User scenarios help you understand the user and how they interact with the product. But how is a scenario different from a persona? Read on to find out!
Designers need to understand their users if they want to make products that people will use. By understanding them, you can help create solutions that help them achieve their goals. And when users are able to achieve their goals, they will want to use your product again – but for that, you need to truly understand the user.
Design and prototype your web and mobile apps with Justinmind. It's Free. Unlimited projects!

One way to understand the people you’re designing for better is to map out and create user scenarios. User scenarios are an opportunity to learn, they invite us to put ourselves in the shoes of the user. Since they take the form of a diagram and/or brief story, they’re perfect for presentations, explanations and getting that vital stakeholder buy-in. It’s a win-win!
User scenarios are one of the many tools UX designers have in their arsenal. Like the others, user scenarios are a way that we have to understand what users want, how they feel and what they want from the product. It’s all about helping the design team put themselves in the user’s shoes, encouraging empathy.
On a more practical side, a user scenario tends to include who the user is and what their goal is at that moment. Generally, scenarios are concise and represent a snapshot of the user experience.

An important aspect of user scenarios is that they can help the team understand more than what the goals of the user are. Many design teams believe the main advantage of having user scenarios is that once we establish what the user’s goal is, it becomes easier to define how the user would go about reaching that goal. That is closely connected to other tools in the UX game, like mental models and user personas.
There are different takes on user scenarios, with some designers going for more task-focused scenarios while others prefer a more complete and detailed scenario. The right fit for you will depend on how much you know about your users, and how you prefer to organize all that information.
Some prefer short and sweet user scenarios that focus only one the user goal or task. Others claim we can obtain even more benefits from a more complete scenario, with additional information about users that adds value – like their main source of income. Like many aspects of UX design, there’s plenty of wiggle room to make user scenarios that fit well for your team and project.
