Interaction design allows users to communicate with your product via the interface. Discover the realm of interactions and all they can offer to users!
Here at Justinmind we love interaction design, but we know that it isn’t the easiest field to get into. There are so many different things to consider when designing any given interaction, how can a beginner designer hope deliver a truly great experience? What makes a great experience for the user? Where does interaction design fit within all that?
We decided to put together a guide on all the top best practices so you can offer your users the best possible experience, using interaction as a way to communicate with them. Time to bring out your interactive prototyping tool and give this a read. Get ready to create a product your users can understand, enjoy and love!
Put in simple terms, interaction design aims to orchestrate how humans interact with machines – or how your users will interact with your product. The product or machine could be a website, an app or the machine that makes your much-needed coffee during your break.
Here is a definition we love, from IxDA:
“Interaction Design (IxD) defines the structure and behavior of interactive systems. Interaction Designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond.”
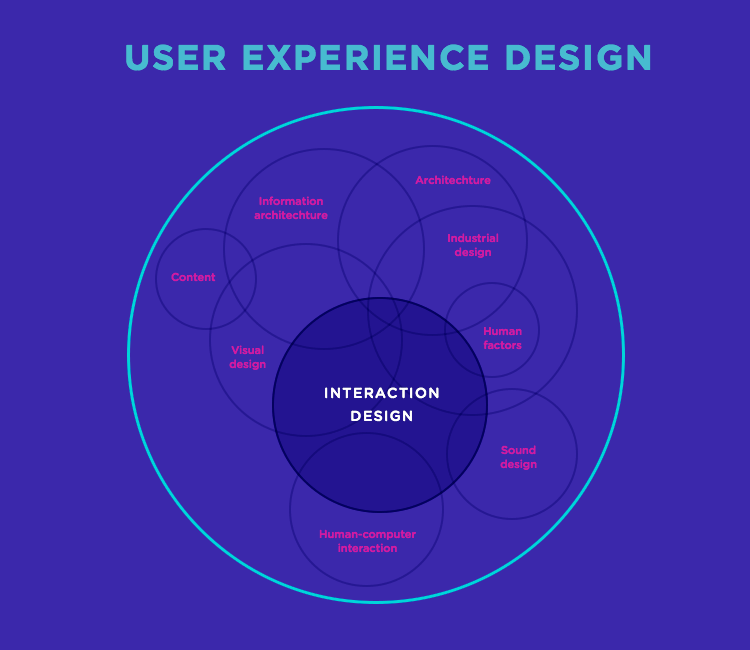
Not quite. Like information architecture, interaction design is a part of a bigger and broader thing – that thing is UX design. Finding concrete definitions of both terms is tricky, as they are relatively new concepts. Interaction design, for example, only became a thing in the mid 80s, when Bill Moggridge and Bill Verplank coined the term. In broad terms, UX design involves a bigger picture of the product while interaction design focuses on how people can interact with the product via the interface.

As a UX designer, you’ll worry about the look and feel of the buttons, user research and scenarios, and plan the actual user testing. In contrast, as an interaction designer, you’ll focus on the specific actions and reactions between user and product.
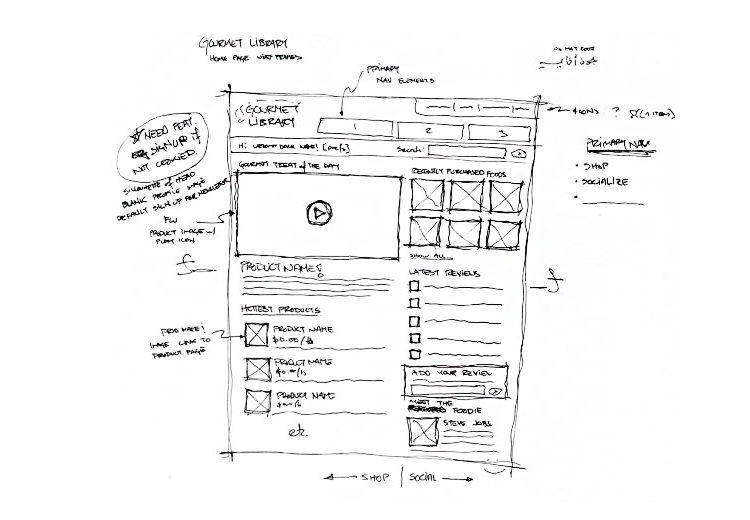
A silly but good example is the concept of UI sketching, where designers plan the basics of layout and structure. Here, there is no interaction design at all.
The ultimate goal of interaction design should always be to help users do what they want as easily and as quickly as possible – which can be surprisingly tough to do. This is, of course, closely connected to the concept of testing and validating designs. Forms are a good example where testing and interactions and work together to improve the general usability.
If you want a better understanding of digital product design, check out some of these great UI UX tutorials and see where interaction design fits in.
First brought to you by interaction expert Gillian Crampton Smith, and later expanded by Kevin Silver, a senior interaction designer. These are a great point of reference so we can all understand how your product can communicate and interact with the user, in simple terms.
The words and copy in your interaction design are a potent way to communicate with the user – as long as your user understands you. The tricky part about the words inside your product, is that you can’t guess what your users know. Are they familiar with the terms you use on a regular basis?

