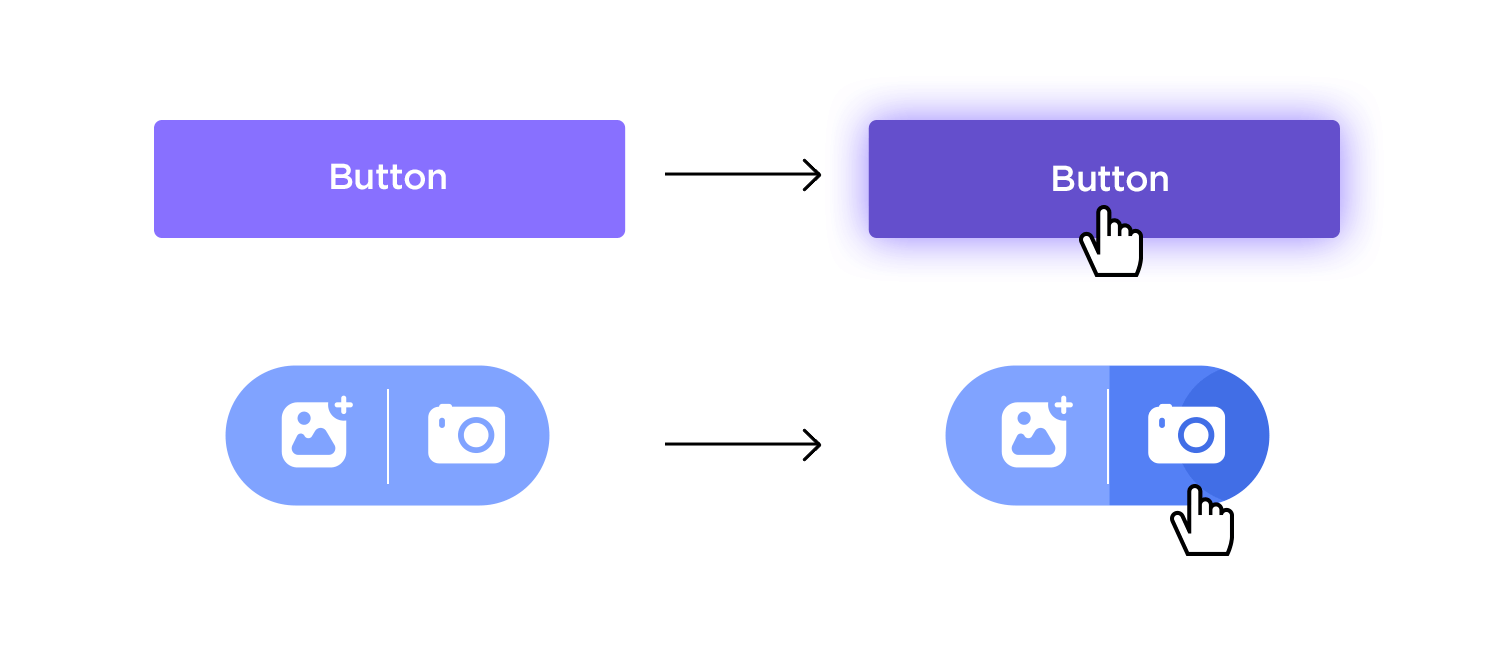
Feedback is essential in button design. Users need to know that their actions have been registered. Implement buttons that change upon interaction, and use microinteractions to provide real-time feedback. This ensures users understand the system’s response to their actions, enhancing the overall experience.

Adhering to basic UI design principles ensures that buttons are functional and accessible. When designing buttons, focus on their purpose. Throughout the evolution of UI button design—from the three-dimensional rage of Skeuomorphic design to the flat design revolution and Floating Action Button fever—accessibility has always remained a priority for users. Buttons need to look like buttons, with considerations for size, shape, and padding.
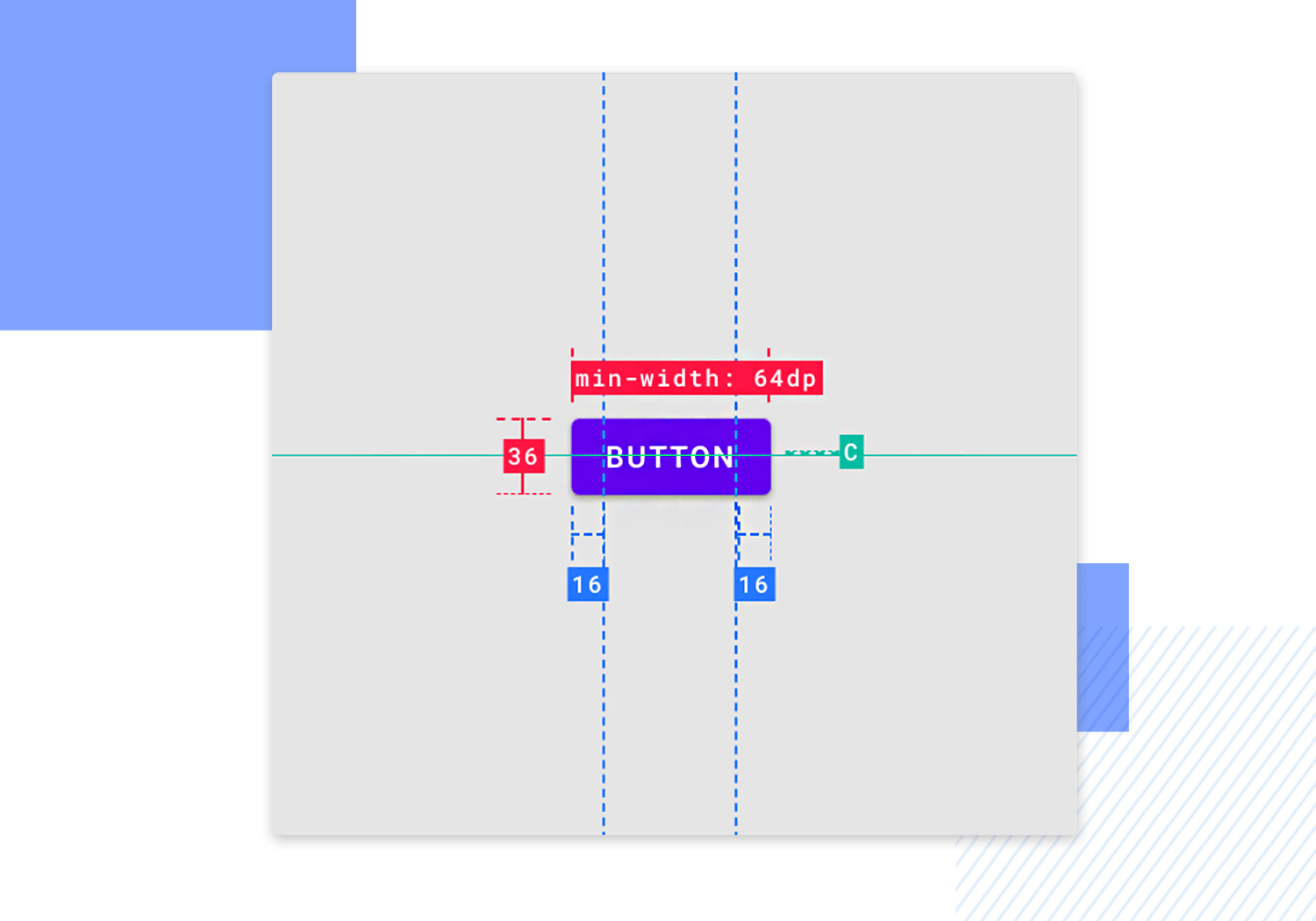
For mobile apps, Android’s Material Design principles recommend touch targets of at least 48 x 48dp with at least 8dp spacing to ensure balanced information density and usability. Padding, which provides white space around content or components, gives the UI breathing space and avoids overwhelming the user. For more on creating minimalist designs, refer to our article on flat website design.

Design buttons and interaction for web and mobile apps with Justinmind
Color and contrast are powerful tools in button design. They guide users toward meaningful actions by making buttons easily recognizable and interpretable. High contrast is ideal for primary actions, while medium and low contrasts can be used for secondary and neutral actions, respectively.

Reduce friction in the user journey by using visual hierarchy techniques such as layering, shadows, and highlights. These elements can draw attention to primary actions and differentiate them from secondary ones. Ghost buttons can also be effective in keeping the UI clean while highlighting primary content.
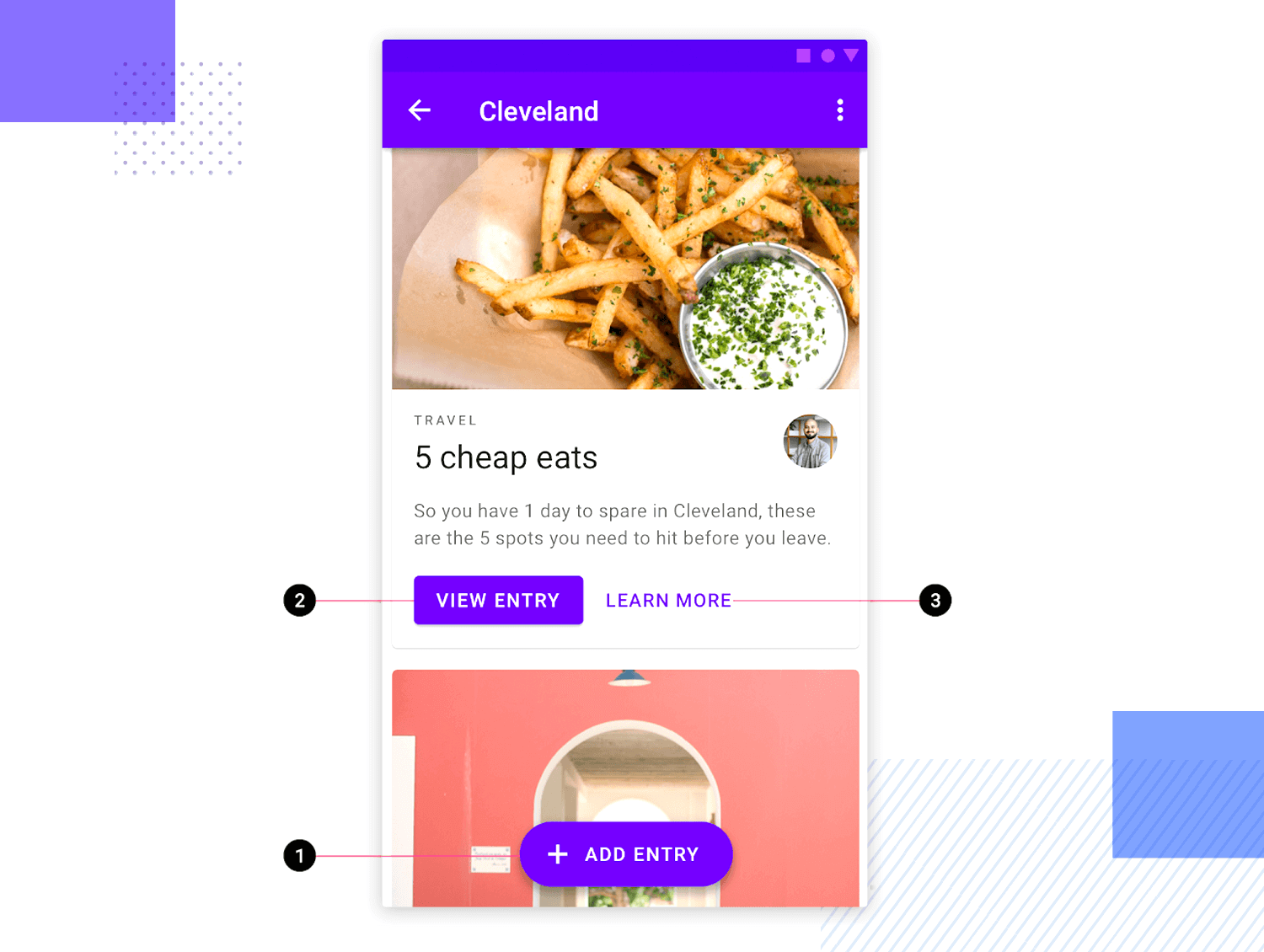
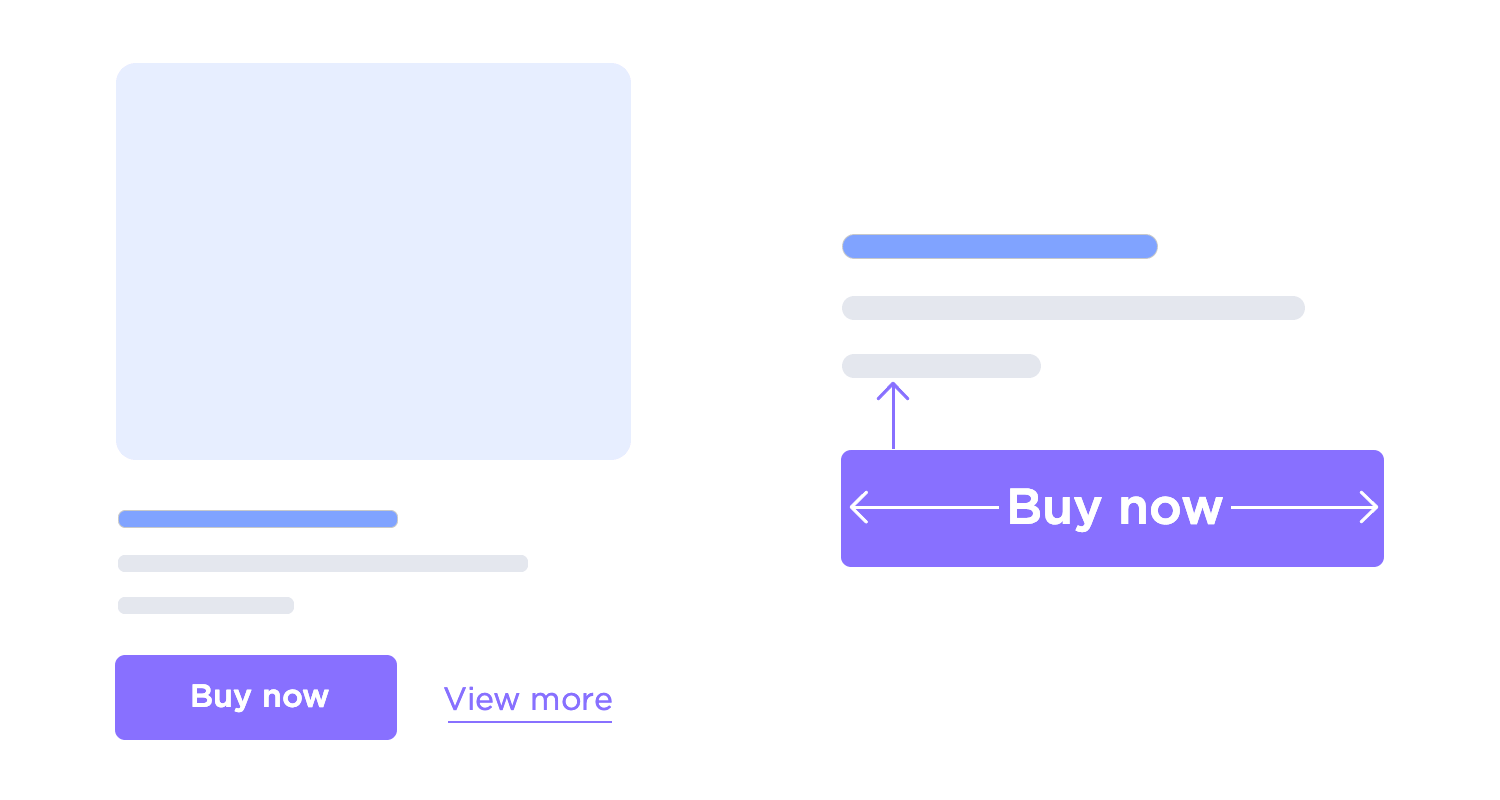
Consider the following example, taken directly from the official guidelines for Material Design. It plays with the visuals for each button, in order to create a visual hierarchy that clearly represents the importance of each button.