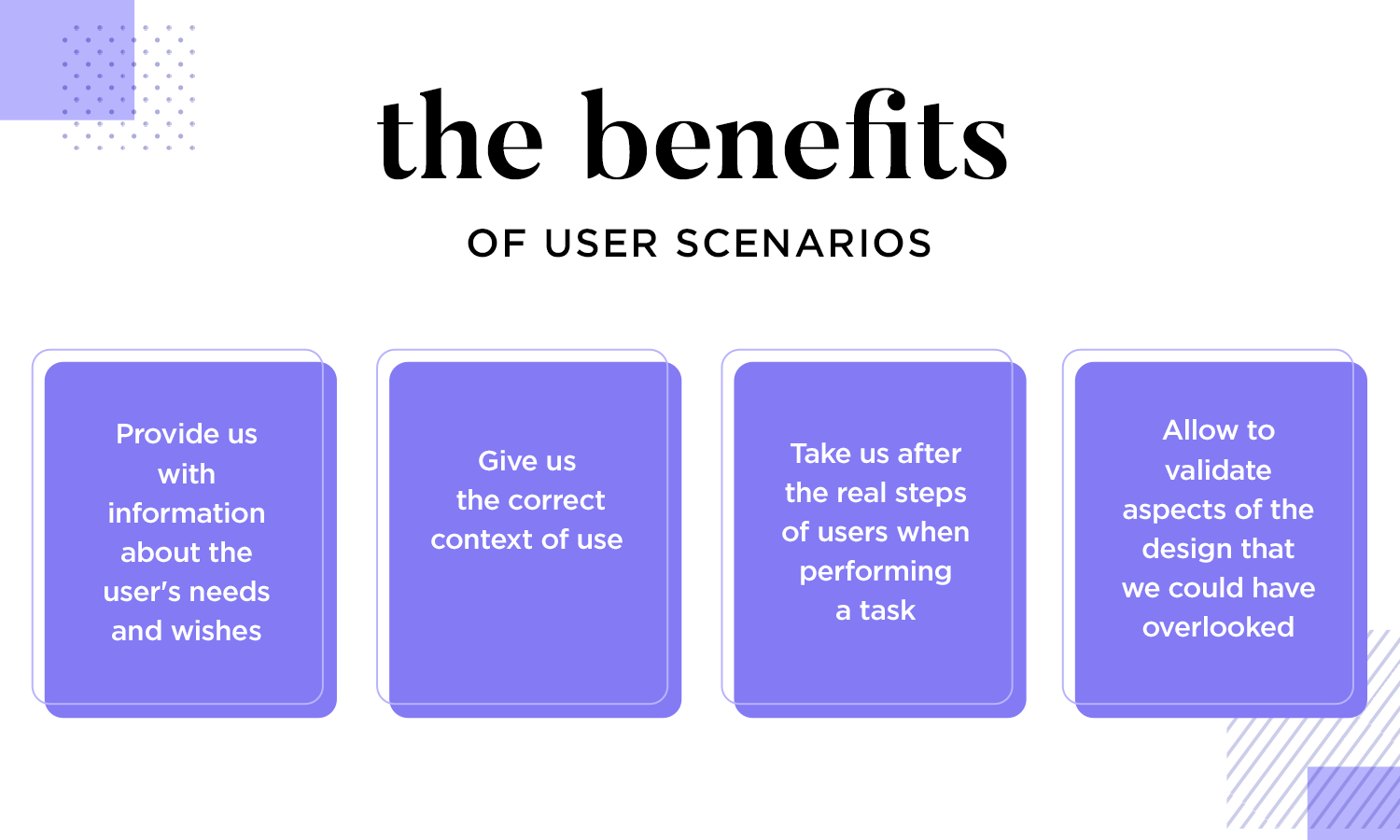
Like we mentioned before, the biggest plus of having user scenarios is that they can give us quite a bit of insight into the user’s mind, needs and wants – but many different research tools do that too. User scenarios are all about getting the context of use right and tailoring the experience to the user’s needs and motivations.

Unlike user stories, user scenarios don’t just point out the user goals. Our friends over at The Interaction Design Foundation put it perfectly: “scenarios explicitly capture what users would likely experience as they proceed toward using an ideal solution.” They are about tracing user’s steps in order to complete a task and validating aspects of the design we might have otherwise overlooked.
User Scenarios are useful for designers because they can spark ideas, generate features and help refine any requirements going forward. They are also crucial when it comes to usability testing. With user scenarios and a professional wireframe tool, designers can make sure they cover all their bases and validate every move users make in the product.
Another interesting characteristic of user scenarios is that they give us a bit of context related to the user and how they would come to use the product. They tend to include a bit of a story that could include something like this:
“Samantha is a student who has an important exam next week. She needs to find a platform that helps her manage her time between studying for the test and her other assignments for school, to reach her goal of passing all classes.”
A small observation: It’s unwise to try to create user scenarios that portray all users. Instead, be specific and base yourself on one user persona per user scenario. Check out our post on user persona templates for more details.
Another important distinction is that user scenarios, while often mistaken for user stories, aren’t quite the same. You can check out the full story on our post: Personas, scenarios, user stories and storyboards: what’s the difference?
Like we mentioned before, user scenarios can vary from company to company. We’ve gone through some of the things they can include and their main function within a design project – but how can we write one from zero?