The safe and recommended option is to drop all the tech vocabulary and focus on words that your users are already familiar with. This is important, because it makes it possible for the user to use your product enough to explore it, as well as making your product easier to learn how to use. But we’ll get to learnability in a few moments.
The other visual elements in your product are just as important as the words you use. Even more so than words, visual elements are something we can see, register and understand in a split second. These representations can include icons, shapes and backgrounds, etc.
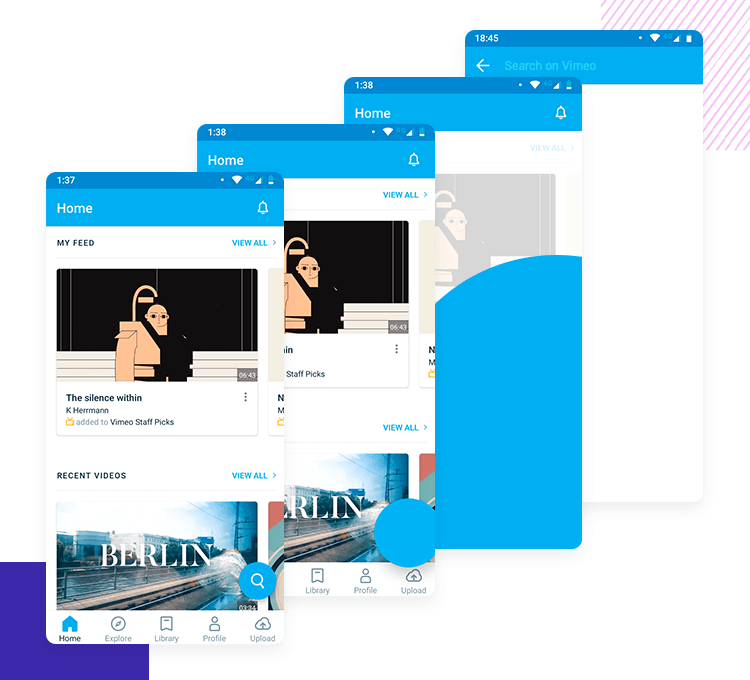
The cool thing about the visual representations in your product is that people already have many visual representations embedded in their long term memory. This is the case for widely used icons, such as the notification icon. That means your product will have an easier time being understood by its users, as you won’t need to explain what that icon does.

These are the tangible things your user can use to manage and use your product. These could include the actual hardware of any computer, the mouse, screen (mobile or computer), game controller or keypad.

Along with words and visual representations, these three dimensions are the building bricks of your product’s interactions with any user. They are the tools the user and the product need to engage and complete the goal – which is always to get the user to achieve their goal.
This is a dimension that many designers struggle to grasp at first. This dimension relates not just to the time users spend on your product, but also any effects the user can detect. This includes any sounds, vibrations and animations – all the other roads of communication you can take while the user interacts with your product.
This last dimension was later added to the 5th dimension model by Kevin Silver, and is often confused with the 4th dimension. That is understandable, as the two overlap in a few characteristics. This dimension regards the form in which interaction design takes place; the flow with which any action or gesture unleashes a reaction.
These principles are the base on which all interaction and user experience design have their foundations. They are classical, because they relate to how humans act and understand digital products, be they web products, mobile apps or the dishwasher. This is about man vs machine – or rather, how humans can cooperate and work with machines, to our benefit.
Discoverability refers to how easily someone who has never used your product can find the different features it offers. Having an overly complicated interface or poor information architecture will confuse new users, increasing the risk of them abandoning your product – and wasting all the time and effort you put into it.
One of the reasons why improving discoverability in your product is challenging is that, as the designer, you’re closely familiar with the product in all its glory. It can be difficult to imagine meeting that product for the first time, to try and use it while knowing nothing about how it works.

The best way to ensure your product has a good level of discoverability, is to dedicate time to creating an interface that users can turn to for guidance. Your interactions can encourage users to discover new features or add a bit of guidance. In this sense, you’ll want to use interaction to boost the clarity of your navigation routes, making sure users understand where they are and where they can go from there.
People’s brains are wired to dislike change. Your product needs to deliver a uniform experience to the user, ensuring the interaction design is consistent – this means that all icons should follow the same lines in terms of both design and behaviour. Your interface needs to be the same across all features, so that the user can get familiar with it as a whole.
Users will make assumptions about your interface, and you need to make sure their assumptions are proven right the more they use the product. You want users to grow so familiar with the interface, they can predict how it will behave even if they have never used that certain feature before. Your interaction design must follow the same lines throughout the entire product.

Your creative side can still have fun with the design. Try to make sure that once you pick an icon for an interaction, all of the other times users encounter that icon it will behave the same way. This way, you’ll end up with a product that is logical and altogether easier to use. Your users will appreciate it!
This one is closely related to the concept of discoverability. Learnability refers to how easily users can learn to use your product to its full potential. Together, these two will dictate how fast and easily users can get familiar with and use your product.
When it comes to interaction design, your main concern is how to get the user through the initial learning curve that comes with any new product. Making your product easy to learn (and discover) becomes more challenging when designing products for mobile screens – so much to explain, so little real estate!

You want the entire product to be easy to learn. Like making coffee in a new machine - doing it once is enough to learn.
You should try to analyse how much effort users are willing to put into that learning curve, how long they are willing to try before they put down your product and move on to something easier. There are several factors that influence the effort that users are willing to make – such as how much users invested to get your product, how much they need it or how often they plan on using it.
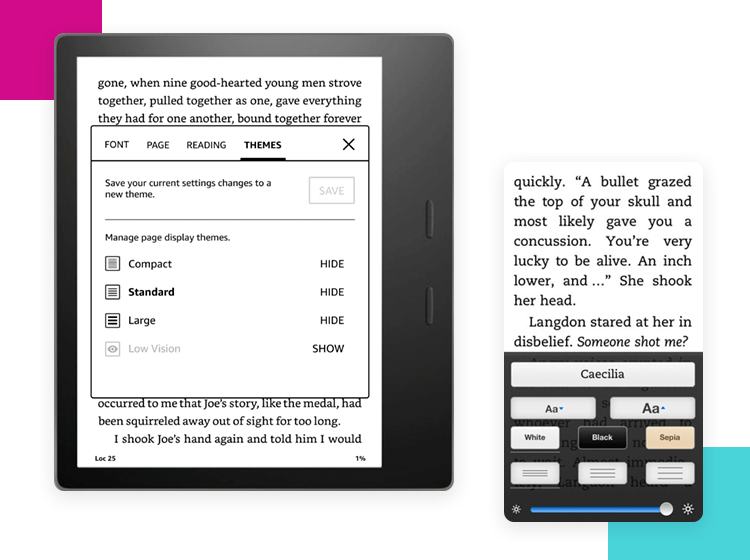
This principle regards how your content is displayed and how easily your users can read it. Having your content organized properly is a way to allow your users to scan the screen, looking for the piece of content they want.
This may have a slightly dimmer relevance to interaction design in comparison to its big brother, UX design. Regardless, it’s still worth knowing that you can’t really rely on the written content in your product to get the message across – which makes the need for coherent and logical interactions so much greater.

