Justinmind 9.5: updated libraries, design systems and easy exporting

New library features, design system generation and new export features are only part of the new and improved Justinmind 9.5. Discover the update!
Justinmind 9.5 is finally here and it couldn’t be any better. Gone are the days of stressful asset management, the time for efficient design is now. This new release brings new features that boost the design capabilities of the tool, giving you complete freedom to create pixel-perfect designs.
With a new take on libraries that elevate the entire thing to a design system and new visual design features, Justinmind’s UI design tool is here to change the way you work.
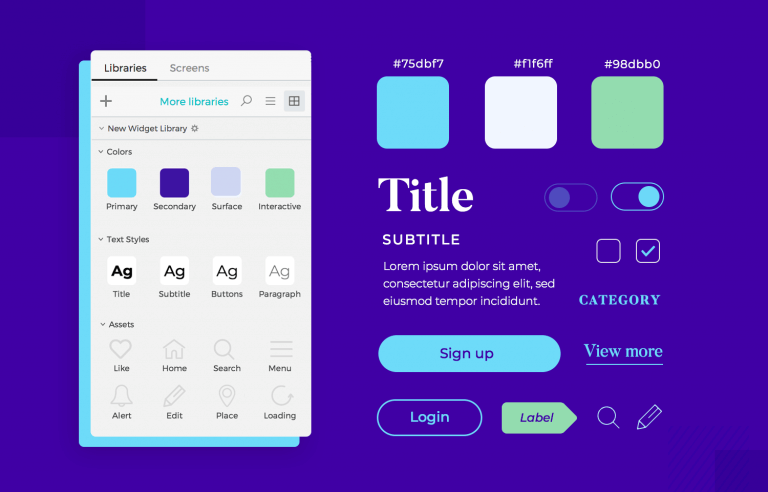
With Justinmind 9.5 we’ve expanded the very concept of libraries, so you can use them to create your design systems. Aside from the UI components, you can now include colors, assets, and typography. All of it can be easily shared and synchronized with the rest of your team!
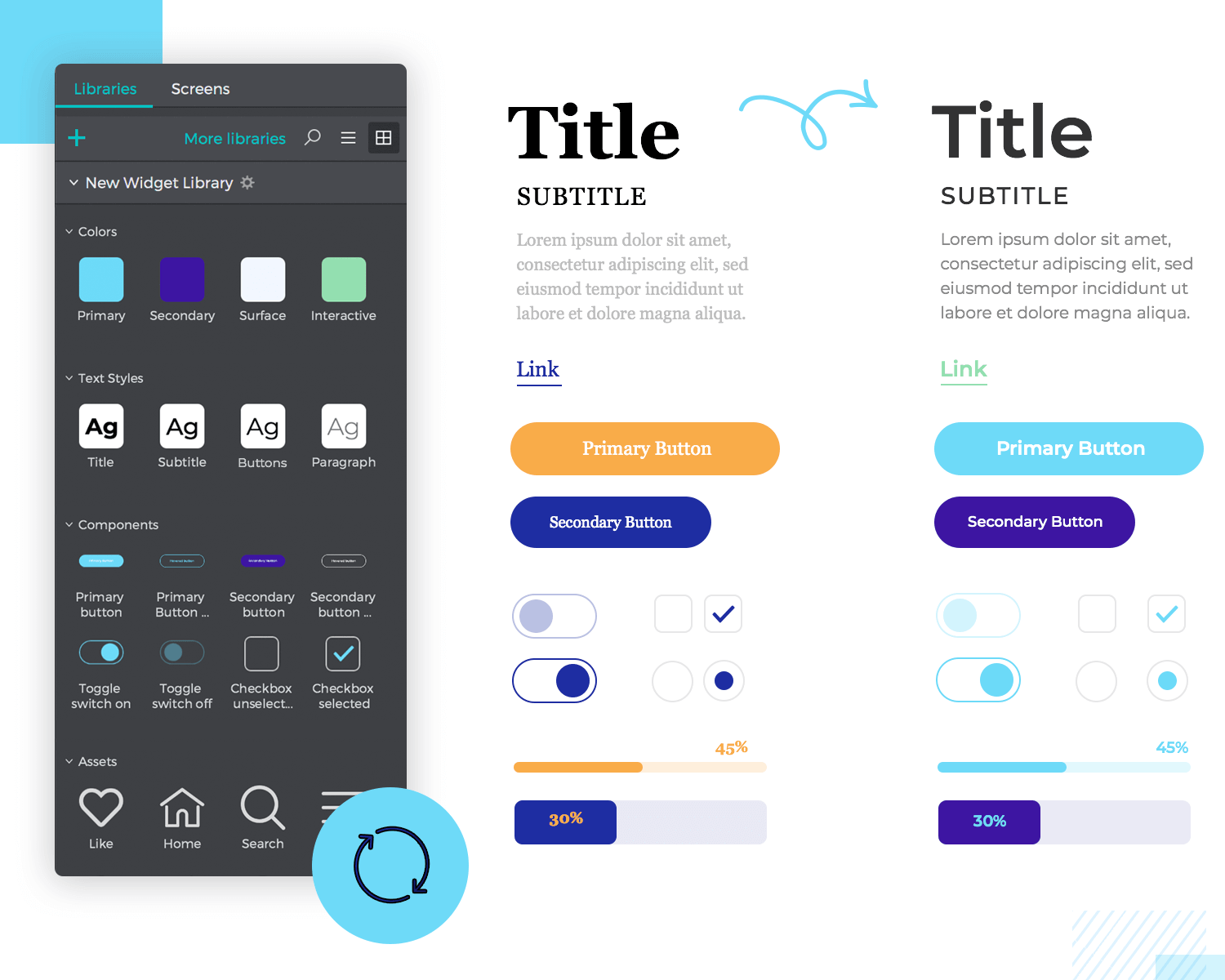
Any changes made in the library will be automatically reflected all around the project. All components that are linked to the library, be they buttons, texts, or images, are kept up to date.

