Your 404 page is a landing page no one wants to land on. But if users will land there anyway, why not make the most of it? We'll show you how.
You know the feeling. You click an interesting-looking link to a blogpost that you want to read, and Bam! 404. Page not found. It’s an automatically annoying and negative experience. But how does that 404 page talk to you? Is it helpful? Delightful, even?
Start prototyping new websites today. Enjoy unlimited projects.

Think of 404 as essentially a landing page, albeit a landing page that no one really wants to land on. And then, think about how much more work goes into a regular landing page than an error page. A well-designed 404 page can make a huge difference in how a user experiences a brand. A bad one is a missed opportunity.
But what makes a good 404 page? What should you be aiming for or what should you include in it when putting the page together in your favortie wireframe tool? Don’t worry! We have the full run-through for you here, as well as some of the greatest 404 pages from around the web to get you inspired.
So why is it called a 404 page, anyway? As usual, the explanation is rather arcane and takes us back into the dark ages of the internet (sometime around 1990). Despite popular myths about 404 referring to an ancient server room, or world wide web inventor Tim Berners-Lee’s office, it turns out that 400 was an arbitrary label attached to client errors, which included 404: Page not found.
A 404 error is a client-side error because the client (your web browser) is considered to be asking for a resource (the URL you clicked or entered) which does not exist, or cannot be found. So now you know.

What’s important to remember is that 404 errors aren’t always your fault. A badly copy-pasted link on someone else’s site could point to an error page – and that’s completely out of your hands. It’s what you do with them when they happen that counts.
There are two main approaches to 404 error page design: the bare bones page, and all the others. The rationale for a no-frills 404 page is typically pretty technical: the page is only supposed to serve notice of an error, and shouldn’t do much more, other than provide a link to the homepage. Google’s 404 page is a classic of the genre.

We tend to disagree with this approach – in fact, so does Google in its own advice for creating 404 pages. A good 404 error page should show your user that even when things aren’t going right, everything’s going to be fine. Error pages should reassure, delight and guide the user to interesting content. Taking the time to craft an awesome, memorable 404 page is a worthwhile investment. Remember: in reality, this is a type of landing page.
Your page may change according to your brand. However, at a bare minimum, make sure to include these elements when designing an error page with your prototyping tool:
- An error message
You need your user to recognize immediately that they’ve landed on an error page. - Brand look and feel
In the same vein, make sure your 404 page matches the look and feel of your site. Represent your logo, make it yours.

- A light touch
A little comic relief is always welcome on an error page. Don’t overdo it, though. - Link to your best content
3 or 4 links to great content on your site should help guide lost visitors to something they find interesting. Try to avoid losing traffic, even from an error page. - Call to action
Remember what we said about your 404 page practically serving as a landing page? So apply some landing page logic: add in a download or signup button, or at the very least, a search box. - Keep it simple
No one wants their 404 page to end up looking like a Neil Patel blog post. Also, your 404 page shouldn’t be crawled by Google, so there’s no need to hit that 1,000 word goal.
Looking to cover other aspects of web design? Check out our post on skeuomorphic designs.
Start prototyping new websites today. Enjoy unlimited projects.

A standard, out-of-the box 404 page gives users only one option – go back to where they came from. What a downer. You want to design 404 pages that allow users to progress to other parts of your site, commonly the home or features pages.
And don’t just give them links. Add a search box to the 404 page to give users back a sense of control over their experience and facilitate task success.
Overwhelming the user with a 404 page jam-packed with links to every nook and cranny of your site is a surefire way to cognitively overload an already frustrated user. And as NN Group guru Kathryn Whitenton makes clear, cognitive overload and usability don’t match.

The best practice is to design a 404 page with a handful of key links, including a link to the Home page as an easy get-out for users who’re not sure what they’re looking for yet. Other options to include might be to a blog, product features or About Us page.
For many users, a 404 page might be the very first interaction they have with a brand. That’s a lot of pressure for one little error page. Follow basic best practices such as ensuring that the aesthetics of the page fit with the rest of the site. Make sure microcopy mirrors the tone throughout, and that icons and visuals are coherent with other sites or products.
Start prototyping new websites today. Enjoy unlimited projects.