“Shadows are invaluable cues in telling the human brain what user interface elements we’re looking at.”
Erik D. Kennedy - UX Designer
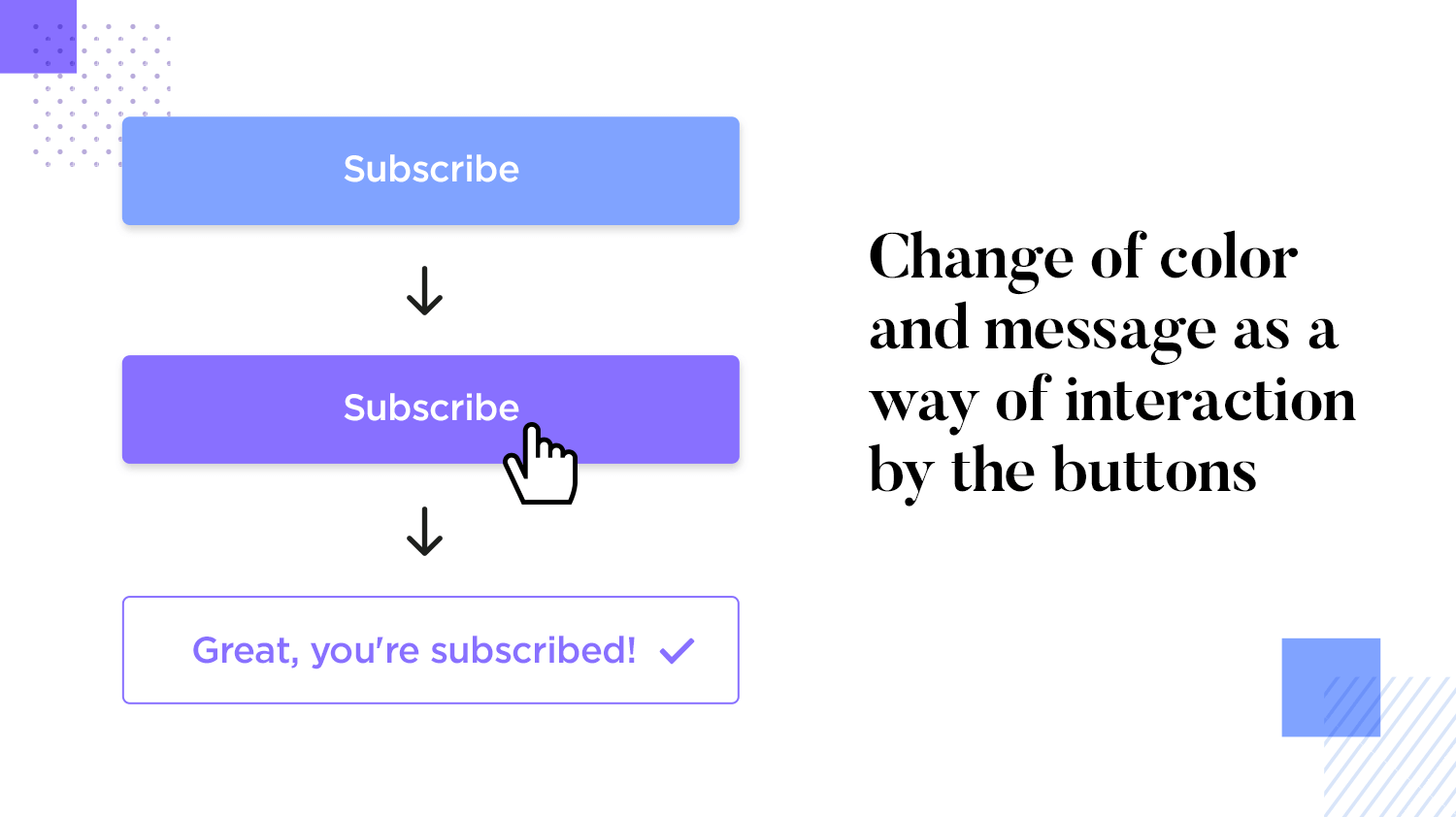
Providing visual feedback at each step of the user journey keeps users engaged and informed. Remember that buttons are not one-state objects; they should always provide feedback on the task the user is about to perform or has just performed.
A particularly important time to reward user interaction is right before they click on a primary button to perform an important task, such as signing up for a newsletter or downloading a free trial. Color changes, subtle animations, and motion indicate that an action has been accepted, encouraging users to follow through and continue interacting with the UI.

Design buttons and interaction for web and mobile apps with Justinmind
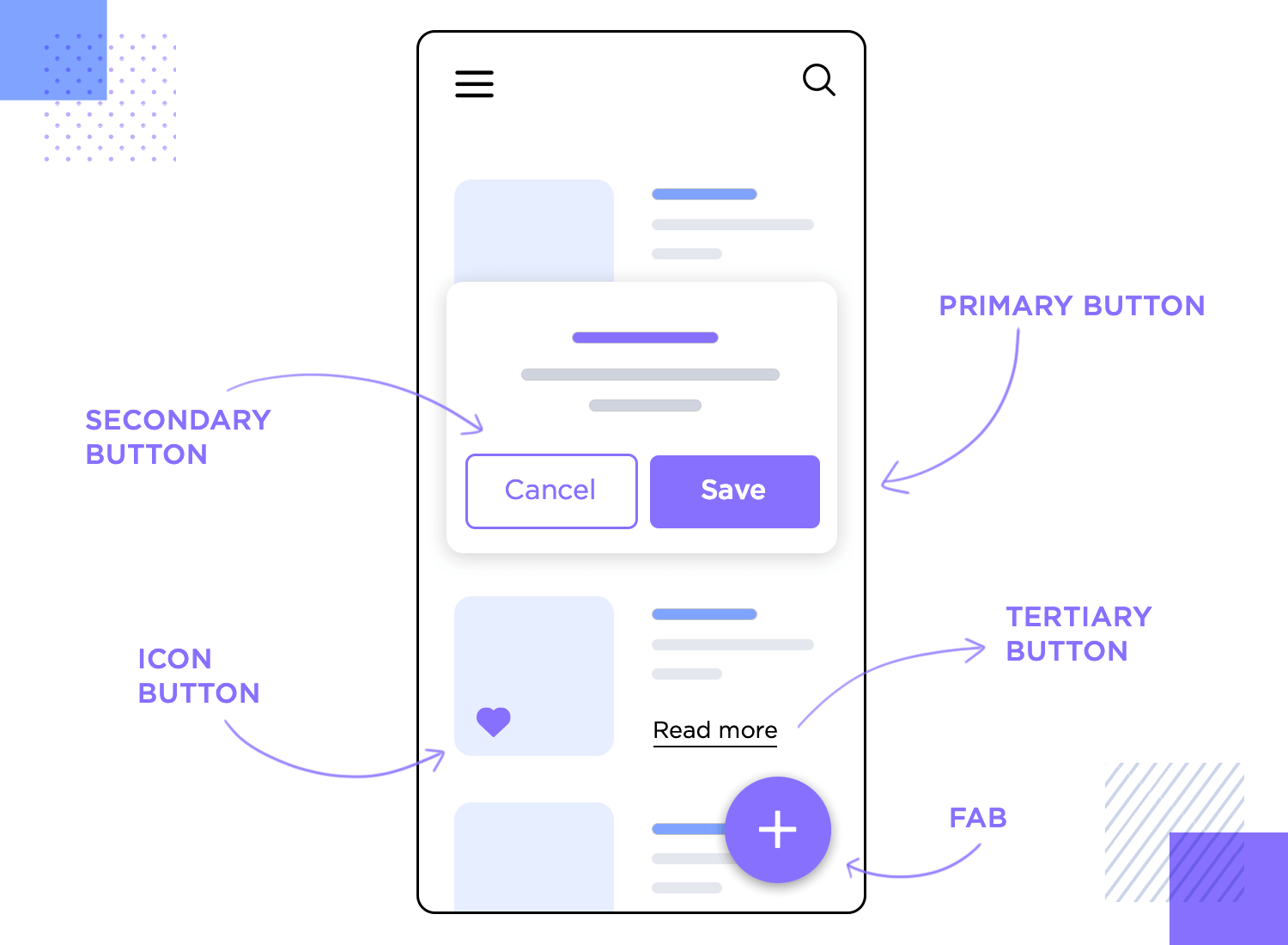
Usage: Emphasize the most important actions.
Design: Bold colors and larger size.
Example: Submit, Save.
Usage: Supporting actions that are less critical than primary buttons.
Design: Subdued colors and smaller size.
Example: Cancel, Back.

Usage: Optional actions, often for additional features.
Design: Minimal styling, often text-based.
Example: Learn More, Details.
Usage: Common actions that can be easily represented by icons.
Design: Clear, recognizable icons.
Example: Edit, Delete.
Usage: Highlight primary actions on mobile interfaces.
Design: Prominent, circular buttons with shadow for elevation.
Example: Add, Compose.
Usage: Ensure consistent sizing across the interface.
Design: Small, medium, large.
Usage: Ensure legibility and comfort by providing space within the button.

Usage: Prevents clutter and maintains clarity by providing space around the button.
Usage: Follow minimum touch area guidelines to ensure adequate size for touch interactions.
Usage: Maintain brand consistency and visual hierarchy using primary, secondary, and tertiary colors.
Usage: Ensure readability and accessibility with sufficient contrast between text and background.
Usage: Use clear and legible text on buttons with appropriate font style, size, and weight.
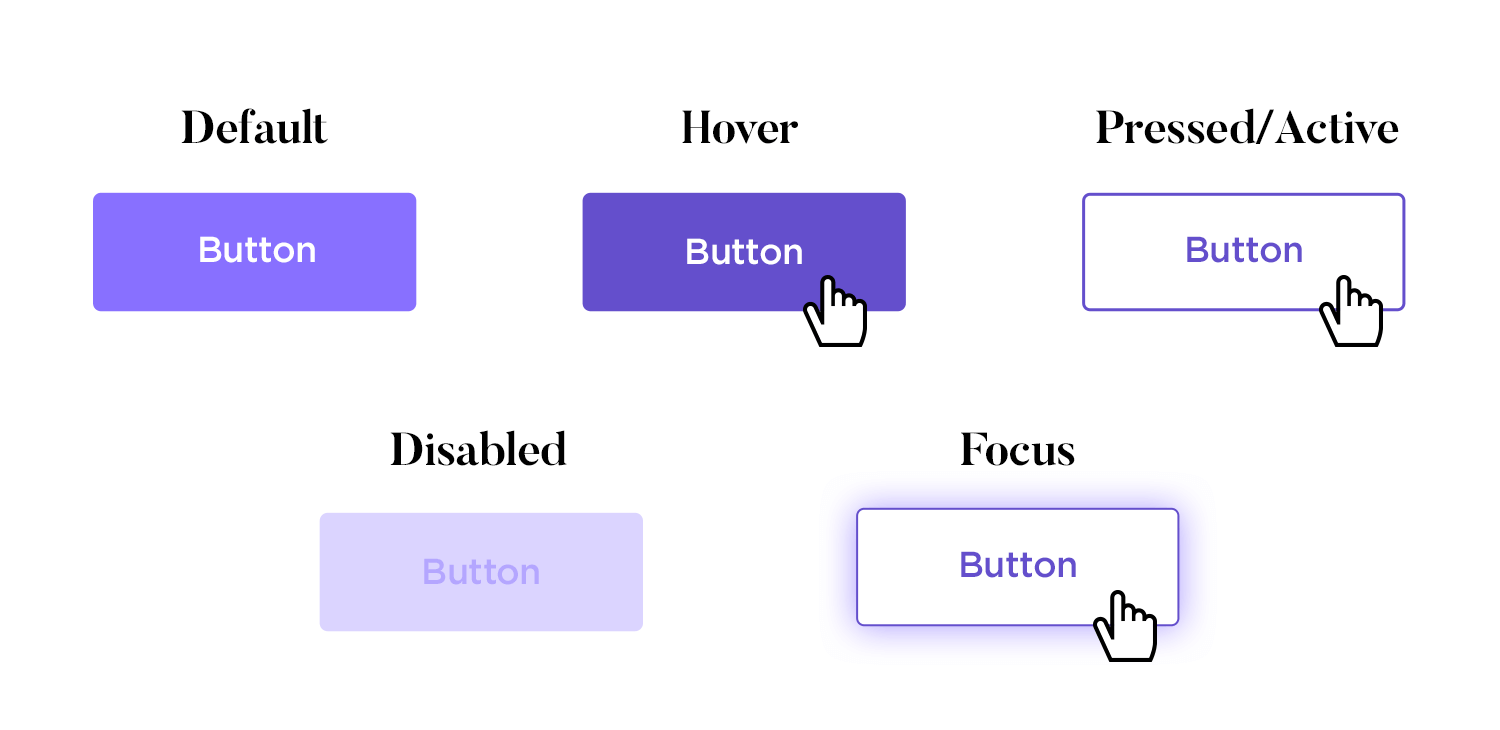
Design: Normal appearance with standard colors and size.
Design: Appearance changes slightly when the cursor hovers over the button, usually with a slight color change or shadow.
Design: Normal appearance with standard colors and size.
Design: Appearance changes slightly when the cursor hovers over the button, usually with a slight color change or shadow.
Design: Appearance when the button is clicked, often with a darkened color or depressed effect.

Design: Indicates when the button is inactive, typically with a faded color and no interactions allowed.
Design: Outline or glow to indicate when the button is focused.
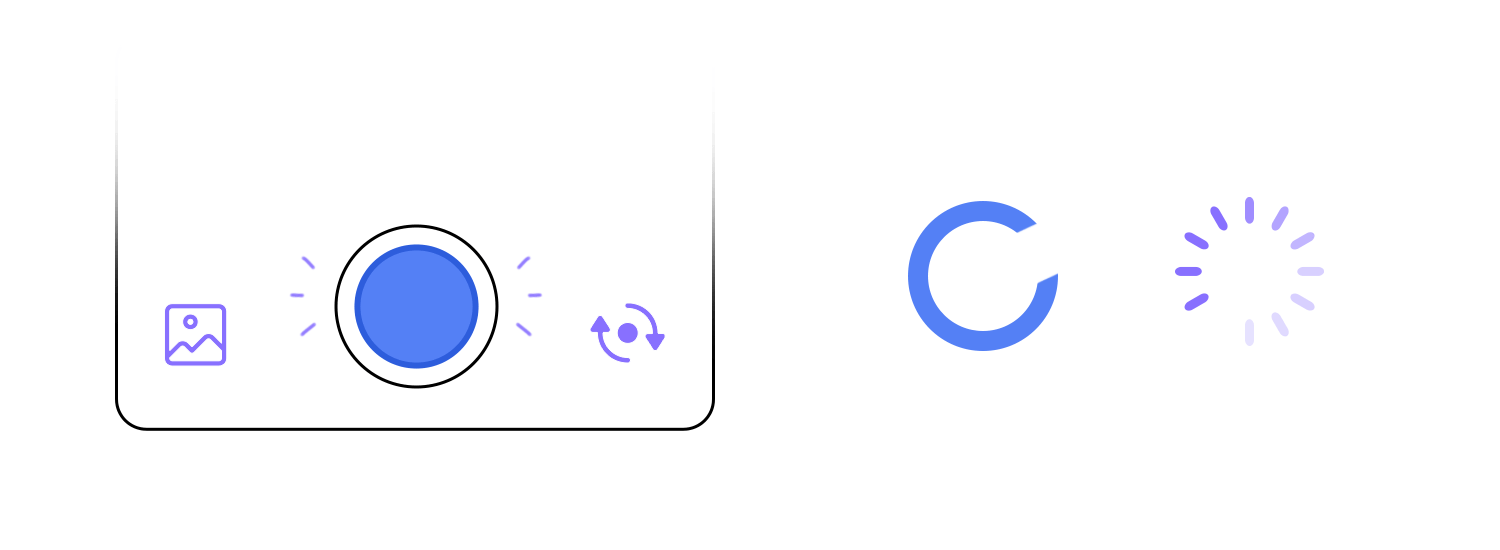
Usage: Provide feedback on user actions through small, interactive animations.
Usage: Indicate ongoing processes with spinners or progress indicators on buttons.