For example, if your primary button color background is blue, you can trust that the style will remain consistent no matter the size of the project. If you ever want to go from blue to green as the primary color, you can trust that all buttons will be automatically adapted. The same can be said of any typography or asset.
You can even drag any component into the library area and Justinmind will identify the style, adding it to your library for later use. Be it a color in a button or a font in a paragraph, Justinmind will leave it all right there at your fingertips.
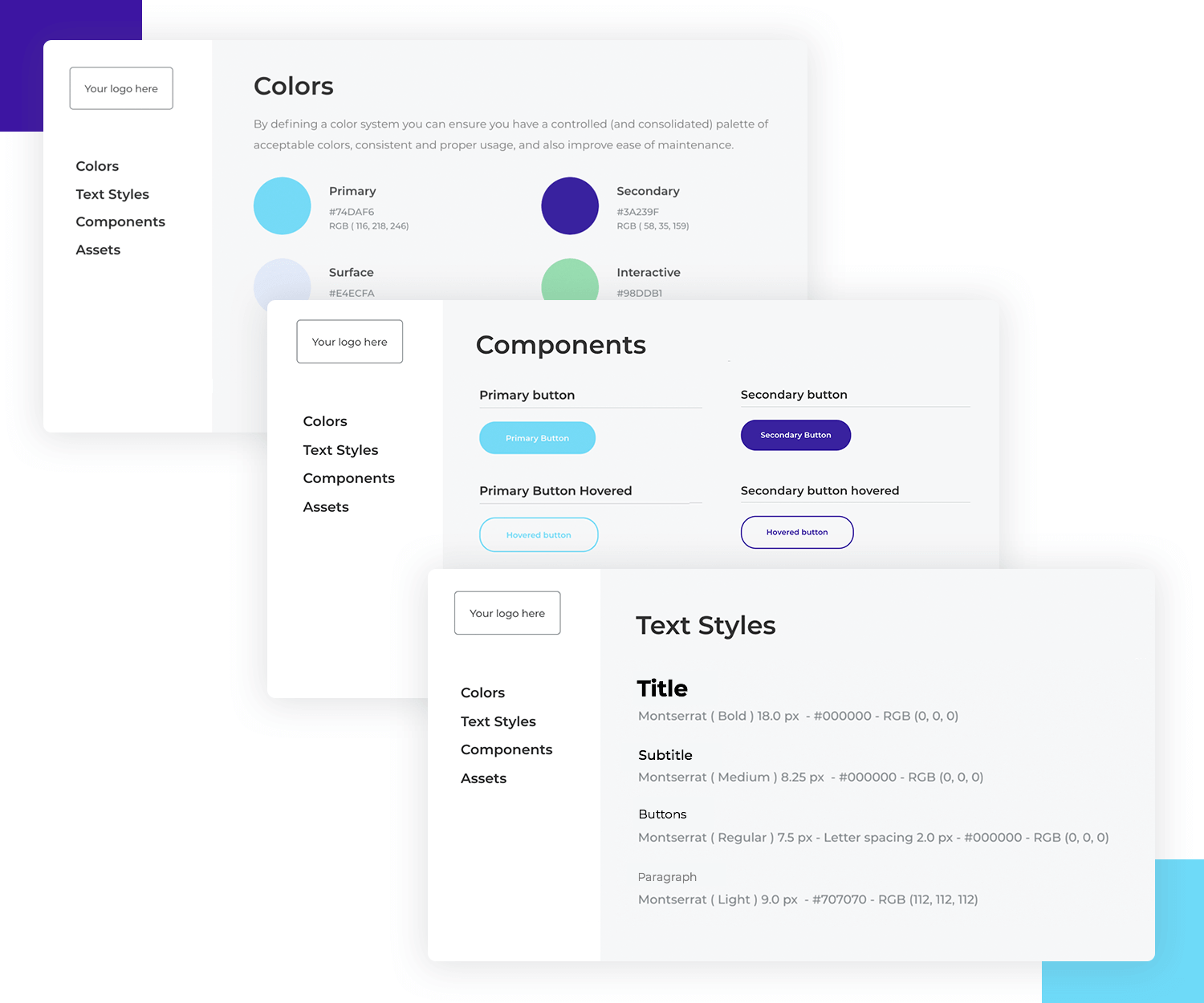
Design teams can take the new library features and use them to generate their own Design System. This means a design system that maintains consistency, allows for flexibility, and keeps everything neatly organized. All the tools are right there – you just need to fill in the details.

This is the perfect way to share the system with peers or simply rely on it as a presentation tool, introducing people to your vision. Easily publish to your online account, giving access to all the right people. Send it to interested stakeholders or clients, letting them see what the future will look like.