Here are a few websites that ticked all the right boxes with their 404 pages. Be it in the form of smart branding or engaging humor, each of the following pages caught our eye because of the experience they offer users. Let’s check them out!
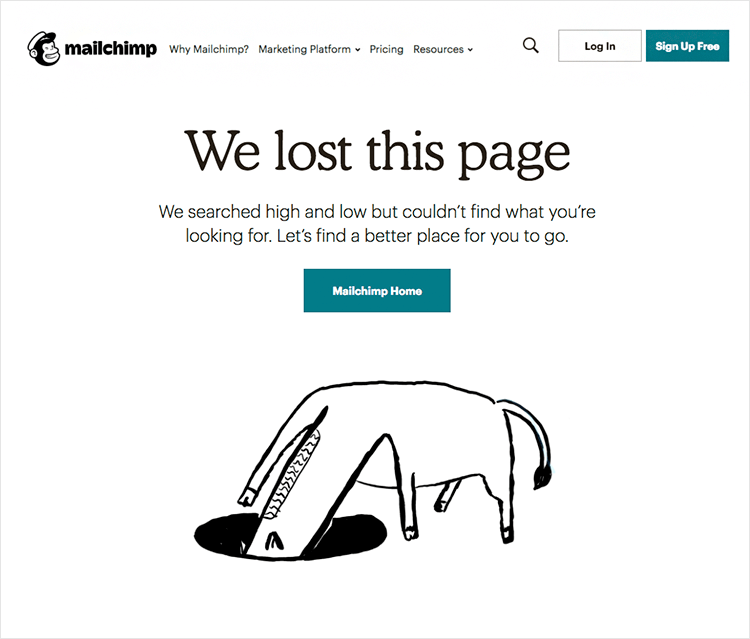
Mailchimp is one of those names that most people will recognize nowadays. Their website is all about branding and personality, and the 404 page delivers the same result! We love that Mailchimp gives a brief explanation of how they couldn’t find the page the user was looking for, as well as the branding of the illustration.

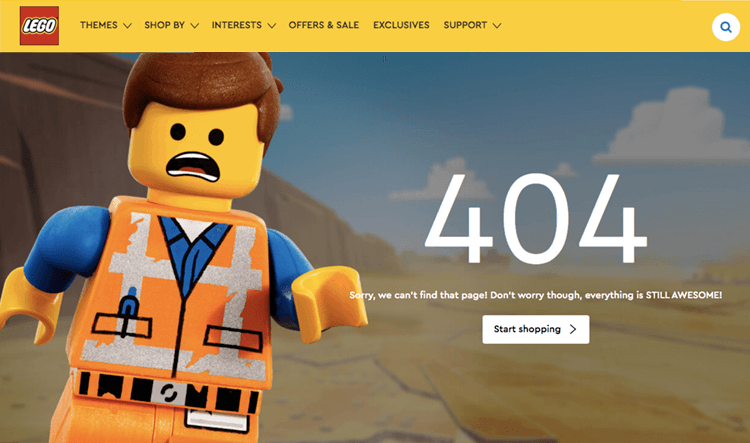
Lego manages to deliver a 404 page design that is both on-brand and useful. Useful, in the sense that it takes a bad user experience and turns it into an opportunity to sell. Hence, the awesome CTA that takes users back to the homepage. The copy adds flare and humor, improving the experience of the error page.

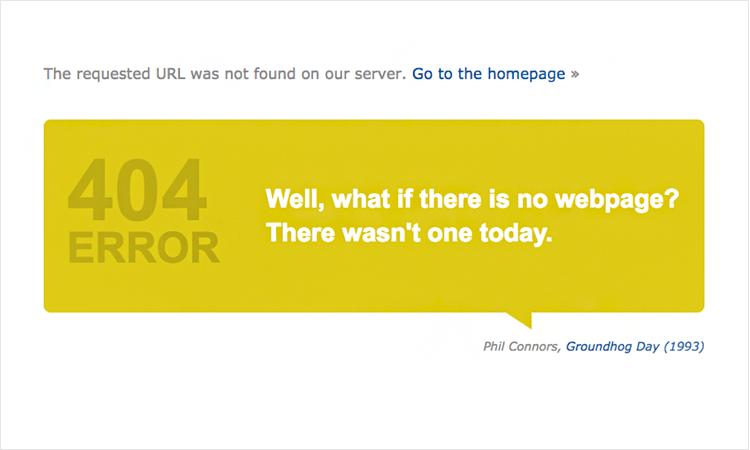
This is a peculiar 404 page design. There is no logo, no smart illustration. Instead, we have a simple link to the homepage and a distinctive box with quotations from famous movies – slightly modified to fit the 404 page.