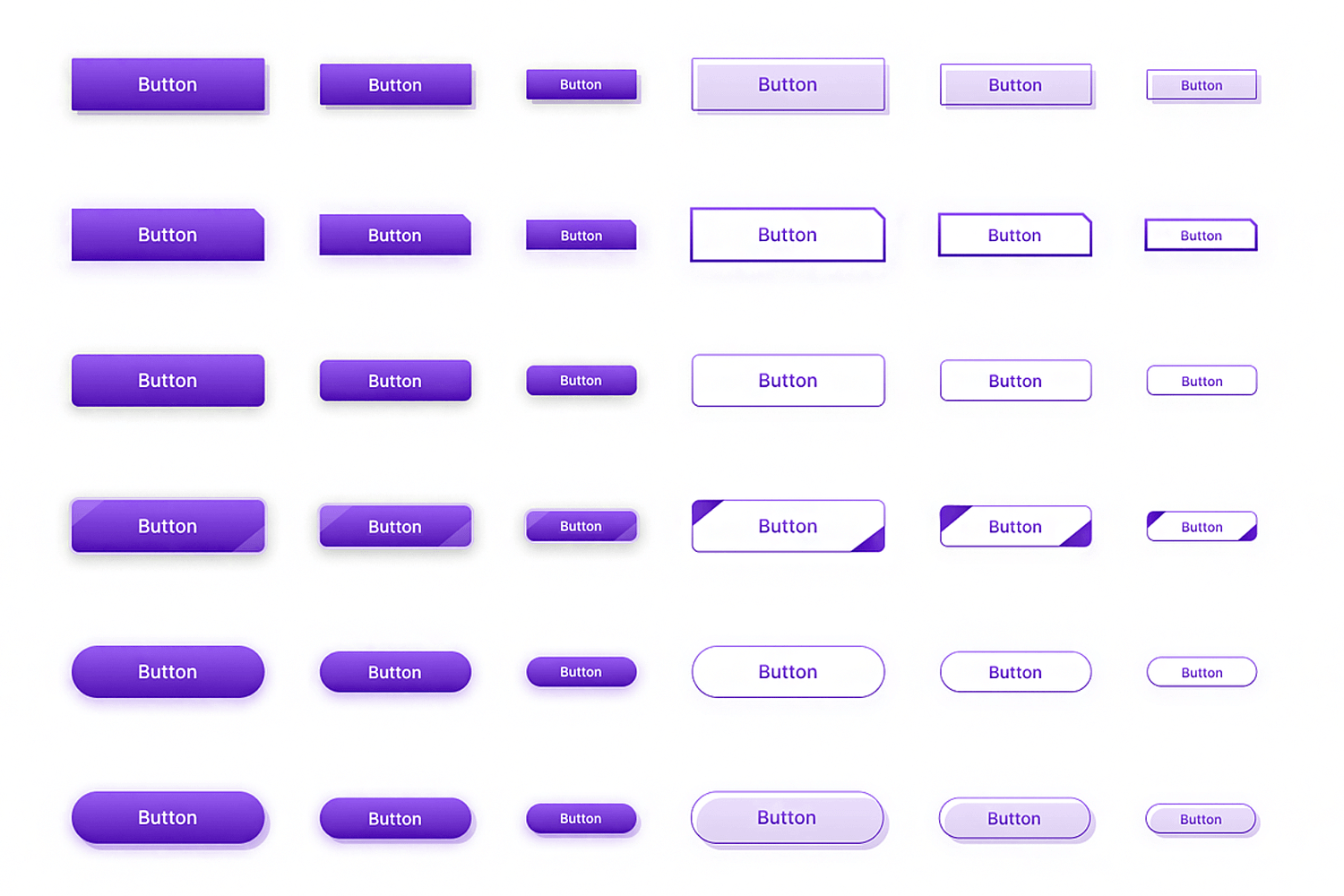
This example of website button design showcases a range of purple button designs, including solid, outlined, and uniquely shaped buttons. Each button is designed to maintain a cohesive brand appearance while offering diverse interactive elements. These versatile buttons are ideal for various uses on websites, enhancing the user experience with consistent yet varied UI button design.

This set of 3D social media buttons features a unique, glossy design for platforms like Facebook, WhatsApp, YouTube, Twitter, Instagram, and Telegram. Each button stands out with a distinct color and a three-dimensional effect, making them visually appealing and engaging.

These button designs are perfect for websites looking to integrate social media links in a modern and eye-catching way, enhancing both functionality and aesthetics in UI button design.
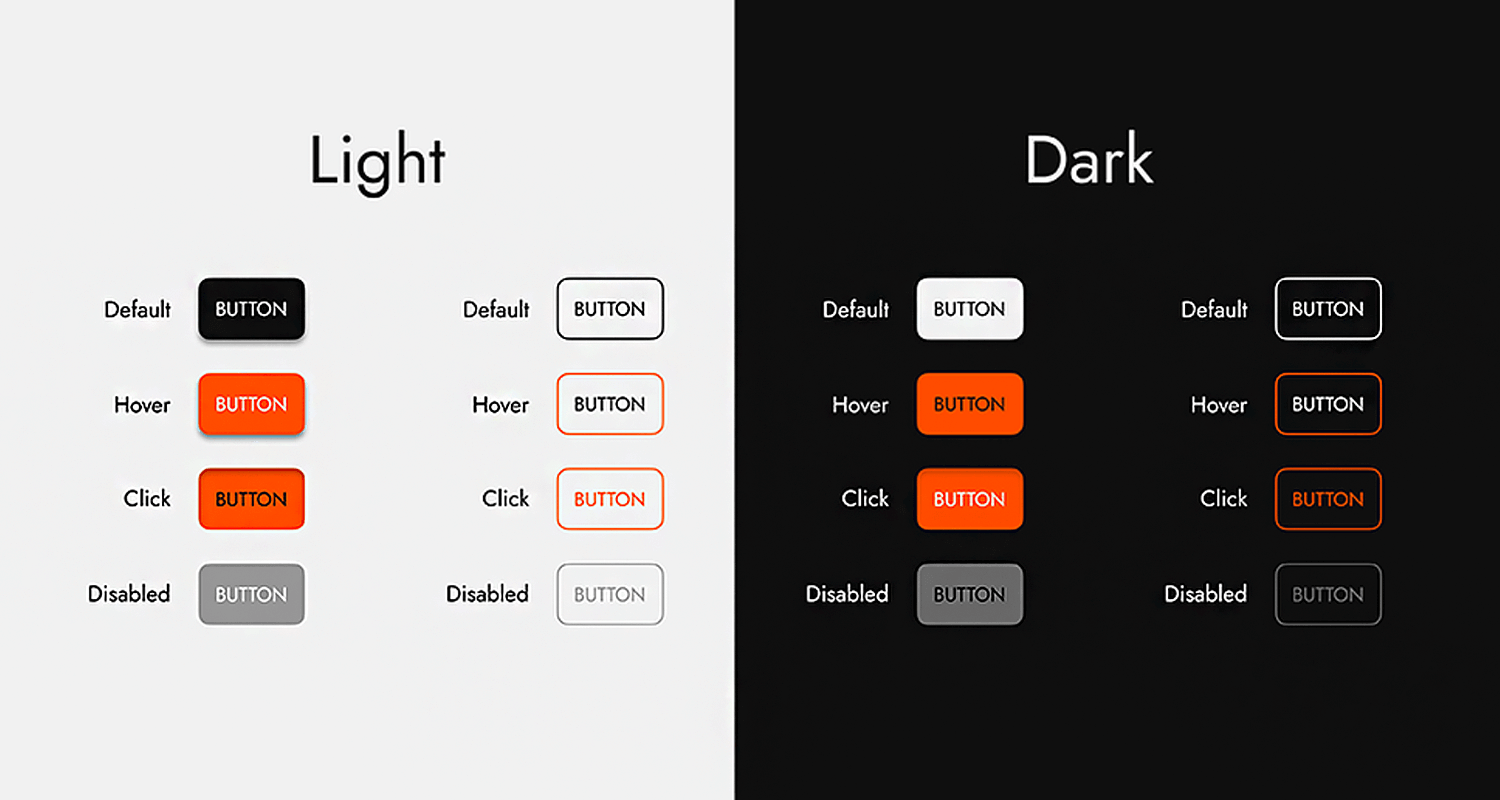
The UI buttons in this example are great for websites that have both light and dark modes. They show how buttons look in different states like default, hover, click, and disabled. The light mode uses simple black and orange buttons on a white background, while the dark mode uses white and orange buttons on a black background. This website button design example makes sure the buttons are easy to see and use no matter what mode the user chooses.

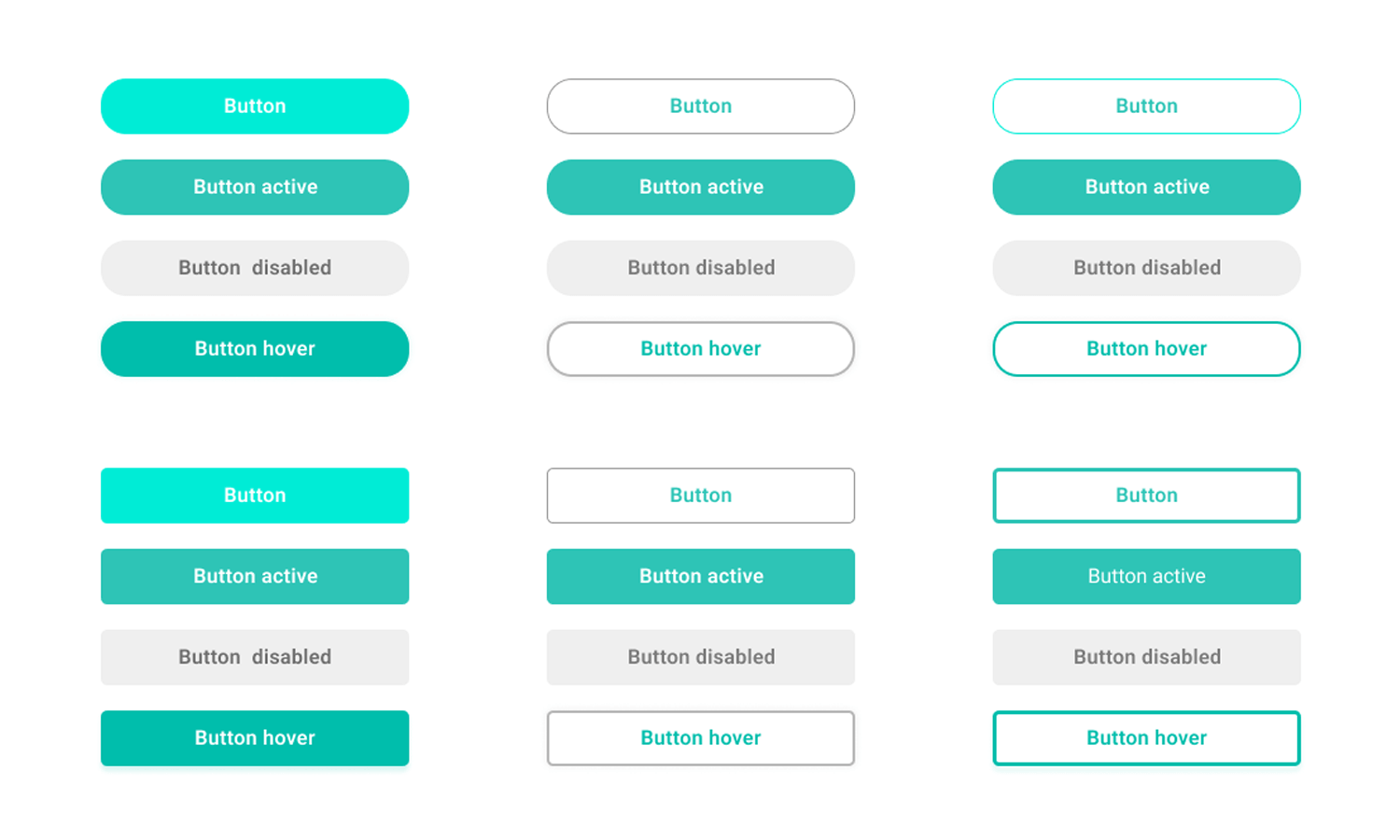
Highlighting the importance of user feedback, these website buttons showcase different states such as default, active, disabled, and hover. With a fresh color palette and straightforward design, each button state is easy to identify. The inclusion of both solid and outlined styles adds versatility, making these buttons suitable for various sections of a website. This approach ensures users have a smooth and intuitive experience.