It’s also worth considering that “content” is a concept that includes visual content such as UI components that have interactions. Consider what the experience of the entire page would be like for users who read everything and those who skim and read the bare minimum. This will help you identify possible areas where an interaction would help those who don’t read, while not getting in the way of those who do.
It’s only natural that you’d want your product to look and feel as good as possible to please both users and the designers. That’s fine. But we do have a few recommendations regarding how to plan the visual aspect of your product.
Test the visuals of the interaction design like you test the main features of the product. When making changes to how the product looks, you want to make sure that the classic principles have not changed. You want the new design to be just as learnable, discoverable and consistent.

Another thing to consider in the aesthetics of your design is the degree of simplicity. In a fever that Apple helped spread across the globe, minimalism in UX design is all the hype. Many companies thought it was enough to design things that looked simple, as opposed to actually making their design simple to understand and use. That trap goes by the name of Illusion of Simplicity.
The problem arose when companies started to hide important buttons and controls from the main interface in the quest for a minimalist design, frustrating and confusing users. While this could pay off in the short term, you risk killing any change of users actually enjoying your product.
The lesson to be learned here is that interaction design doesn’t prioritize looks over functionality. While designers are free to make their interactions as beautiful as they like, no one is truly free to compromise usability and practicality.
Accessibility should always be in your mind at all stages of the interaction design process. Accounting for accessibility doesn’t necessarily mean your design needs to be ugly or watered-down. It just means there are more variables to bear in mind when you design interactions.
There are many different types of disability that can impact the way users interact with your product. However, when it comes to interaction design, your biggest concern should be users with sight and hearing disabilities as well as brain disorders. You can check out a list of common disabilities and how you can account for them in our guide to accessibility testing.

As a general rule, your product will likely have its own palette of colors that relate closely to your brand identity. It’s recommendable that you prepare for users that can’t see those colors. Consider other common disabilities and try to account for them, creating contingency plans to ensure all users can enjoy your product.
For example: Consider how a person that is hard of hearing will experience the sound interaction that signifies the completion of a task - can they still understand that the task was successfully completed?
In order to truly design for usability for all your users, you must consider that some of them might have pre-existing conditions that have a more serious consequence, as is the case with epilepsy. It’s worth it to tone down interactions and animations to make them safer for those users.
Making the user the center of your universe has many different consequences. Most of them are great, as they force designers to push their empathy – the goal is to put yourself in the shoes of users.
In order to hit this crucial mark, you’ll make sure that these wants and needs are met during user testing, and, with an empathy map, plan an interface that helps the user get the most from the product. This is your top priority. And so, a healthy way to approach interaction design is to ask yourself: does this interaction increase the benefit for users? Does it help them?
Making sure that your users are the top priority will manifest itself in many ways across your interactions. They will be short and point to navigation controls. They will add color and engage users, but allow users to focus on their goal. They add context and personality, while not outshining the functionality of the product.

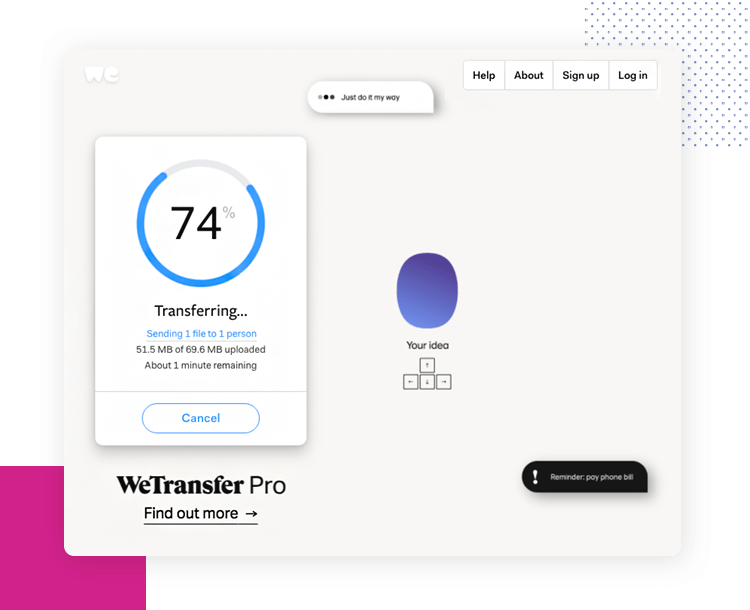
A way to show the user you care is to make painful processes easier. Loading and downloading times, for example, while not painful are a weak point in the experience of the user. Adding interactive progress bars and spinners helps users remain engaged, and distract from the boredom. It also gives them an estimate of how much longer they may have left.
Remember that everything humans do requires a certain degree of cognitive power. You want the usage of your product to feel like a breeze: natural and easy. You don’t want users feeling like they are in a world chess competition, about to lose the match to an interaction that could be interpreted in multiple ways.
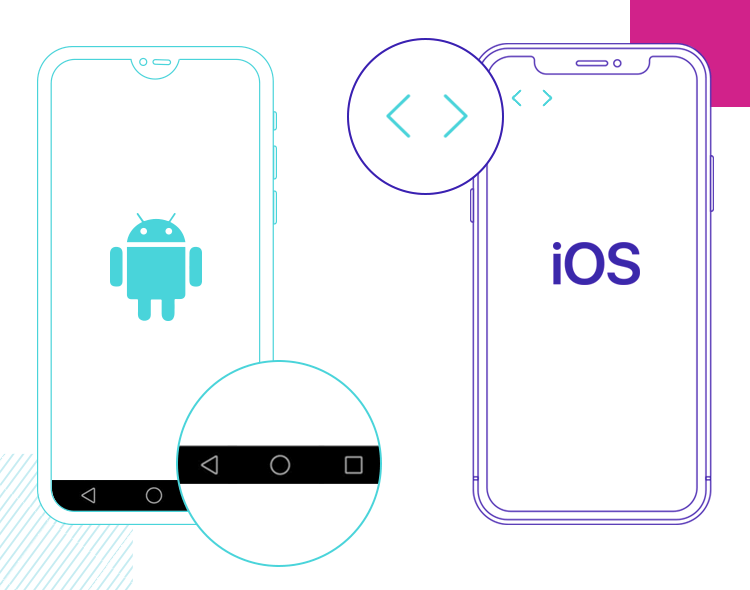
Most operating systems have particular characteristics that might impact your interaction design, and shape the final product. In app design, for example, those differences are called interaction patterns.
These differences in how each operating system behaves and looks also exist in web products, though to a lesser extent. In interaction design, it’s important to be informed and aware of what these differences are, so you can design your product accordingly.