We love that the branding is subtle, as IMDb users are all about cinema and are very likely to recognize the quotes. It makes for a funny and enjoyable experience – which, for a 404 page, is a success.
Start prototyping new websites today. Enjoy unlimited projects.

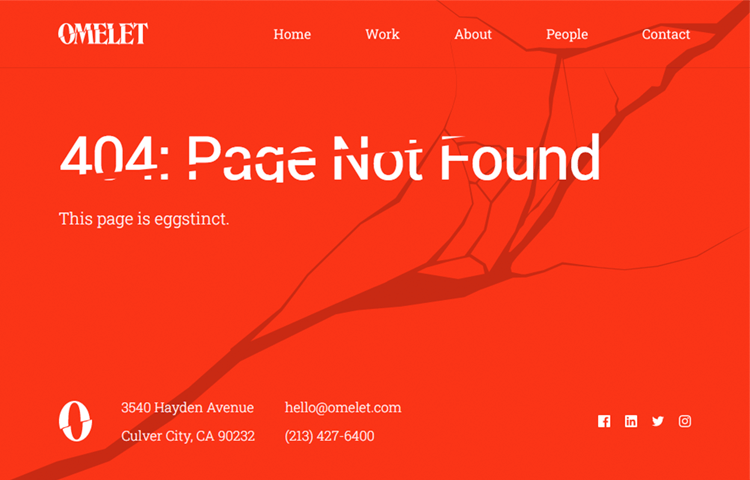
Omelet is a creative agency that offers different services, from social media management all the way to film productions. It shouldn’t be a surprise, then, that their 404 page design is a big winner.

The bold use of color adds flare, while the navigation menu is sufficiently integrated in the page so that it doesn’t need any additional links. Then, there is that wonderful copy that engages and surprises the user. We love it!
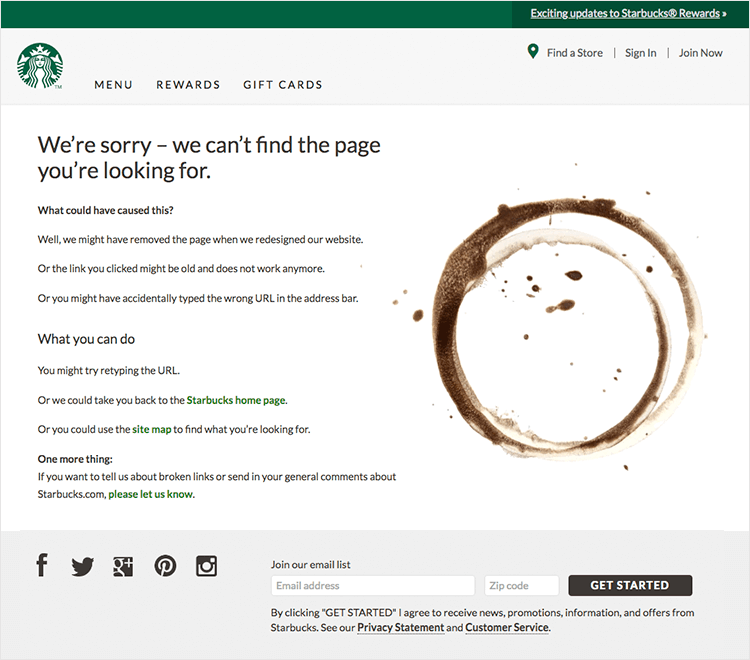
The coffee giant we all know, Starbucks, did a wonderful job with their 404 page design. The page designs offer users an explanation of why they’ve run into an error page, as well as a couple of key links to the homepage, contact page, and the sitemap.