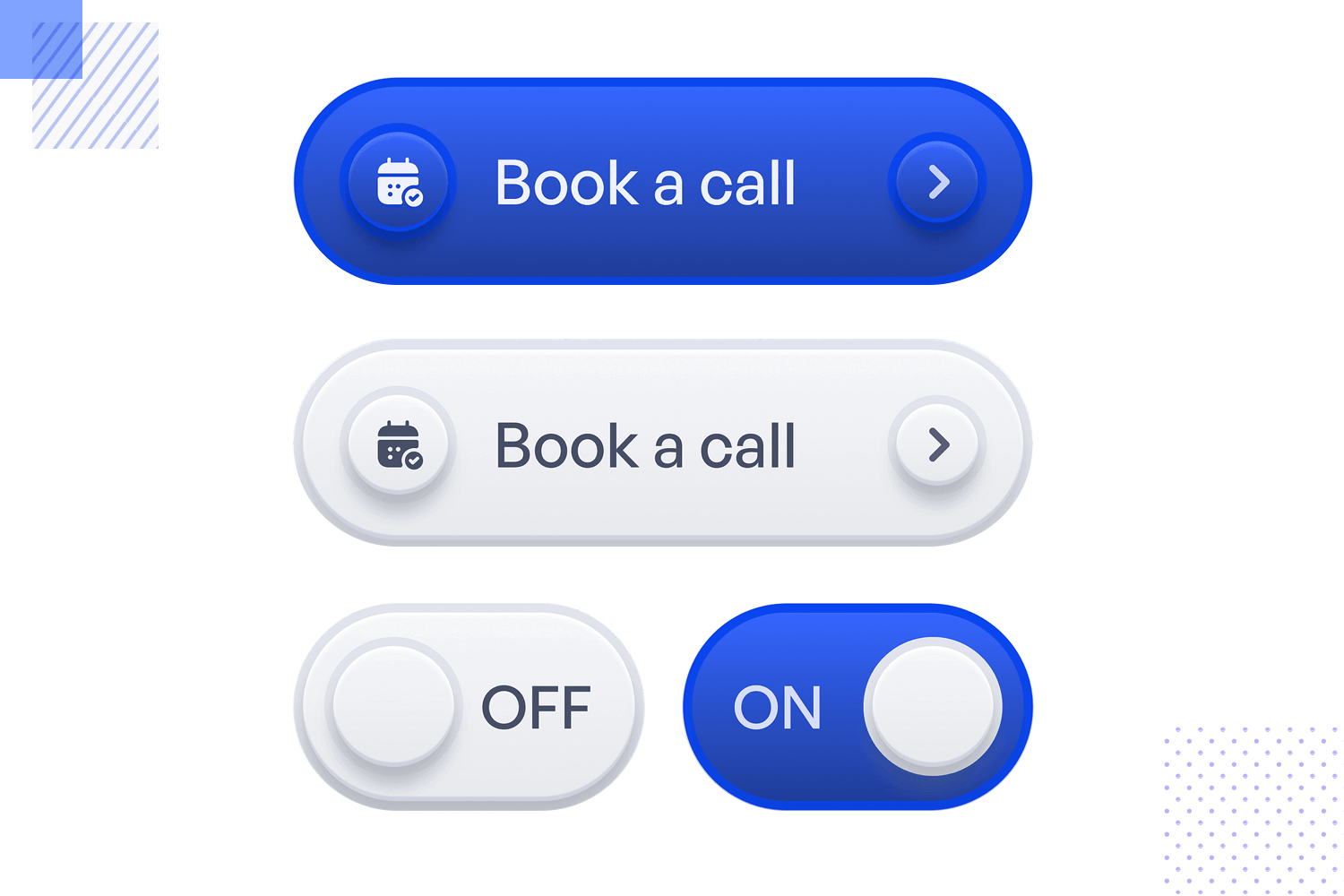
This website button design example offers a clear and modern call-to-action. The bold blue and subtle white colors make sure they stand out, making them easy to spot and use. The inclusion of a toggle switch adds versatility, perfect for user settings. This design enhances usability and visual appeal, ideal for improving UI button design.

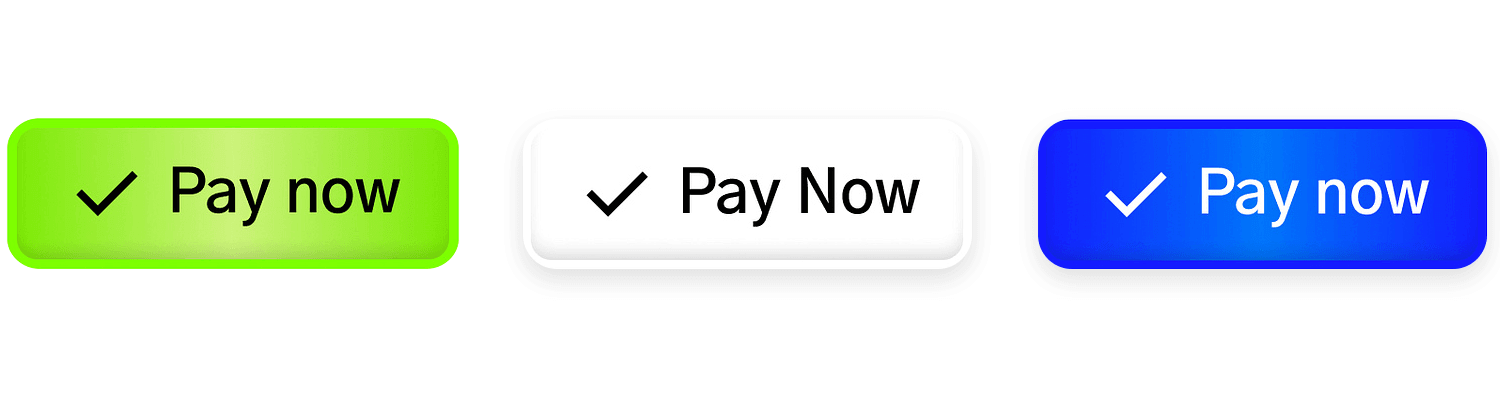
These “Pay Now” website buttons feature a vibrant design, available in green, white, and blue variations. Each button includes a checkmark icon to indicate action confirmation, enhancing user confidence and clarity. The bold colors and clear text make these buttons stand out on any website, ideal for payment or checkout processes. This design ensures a smooth and intuitive user experience, making it perfect for e-commerce websites looking to improve their UI button design.

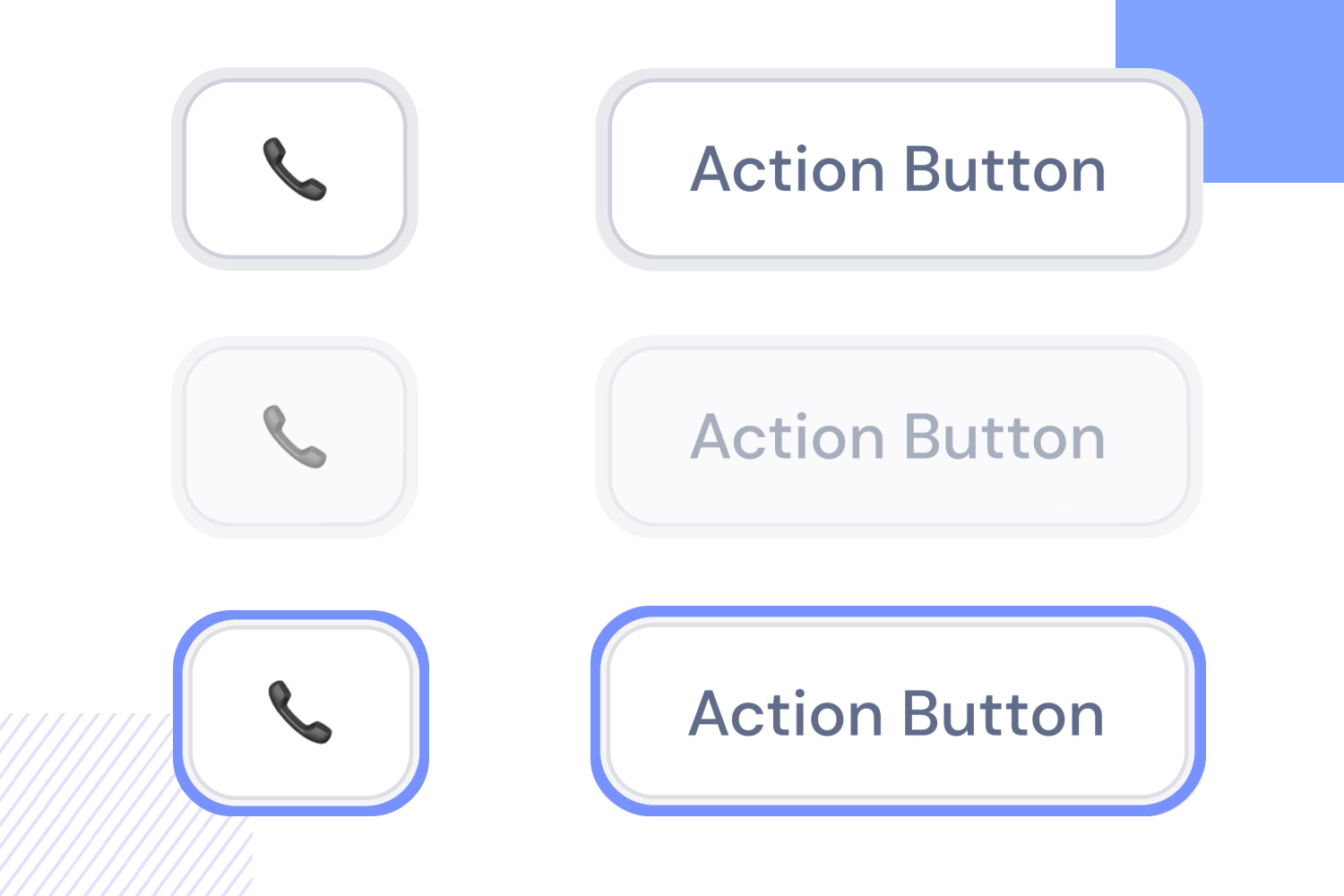
In this call-to-action design example, we can see buttons with phone icons in different states: default, hover, and disabled. They are easy to understand and use, perfect for websites that need clear action buttons. The design is clean and simple, making it ideal for guiding users through phone call actions.

This website button design highlights how different button states can improve user experience in UI button design.
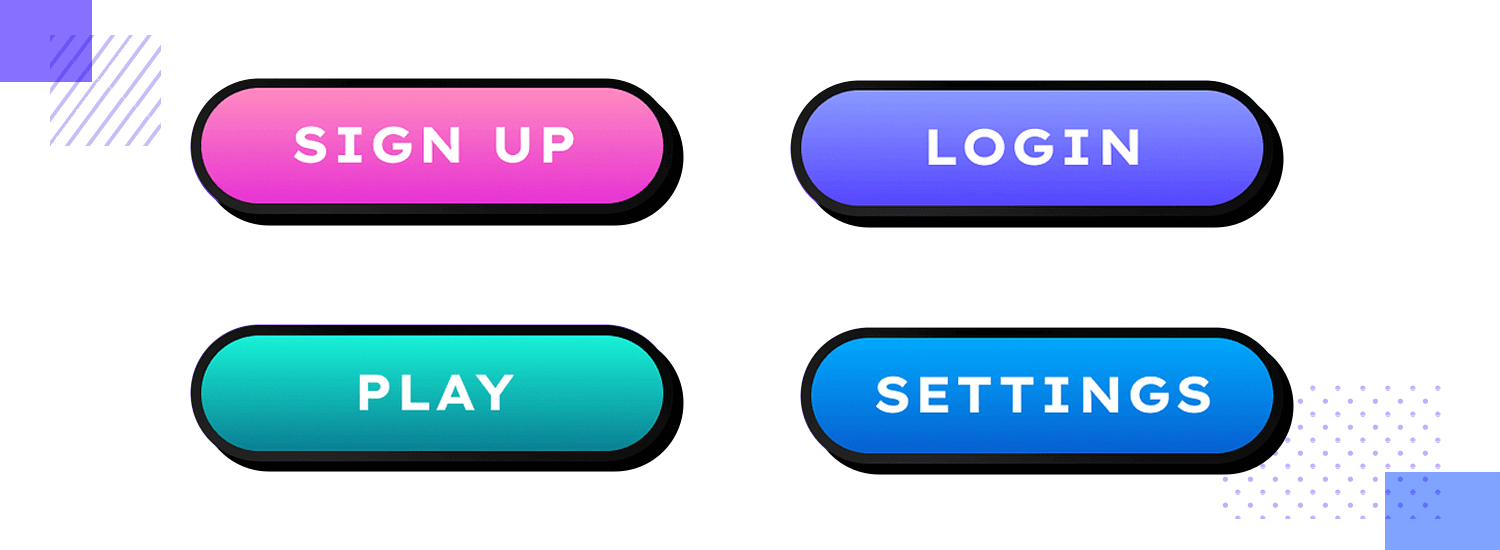
These bright, gradient buttons are great for adding fun to your website design. The buttons say “sign up,” “login,” “play,” and “settings,” with each having a unique color. The clear, bold text is easy to read, and the rounded, shadowed edges make them look 3D. Perfect for websites that want to be user-friendly and engaging. This is a perfect example of a creative and effective website button design.

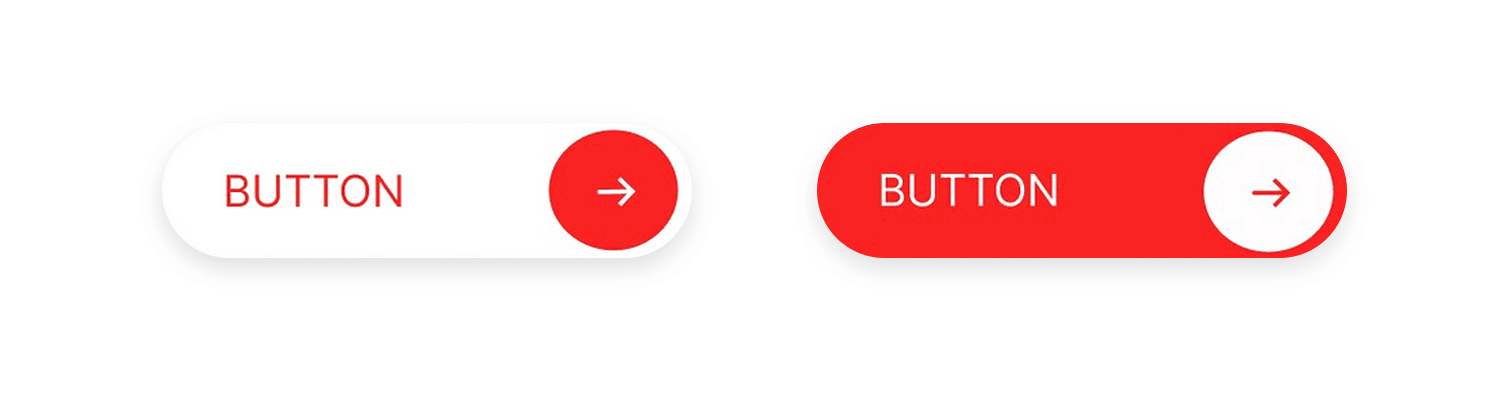
These eye-catching bold arrow buttons will enhance your website’s navigation and user experience. Featuring a striking red and white design, they effortlessly guide users with their large, clear arrow icons and intuitive directional cues. The high-contrast color scheme ensures maximum visibility and engagement, making them ideal call-to-action elements for any website seeking a powerful UI button design.

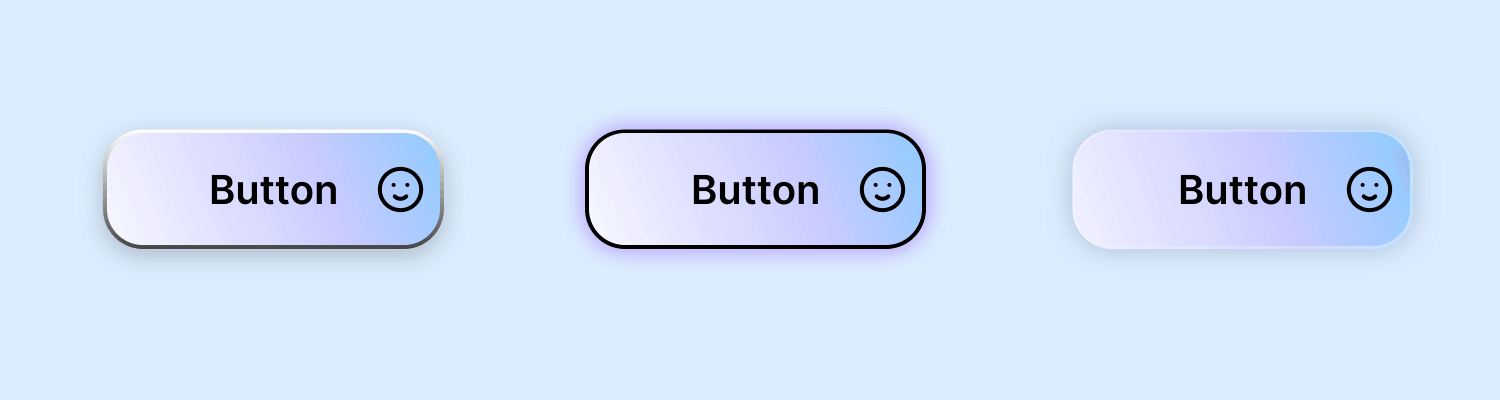
Our last example of website button design features gradient buttons with a friendly smiley icon, creating a visually appealing and inviting design. With multiple states for a smooth user experience, they add a modern touch to any interface. The rounded corners and soft color transitions enhance the overall user interaction, making them perfect for websites aiming to create a welcoming and approachable feel.