We don’t recommend going against these patterns in your interactions. It’s better to adapt your design so it fits in, as users are already familiar with these operating systems’ particulars. Knowingly going against the interactions patterns of the system would be like swimming against the current – just not a good idea.
Nobody likes waiting. It’s normal that your product or the device on which it’s being used may need a few moments, especially whenever large sums of data are involved. Even waiting time can’t be helped, you can definitely make it easier for the user.
Acknowledge any clicks within 50 milliseconds, so that the user knows the product has detected the action, and so that people resist the urge to click several times in a row, this is likely to make progress even slower. With that, the user clicks on the button and is free to come back whenever the task is done. This can be done with some interaction design broken into microinteractions.

Another way of not losing the users during the waiting time, is pondering on how to display the estimated time to completion. Bruce Tognazzini, a partner in the Nielsen Group, lays down these guidelines:
- 1-2 seconds: use an animated icon or other type of microinteraction to demonstrate the system is acting
- Over 2 seconds: Just tell them an estimate of the waiting time.
- Over 5 seconds: Use a progress bar. The thing about the progress bar, is that it should be accurate, meaning that the task must be over when the progress bar reaches its completion – or risk having confused or disappointed users.
- Over 10 seconds: Keep users informed of progress (with an animated bar or other indicator) and entertained.
- Over 15 seconds: Keep users informed and entertained – but add a noticeable sound and visual aid so the user can leave your product and know when to come back once the task is done.
While mobile interactions often share the best practices of web design, they do come with their own set of variables and particulars. Here are some basic pointers on what to consider.
Mental models refer to what users think they know about a product or platform. This is basically their belief of what the product is and what it can do for them. It has a huge impact on how they use the product.

Like many things in UI design, this could also be applied when it comes to web products – but it’s particularly important when it comes to mobile interaction. That’s mainly because users’ mental models will dictate how they interact with their mobile device, even affecting the hand gestures they use.
People need to know what is happening – it’s an important part of the entire mobile app experience. When users tap on something, be it a button or an arrow, they need to know that gesture was registered. That something is happening behind the screen.
Users might take that moment of radio silence as a sign that the app stopped responding. Alternatively, they could simply think that the product itself is lagging and slow to work at a basic level.
Mobile devices have much smaller screens by definition, which makes it even more important for you to be selective about the interactions you include. Remember that the final goal is to help the user reach a goal, making sure all mobile interactions help the user get closer to that goal.
In practical terms, that means you can’t allow mobile interactions to steal the show. The screen is already small, so users don’t need bit animations that take up precious space. They need interactions that add flare, guidance and enhance communication between person and app.