We love the creative touch. The mark of where a coffee cup used to be to indicate a missing page: that’s subtle branding and humour at its best!
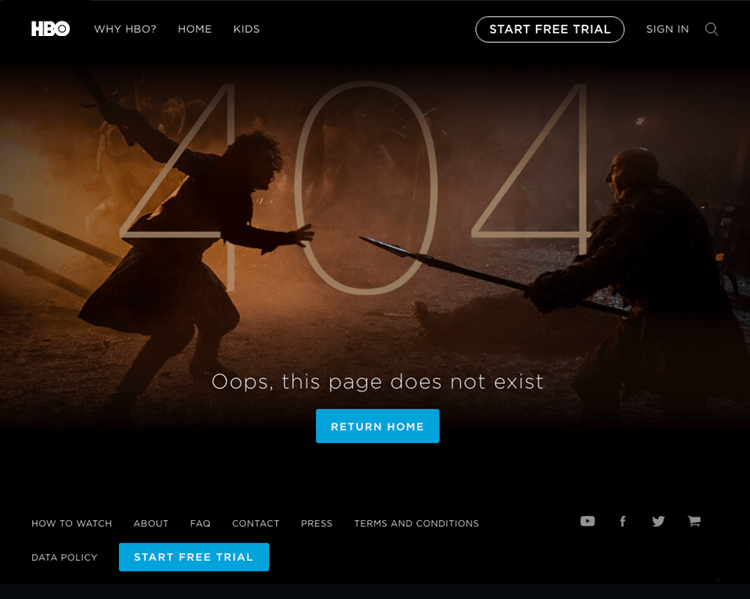
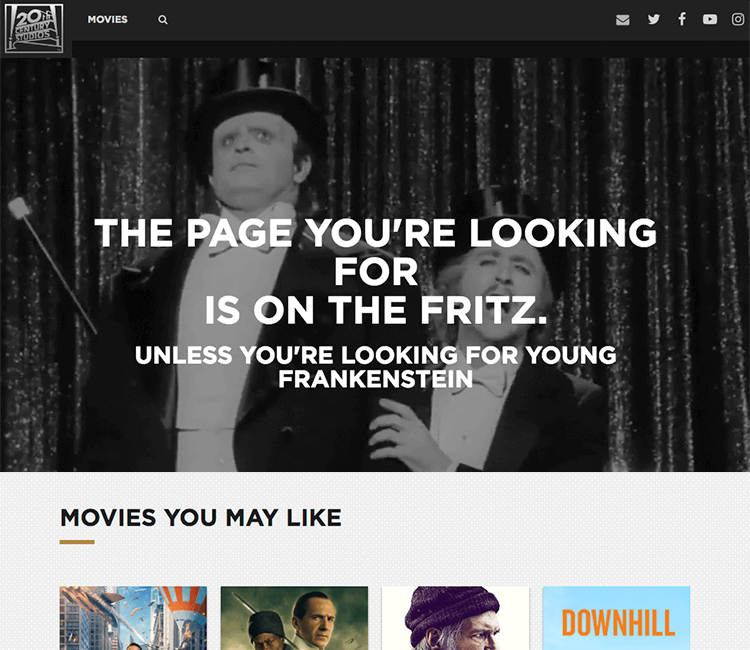
20th Century Studios also went for a movie reference in its 404 page – and some great branding. It includes a background with an iconic scene from one of their movies, as well as a quote. We love that the large white font makes an impact, and maintains readability as the colors in the background move with the video.