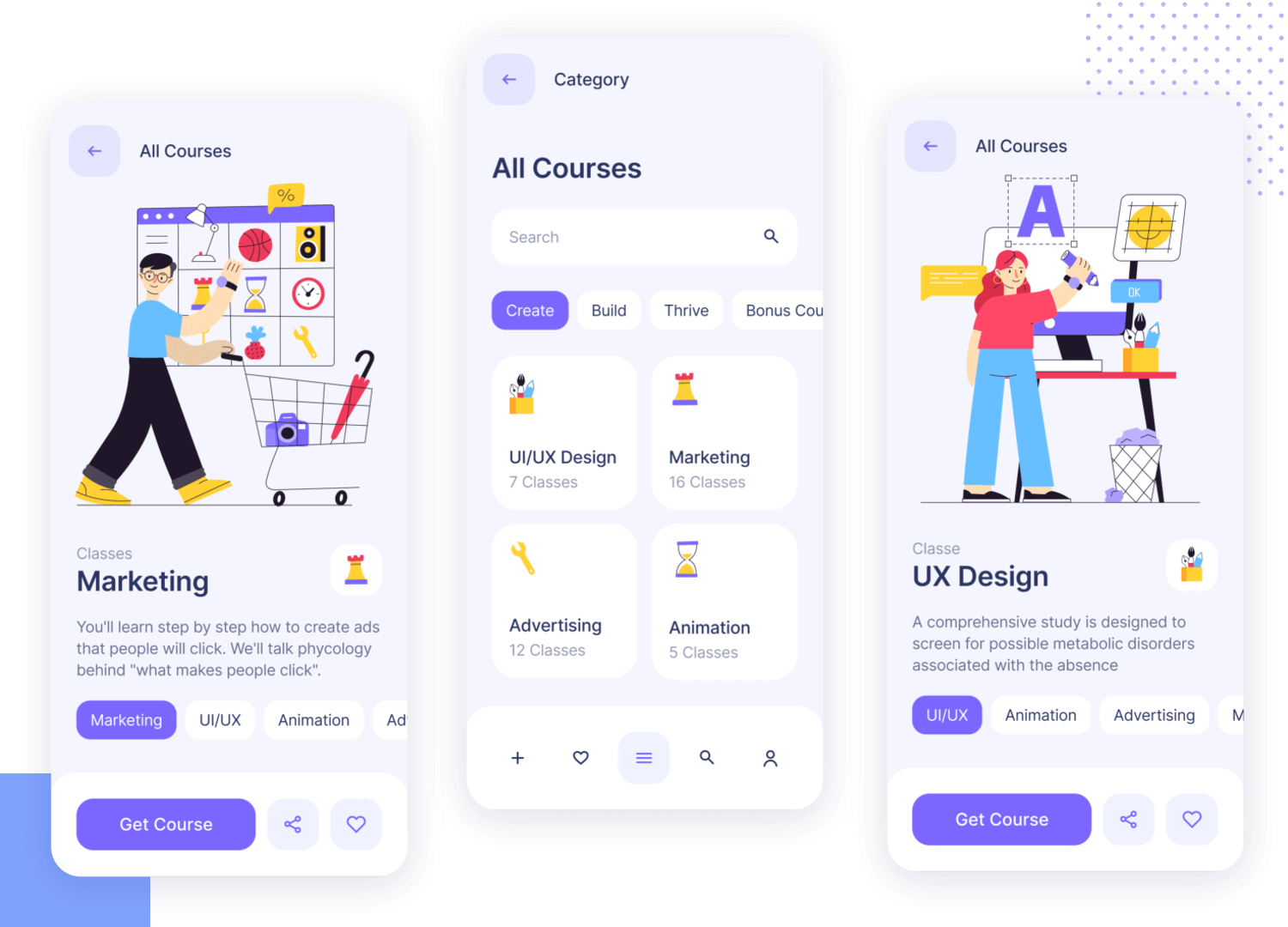
In this UI button design example for a mobile app from Margo Lunina, are designed for a platform that offers different courses. They include main actions like “Get Course” and navigation options like “Create” and “Build.” The bright colors and icons make the buttons easy to see and use. The rounded shapes and consistent colors give the app a friendly and smooth look, making it simple for users to find and start courses. These buttons are perfect for educational apps that want to be user-friendly and engaging.

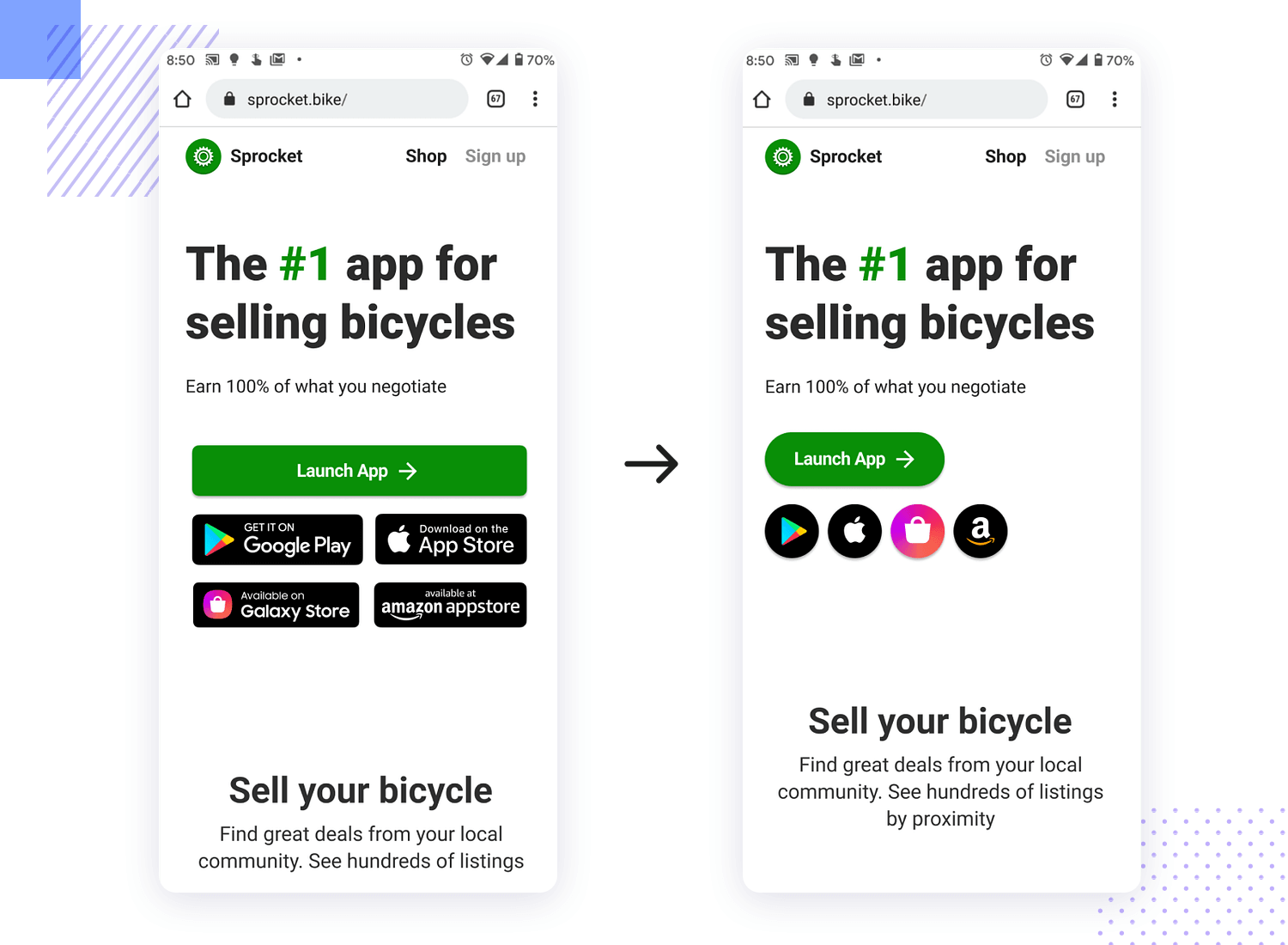
Designed to immediately capture attention, these app launch UI buttons for a bicycle selling platform combine bold colors and clean icons for maximum impact. The main “Launch App” button stands out with its bright green hue and clear arrow, guiding users effortlessly to open the app. This streamlined and modern design ensures a smooth user experience, encouraging quick interactions and easy navigation from the get-go.

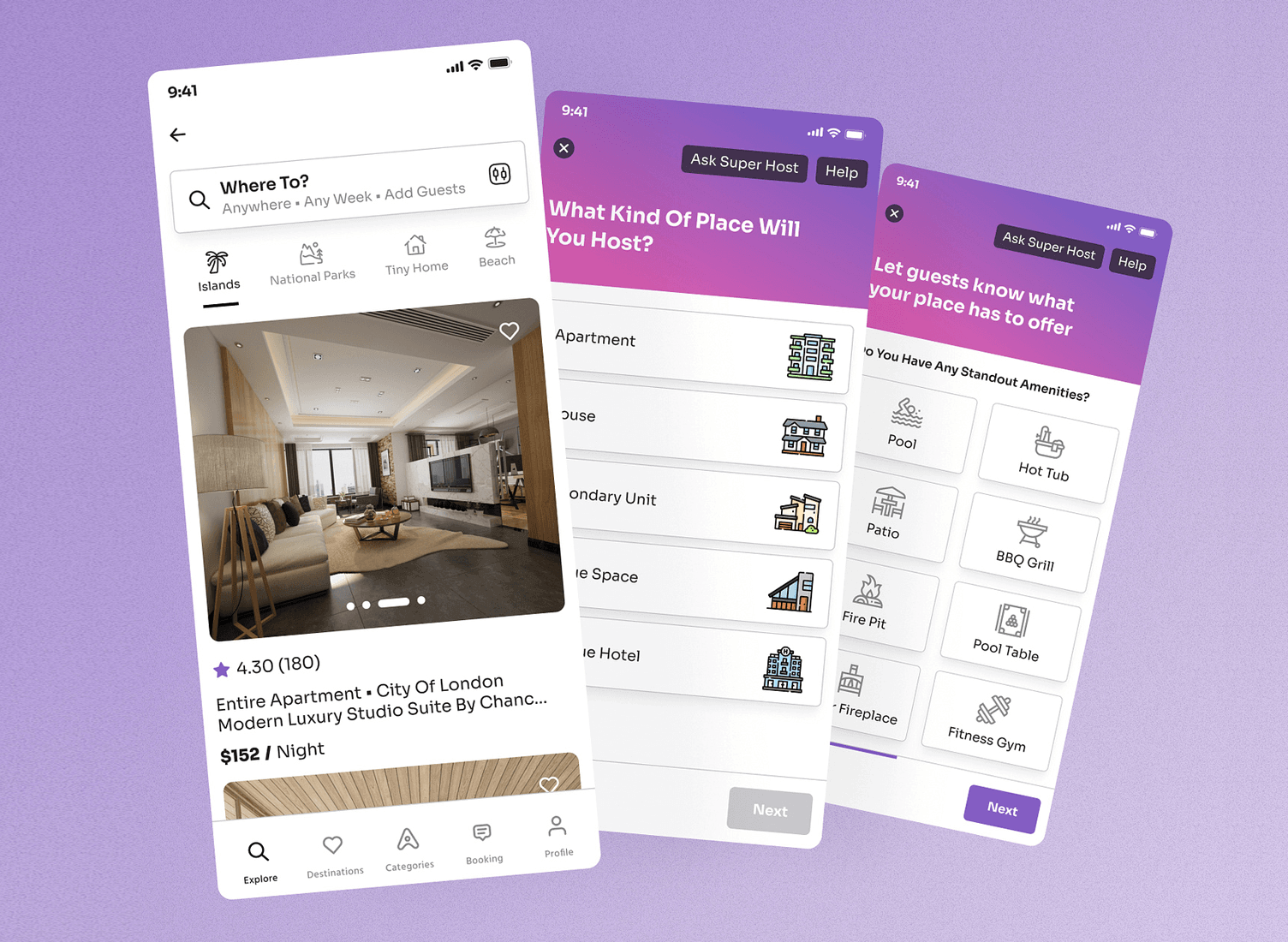
These buttons make finding and booking accommodations a breeze. The “Where To?” button is big and easy to tap, helping users quickly start their search. The “Next” buttons guide users smoothly through each step of the booking process. With clear icons and simple text, these app button designs are perfect for travel apps that want to offer a fun and easy user experience. The friendly design helps users navigate effortlessly, making the app enjoyable to use.