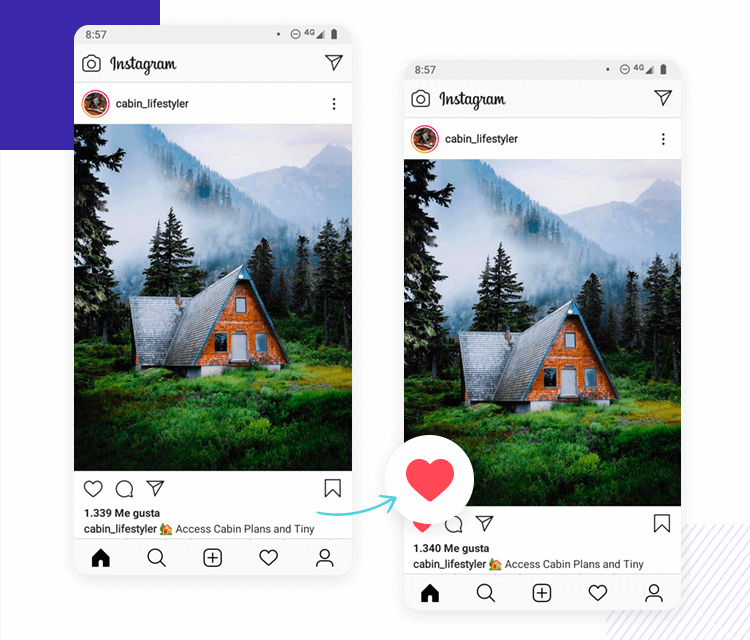
Consider Instagram’s famous heart animation. It’s something that doesn’t just add to the Instagram personality, but also enhances the user experience of liking a picture or video. It’s brief and adds a pop of color. It does not take up screen space, nor does it rob the pictures of the spotlight, letting the main feature of the app shine bright. That is what we should be aiming for.
Describing any given concept can be difficult – sometimes, you gotta see it with your own eyes. That’s why we decided to bring you 5 examples of great web interaction design, and 5 examples of mobile interaction that got it right. Check them out!
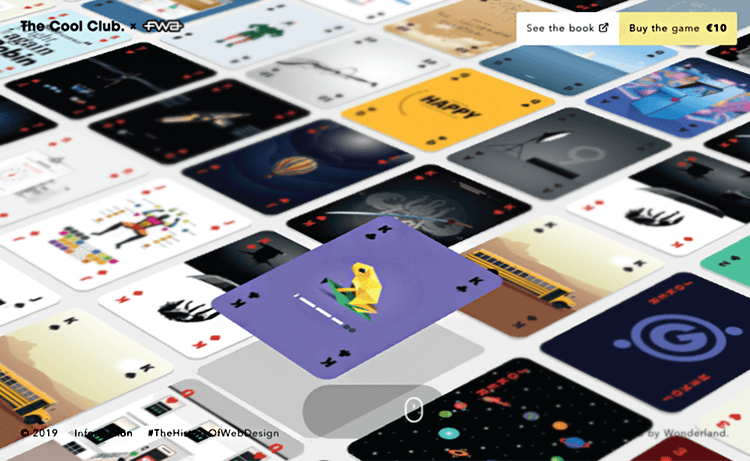
The Cool Club is responsible for some of the greatest deck of cards out there right now, with their mission being “to continue to make cool things that celebrate the fun”. And we can expect great things from them! But in this list we include not their online store (which is already a master class on interaction) but the Cool Club FWA.

That’s a website in which you can select from a number of cards, with the entire point of view following your cursor beyond the edges of the screen. The deck of 52 cards represents the greatest 52 websites in history! As your cursor hovers above the cards, they lift up to float – making for a wonderfully interactive experience.
Who could have guessed that the right navigation could make shopping for hats so much fun? Optimo is a Chicago-based hatmaker that enjoys some truly interactive navigation design.

When the cursor is in the top part of the screen, a black background slips into the screen – resulting in a very pleasant interaction. The best thing is that the black background helps users navigate better, shaping the navigation menu and increasing the readability of it all. It goes to show that a well-thought-out interaction can have a huge impact!
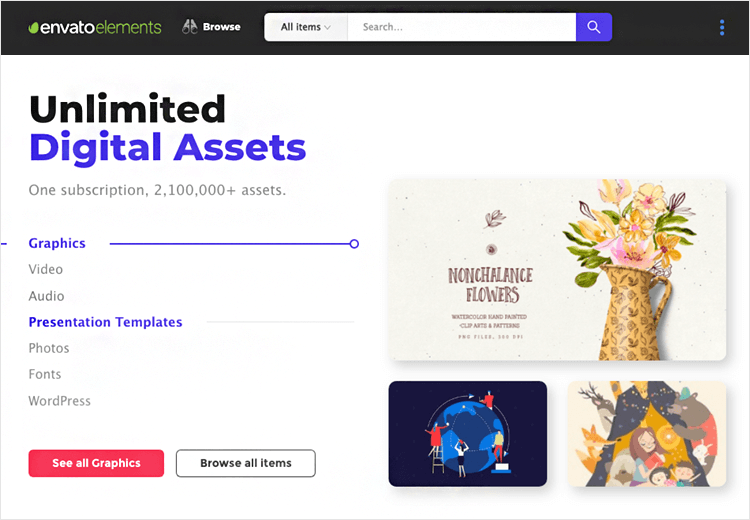
Envato Elements is all about helping websites look their best. The platform is out to help people all over the world get visual assets that enjoy that wow factor. And so, it makes sense that Envato’s website is boasting of beautiful visuals and engaging interaction.

For us, it’s their navigation that does it. The interactive elements in the scrolling of the homepage add both flare and fun, with several images blending into one new image that looks great. It highlights the endless possibilities the platform brings users and we just love it!
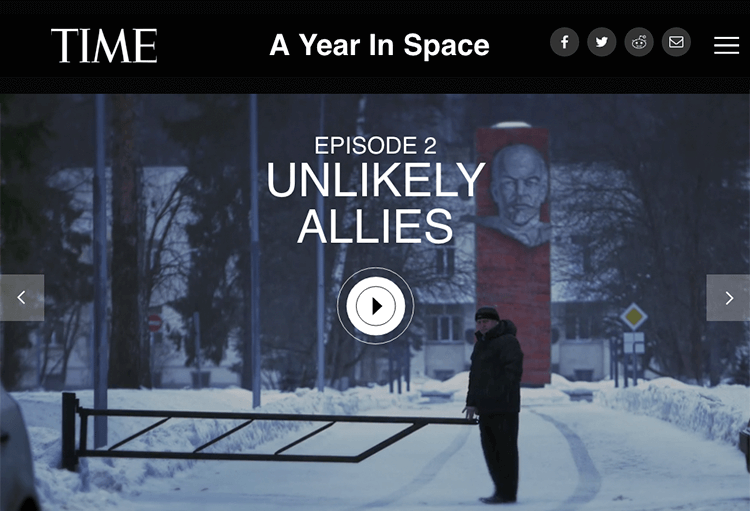
This website is brought to us by both NASA and TIME, resulting in some great content – which is supported by great interaction design. The website itself is a collection of episodes sharing the story of Scott Kelly, the first American to spend a full year in space.