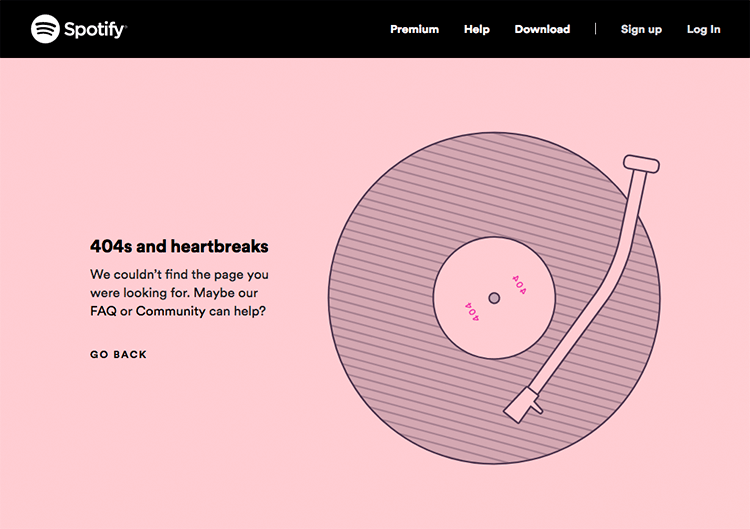
Spotify needs no introduction. The 404 page is a direct reflection of their brand and their target market, making for a great fusion of branding and UX.

The beautiful pink background combined with the illustration make for a nostalgic feel, and hit the nail in the head when it comes to the copy. Everything from button states to the fact that the vinyl disc being placed is called “404” is well planned on this page!
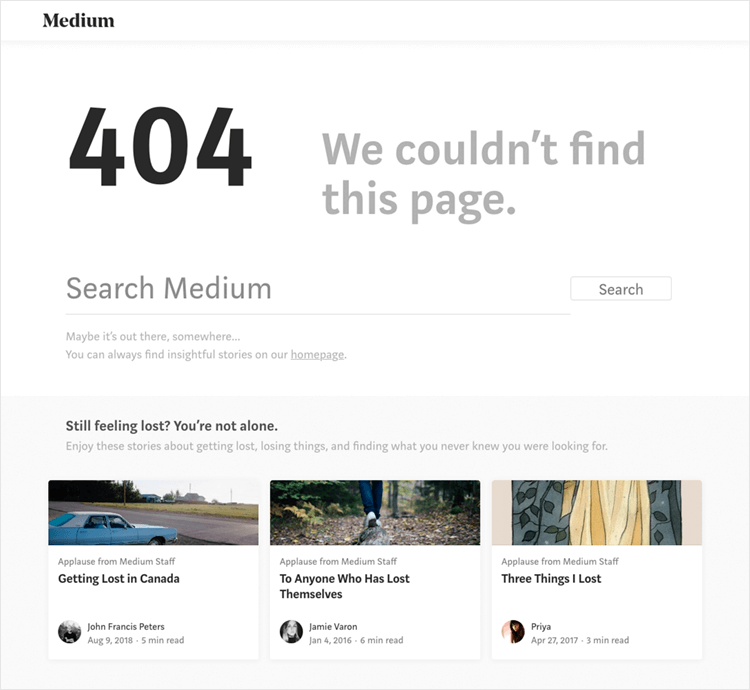
Medium is a classic example of a great 404 page that doesn’t need illustrations or videos to deliver a great experience. Medium does it with font and copy! We love the varying shades of grey in the text, and the fact the page includes a search bar so users are encouraged to continue navigating.

Even better is the use of this page to offer some recommended reading on feeling lost. It’s somehow both on-brand and a very funny choice of content, but it generally works for a great experience.
Start prototyping new websites today. Enjoy unlimited projects.