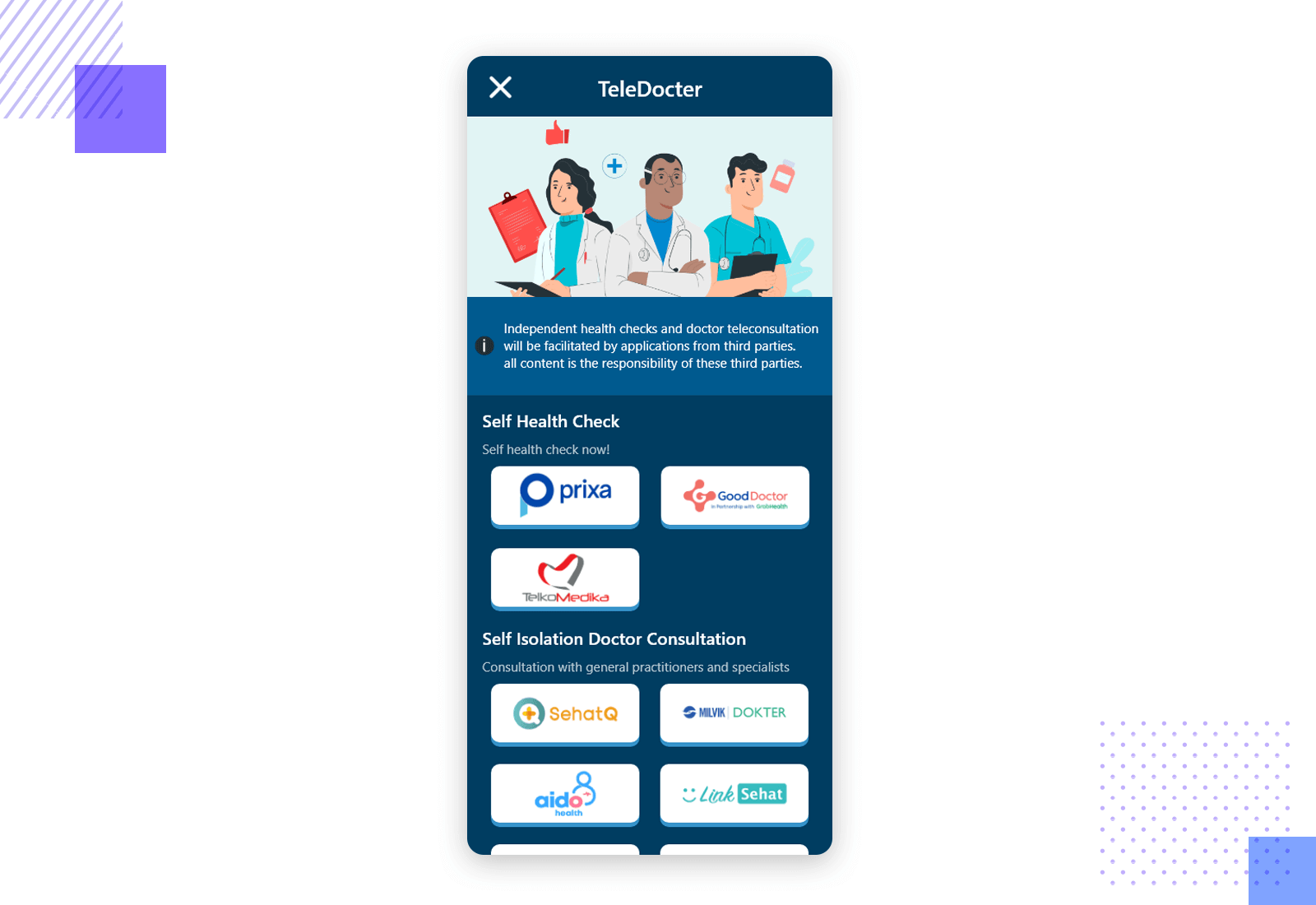
Designed to make telehealth simple and quick, these app buttons offer easy access to self-health checks and doctor consultations. Each button is clearly labeled with provider names and logos, helping users choose their preferred service with ease. The design is clean and intuitive, ensuring users can find what they need fast. Perfect for health apps, these buttons make the user experience smooth and stress-free, encouraging users to take advantage of online health services.

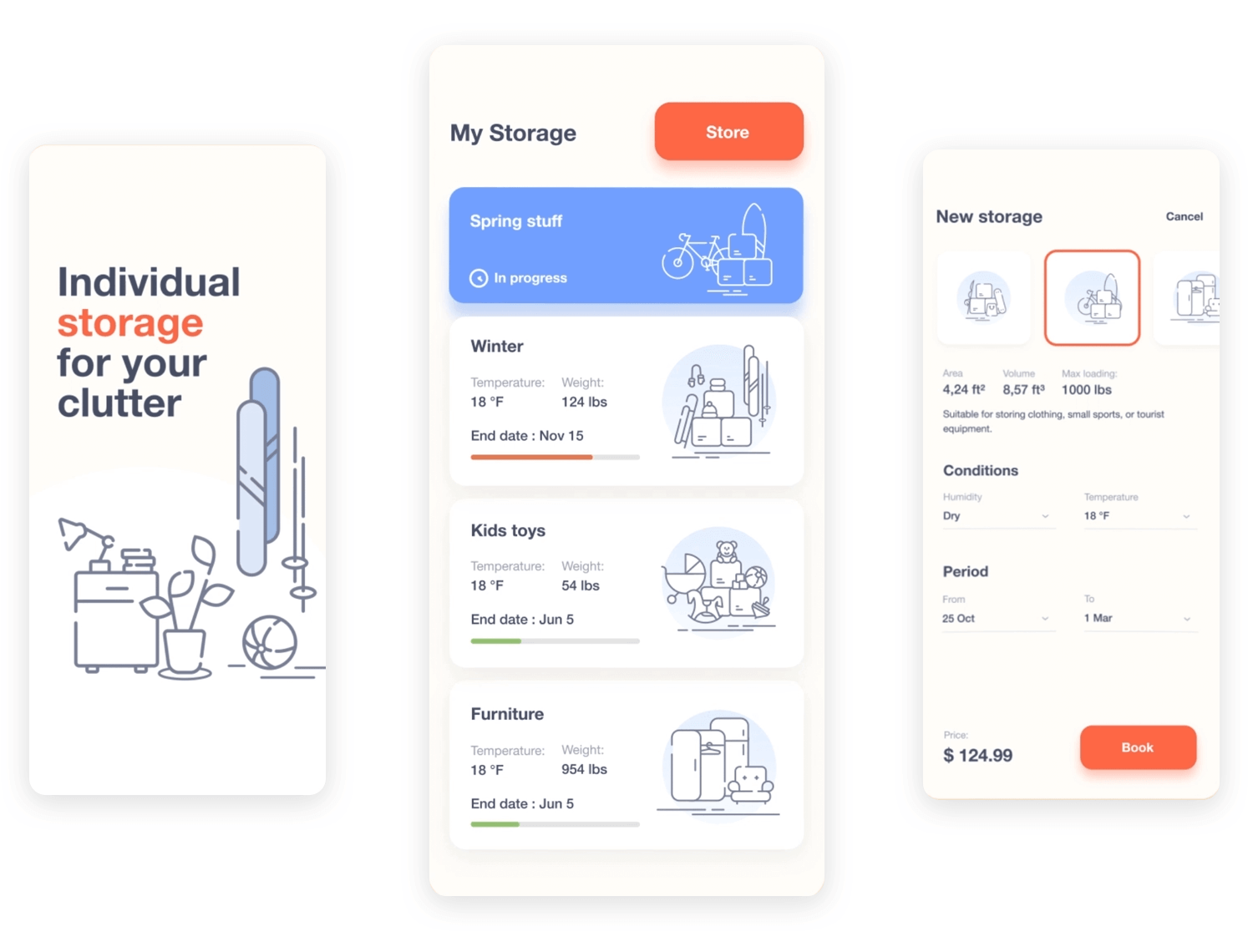
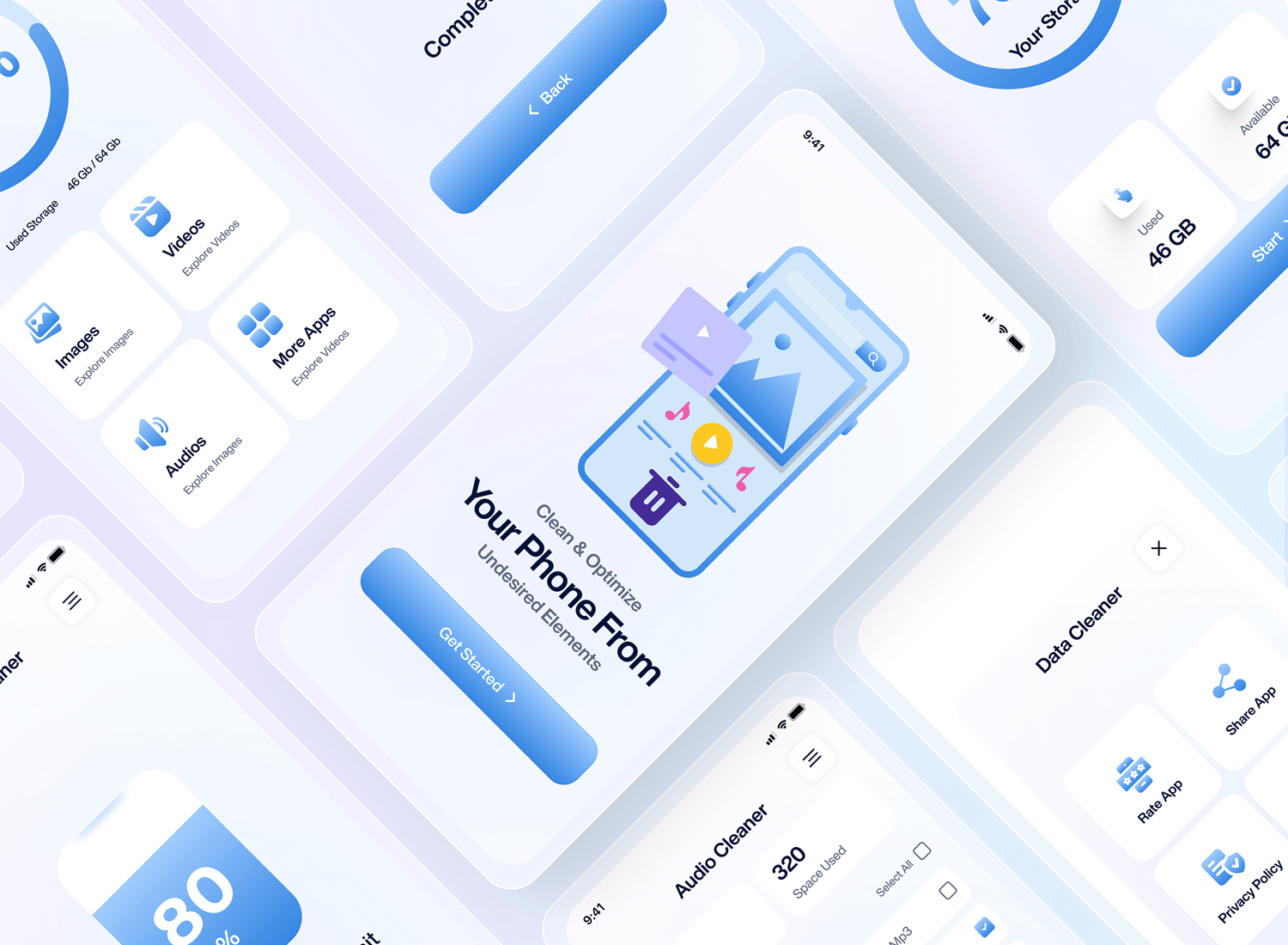
Designed for a storage app, this app button design makes managing your storage simple. The bright orange “Confirm” and “Book” buttons stand out, making actions quick and clear. With a clean design and soft colors, these buttons guide users effortlessly through booking and scheduling tasks, perfect for a smooth, user-friendly experience.

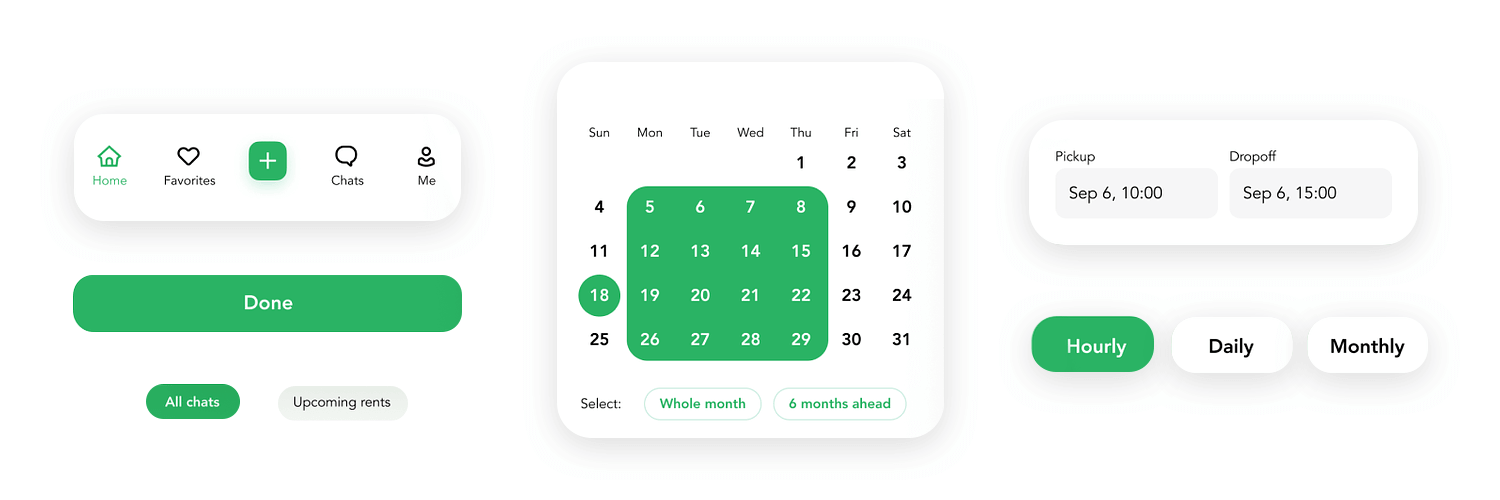
These buttons make using a rental and booking app easy and fun. The “Done” button stands out, making it clear when tasks are finished. Calendar buttons help users quickly pick dates, and the green color scheme keeps everything calm and consistent. Users can easily find items, manage bookings, and complete tasks without any hassle. This app button design is perfect for apps that want to make complex tasks simple and user-friendly.

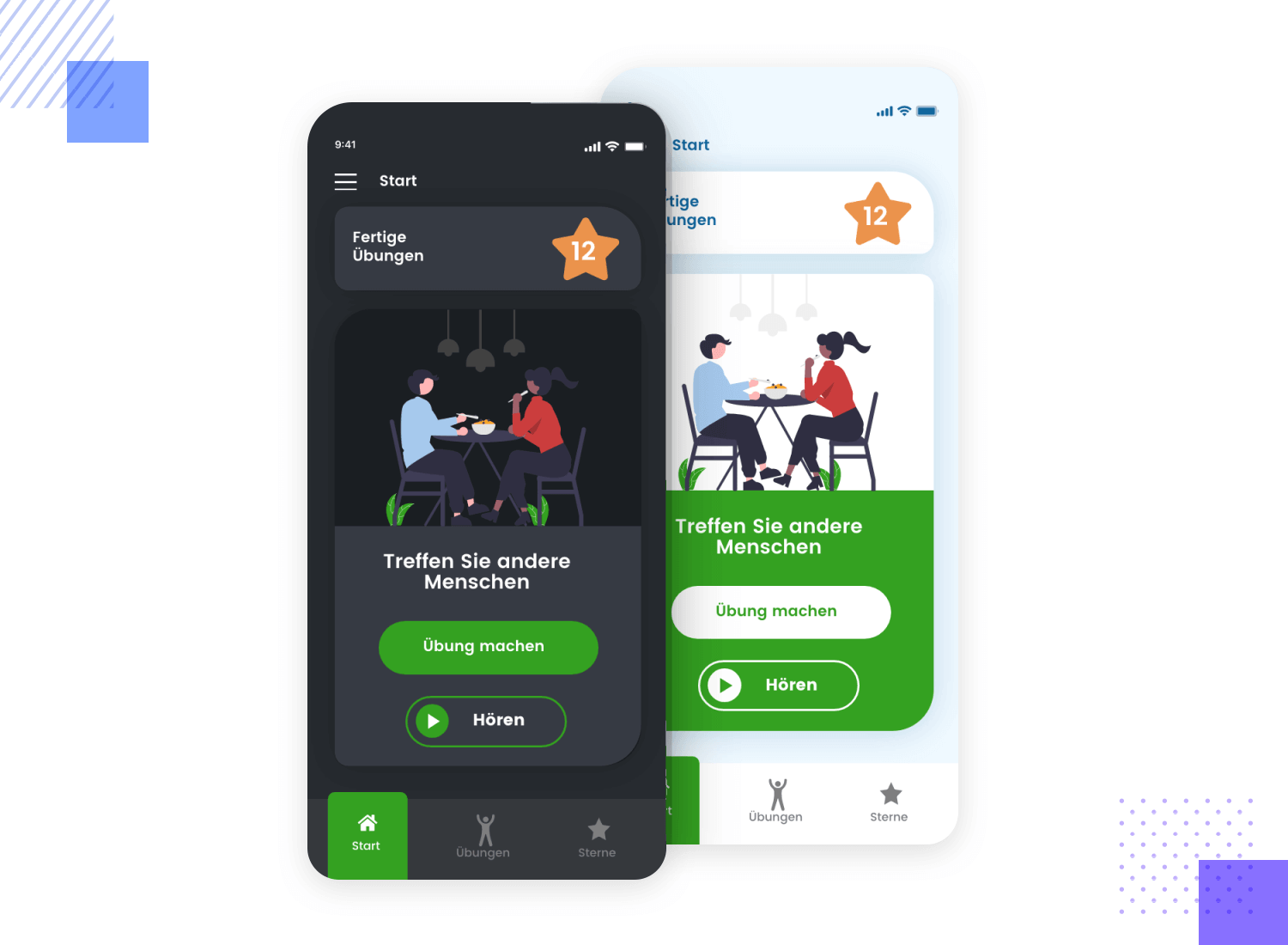
In this UI button design for an interactive exercise app, the vibrant green buttons are designed to encourage users to engage with a fitness app. The “Übung machen” (Do Exercise) and “Hören” (Listen) buttons are prominently displayed, making it easy for users to start their workouts or listen to instructions. The clear icons and modern design create a seamless and enjoyable user experience. Ideal for health and fitness apps, this app button designs help users stay motivated and easily navigate through their exercise routines.