The color pallete of A Year in Space is dramatic, and the horizontal navigation puts the video content under the spotlight. The interaction of expanding the hamburger menu is wonderful, as it blends in perfectly with the style of the entire website and reveals most of the written information. Smooth, practical and helpful.
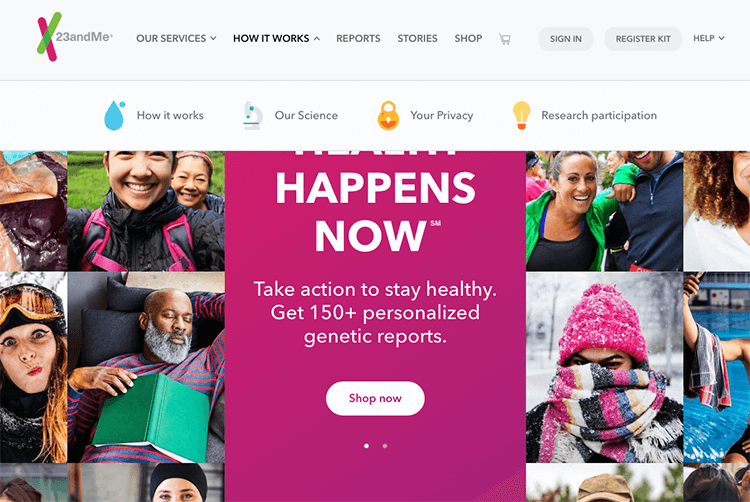
Checking your ancestry through your DNA is all the hype nowadays – and we can totally see why. 23andme takes a process that is already fun and interesting, and enhances it by giving users an interactive way to explore their results.

Once you get the results, users can explore an interactive map that reveals their varying degrees of ancestry. It’s a wonderful way to allow users to chew their way through the information at their own pace. The interaction of both the map itself and the navigation menu on the left are wonderful, and work perfectly well together.
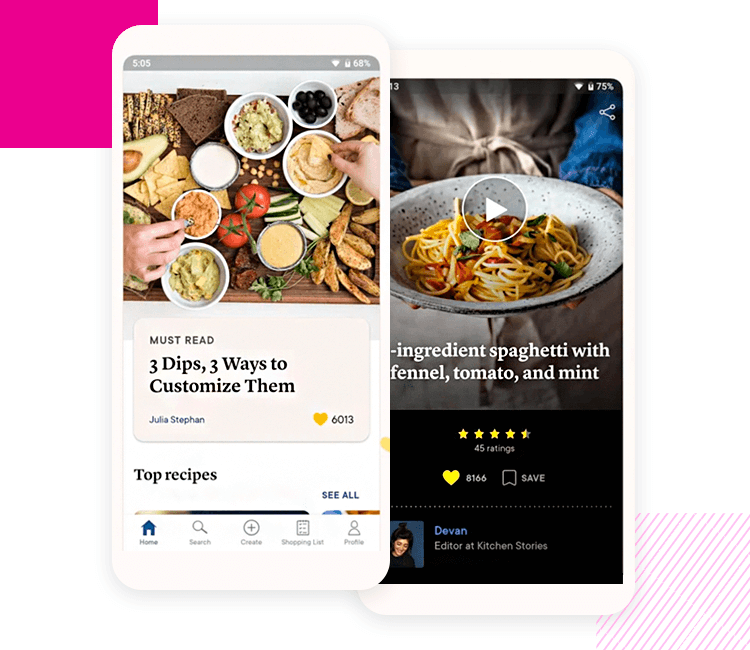
Kitchen Stories is all about getting people inspired, and helping users develop their cooking skills. It makes for a great app in which the visual content shines bright along with the navigation. Why do we love the navigation so much? Because it has plenty of small, brief interactions that create a certain personality, improving the experience as a whole.

From the easy and natural way to search for recipes that adapt to each user’s taste, to the interaction on the heart icon in each recipe in this app, the interaction design is all around in the details!
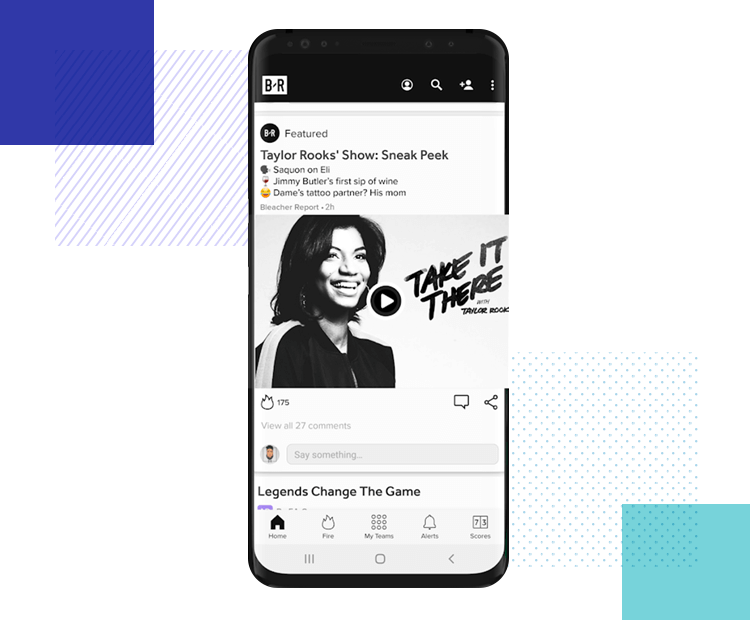
Bleacher Report is well-loved among users that want to stay in touch with sports news. While there are many great things about this mobile app, we included it in this list for a recurring interaction that happens whenever the user taps on an element.
A green pop of color, in the exact spot where the user taps. Simple, right?