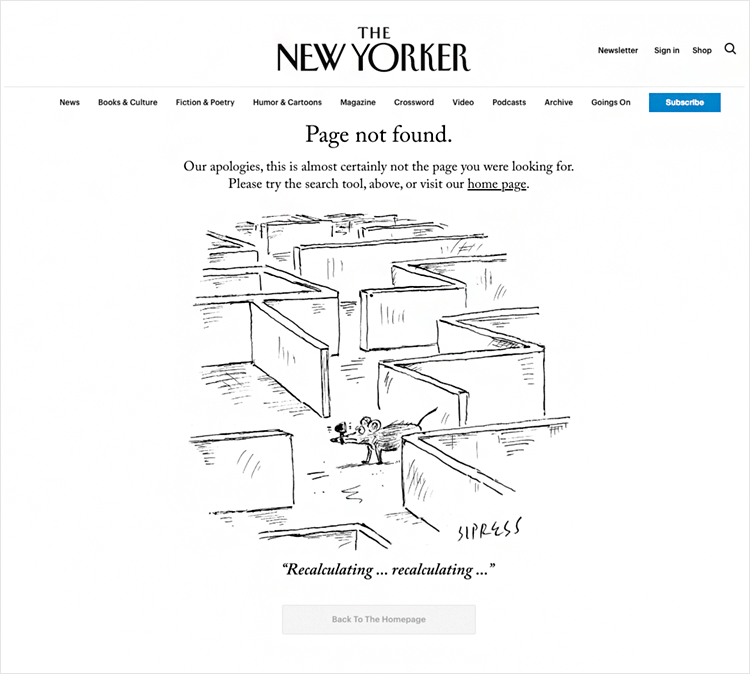
The New Yorker has a 404 page that blends in effortlessly with the rest of the website – and the brand personality. It has helpful copy that both encourages people to navigate to the homepage and points users to the search bar on the top right of the screen.

The illustration is done in perfect New-Yorker style. It’s both funny and reflective of how users feel when crashing on a 404 page.
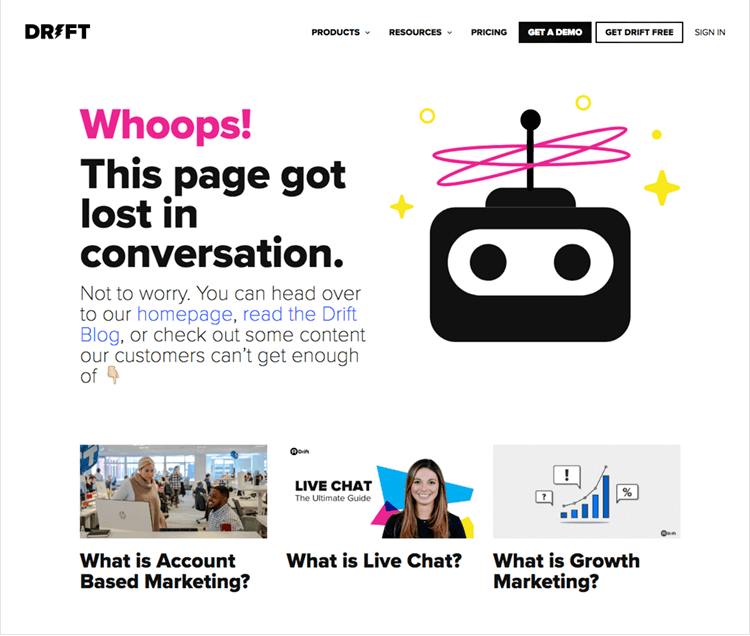
Drift is a conversational marketing SaaS company. Their brand is young and vibrant, filled with real human beings as opposed to a simple marketing software. And their 404 page reflects all of that.

We love the use of color, illustration and the general young feel of the page. It’s got helpful links and some great recommended reading to encourage users to continue navigating – in other words, it ticks all the right boxes.
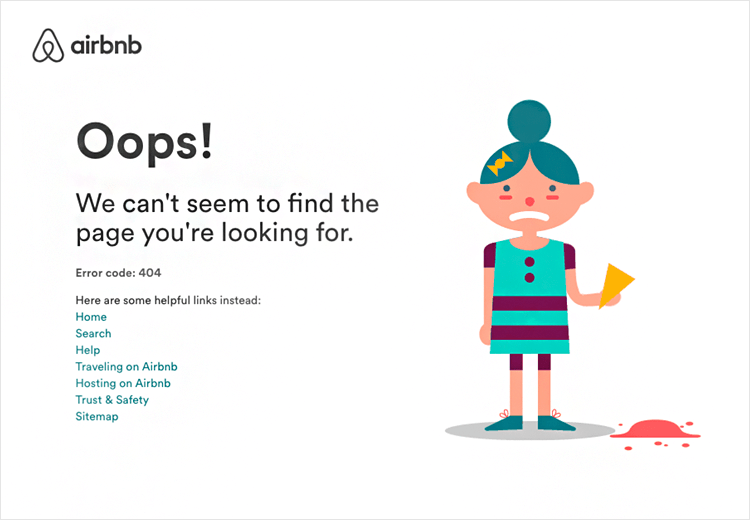
Airbnb has the whole brand personality thing figured out. They even have their own font: cereal. And so, it’s no surprise that their 404 page is another hit. The gif to the right of the screen is a great way of representing the way users feel in a 404 page – it adds both humor and flare to an otherwise simple page.