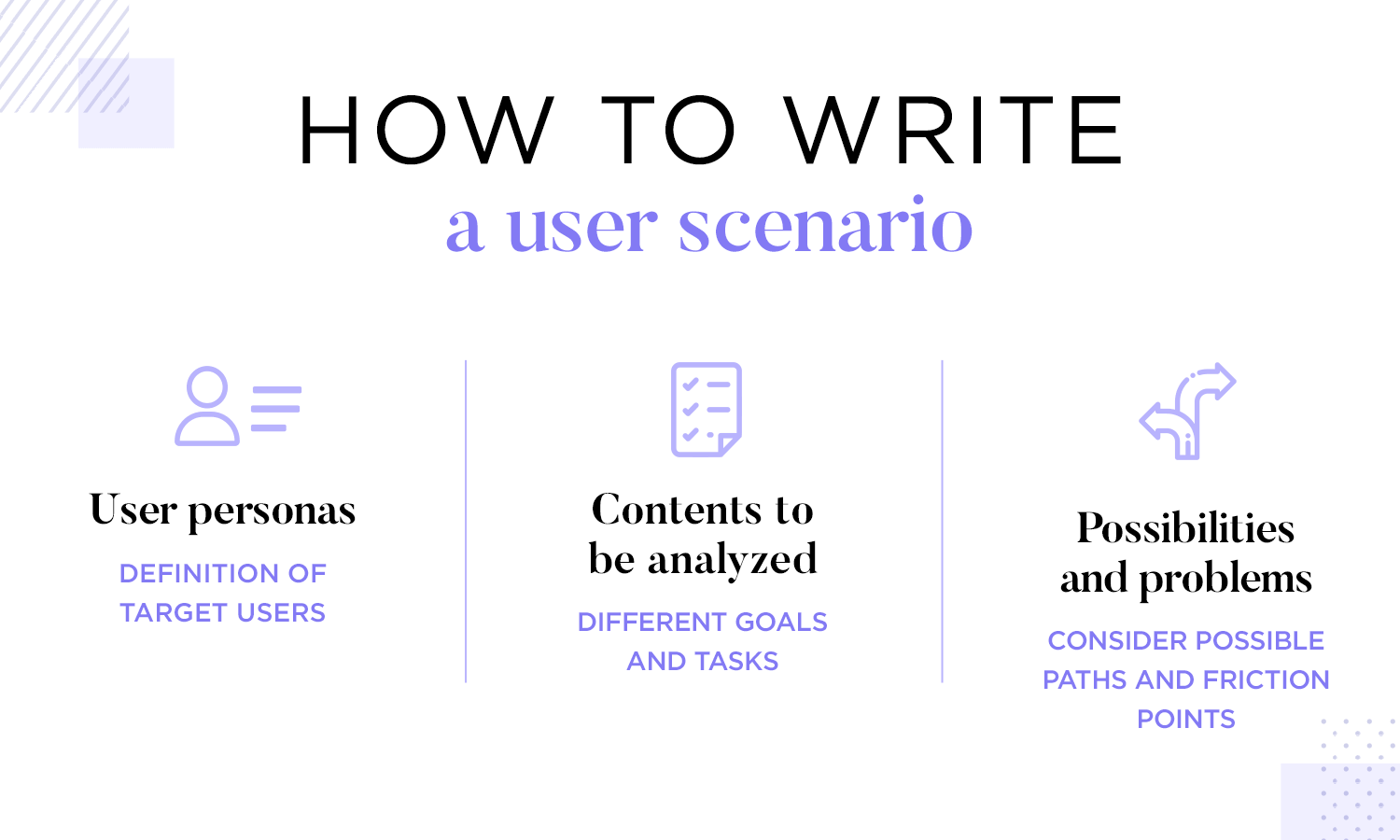
Before you can actually write anything about the possible scenario, there’s a fair amount of user research needed. You’ll want to have a clear definition of who your users are by the time you start wondering when they’ll use your product or what they’d do with it. Most teams tend to have a clear user persona (or two) before they start creating user scenarios, for example.

The process of writing user scenarios can be described as scenario mapping. This means that in order to have a realistic user scenario, the design team has to consider the possible goals and tasks, along with what that means for the user experience. This process doesn’t have to be complex but it does require a lot of consideration on possible scenarios and outcomes.
Here’s a few things you can find in user scenarios:
- Who the user is
- The situation that drives users to seek the product
- A specific task or goal the user has
- Information regarding user’s income and spending
- The path to completion of a task
- Points of friction or stress in daily life or in the user experience
Design and prototype your web and mobile apps with Justinmind. It's Free. Unlimited projects!

This is a long and detailed user scenario that includes much more information than a user’s identifying trait and final goal. Depending on the project, this type of user scenario can add a lot of value in setting the right environment and context of use for the product. This from our friends over at Usability.gov on user scenarios.