Design teams can take the new library features and use them to generate their own Design System. This means a design system that maintains consistency, allows for flexibility, and keeps everything neatly organized. All the tools are right there – you just need to fill in the details.
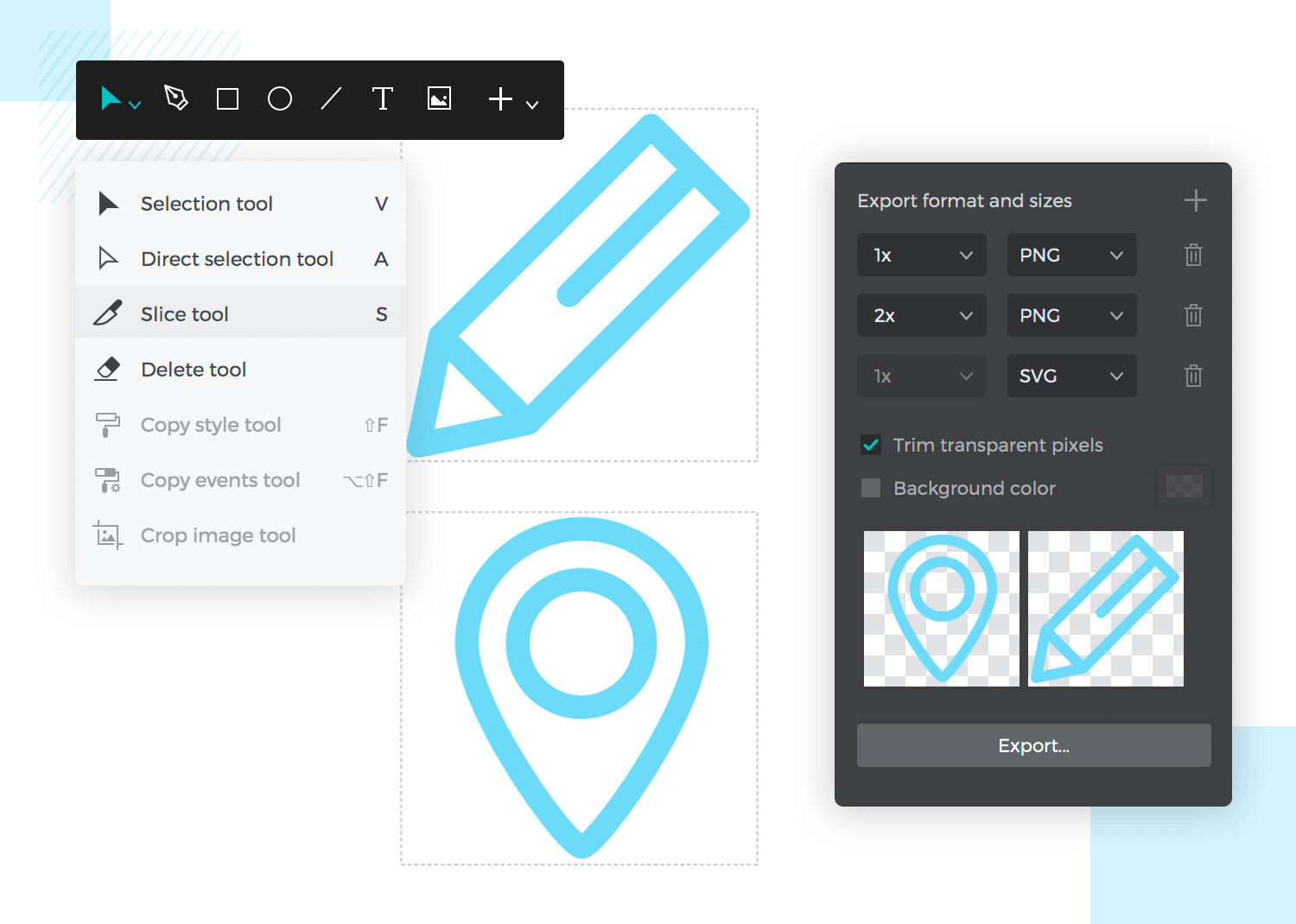
Exporting and managing assets has never been so easy. With this new feature, you can now define the export settings of any asset in the project. You can set an SVG icon to be exported in a specific size and format, as many times as needed. Simply click “export” and obtain all the files in their correct format!

Developers can see and download all the relevant assets in the design, right off the browser. The best thing? This approach leaves no room for errors or mistakes. Developers will obtain the assets in the exact format and size specified by the design team. The slices feature basically frees designers of the troubles of asset management!
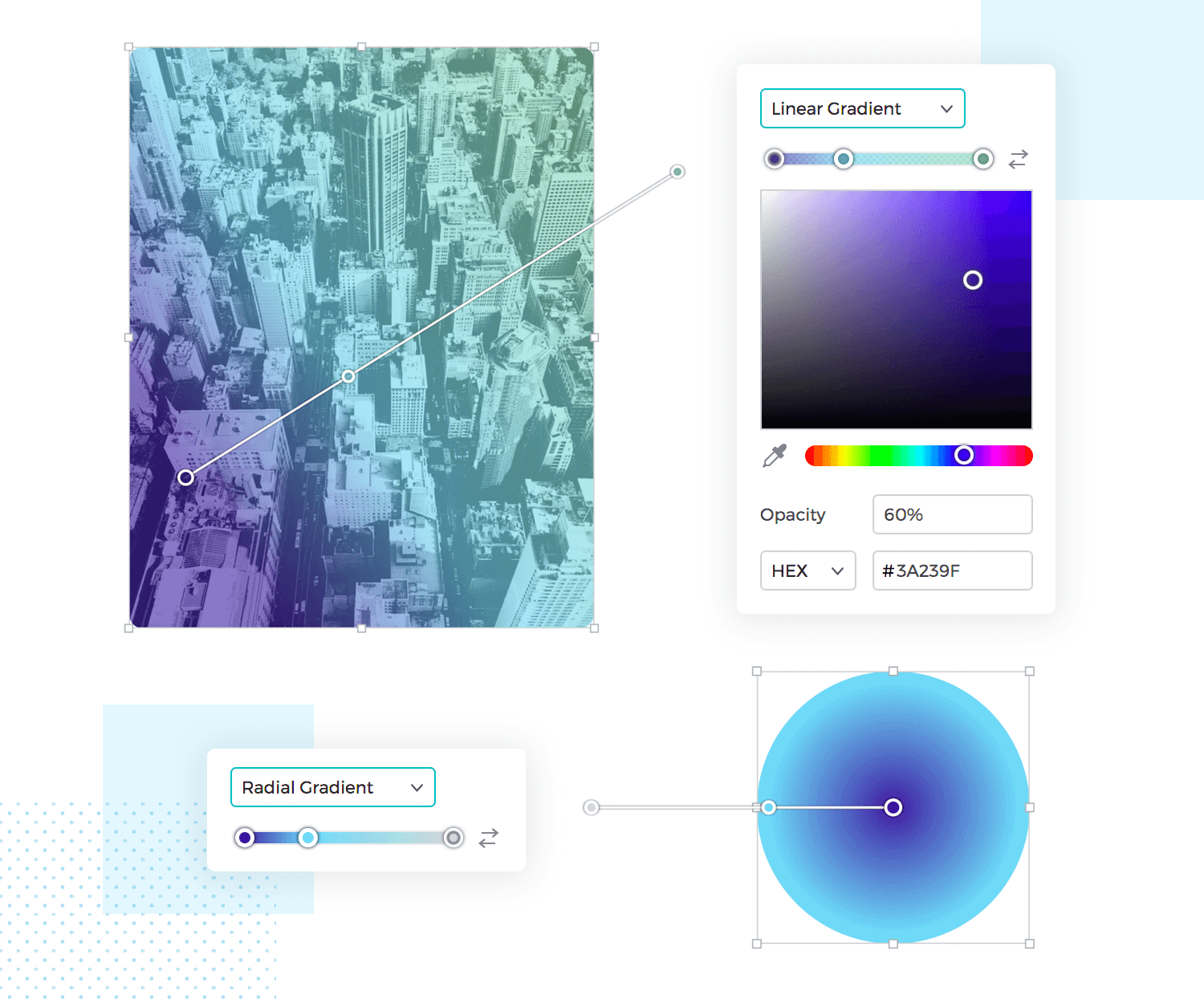
You can now create the perfect gradient, down to the very last detail. Specify everything from the colors, be they 2 or 5, to the direction of the gradient. You can edit the details in a visual way, extending or compressing the gradient itself to get the exact effect you want.