The 404 page also includes 7 links to their homepage and other important pages of their website. Like we mentioned before, the use of 7 links can feel a bit excessive to some – but Airbnb pulls it off.
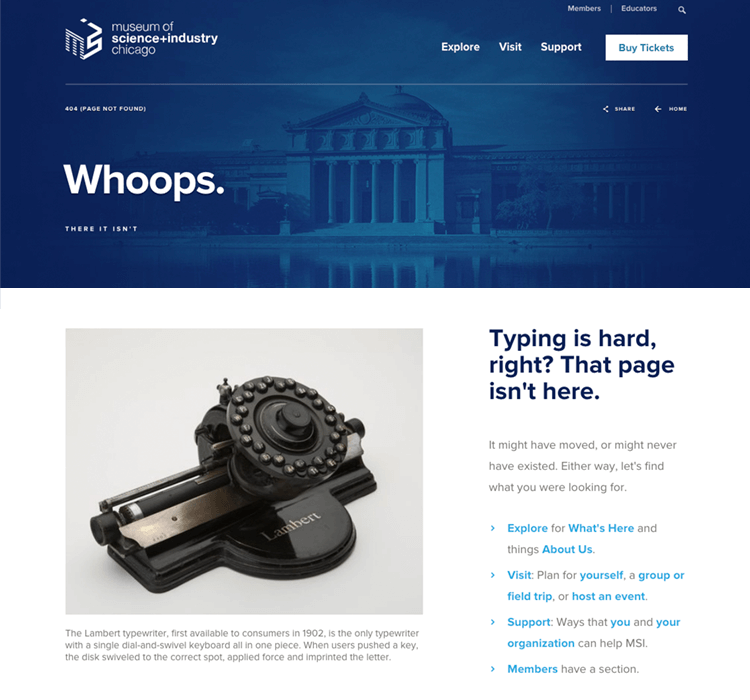
The Museum of Science and Industry of Chicago also delivers a great 404 experience to users. We like that they also offer several links that are provided in an organized way that is never overwhelming to the user.

We also appreciate the fun information on the old school from 1902. The entire alphabet in a single dial, available to consumers! It makes you appreciate how long of a way we’ve come, and in a sense, that couldn’t be any more representative of the museum.
Start prototyping new websites today. Enjoy unlimited projects.

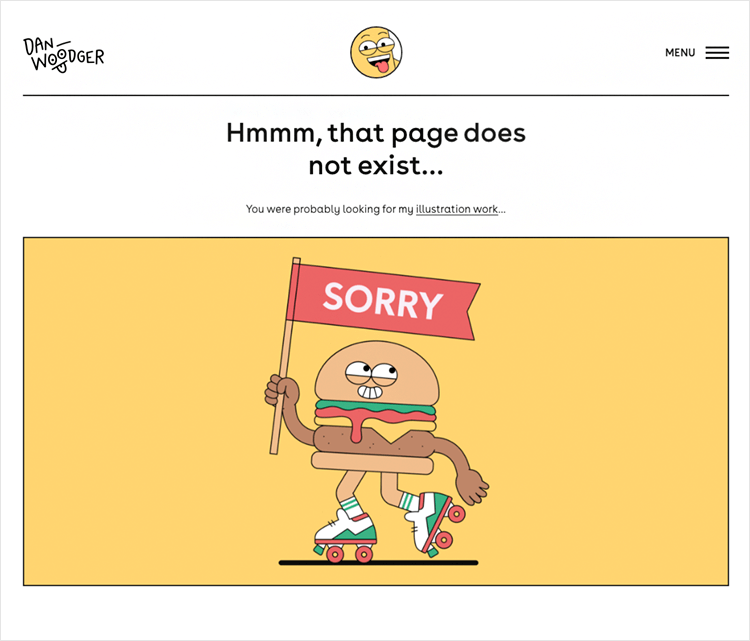
Dan Woodger is an illustrator and graphic designer that has worked for the big fish, such as McDonald’s, Bloomberg’s and the New York Times. We love that his 404 page design is fun and casual, with few things aside from the illustration of a hamburger saying he’s sorry about the missing page. Sometimes, that’s all you need.