“Mr. and Mrs. Macomb are retired school teachers who are now in their 70s. Their Social Security checks are an important part of their income. They’ve just sold their big house and moved to a small apartment. They know that one of the many chores they need to do now is tell the Social Security Administration that they have moved. They don’t know where the nearest Social Security office is and it’s getting harder for them to do a lot of walking or driving.

If it is easy and safe enough, they would like to use the computer to notify the Social Security Administration of their move. However, they are somewhat nervous about doing a task like this by computer. They never used computers in their jobs.
However, their son, Steve, gave them a computer last year, set it up for them, and showed them how to use email and go to websites. They have never been to the Social Security Administration’s website, so they don’t know how it is organized. Also, they are reluctant to give out personal information online, so they want to know how safe it is to tell the agency about their new address this way.”
This is another rather complete user scenario from our friends at IDF. It perfectly captures the real-life struggles that motivate the user to seek a solution – as well as the main benefit he would get from it.
“Jeremy, 52, a senior manager for a medical supplies company, needs constantly updated information on purchasing-related issues while he travels between work and hospital sites so he can use/allocate resources optimally. He’s highly skilled, organized and diligent.
However, with recent layoffs he now struggles to manage his workload and is too drained to enjoy his career. He strains to handle tasks which his former assistant previously performed, stays current with issues and investigates supply-chain problems, while he tries to find alternatives that would be more economical in the financial climate.