These UI buttons simplify phone optimization with a stylish design. The inviting “Get Started” button stands out, making it easy to begin. With a crisp blue and white look and simple icons, users can effortlessly navigate options like “Images” and “Videos.” This design ensures users can quickly manage their phone storage, providing a smooth and efficient experience.

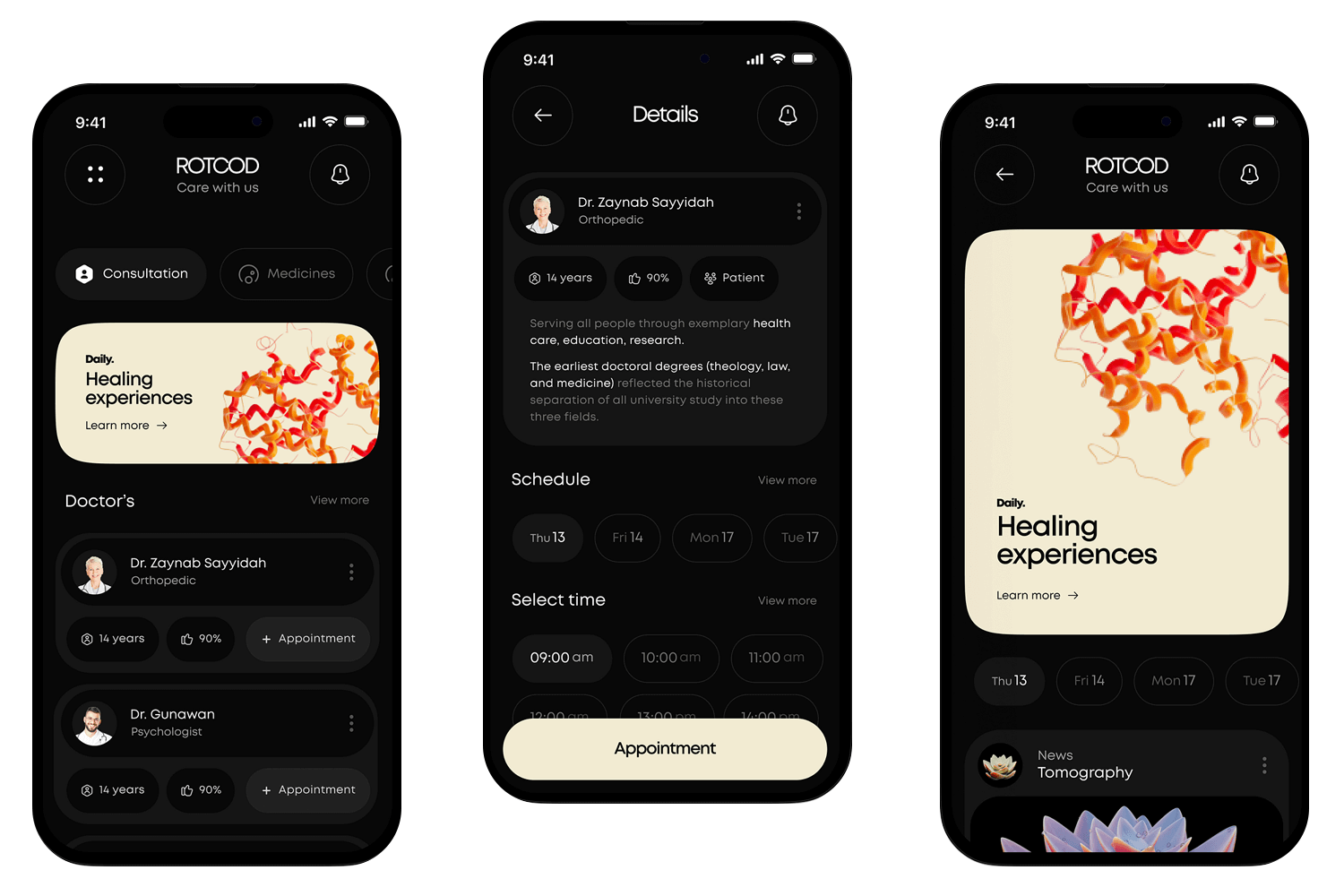
We chose this app button design by Norch Studio for its sleek and easy-to-use appointment buttons design. The prominent “Appointment” button helps users schedule with a single tap. The dark theme with bright text ensures clarity and style. Perfect for health apps, these buttons offer a smooth and straightforward user experience.

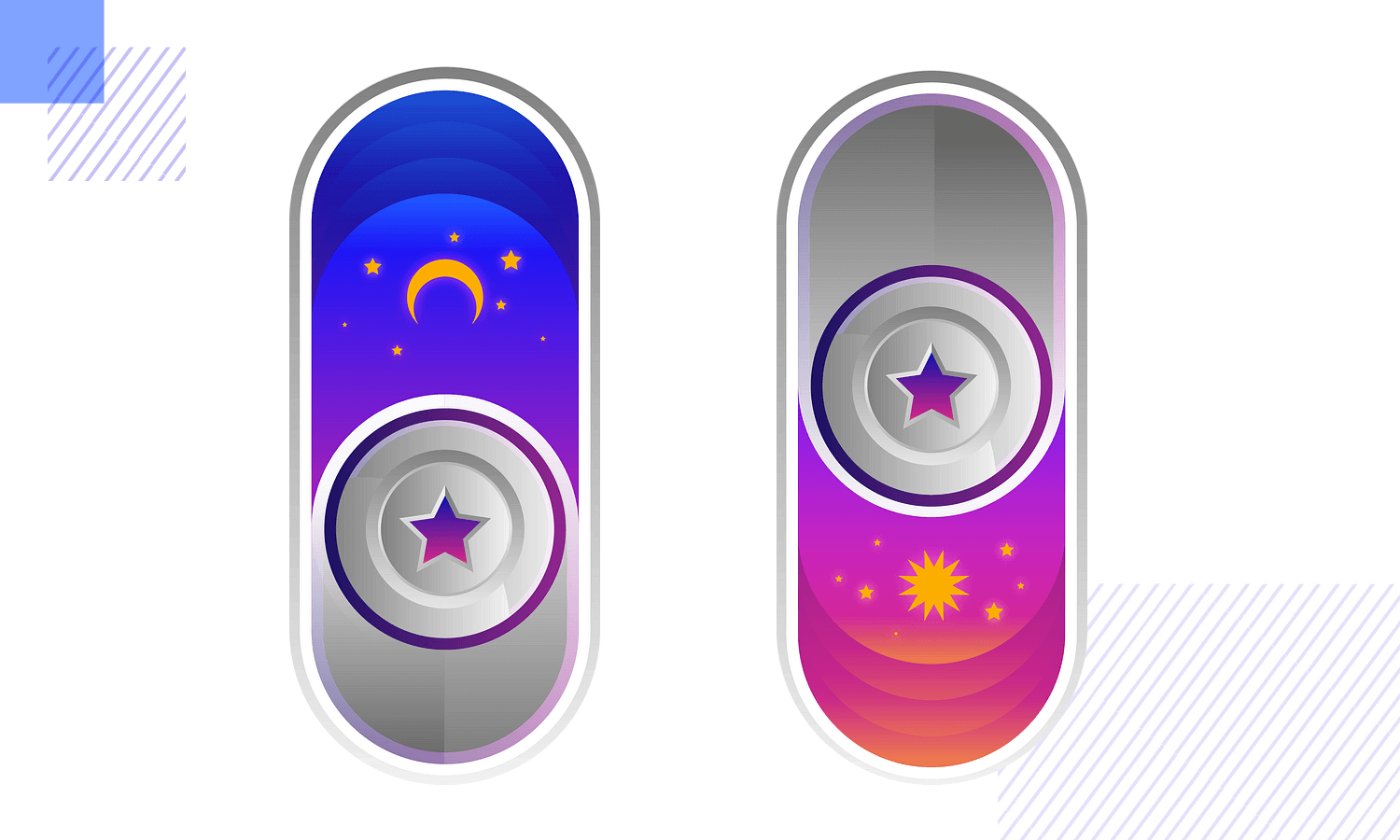
This button design example definitely has a unique and engaging look. The UI buttons design feature a captivating space theme with vibrant colors and star motifs. The playful design, with its smooth curves and glossy finish, makes these buttons perfect for apps targeting a younger audience or for those wanting a whimsical touch. The bright purple and orange gradients, combined with the star icons, create a visually appealing and interactive experience, making these buttons stand out in any app interface.

User testing any design is a topic that deserves it’s own guide – which is why we made one for you! If you want a more in-depth look at the theory and practice of testing, check out our guide to user testing. For a more summarized chat, let’s go over some great ways you could test how users interact and react to your buttons.
Before you can start to worry about how to make your buttons look great, you have to cover your bases and validate your basic navigation design. It’s absolutely crucial that all your main navigation buttons do their job and carry the user around the design without any major issues.
We always advocate for making quick wireframes of the bare bones of your product, and start testing that the navigation and information architecture make sense. Armed with your wireframe, you can start some form of user testing to answer basic questions like:
- Can users find all the main features?
- How long does it take them on average, for each feature?
- Do users understand how each feature relates to the others in matters of importance?
- Is the navigation logical for users?
When it comes to fine-tuning button design, perhaps few methods are as enlightening as A/B testing. A particular favorite among marketers for CTA buttons, this kind of testing is all about testing two different versions of the same button and comparing their performances. If your team wants to test many different button designs at the same time, multivariate testing might be a quicker and more practical option.

While heatmaps may not be as direct in giving us answers when compared to A/B tests – this method of user testing can still have a huge impact on your product. It has a very visual way of telling us where users are focusing on the most, which can come in really handy when it comes to testing your button design.
Here are some UI kits that come with several different styles of button design – maybe here you can find the perfect match for your latest project or a solid base that can start off your next design.
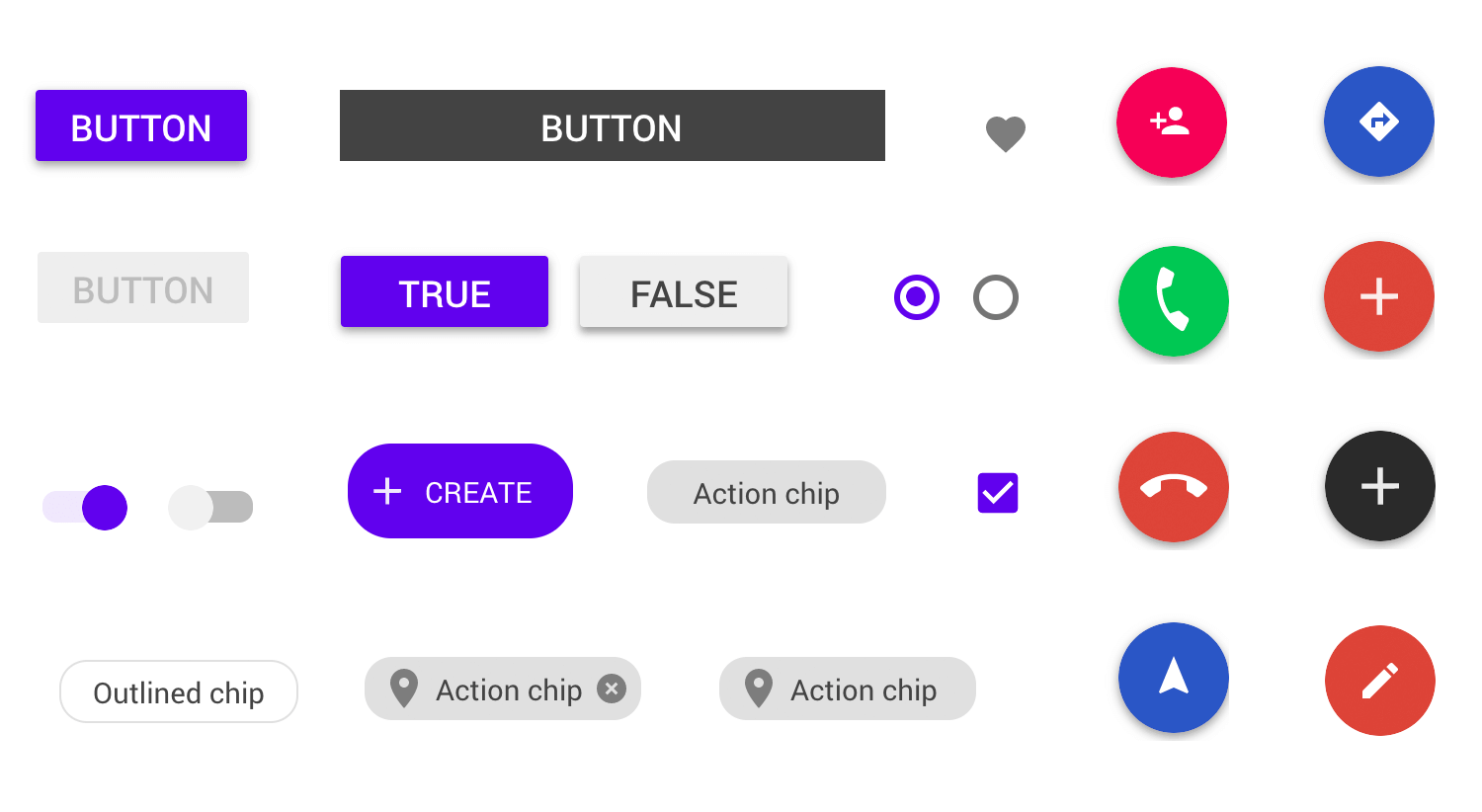
The Material Design UI kit is both extensive and practical. Enjoy over 170 different components to use in your mobile app prototypes, including all the buttons and action controls you could need. Each button already comes with some basic interaction integrated into the component to save time, with shadowing featuring heavily in the design.