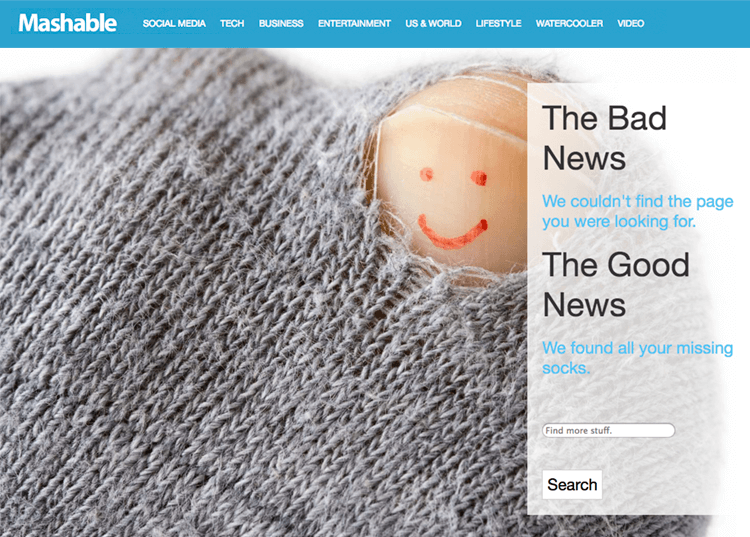
Mashable is a news platform that covers everything from technology to Game of Thrones posts. Their content is varied, and tries to reach a wide group of users. Their 404 page is a winner because it’s simple and enjoyable.

The copy is great and so is the search bar at the bottom. The entire website is designed so users can just keep scrolling and navigating around the content. And so, it makes sense that they would encourage users to search a topic and start exploring.
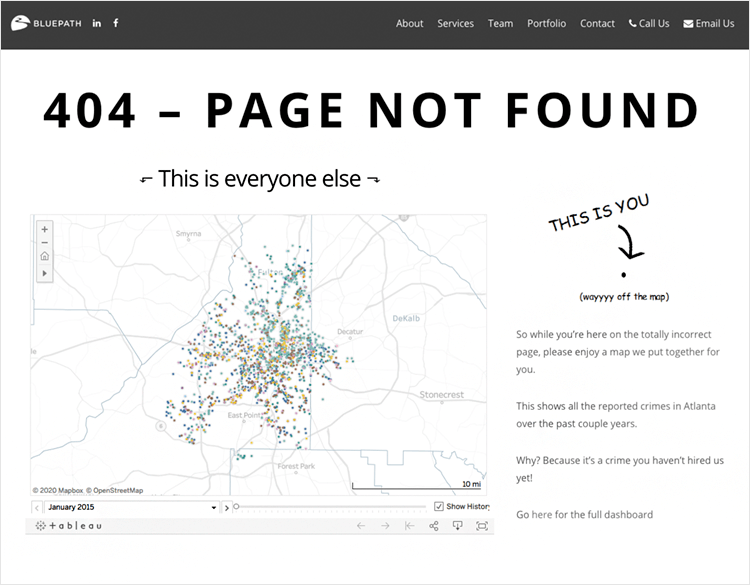
Blue Path is a Data Science consultancy that offers users a great 404 page. The page is great because of its humor and simple graphics, all of which are text and a graph. The humor of placing a map on the left and signaling the user would be way off that map, to the right? Great analogy!

Your 404 error page is an opportunity to showcase some creativity and get the user on your path. Something went wrong, but everything’s fine. Treat this page as a sort of landing page and it could end up helping to build on your brand and deliver conversions.
This is the moment where you take a moment that tends to be filled with frustration and negativity and turn it into something good. Make it memorable for the right reasons!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read