He wants something convenient like an app to take him straight to only the most relevant updates and industry news, including current information feeds about share prices, tariffs on foreign suppliers, budget decisions in local hospitals and innovations in the medical devices he handles (mostly lung and cardiovascular products).
Instead of continuing to liaise with three other managers and spending an hour generating one end-of-day report through the company intranet, he’d love to have all the information he needs securely on his smartphone and be able to easily send real-time screenshots for junior staff to action and file and corporate heads to examine and advise him about.”
Another fine user scenario example from IDF, but this one is much more visual and concise. We love that this approach makes the scenario much easier to read while still delivering a lot of detail. It covers a lot of ground and keeps things easy to take in.

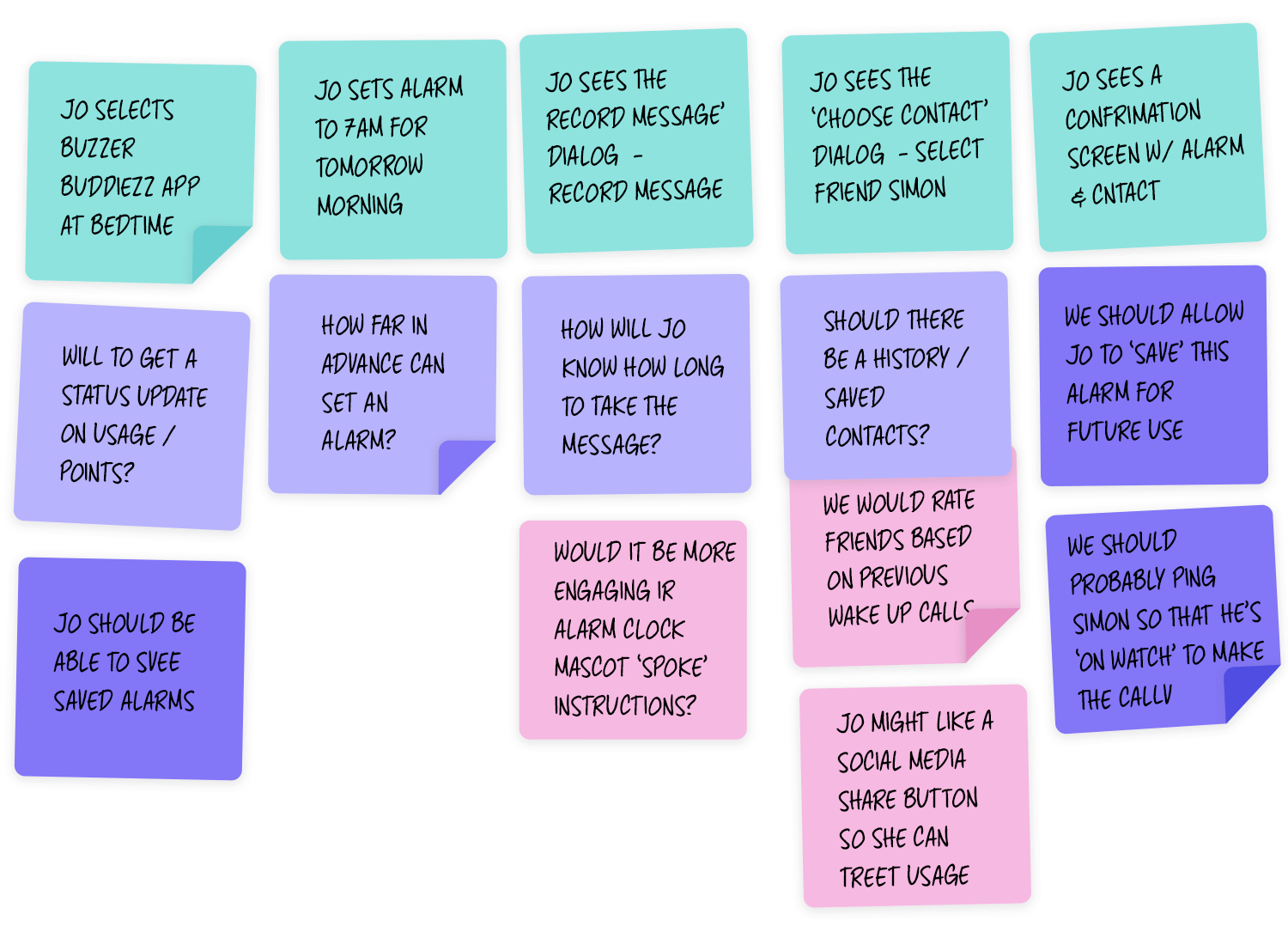
UX design may be an industry of the future, but it still allows for some things to be done by hand. While we always encourage design teams to make use of software to both make the writing process easier and pool all the information together – but scenario mapping doesn’t need to be done in a fancy platform. It just needs to be done with care, attention to detail and plenty of empathy.

Scenario mapping. Image Credit: Apps For Good
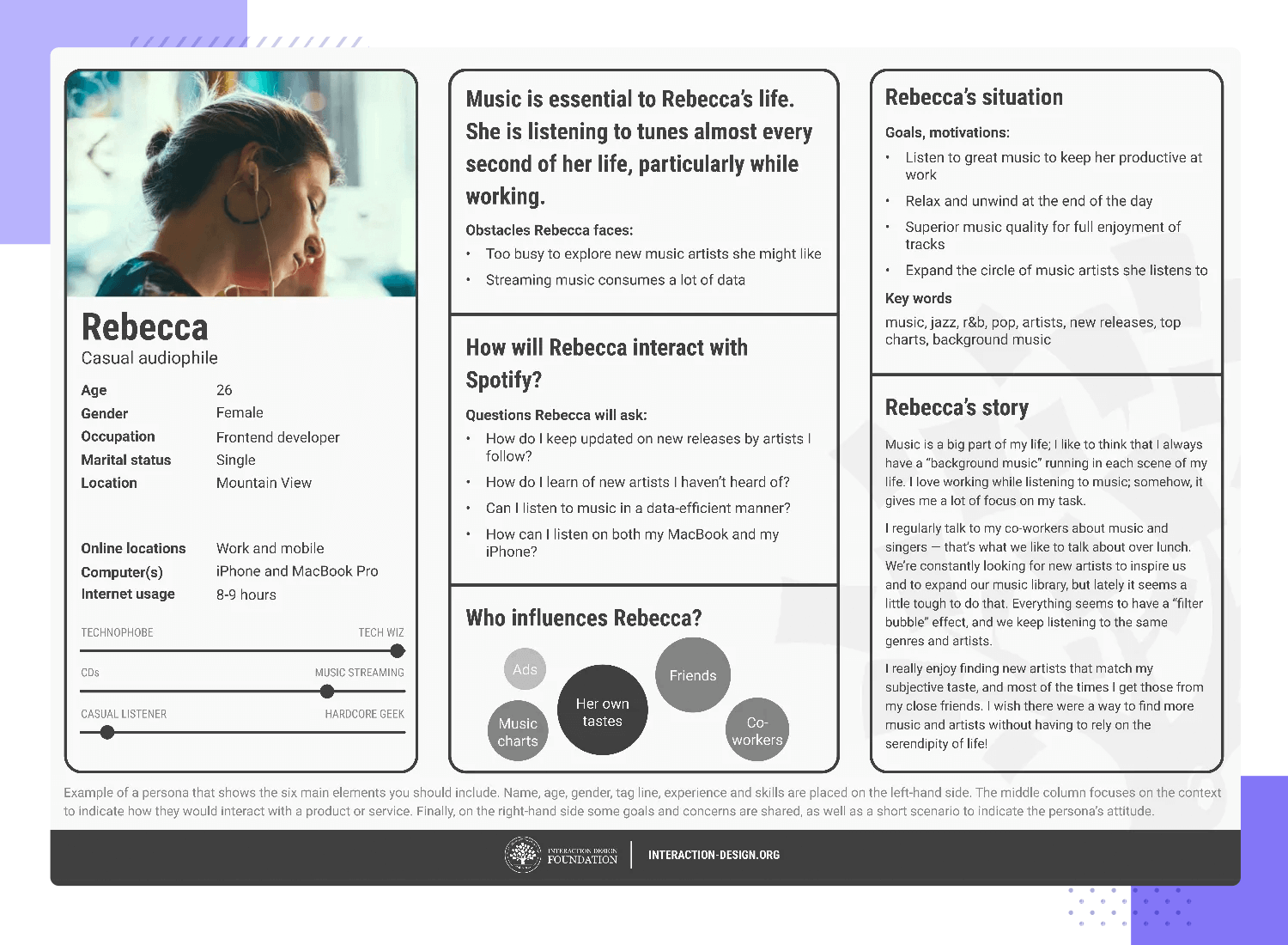
This is a very complete user scenario created by Usabilla on Pete, an avid reader. It highlights how users’ motivations and goals may change according to their daily life, and how that can impact the website in question. Let’s check it out.
“Pete Haller (32, single) works for the corporate communication department of Daimler Chrysler. He loved it in the beginning, but his job is no longer a challenge for him. However, he is scared to reorient because his status and financial security is very important to him. Pete is very organized and can’t stand chaos or inconvenience.