Justinmind also brings an entirely new type of gradient into the game, the radial gradient. Circular in nature, these gradients open the door to entirely new visuals. Radial gradients are also completely customizable, with the only limit at play being your imagination.
– Letter spacing both for text boxes and text selections
– Adding effects to change style events such as gradually changing the size of a text or from one color to another
– Custom checkboxes and radio buttons and custom icons in dropdown input fields
– Adding columns to Data Lists/Grids now just one right-click away
– More math functions were added to the expression builder (x to the power of y, ceiling and floor)
– Defining border width with decimals
– Undo and redo editing library contents
– Duplicate widget in library
– Multiline in values of Data Master
– Reorder panels in the Layers palette
– Open .jpl files with double click
FIXED BUGS
– Fade events on groups
– Select the action in selection inputs such as dropdowns
– Change style event on border-radius
– On drop event ‘any element’ now can be defined
– Performance fix for big tables
– Fixed some cases of View on device in Android
– Copy SVG code from Sketch sometimes pasted as text instead of vector elements
– Double-click to open .vp files in Mac
– Zoom problems fixed
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind has just launched a powerful new feature: the user flow diagram tool. You can now map out the entire user experience directly within your projects. This expands Justinmind’s capabilities beyond prototyping and design, offering a more comprehensive solution.4 min Read
Justinmind has just launched a powerful new feature: the user flow diagram tool. You can now map out the entire user experience directly within your projects. This expands Justinmind’s capabilities beyond prototyping and design, offering a more comprehensive solution.4 min Read This update includes a native version for Apple Silicon, new devices and other usability improvements for a more efficient design process.3 min Read
This update includes a native version for Apple Silicon, new devices and other usability improvements for a more efficient design process.3 min Read Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read