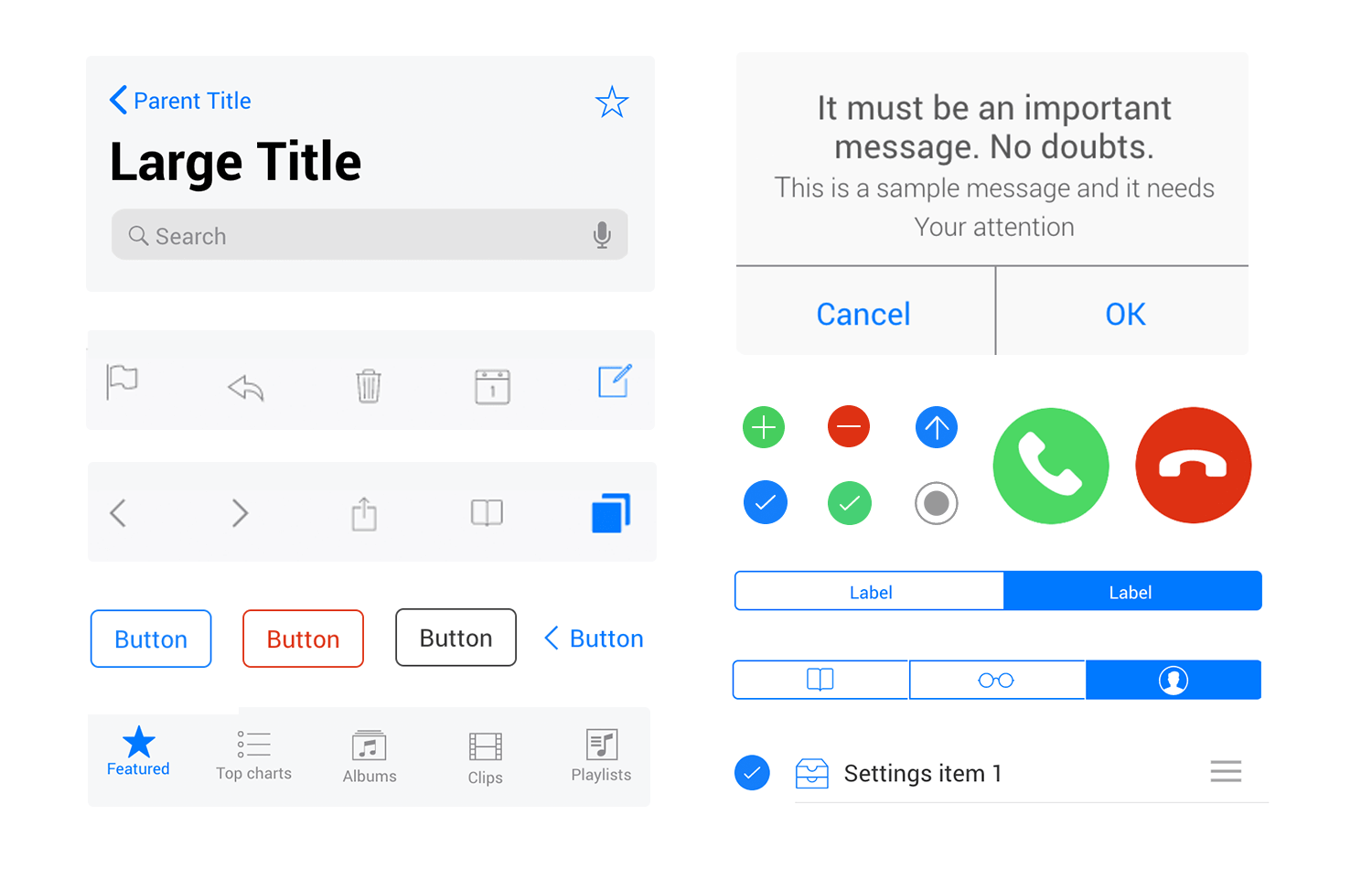
Like other UI kits in Justinmind, the iOS UI kit consists of hundreds of up-to-date components, all ready for your next project. Enjoy all the buttons you could want, all of which are fully scalable and customizable. The components also come with basic but classic interactions that reflect the iOS look and feel.

Design buttons and interaction for web and mobile apps with Justinmind
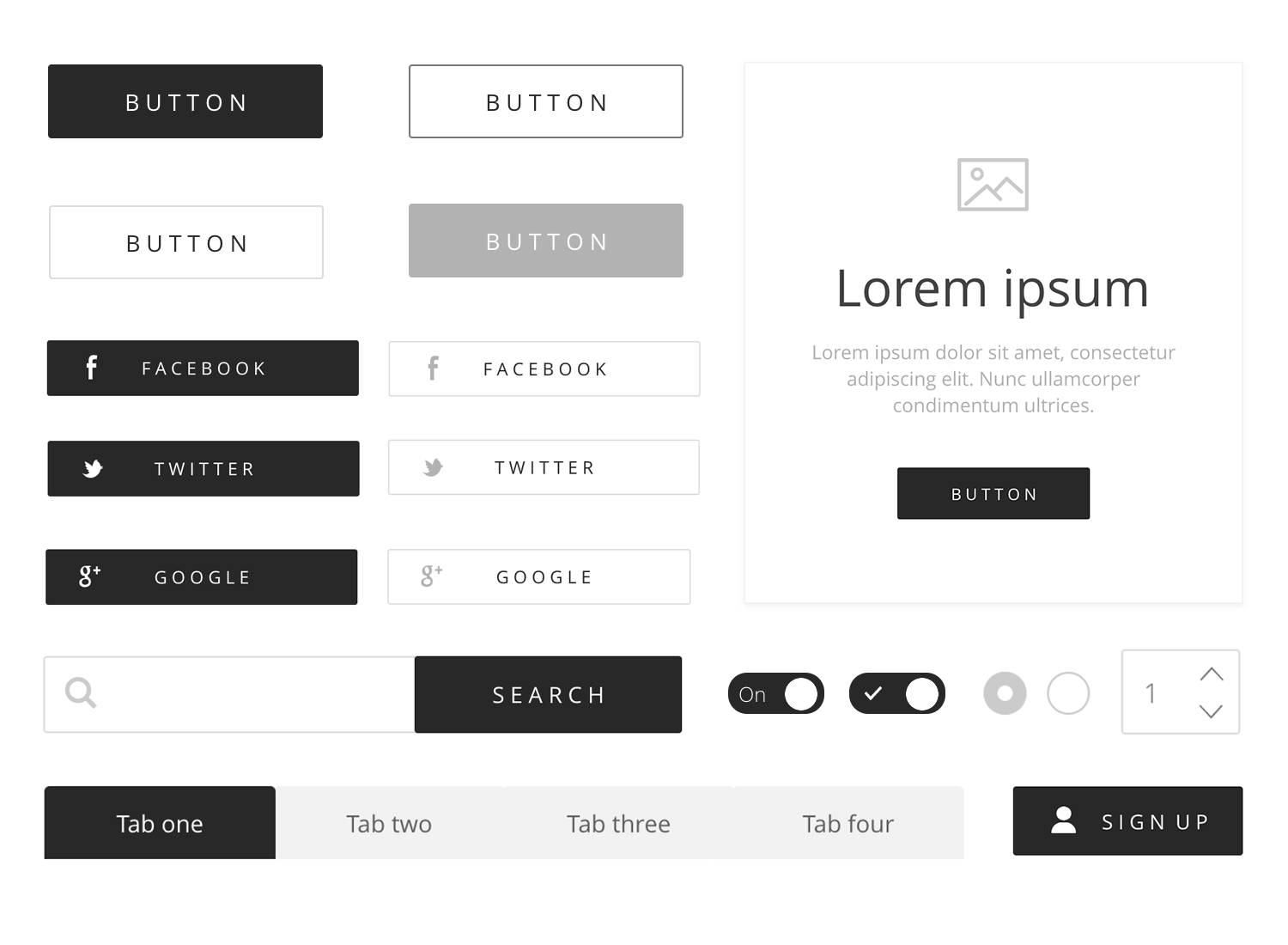
With simple buttons that come in solid shapes with sharp edges, this UI kit is the perfect starting point in most wireframing projects. Take the simple and classic button design and spin it to suit both your style and that of your project’s. Aside from the buttons you’ll find all the basic building blocks UX designers need to get an idea off the ground. All of that in one UI kit!
This UI kit is already pre-installed in Justinmind, but do take a look into the Web Wireframing library components if you like.

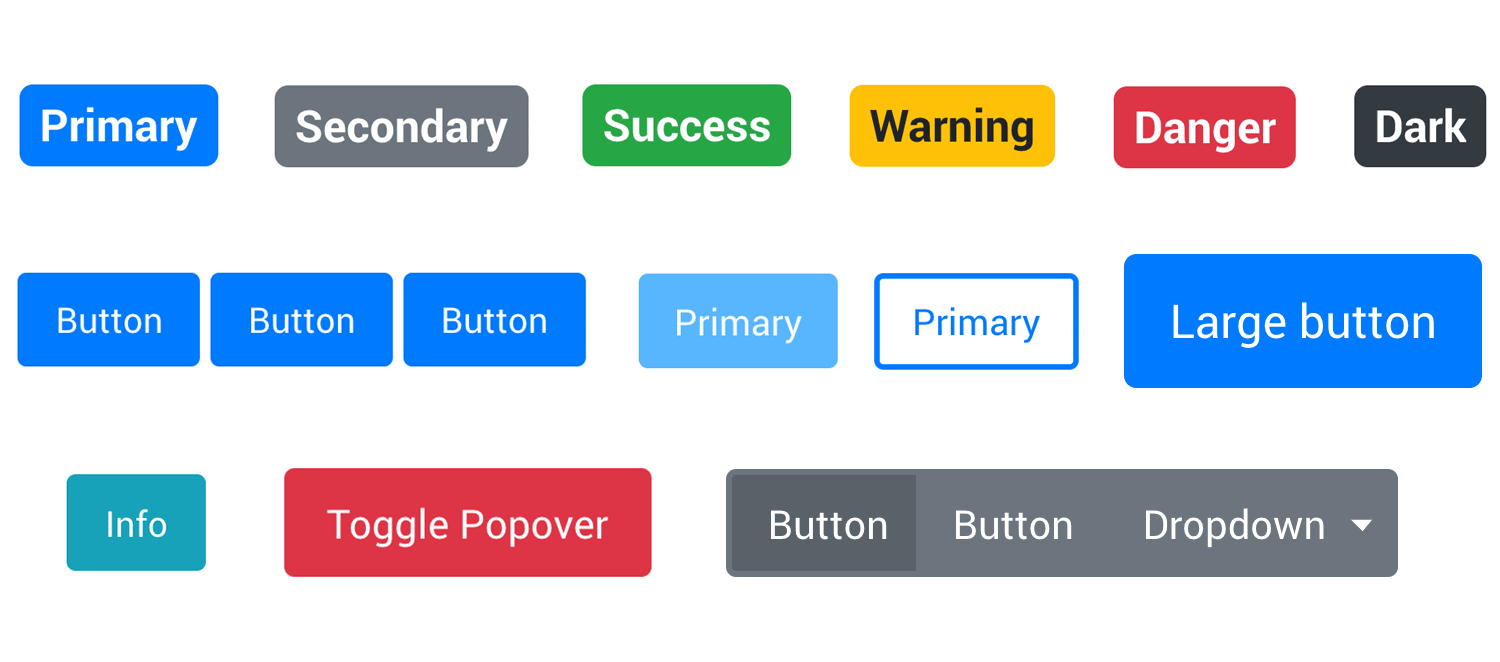
A more diverse and fun UI kit, Bootstrap comes with buttons in varying colors with rounded edges. The button design is younger and offers more options for those looking for a little pop of color for their design. Buttons include all the classics and several dropdown alternatives.
You can read more about the Bootstrap UI kit in all it’s glory on our dedicated post.

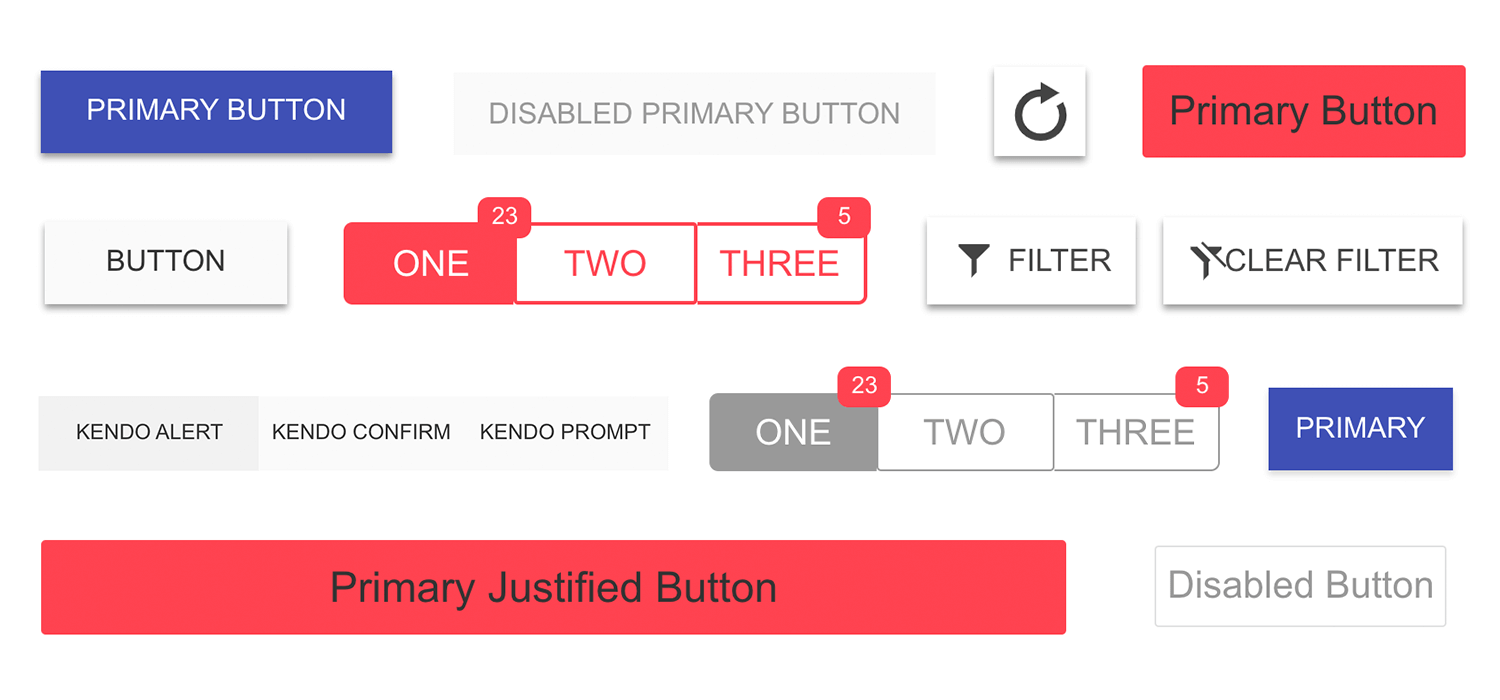
The Kendo UI kit is a fun tool to have at your disposal. It comes with buttons for all sizes, both primary and secondary. With several size options, crafting your next UX design will be much easier and quicker with Kendo. Not to mention, we just love the button design on the button group!

Button design is important, both because buttons help users navigate your product and because they can compel users to convert to any desired outcome. They need to be planned with care, so that your users can both know where the buttons are instantly and at the same time never once stop to think about that button. Make it flashy, make it useful – and let users enjoy your product to its full glory.