In his free time, he reads a lot of books. Books help him to keep his mind busy and especially professional literature offers him the challenges he misses at work. The last couple of weeks, Pete has really been into medical books. Because of a family history, he is especially interested in kidney diseases.

Pete is looking for an easy to read book for non-professionals that explains different kidney diseases including symptoms, methods of treatment, and possible long-term effects. He does not want to spend more than $30 and if available he prefers used books to save money. He visits Amazon.com to find the right book.
Pete is handy with computers but since working with them all day long, he wants to use them as little as possible when he is at home. Convenience is very important for Pete. He knows exactly what he wants and he expects to quickly find several options that he can choose from. He does not expect the payment process to be difficult or the shipping to take longer than two days. Pete likes to read expert statements and short recev ssions from other users to find out which book is the right one.
Pete used to go to his local book dealer. He enjoys walking through town after work and pick up his purchases. Lately a friend has recommended amazon.com to him. His friend was very enthusiastic about all the features Amazon offers and above all how convenient it works. This made Pete curious and he wanted to try it out. He also sees the advantages of going home directly after work, and even if he likes going to the bookstore, ordering his books from his desk at home is way more convenient. He wants to try and order his next book online.”
Scenarios are a useful UX design artifact that can help you cultivate empathy for your user and design the best solutions for them. They can be used to figure out where to do usability testing and understand key tasks in a product.
When you map your scenarios intelligently to your users’ journey, you can create a user experience that they’ll want to repeat. And in the end, that’s what it’s all about.
Design and prototype your web and mobile apps with Justinmind. It's Free. Unlimited projects!