Here’s why that’s a great idea: in an app where the screen is all but completely dedicated to written content, knowing just what touch of their fingers registers as a tap helps the usability. It’s about helping users navigate in the best way possible, letting them know when they can expect to be taken to another screen or to external content.
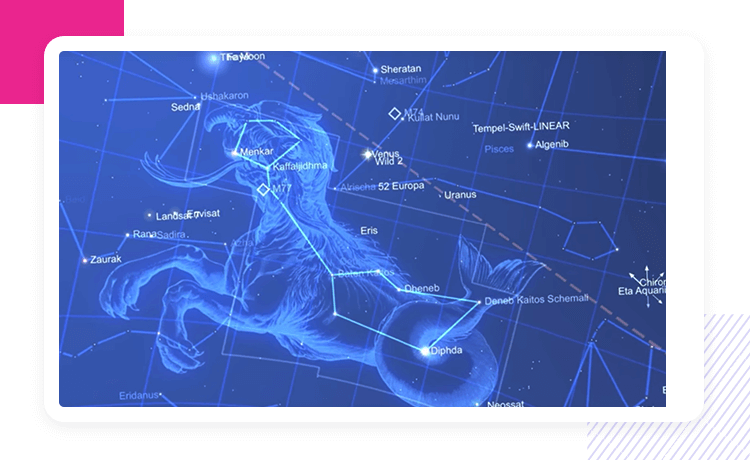
Star Chart is a mobile app that helps users identify celestial bodies, from stars to planets in our solar system. What we love about this app is that its map is as interactive as they come – as users move their devices, the map connects visible stars to reveal constellations.

Stop on one constellation for long enough, and an illustration of the constellation itself is revealed. It makes for an immersive experience, where users can explore and have fun with a dynamic map that keeps up with them. Wonderful!
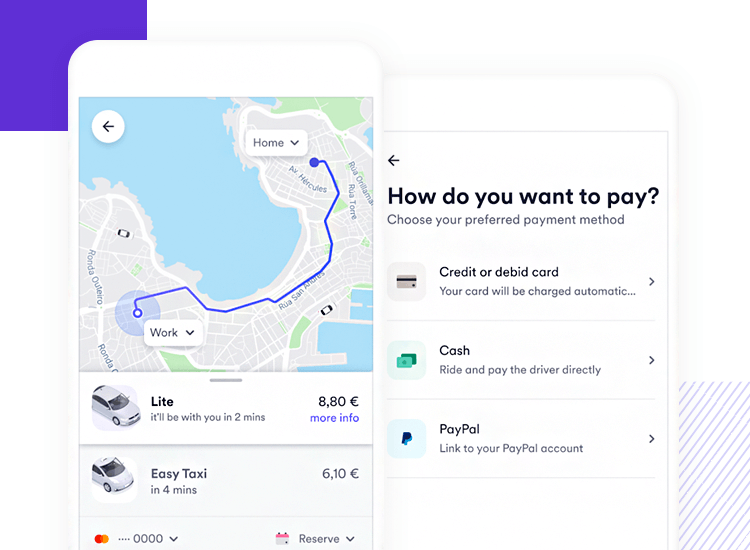
Cabify has made huge waves in the transport business, but their interaction design is what got our attention. We love that the app works to prevent users from making errors, and give them every chance to change the settings of their trip.

For example, even in the last step before booking a car, users still have dropdown menus in both pickup and drop-off locations. There is also a great interaction where the path the car will take changes color, which attracts the eye and makes the plan clear to the user before they agree to the ride. Very thoughtful!
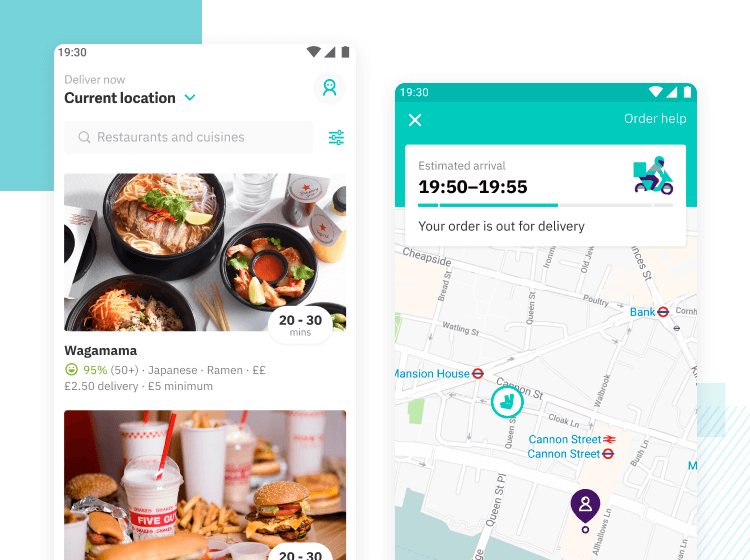
Deliveroo is a major success in the food delivery sector, with people all over the globe using it to get their heart’s desire. We here at Justinmind love that Deliveroo minds the little details, and uses interaction design to improve usability. Let’s briefly go over a few examples of how it does this.

The green effect that users see when they reach the end of the screen, signifies to users they can’t scroll further. Another example is the interaction users experience when opening a restaurant they tapped on: it’s like the picture itself is expanding to fit the top of their screen, adding personality. Even their search mode which allows users to choose the types of food requires no typing from the user whatsoever!
Not all teams have an interaction designer, which results in confused people who aren’t sure where an interaction design begins and that of a UX designer ends. That is perfectly understandable, as the job of an interaction designer can often vary largely depending on the field, company and team size.
Here are a few things that most interaction designers have in common in their daily work.
Involvement in research isn’t always a given in interaction design. That’s because most large teams will separate interaction from user research, considering them two separate departments or teams. In this case, the research itself would be managed and led by a user researcher.
This means that while not actively participating in the user research, interaction designers will get involved in the final stages of the research. That is for the simple reason that interaction designers absolutely need a clear image of who they are designing for. They need to know the users’ wants, needs and likes.

Alternatively, you can also find small teams where there is no user researcher. In fact, there many not even be an interaction designer, with all these different aspects of design falling on the UX designer. Regardless of the official title, interaction designers will often be asked to step in and manage user research during the first stages of the product development.
As it happens with user research, what kind of material the interaction designer works on will vary greatly depending on the structure of their team.
For example, in large teams we may find that the interaction designer title is considered separate from interface designer. That means that while creating the interactions that connect people to machine, it won’t be the interaction designer’s job to create the main interface of the product.

This means that interaction is likely to come at a later stage of the product development, and will arrive at the interaction designer in an advanced stage already. This could mean adding interactions to high-fidelity wireframes or directly to high-fidelity prototypes that reflect a design that was already established.
For smaller teams, the interaction designer may take a much more active role in creating the interface itself – almost like the designer is creating the canvas their art will go on.
Much like UX design itself, interaction design is a field that is changing quickly. With products hitting the market every day and designers looking to innovate, the rhythm of change can be truly difficult for most of us to keep up with.
Interaction designers need to stay informed about new trends, technologies and possible factors that impact their craft. However, one has to keep a critical view of any new trends and emerging styles – not because they may be too edgy, but because they may be too edgy for one’s users.

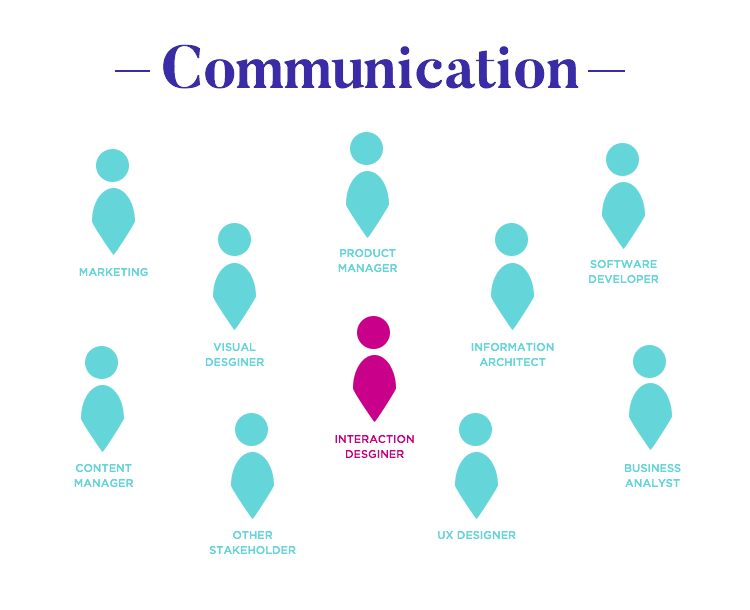
To take research and an interface to build on, you will need to be in constant communication with the research team and the UI design team. You’ll need to have good communication skills to truly get the knowledge that research gathered, and truly implement it into your design. You will then need to communicate with testing professionals, who will validate your designs.
The need for good communication is even greater in smaller teams. Since different job titles start to merge together under the same UX umbrella, interaction designers will often have to communicate ideas and findings to managers, clients or other stakeholders.
As an interaction designer, it’s only logical that a large sum of your time should be spent creating interactions on prototypes and wireframes. That’s why we included our professional prototyping tool.

Justinmind helps you design high-fidelity prototypes that can handle all the interaction you can think of. You’ll enjoy a wide selection of triggers, actions and effects, all of which can be prototyped easily, without headaches.
Go for big effects and animations that are full of impact, then test it all on a real device in a matter of minutes. One of the biggest benefits of Justinmind is that while you get endless possibilities, you also get an easy way to combine your prototyping abilities with other tools. These include well-loved tools like Photoshop, Sketch, Microsoft TFS, Loop11 and many others. Check out the Justinmind integrations page for a complete list.
There are many reasons why UserTesting is on top of the usability testing game. For example, most of their users are quick to praise their customer service – which is always a strong plus for any tool. On top of that great characteristic, users also benefit from an array of useful features.

Their Highlights Reel feature is a good example. Researchers and designers can present key moments of the participants’ recording, making communication of their findings much easier. Another massive hit is their Live Conversations feature, which allows designers to ask questions in real time, improving the general quality of the entire research.
Tobii makes for a powerful ally to any interaction designer. Their eye-tracking software is widely popular among both user researchers and UX designers alike, for the insight it brings to the table.

Using Tobii to track the eyes of users can help us understand what grabs their attention and how long their attention sticks to a single interaction. It’s basically a window into the attention and focus of the user, which can lead to some very powerful insight when it comes to testing interactions.
Every interaction designer needs to have user flows and user journeys in order to get the design right. It’s the sort of thing that can seem minor from the outside, but actually has quite an impact on the project.

We like that Lucidchart lets users create user flows and collaborate in real time. It’s got a simple and intuitive interface that lets designers start creating things, bypassing the learning curve altogether. It’s got a free forever limited edition, and a more complete paid version.
Sketch is such a staple in the design industry. It’s widely used and loved by designers everywhere, offering a clean slate where the imagination can fly. It makes for the perfect ally in designing great visuals – but of course, visuals are only part of the interaction design dance.

Luckily, you can integrate Sketch and Justinmind. That way, you can create your visuals in Sketch and move the whole thing into Justinmind to add interaction. Discover the Justinmind-Sketch integration for more information.
Ultimately, interaction design is a topic that keeps on changing. We listed out some classic and modern principles to help guide you on your journey in search of the perfect product – now it’s up to you. Remember that most interaction design is simply a way to get humans to have more meaningful relationships with machines, and the product you invested so much hard work to create.
Just try to make sure your interactions have actual value to the user, and help the user understand how to make the most of your product. These are the building bricks that pave the way for great interaction design. Now, you just need some accurate research data and lots of creativity. Have fun!